iOS开发UI篇—模仿ipad版QQ空间登录界面
一、实现和步骤
1.一般ipad项目在命名的时候可以加一个HD,标明为高清版
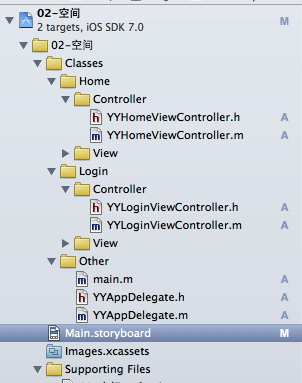
2.设置项目的文件结构,分为home和login两个部分

3.登陆界面的设置
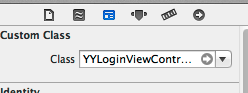
(1)设置第一个控制器和自定义的控制器类(登陆)关联

(2)设置控制器的view的颜色,RGB三个值都为42

(3)导入相关的素材图片
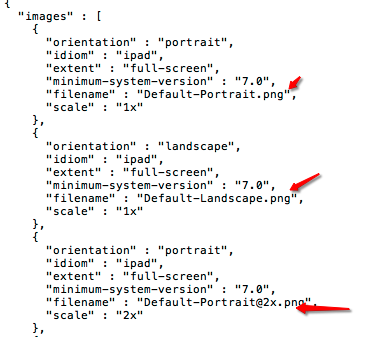
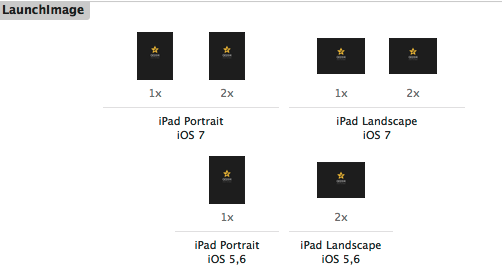
关于图片:一般给竖屏用的图片,以portrait名称标识,给横屏用的图片,以Landscape名称标识
修改plist文件,调整图片


提示:在项目中(ipad的使用中)有很多的地方都会用到图标
补充:关于apple开发运用中图标的尺寸,可以查看官方文档(apple icon)。
(4)初步的界面设置
添加一个UIimageView到storyboard中,设置其对应的图片。
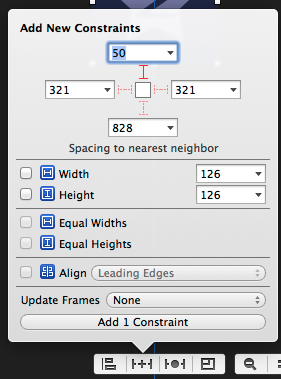
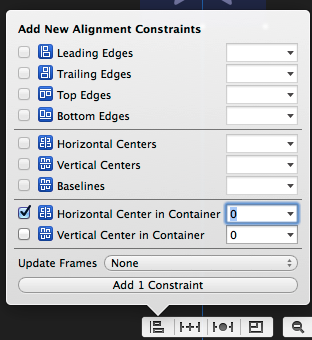
使用outLayOut对其进行布局。设置其距离view的顶部有50的距离并固定,设置其水平居中。


添加一个view到storyboard中,用来装载密码,登陆等控件。
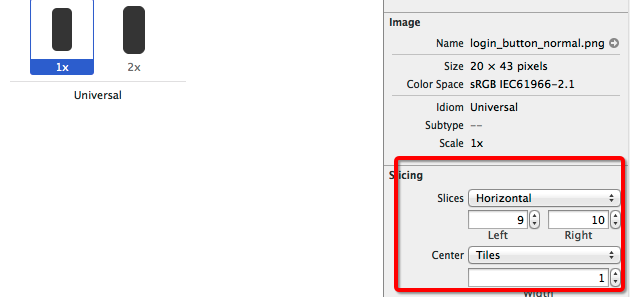
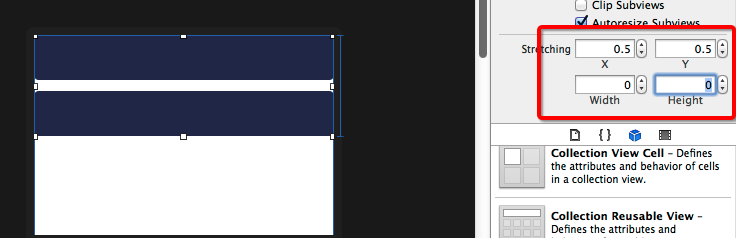
添加一个imageView到storyboard中,用来设置密码和登陆。(注意:这里提供的图片需要拉伸,设置拉伸最中间的1个像素)。

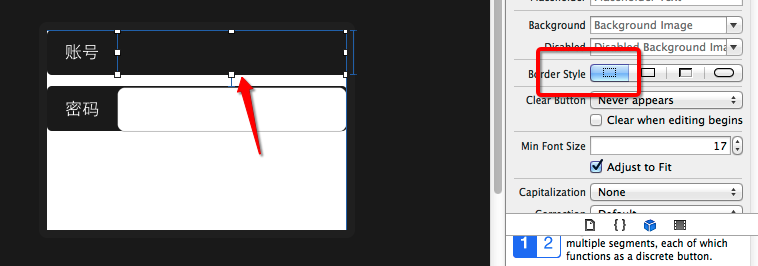
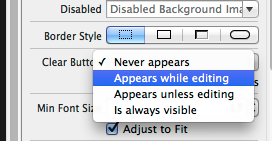
设置账号,调整约束。添加一个对应的textfield控件,设置约束,设置内部的文字颜色为白色,设置取出白色的背景,设置当编辑时提供一个清除按钮,设置键盘为数字键盘。
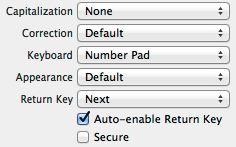
设置其边框样式

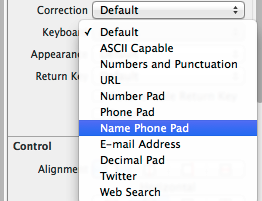
设置账号输入框的弹出键盘为数字键盘

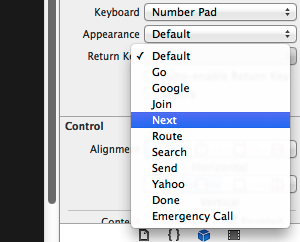
设置弹出的数字键盘的return键位Next.

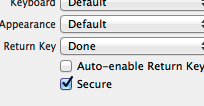
设置密码,步骤类似于账号,设置账号内部文字为密文。

设置清除按钮

设置密码输入框的弹出键盘的return键位Done.

(5)关于键盘的处理。
默认键盘。next,和Done。
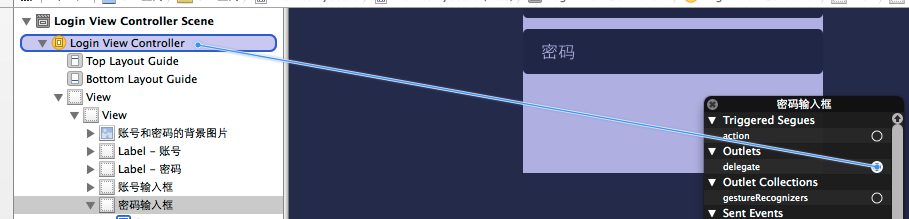
让控制器称为文本框的代理。控制器需要遵守协议。

关于自动对文本框当前是否有数值进行判断,勾选选项,当textField中没有值的时候,(return)为灰色按钮,有值的时候可点。

点击Next按键,光标移动到密码输入框上,点击Done按键,执行登录相关操作。
实现代码如下(注意已经对两个textField进行了拖线处理)

说明:这里最简单的办法是在storyboard中给两个textfield设置两个tag值,在代码处理中根据其tag值取出相对应的textField,但是不推荐这么做。
二、登陆的设置
提示:在storyboard或者xib中对一块图片进行拉伸只对imageView有效,对按钮是没有效果的。
如何设置按钮填充:
第一种方式:使用代码拉伸最中间的一个像素。

第二种方式:直接对图片进行设置。