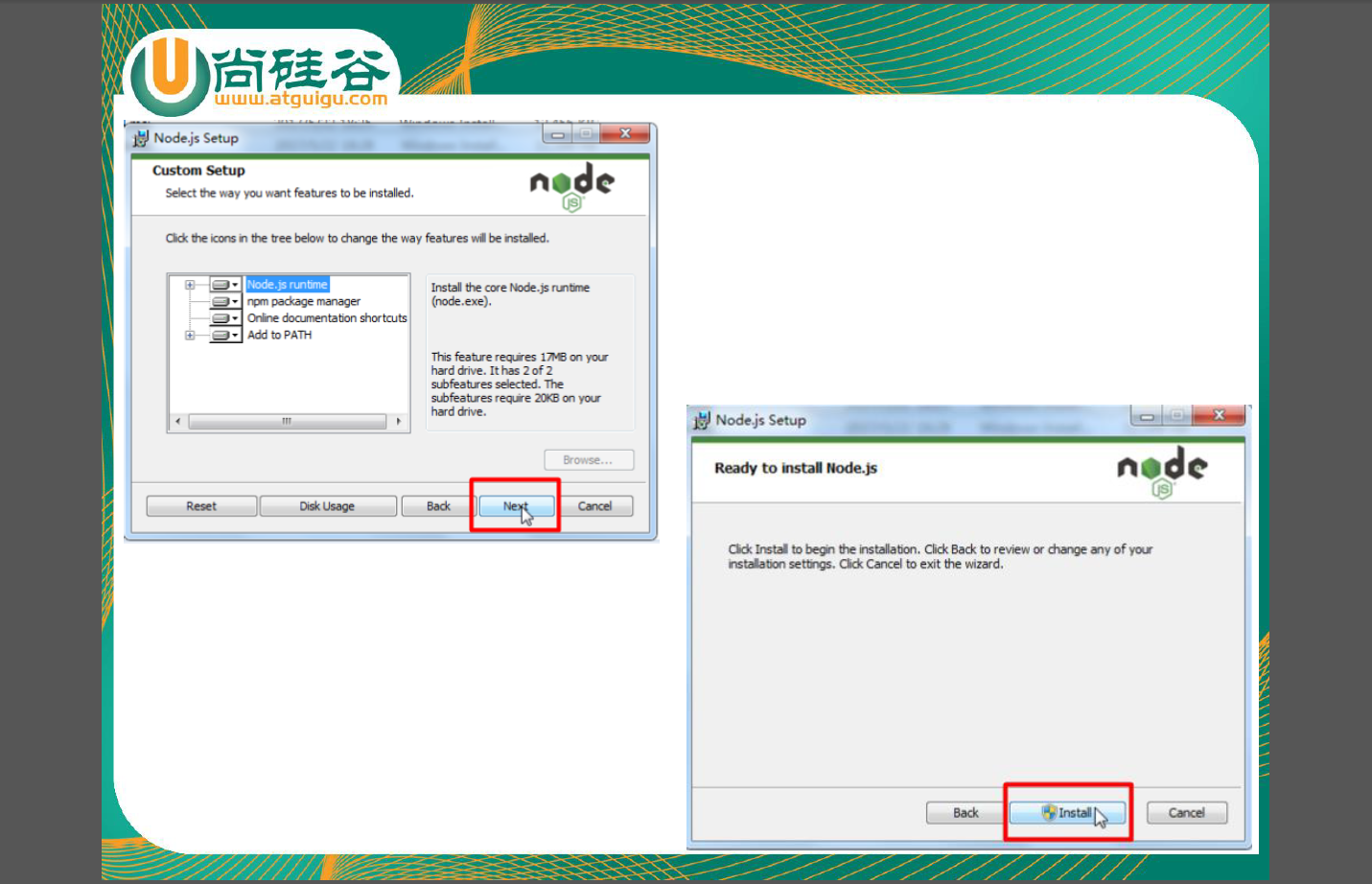
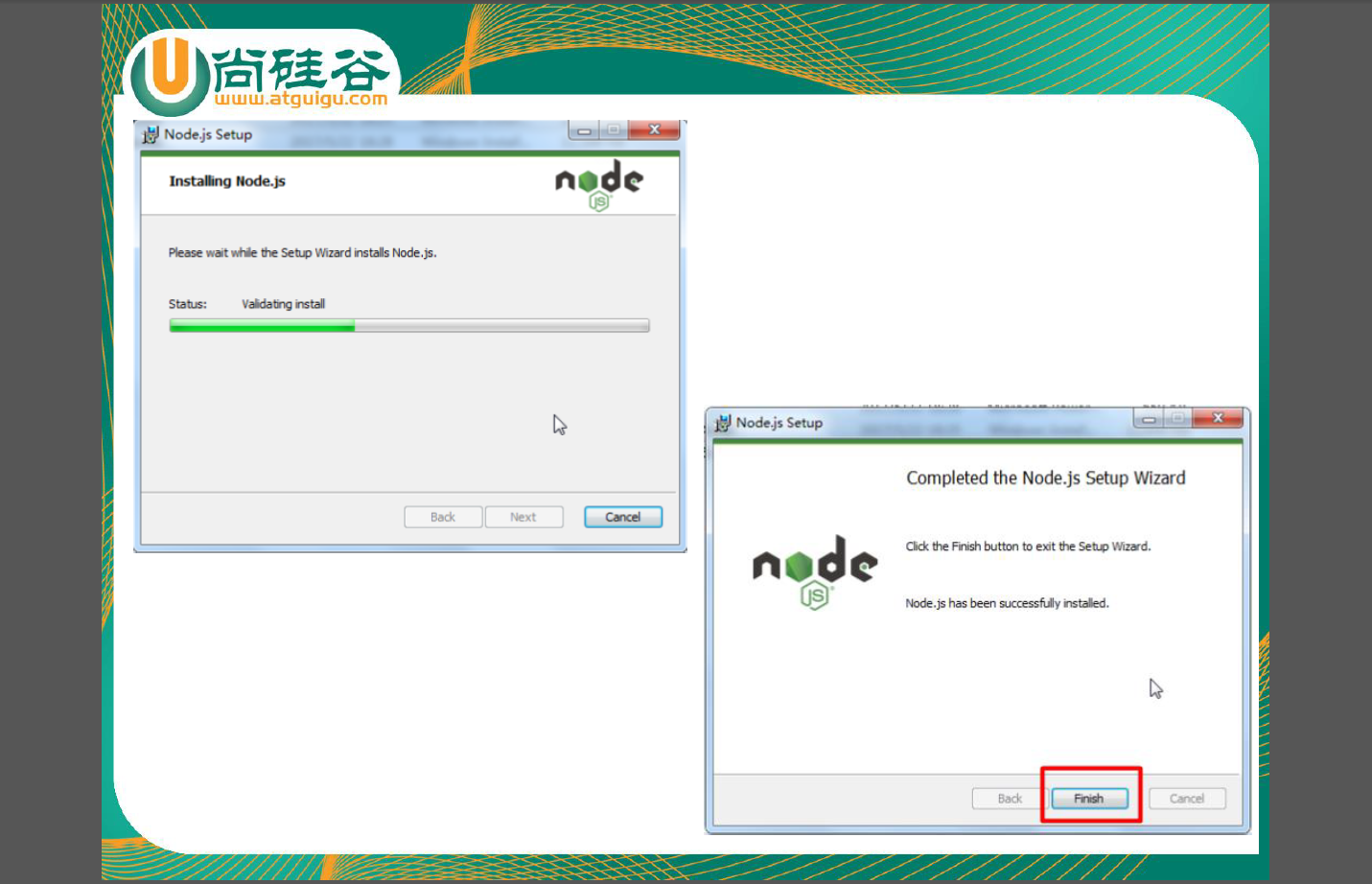
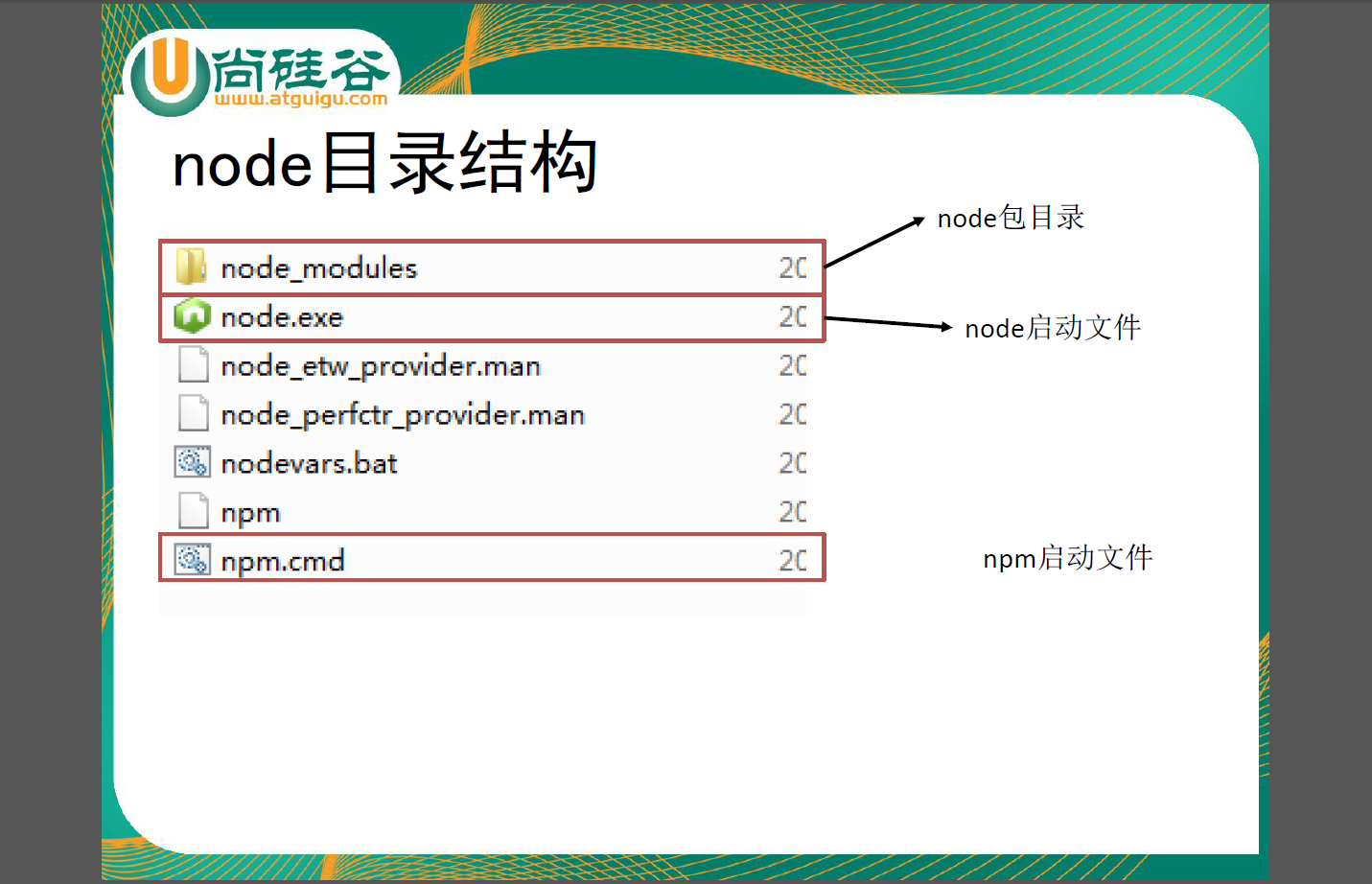
1.NodeJs的安装
小白都会的安装






2. COMMONJS规范
原生JS没有模块化,拿JQ举例子,若我们需要在项目中引入JQ,引用需要按顺序,JQ有插件,若插件的引用比JQ先引入,那么先引入的插件就不起作用。【script标签src的引用顺序】
这并不是想要的效果




CommonJS是Node中的一个特性,也可以说它是Node中的一个功能,项目开发中,可以通过它将JS代码分为一个个模块
-模块的定义
-模块的引用
-模块的标识 -核心模块
-文件模块
CommonJS有以下几个特性和注意的地方
一个模块中,所有的JS代码都是在一个无名函数中,这个函数有5个实参供开发调用;
在一个模块里,定义一个变量,必须加上关键字var。
Node中的CommonJS,衍生模块这个玩物,都是项目开发的一个灵魂所在
一个项目开发周期的启动到结束,假设代码都是写到一个文件里的,能运行那没毛病,
但是,如果这个项目又再次来到一个,开发流程和需求基本一样,这就惨了,你把前一个项目的开发的程序代码文件搬出来改动
wow,这就蓝瘦了,代码结构杂乱,都找不到哪些是重复不需要改写的,哪些是需要重写的。
一顿简单构建一时爽,复用时头爆炸。。。
将一个个可复用的代码规整出一个个独立的模块,起初会很麻烦,越往后越轻松!
这就是CommonJS的的灵魂所在。
3.NodeJS的Package



Package这个知识点里,有一点很需要巩固一哈,NPM也是一样,都需要巩固。当然,咱先一个一个执行,先说一哈这个Package,NodeJS的Package,就是其他大牛写好的一些现成的,可直接下载到自己的项目中进行依赖使用的。
当然,下载使用其他开发者的Package,嘚先让自己的项目也变成一个NodeJs的Package结构,即初始化,打开Command Terminal,进入到自己项目的目录路径(根路径下),Command -> { npm init },按回车,
自己的项目文件夹根路径下回生成一个json文件,这个文件夹相当于自己去找工作投的简历,介绍自己的这个package有哪些模块,还有一些相关信息。
当然,如果觉得自己写得好,可以上传到npm服务器供别人下载
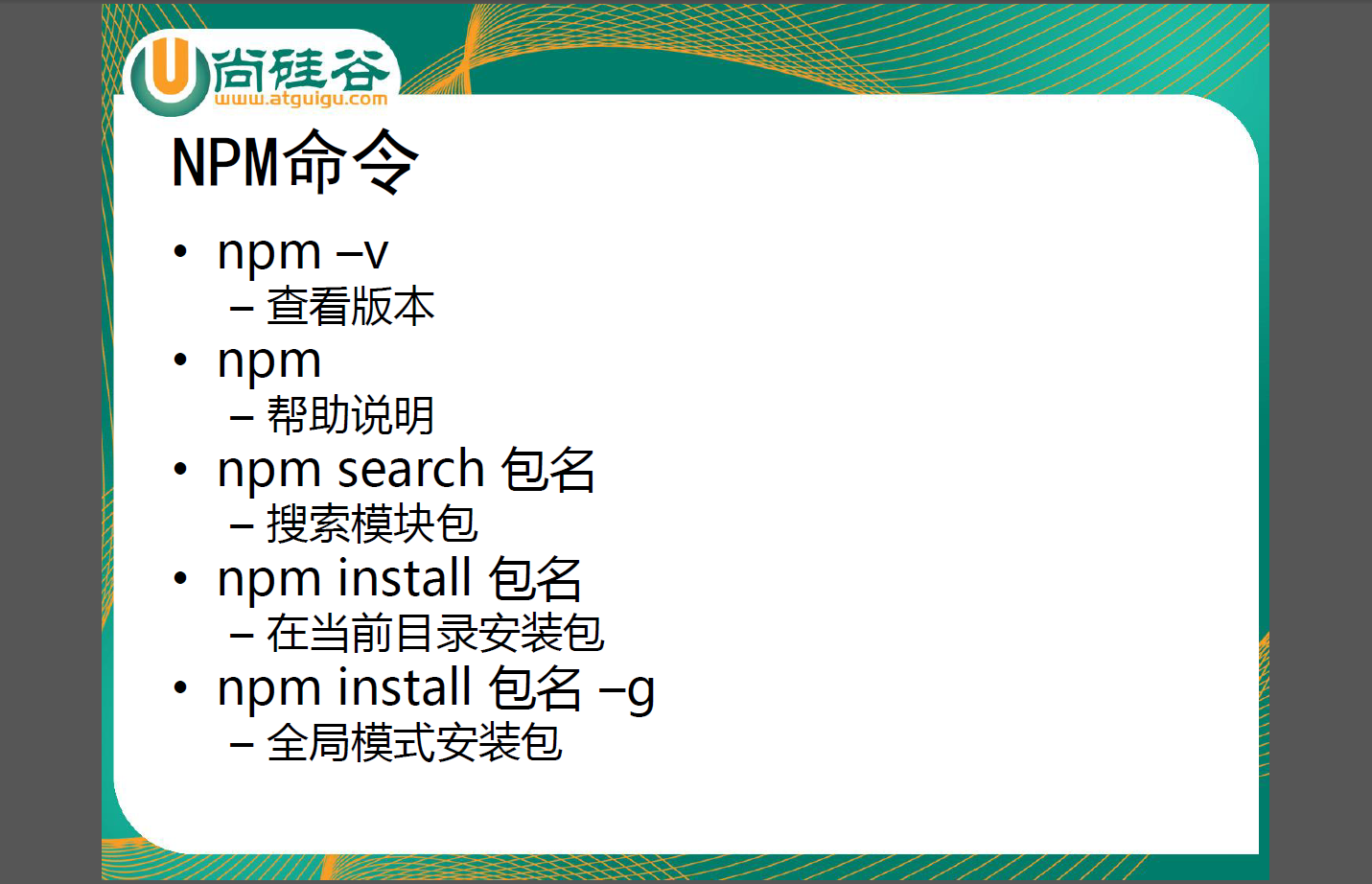
4.包管理器Node Package Manage(NPM)



这个没什么好说的,整就一个像手机里的应用商城。想要什么package就下载哪个。
当然这个东西也分国外和国内。如果要下载比较大的package,连接国外npm服务器下载速度不快,就配置一个国内的cnpm,这个是某宝做的现成的,咱拿来用就欧克
cnpm的安装可以继续看视频进行巩固。
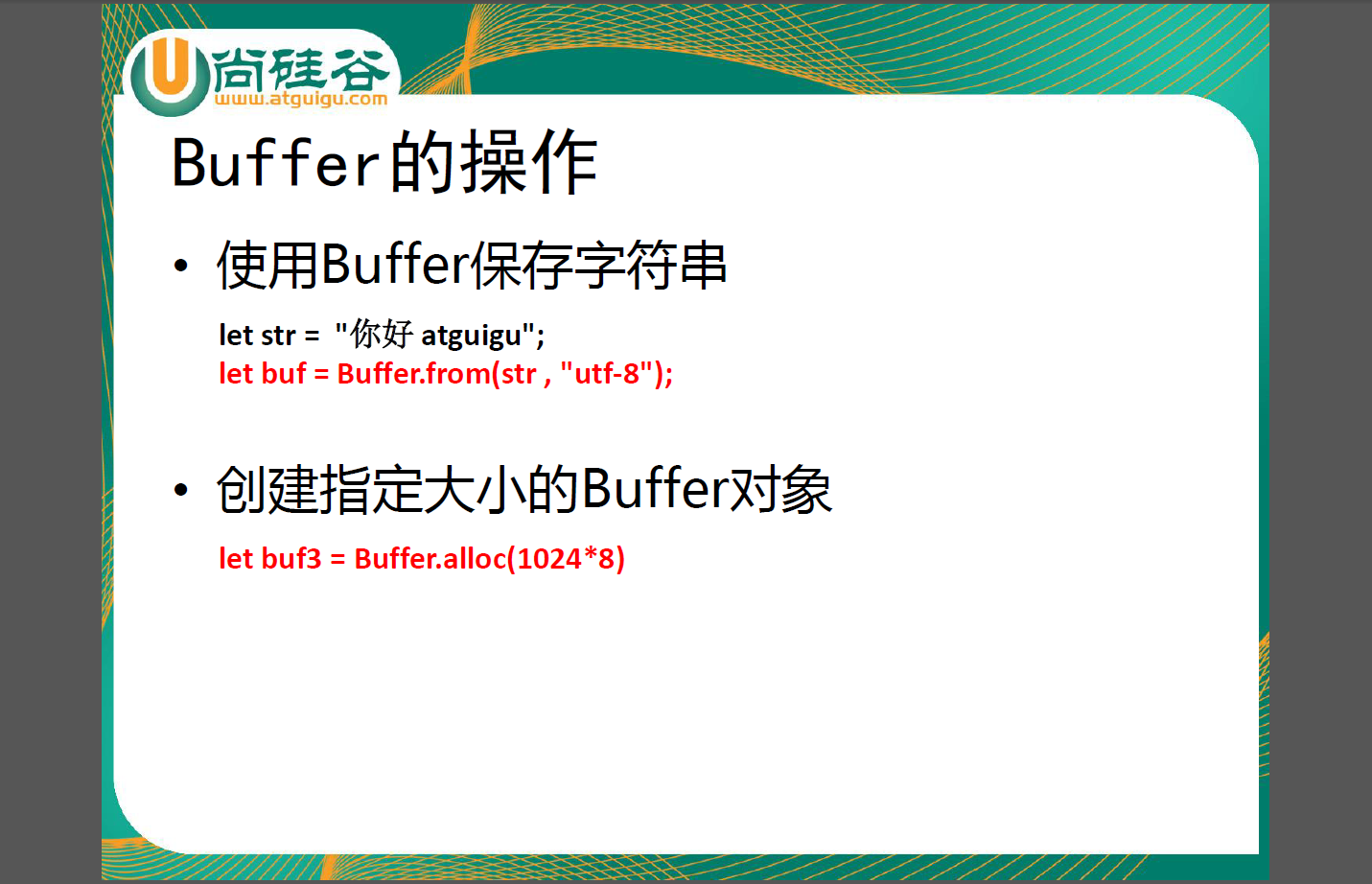
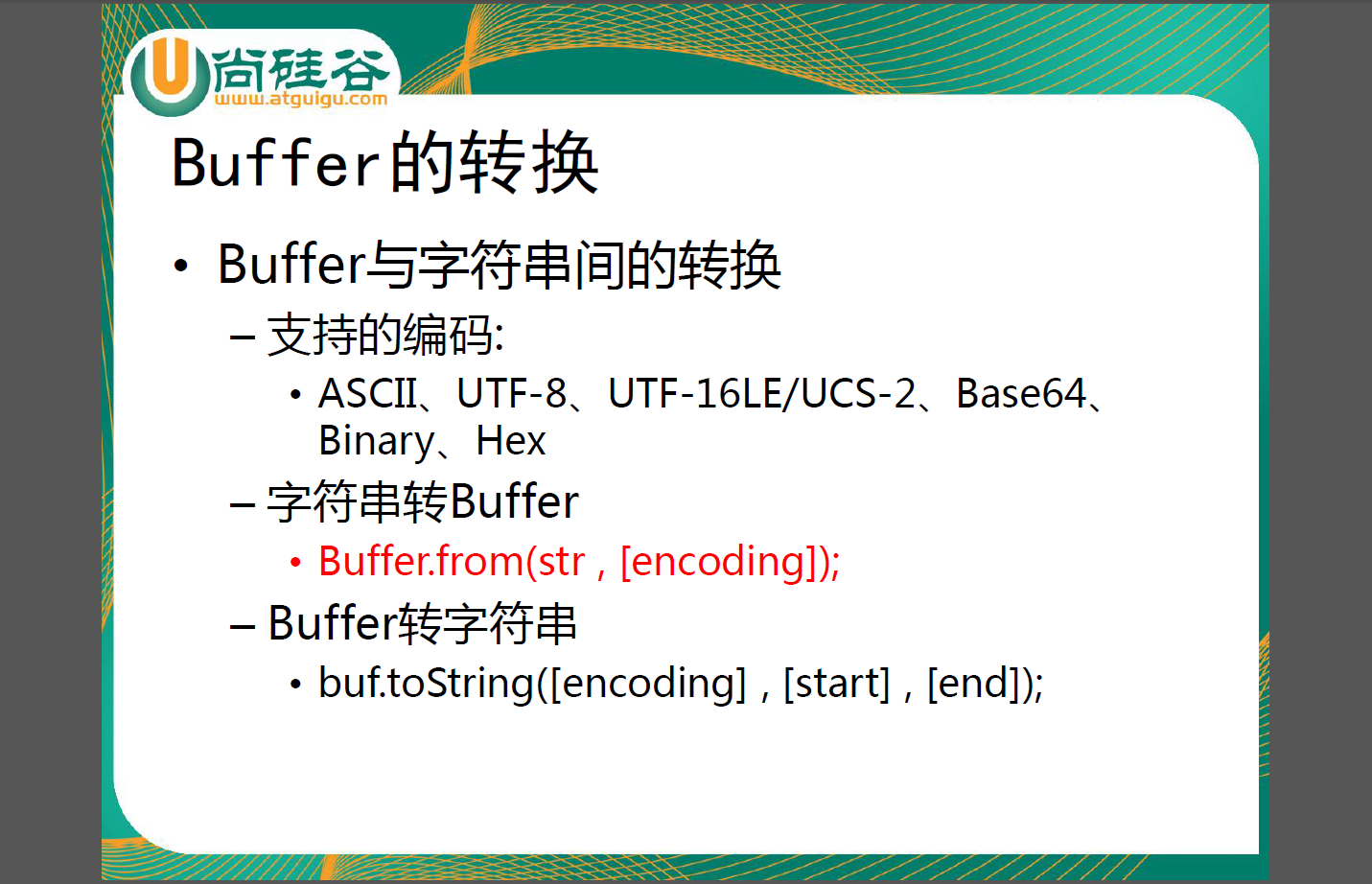
5. Buffer(缓冲器)






Buffer专用来操作用户的请求的数据和响应数据的。