要求
-
必备知识
基本了解CSS语法,初步了解CSS3语法知识。
-
开发环境
Adobe Dreamweaver CS6
-
演示地址
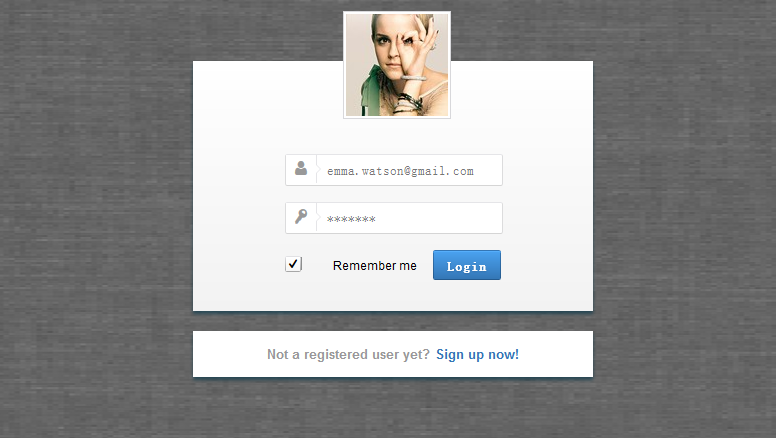
预览截图(抬抬你的鼠标就可以看到演示地址哦):
制作步骤:
一, 引入prefixfree.js脚本
下面代码中使用了CSS3无前缀脚本prefixfree.js,可以省去CSS3中前缀“-moz”、“-webkit”、“-o”、“-ms”,如对该脚本不了解的可以点击下面链接哦:CSS3无前缀脚本prefixfree.js与Animatable使用介绍,不过使用上还是略有出入,自己认真看看哦。
<script type="text/javascript" charset="UTF-8" src="prefixfree.min.js"></script>
二, <body>标签结构
<body> <div class="content"> <form action="" method="post" class="login-form"> <div class="username"> <input type="text" name="username" placeholder="emma.watson@gmail.com" autocomplete="on" /> <span class="user-icon icon">u</span> </div> <div class="password"> <input type="password" name="password" placeholder="*******" /> <span class="password-icon icon">p</span> </div> <div class="account-control"> <input type="checkbox" name="Remember me" id="Remember me" value="Remember me" checked="checked" /> <label for="Remember me" data-on="c" class="check"></label> <label for="Remember me" class="info">Remember me</label> <button type="submit">Login</button> </div> <p class="not-registered">Not a registered user yet?<a>Sign up now!</a></p> </form> </div> </body>
三,CSS代码
body { background: url(bg.png); background-size: 100% 100%; margin:0; padding:0;} .content { width:600px; height:420px; margin:50px auto; } .login-form { width:400px; height:177px; margin:70px auto 0; padding-top:73px; position:relative; background-image:-*-linear-gradient(top,rgb(255,255,255),rgb(242,242,242)); box-shadow:0 3px 3px rgba(21,62,78,0.8); } .login-form:before { content:""; position:absolute; top:-50px; left:150px; width:102px; height:102px; padding:2px; border:1px solid rgb(216,216,219); background:#fff url("profilepicture.jpg") no-repeat 2px 2px; } .not-registered { position:absolute; color:rgb(153,153,153); font-weight:bold; font-size:13px; top:calc(100% + 20px); background-color:rgb(255,255,255); width:400px; height:46px; margin:0 auto; line-height:46px; text-align: center; box-shadow:0 3px 3px rgba(21,62,78,0.8); } .not-registered a { margin-left:5px; text-decoration: none; color:rgb(52,119,182); cursor: pointer; } .login-form div { width:216px; height:28px; margin:20px auto; position:relative; line-height:28px; border:none; } .login-form .user-icon, .login-form .password-icon { display:inline-block; font-family: 'loginform-icon'; font-size:15px; text-align:center; line-height:28px; color:rgb(153,153,153); position:absolute; left:1px; top:1px; background-color:rgb(255,255,255); border:none; border-right:1px solid rgb(229,229,232); width:30px; height:28px; transition: all 300ms linear; } .login-form .username input, .login-form .password input { height:100%; width:calc(100% - 40px); padding-left:40px; border-radius:2px; border:1px solid; border-color:rgb(229,229,232) rgb(220,220,221) rgb(213,213,213) rgb(220,220,221); display:block; transition: all 300ms linear; } .login-form .icon:before, .login-form .icon:after { content:""; position:absolute; top:10px; left:30px; width:0; height:0; border:4px solid transparent; border-left-color:rgb(255,255,255); } .login-form .icon:before { top:9px; border:5px solid transparent; border-left-color:rgb(229,229,232); } .login-form .username input:focus, .login-form .password input:focus { border-color:rgb(69,153,228); box-shadow:0 0 2px 1px rgb(200,223,244); } .login-form .username input:focus + span, .login-form .password input:focus + span { background:-*-linear-gradient(top,rgb(255,255,255),rgb(245,245,245)); color:rgb(51,51,51); } .login-form .username input:focus + span:after, .login-form .password input:focus + span:after { border-left-color:rgb(250,250,250); } .login-form .account-control label { margin-left:24px; font-size:12px; font-family: Arial, Helvetica, sans-serif; cursor:pointer; } .login-form button[type="submit"] { color:#fff; font-weight:bold; float:right; width:68px; height:30px; position:relative; background:-*-linear-gradient(top,rgb(74,162,241),rgb(52,119,182)) 1px 0 no-repeat, -*-linear-gradient(top,rgb(52,118,181),rgb(36,90,141)) left top no-repeat; background-size:66px 28px,68px 29px; border:none; border-top:1px solid rgb(52,118,181); border-radius:2px; box-shadow:inset 0 1px 0 rgb(86,174,251); text-shadow:0 1px 1px rgb(51,113,173); transition: all 200ms linear; } .login-form button[type="submit"]:hover { text-shadow:0 0 2px rgb(255,255,255); box-shadow:inset 0 1px 0 rgb(86,174,251),0 0 10px 3px rgba(74,162,241,0.5); } .login-form button[type="submit"]:active { background:-*-linear-gradient(top,rgb(52,119,182),rgb(74,162,241)) 1px 0 no-repeat, -*-linear-gradient(top,rgb(52,118,181),rgb(36,90,141)) left top no-repeat; } .login-form .account-control input { width:0px; height:0px; } .login-form label.check { position:absolute; left:0; top:50%; margin:-8px 0; display:inline-block; width:16px; height:16px; line-height: 16px; text-align:center; border-radius:2px; background:-*-linear-gradient(top,rgb(255,255,255),rgb(246,246,246)) 1px 1px no-repeat, -*-linear-gradient(top,rgb(227,227,230),rgb(165,165,165)) left top no-repeat; background-size:14px 14px,16px 16px; } .login-form .account-control input:checked + label.check:before { content:attr(data-on); font-family:loginform-icon; } @font-face { font-family: 'loginform-icon'; src: url("font/loginform-icon.eot"); src: url("font/loginform-icon.eot?#iefix") format('embedded-opentype'), url("font/loginform-icon.woff") format('woff'), url("font/loginform-icon.ttf") format('truetype'), url("font/loginform-icon.svg#loginform-icon") format('svg'); font-weight: normal; font-style: normal; }
OK,制作完成!自己动手试试吧。以上代码来源与互联网,本人只稍做修改了,案例仅供学习参考使用哦。
如以上文章或链接对你有帮助的话,别忘了在文章结尾处轻轻点击一下 “还不错”按钮或到页面右下角点击 “赞一个” 按钮哦。你也可以点击页面右边“分享”悬浮按钮哦,让更多的人阅读这篇文章。
作者:Li-Cheng
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。