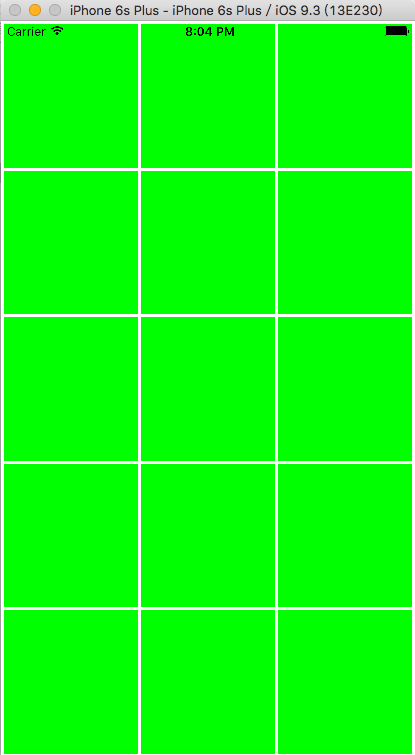
李洪强iOS开发之 - 实现九宫格并使用SDWebImage下载图片




源码:
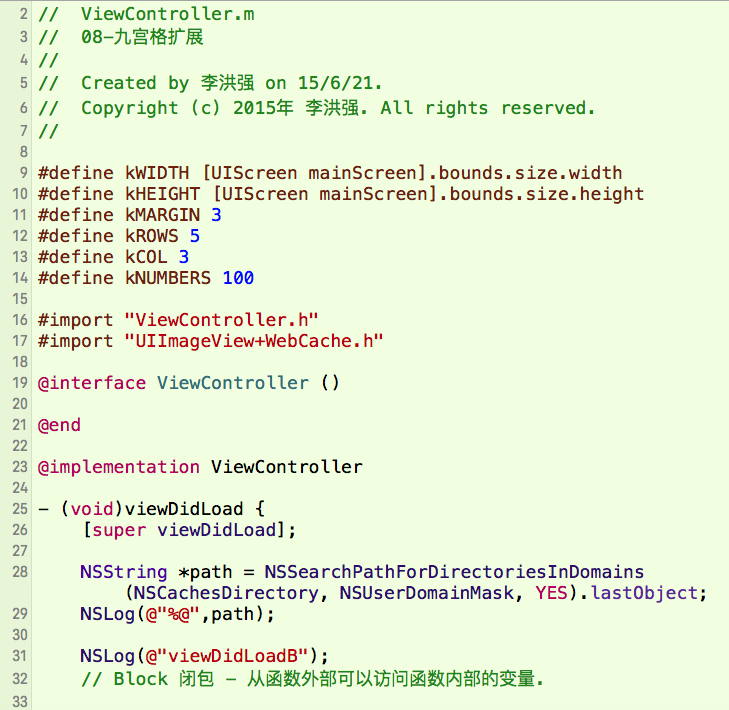
//
// ViewController.m
// 08-九宫格扩展
//
// Created by 李洪强 on 15/6/21.
// Copyright (c) 2015年 李洪强. All rights reserved.
//
#define kWIDTH [UIScreen mainScreen].bounds.size.width
#define kHEIGHT [UIScreen mainScreen].bounds.size.height
#define kMARGIN 3
#define kROWS 5
#define kCOL 3
#define kNUMBERS 100
#import "ViewController.h"
#import "UIImageView+WebCache.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSString *path = NSSearchPathForDirectoriesInDomains(NSCachesDirectory, NSUserDomainMask, YES).lastObject;
NSLog(@"%@",path);
NSLog(@"viewDidLoadB");
// Block 闭包 - 从函数外部可以访问函数内部的变量.
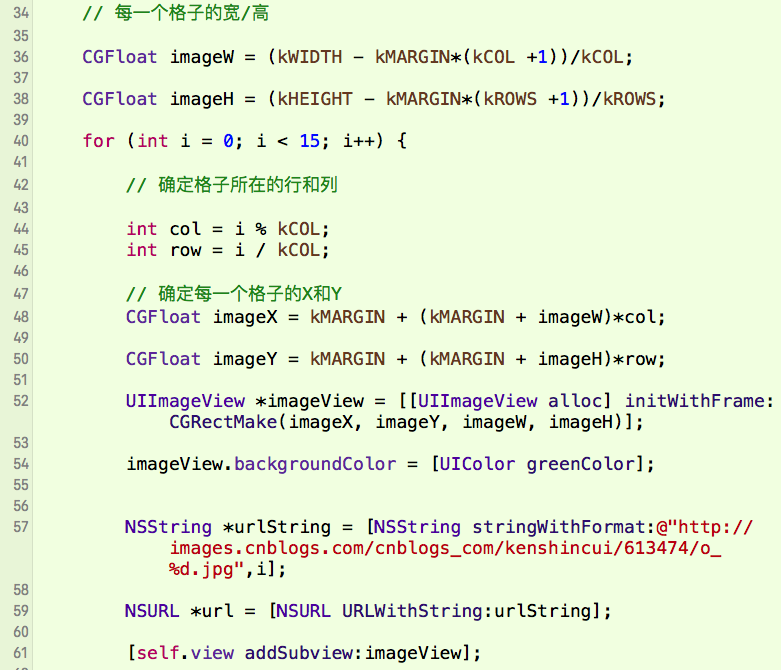
// 每一个格子的宽/高
CGFloat imageW = (kWIDTH - kMARGIN*(kCOL +1))/kCOL;
CGFloat imageH = (kHEIGHT - kMARGIN*(kROWS +1))/kROWS;
for (int i = 0; i < 15; i++) {
// 确定格子所在的行和列
int col = i % kCOL;
int row = i / kCOL;
// 确定每一个格子的X和Y
CGFloat imageX = kMARGIN + (kMARGIN + imageW)*col;
CGFloat imageY = kMARGIN + (kMARGIN + imageH)*row;
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(imageX, imageY, imageW, imageH)];
imageView.backgroundColor = [UIColor greenColor];
NSString *urlString = [NSString stringWithFormat:@"http://images.cnblogs.com/cnblogs_com/kenshincui/613474/o_%d.jpg",i];
NSURL *url = [NSURL URLWithString:urlString];
[self.view addSubview:imageView];
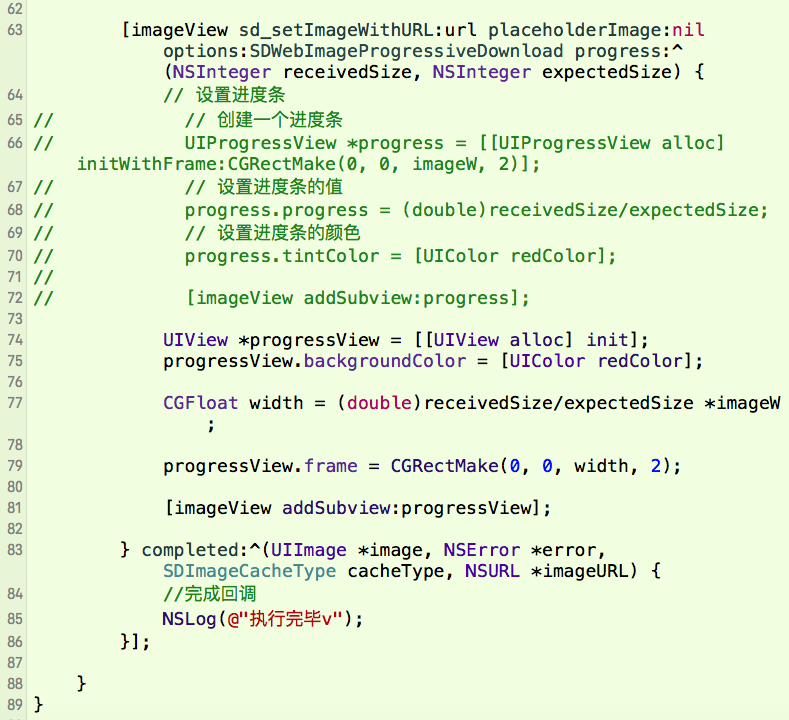
[imageView sd_setImageWithURL:url placeholderImage:nil options:SDWebImageProgressiveDownload progress:^(NSInteger receivedSize, NSInteger expectedSize) {
// 设置进度条
// // 创建一个进度条
// UIProgressView *progress = [[UIProgressView alloc] initWithFrame:CGRectMake(0, 0, imageW, 2)];
// // 设置进度条的值
// progress.progress = (double)receivedSize/expectedSize;
// // 设置进度条的颜色
// progress.tintColor = [UIColor redColor];
//
// [imageView addSubview:progress];
UIView *progressView = [[UIView alloc] init];
progressView.backgroundColor = [UIColor redColor];
CGFloat width = (double)receivedSize/expectedSize *imageW;
progressView.frame = CGRectMake(0, 0, width, 2);
[imageView addSubview:progressView];
} completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
//完成回调
NSLog(@"执行完毕v");
}];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end