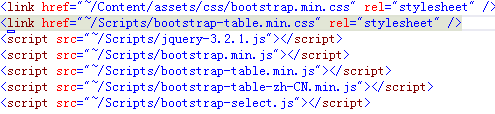
第一步:我们在官网下载了bootstrap 的文档,并在项目中引入bootstrap table相关js文件,当然,也要记得引入jquery文件
大概如图:

第二步:定义一个table控件

第三步:js绑定数据
1 <script> 2 3 $(function () { 4 initTable(); 5 }) 6 7 //初始化表格 8 function initTable() { 9 10 //先销毁表格 11 12 $("#userTable").bootstrapTable('destroy'); 13 14 $("#userTable").bootstrapTable({ 15 16 method: "get", 17 url: "/userManagement/UserData",//请求路径 18 striped: true,//表格显示条纹 19 pagination: true,//是否显示分页 20 pageSize: 3, 21 pageNumber: 1, 22 pageList: [5, 10, 15, 20, 25], 23 showColumns: true, 24 showRefresh: true,//是否显示刷新按钮 25 sidePagination: "server",//表示从服务端获取数据 --必须有 26 queryParamsType: "undefined",//定义参数类型 27 clickToSelect: true, 28 queryParams: function (params) { 29 var param = { 30 31 pageIndex: params.pageNumber, 32 pageSize: params.pageSize 33 }; 34 35 return param; 36 37 }, 38 columns: [{ 39 aligin: 'center', 40 checkbox: true,//显示复选框 41 }, 42 { 43 field: 'userId', 44 title: '#', 45 align: 'center', 46 visible: true, 47 }, 48 { 49 field: 'userName', 50 title: '昵称', 51 align: 'center', 52 }, 53 { 54 field: 'userPwd', 55 title: '密码', 56 align: 'center', 57 }, 58 { 59 field: 'userTel', 60 title: '电话', 61 align: 'center', 62 }, 63 { 64 field: 'email', 65 title: '邮箱', 66 align: 'center', 67 }, 68 { 69 field: 'userImg', 70 title: '头像', 71 align: 'center', 72 }, 73 { 74 field: 'createTime', 75 title: '注册时间', 76 //获取日期列的值进行转换 77 formatter: function (value, row, index) { 78 return changeDateFormat(value) 79 }, 80 align: 'center', 81 }, 82 { 83 field: 'lastTime', 84 title: '最后更新时间', 85 //获取日期列的值进行转换 86 formatter: function (value, row, index) { 87 return changeDateFormat(value) 88 }, 89 align: 'center', 90 }, 91 { 92 field: 'isAble', 93 title: '是否可用', 94 formatter : function (value, row, index) { 95 if (row['isAble'] === 1) { 96 return '正常'; 97 } 98 if (row['isAble'] === 2) { 99 return '禁用'; 100 } 101 return value; 102 }, 103 align: 'center', 104 105 }, 106 { 107 field: 'isLine', 108 title: '是否在线', 109 formatter: function (value, row, index) { 110 if (row['isLine'] === 1) { 111 return '在线'; 112 } 113 if (row['isLine'] === 2) { 114 return '下线'; 115 } 116 return value; 117 }, 118 align: 'center', 119 }, 120 { 121 field: 'remark', 122 title: '备注信息', 123 align: 'center', 124 }], 125 onLoadSuccess: function (data) { 126 console.log(data); 127 128 }, 129 onLoadError: function (data) { 130 console.log(data); 131 } 132 }) 133 134 $("#add").click(function () 135 { 136 $("#myModal").modal('show'); 137 }) 138 $("#edit").click(function () { 139 $("#myModal").modal('show'); 140 }) 141 $("#close").click(function () { 142 $("#myModal").modal('hide'); 143 }); 144 } 145 146 //转换日期格式(时间戳转换为datetime格式) 147 function changeDateFormat(cellval) { 148 var dateVal = cellval + ""; 149 if (cellval != null) { 150 var date = new Date(parseInt(dateVal.replace("/Date(", "").replace(")/", ""), 10)); 151 var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1; 152 var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate(); 153 154 var hours = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(); 155 var minutes = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes(); 156 var seconds = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds(); 157 158 return date.getFullYear() + "-" + month + "-" + currentDate + " " + hours + ":" + minutes + ":" + seconds; 159 } 160 } 161 162 </script>
第四步:得到数据库数据

1 /// <summary> 2 /// 用户数据列表 3 /// </summary> 4 /// <param name="pageIndex"></param> 5 /// <param name="pageSize"></param> 6 /// <returns></returns> 7 public ActionResult UserData(int pageIndex=1,int pageSize=5) 8 { 9 EFHelper<FileDBEntities> fileDB = new EFHelper<FileDBEntities>(); 10 var result = fileDB.GetList<userInfo>(); 11 var dataList = (from user in result 12 orderby user.userId 13 select new 14 { 15 user.userId, 16 user.userName, 17 user.userPwd, 18 user.userTel, 19 user.email, 20 user.userImg, 21 user.createTime, 22 user.lastTime, 23 user.isAble, 24 user.isLine, 25 user.remark 26 }).Skip(pageSize * (pageIndex - 1)).Take(pageSize); 27 long totalCount = result.Count(); 28 var jsonResult = new { total = totalCount, rows = dataList }; 29 return Json(jsonResult, JsonRequestBehavior.AllowGet); 30 31 32 }
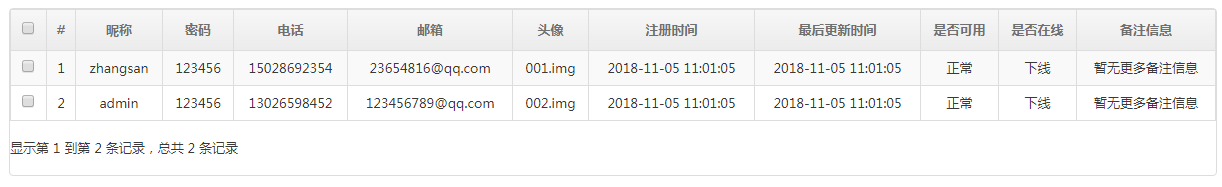
显示效果如图:

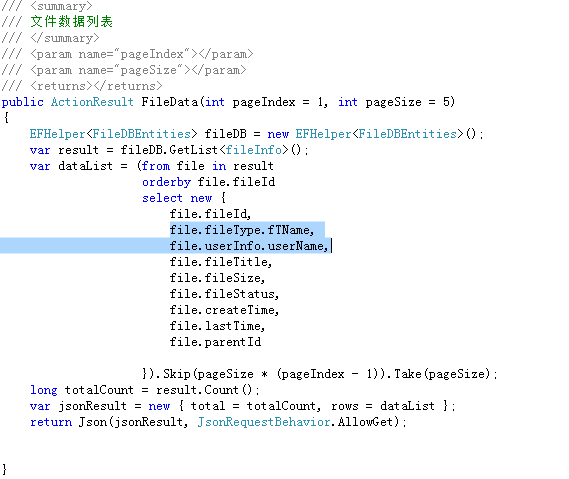
备注:如果表内有外键关系,可直接查询,无需连表,如图

js绑定数据如下图:

