在CSS中解决过长和不期望出现的内容问题 | CSS-Tricks
本文转载自:众成翻译
译者:Nero0
链接:http://www.zcfy.cc/article/3260
原文:https://css-tricks.com/handling-long-unexpected-content-css/
当我们写css的时候,有时候会忘记设计里面存在的临界情况。举个例子来说吧,当内容的长度超过了我们的期望值,我们也无法解释其中的可能性,页面的设计很可能会因此而崩掉。我们不能保证css总是会按照我们期望的那样工作,但至少我们可以用不同类型的内容来测试,以减少这种情况的发生。
当你写CSS的时候,你是在写一些抽象的规则,用来在未知的空间里面组织一些未知的内容。- Keith J. Grant
在这篇文章里,我们通过审查真实网站的各种的UI问题来解释这些网站可能会崩溃的原因。准备好了么?来吧!
一个右侧/左侧有小图标的按钮

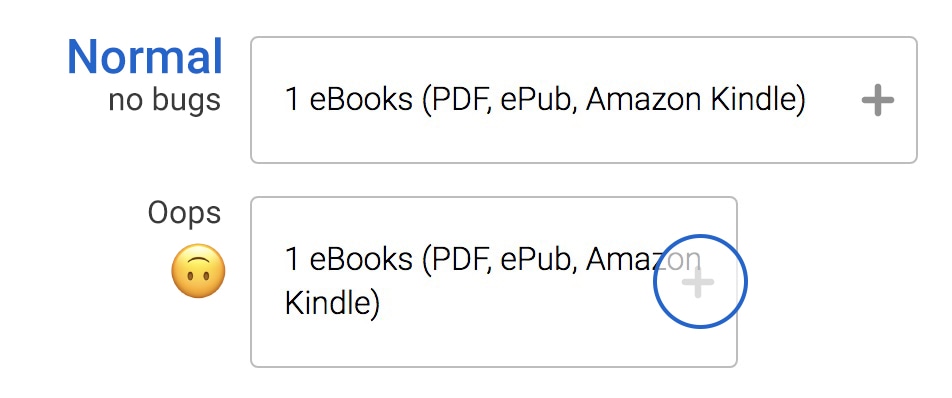
这是一个手风琴效果的开关按钮。按钮右侧有一个小图标用来强调它是可点击的。然而当按钮的区域不够长的时候,按钮上的文字会盖住图标。当我们没有考虑到较长内容的时候这种情况就可能发生。
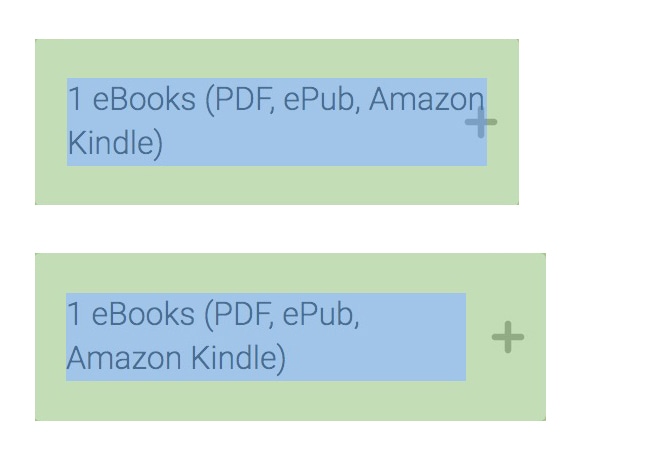
一个解决办法是在右侧增加足够的padding值来适应图标的大小
.button {
padding-right: 50px;
}
注意我们是如何增加padding值来给图标创造出一块安全的显示区域的,现在我们可以确定按钮的布局不会再被破坏了。

查看这个例子 A button with an icon by Ahmad Shadeed (@shadeed) on CodePen.
输入占位符
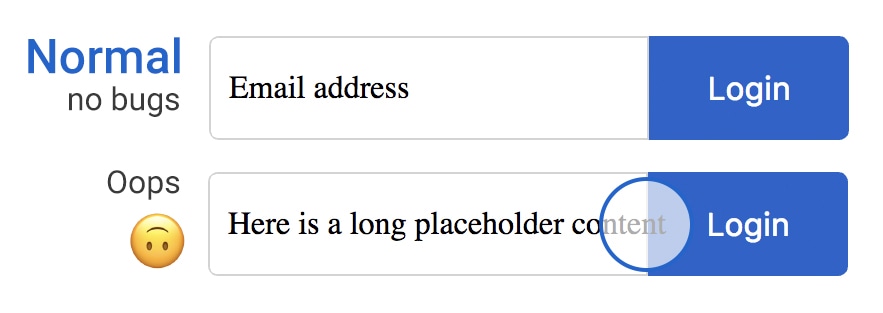
当在我们的论坛使用浮动标注模式的时候,特别是按钮在右侧的这种情况,我们需要充分的测试来避免因为占位符过长而导致的问题。

一个解决办法是给按钮添加 position: relative,这样会让按钮覆盖在占位符上层。
查看这个例子Long placeholder by Ahmad Shadeed (@shadeed) on CodePen.
长名字

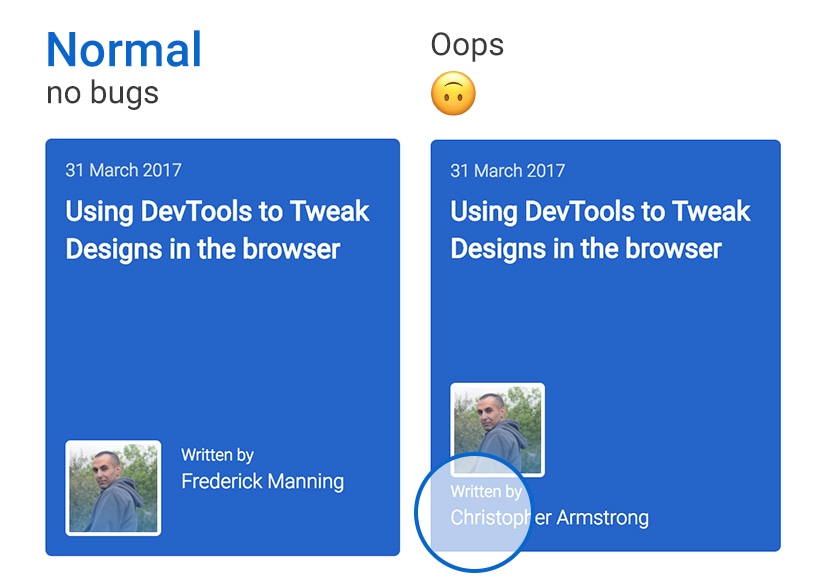
在这个设计中,图片向左浮动,右侧有作者名字的信息。当右侧的信息长度过长的时候会发生什么呢?毫无疑问布局会崩掉。
这里的问题是我们只向左浮动了图片,使得作者的名字移动到贴着它,但是这只会在作者名字长度较短的时候才会表现良好。
为了使页面布局的适应性更强,我们需要给这两个元素都增加 width。更推荐的方式是使用flexbox,更适合这样的小型组件。
查看这个例子 Long person name by Ahmad Shadeed (@shadeed) on CodePen.
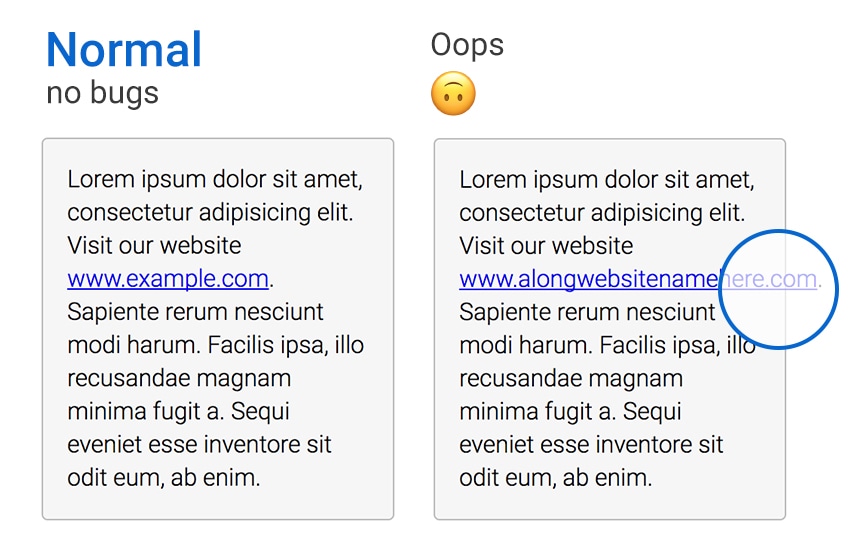
文章内有长链接/单词

有时文章内会包含该一些很长的超链接或者单词,当在视窗很宽的时候可能不会造成问题。但是对于一些尺寸较小的设备,诸如手机或平板电脑,这可能会产生烦人的横向滚动条。
对于这个问题我们有两个解决方案:
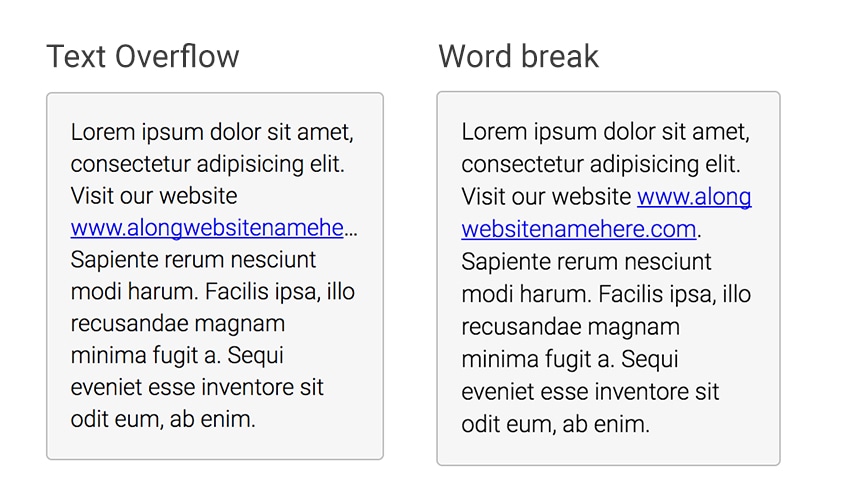
1)使用CSS word-break
.article-body p {
word-break: break-all;
}
word-break属性在不同的浏览器内表现不太一样,因此在使用的时候需要充分测试。对于这个话题推荐阅读这篇文章。
2) 给外层元素添加overflow和 text-overflow
.article-body p {
overflow: hidden;
text-overflow: ellipsis;
}
这个方案对于过长的链接比较友好,对于长单词,我推荐使用 word-break。

查看这个例子 Long links / words by Ahmad Shadeed (@shadeed) on CodePen.
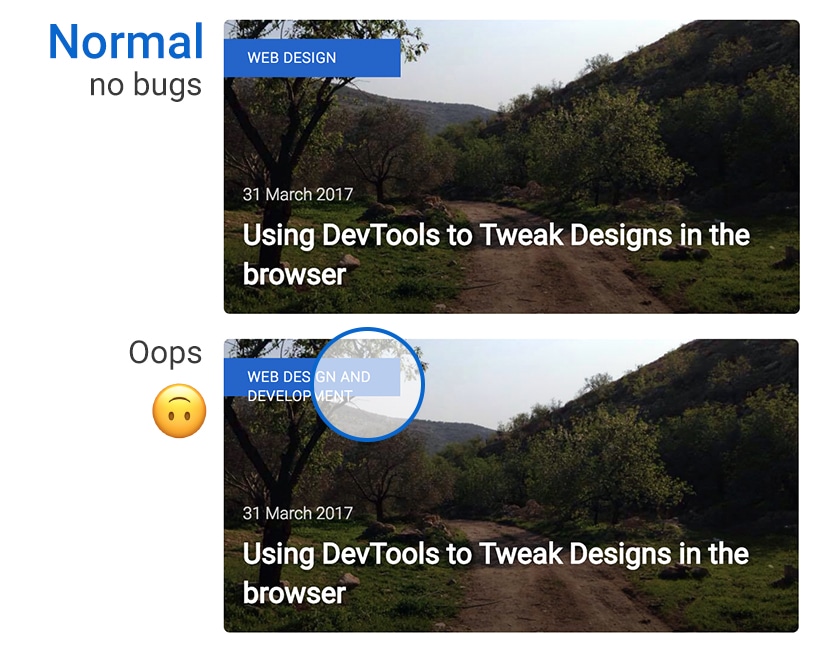
过长的文章标签

当我们放置一个文章标签在卡片上,我们最好只通过设定它的padding来确定它的大小。当标签的内容过长的时候,写死高度和宽度可能会造成布局崩掉。
也可以给标签设定一个最小的宽度,当对padding包裹的标签内容元素使用min-width属性时,宽度是动态变化的,问题就解决了。
查看这个例子Long Article Tags by CSS-Tricks (@css-tricks) on CodePen.
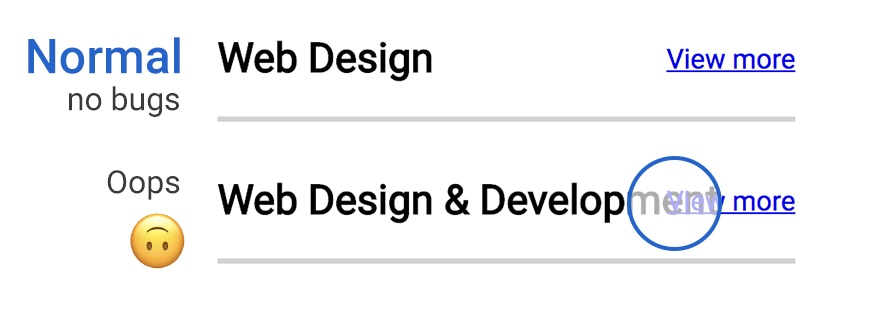
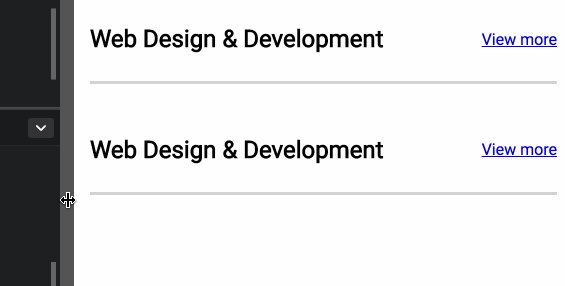
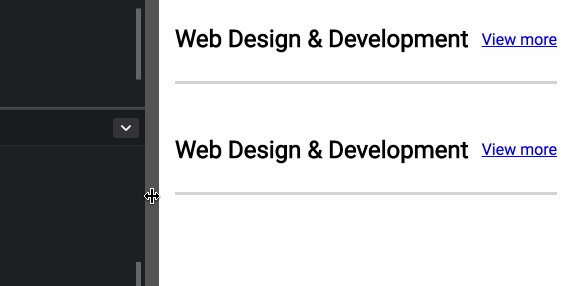
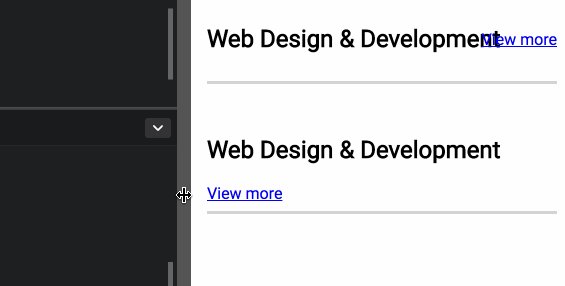
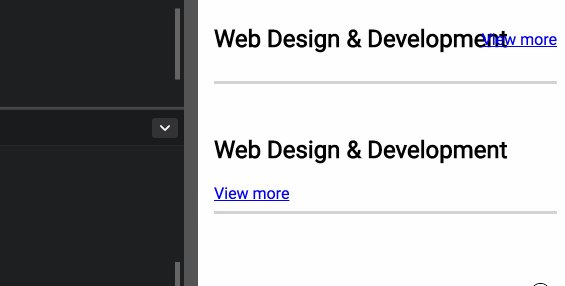
带有固定链接的段落头

这个例子是在段落标题的右侧有一个‘view more’链接。有几种不同的方式来编写CSS,其中一种是对链接使用绝对定位。
当标题过长的时候可能会造成一些问题,一个更好的解决办法是使用flexbox布局,这样的话当没有足够空间的时候会自动将链接挤到下一行去。

.header-2 {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
上面这个技巧被称呼为'对齐移动包裹'。我大约两年前从这篇文章里面学到的。
查看这个例子 Section header with a link by Ahmad Shadeed (@shadeed) on CodePen.
结论
我发现难点在于仅仅使用模拟或简单随机添加的内容是不够的,我们需要在布局中添加各种类型的内容直到一些部分崩掉。我推荐使用 Heydon Pickering 的 forceFeed.js,用来给特定的组件添加随机内容。