最近忙这忙那...好久没看视频学习了...但是该学的还是要学。
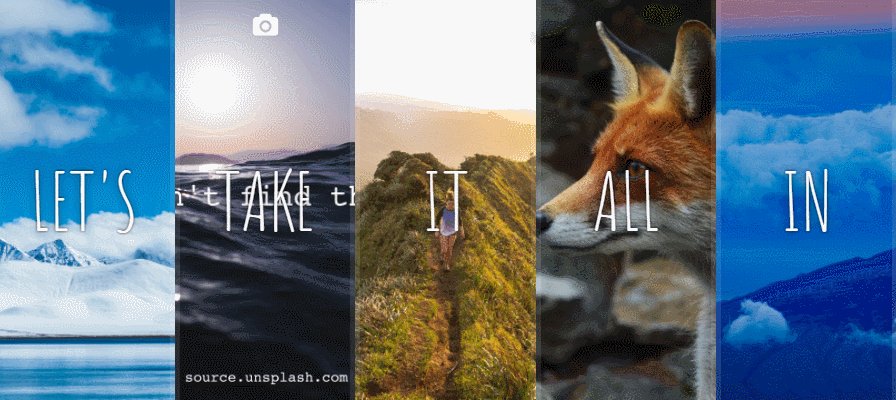
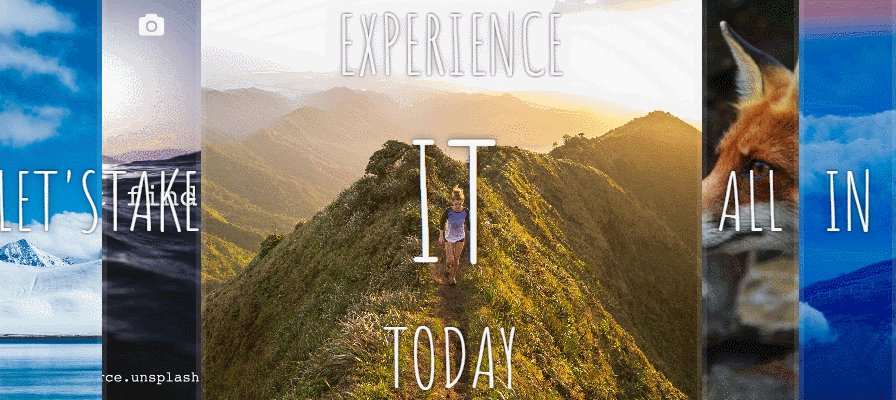
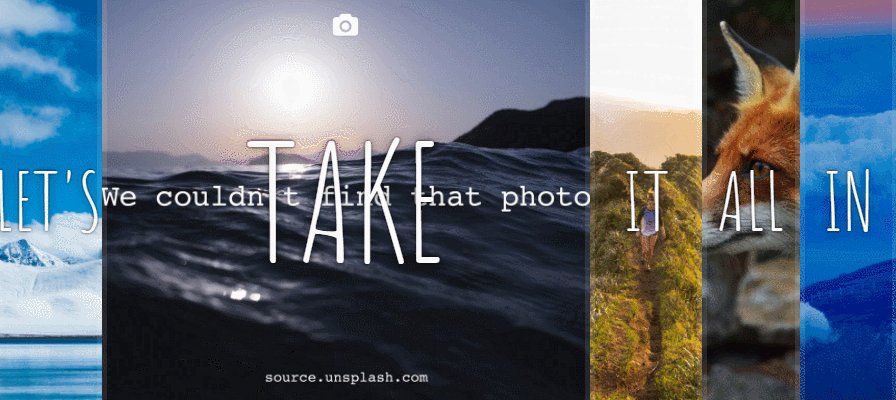
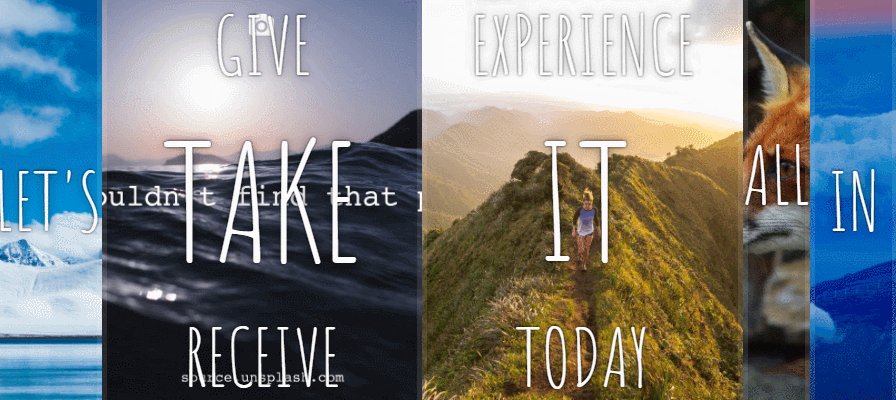
这次要实现的效果是利用 flex 的 特性 来实现 可伸缩的图片墙演示 页面的展示...:

效果挺炫酷啊... 那么就来总结一下 学到了哪些我所不了解的知识吧!
首先 让我们来看CSS 和 HTML 的代码:
html:
<div class="panels"> <div class="panel panel1"> <p>Hey</p> <p>Let's</p> <p>Dance</p> </div> <div class="panel panel2"> <p>Give</p> <p>Take</p> <p>Receive</p> </div> <div class="panel panel3"> <p>Experience</p> <p>It</p> <p>Today</p> </div> <div class="panel panel4"> <p>Give</p> <p>All</p> <p>You can</p> </div> <div class="panel panel5"> <p>Life</p> <p>In</p> <p>Motion</p> </div> </div>
父容器:panels 和 5 个子容器 panel.
子容器里有一些介绍...
css:
首先是对代码进行了初始化
html { box-sizing: border-box; background:#ffc600; font-family:'helvetica neue'; font-size: 20px; font-weight: 200; } body { margin: 0; } *, *:before, *:after { box-sizing: inherit; }
然后对父容器进行了设置:
.panels { min-height:100vh; overflow: hidden; display: flex; }
而学习的重点就是这个 flex ...我自己知道flex所以就不多说了。可以看大佬的博客http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
之后就是对 子容器进行设置了!
.panel { background:#6B0F9C; box-shadow:inset 0 0 0 5px rgba(255,255,255,0.1); color:white; text-align: center; align-items:center; /* Safari transitionend event.propertyName === flex */ /* Chrome + FF transitionend event.propertyName === flex-grow */ transition: font-size 0.7s cubic-bezier(0.61,-0.19, 0.7,-0.11), flex 0.7s cubic-bezier(0.61,-0.19, 0.7,-0.11), background 0.2s; font-size: 20px; background-size:cover; background-position:center; flex: 1; justify-content: center; align-items: center; display: flex; flex-direction: column; }
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
flex-direction 属性规定灵活项目的方向。 column 是垂直(表示的是子容器里面的 内容是垂直布局的,并且对子容器也设置了flex ,所以子容器里面的字都是垂直布局的)
还有就是重要的动画效果!
| 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
具体可以查看这篇文章
之后就是 CSS的特殊的选择器了!
.panel > * { margin:0; width: 100%; transition:transform 0.5s; flex: 1 0 auto; display: flex; justify-content: center; align-items: center; } .panel > *:first-child { transform: translateY(-100%); } .panel.open-active > *:first-child { transform: translateY(0); } .panel > *:last-child { transform: translateY(100%); } .panel.open-active > *:last-child { transform: translateY(0); }
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
例如,如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:
h1 > strong {color:red;}
所以 上面的写法就是 .panel下所有的元素。
同时他还用到了
.panel > *:first-child
选择属于其父元素的首个子元素
(也就是是 .panel下的第一个p)
之后就是JS来操作这个过程啦!
const panels = document.querySelectorAll('.panel');//找到panel的儿子们,但这里只是nodelist 不是数组也不是对象。
function togOpen(){this.classList.toggle('open');
}
function togActive(e){
if(e.propertyName.includes('flex')){
this.classList.toggle('open-active');
}
}
panels.forEach(panel=>panel.addEventListener('click',togOpen));
panels.forEach(panel=>panel.addEventListener('transitionend',togActive));
重点就是
function togOpen(){ this.classList.toggle('open'); } function togActive(e){ if(e.propertyName.includes('flex')){ this.classList.toggle('open-active'); } }
使用了 classList 的方法。
toggle(class, true|false)
在元素中切换类名。
第一个参数为要在元素中移除的类名,并返回 false。
如果该类名不存在则会在元素中添加类名,并返回 true。
第二个是可选参数,是个布尔值用于设置元素是否强制添加或移除类,不管该类名是否存在。例如:
移除一个 class: element.classList.toggle("classToRemove", false);
添加一个 class: element.classList.toggle("classToAdd", true);
注意: Internet Explorer 或 Opera 12 及其更早版本不支持第二个参数。