大家早上好!新的一天开始了,学如逆水行舟,不进则退,一起加油吧!
在学习的过程中有任何问题想与我交流的,加我QQ: 990625403
好了,让我们开始今天的学习吧!
温故而知新
1 复习昨天的知识
1.1 单标签 (单标签是只有开始标签,没有结束标签)
<!--文本内容--> 文本注释标签 快捷键是: Ctrl +/
<br> 换行标签
<hr> 横线标签
1.2 双标签
<p></p> 段落标签
<hn></hn> 标题标签 n的取值是1-6
<font size = "10"/*设置文字大小*/ color = "red"/*设置文字颜色*/></font> 文字标签
<strong></strong> <b></b> 文本加粗
<em></em> i 文本斜体
<ins></ins> u 文本下横线
<del></del> s 删除线
1.3 Img 标签以及属性
Src属性
Alt属性: 图片无法显示对图片的描述
Title : 鼠标放在图片上显示的文字
Width: 宽度
Height: 高度
1.4 超链接a以及属性
<a href = "02.html" title = "描述">跳转</a>锚链接
<p id = "db"></p>
<a href = "#db">返回顶部</a
下载:(在a标签中放一个压缩文件)
<a href = "1.rar">下载</a>
给a标签设置跳转到新的页面:(默认是跳转到当前页面)
<a href = "02.html" target ="_blank" title = "描述" ></a>
如果设置全局的属性是跳转到新的页面:
在head中:
<base target = "_blank">
锚链接:
是a标签的另一种用法
<p id = "db"></p> /*id属性与js配合使用*/
<a href = "#db">返回顶部</a>
1.5列表
第一类: 无序列表
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
第二类:有序列表
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
第三类: 自定义列表
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
<dd></dd>
</dl>
1.6特殊字符
< < 小于号
> > 大于号
空格
以上是昨天的内容
2 新知识
2.1 Meta标签介绍[本次四种用法均在head标签里面]
<meta charset = "utf-8">
Charset:字符集
ASCII
ANSI
Unicode
Gbk
Gb2312
utf-8: 编码格式
1:<meta name = "keywords" content = "前端培训">关键字
作用: 对网站进行优化的作用 (SEO)对搜索的时候比较好
不推荐写太多的字
一方面: 通过技术,另外去百度买
2:<meta name = "descroption" content = ""> 对网站的描述
3:<meta http-equiv = refresh content = "5"; url ="http://www.baidu.com">
这是网页重定向
一秒或者几秒钟跳转到另一个页面
4:<meta name = "Author" content = "李洪强">告诉走索引擎你的站点的制作的作者
5:
2.2Link标签介绍[本次两种用法均在head里面]
1:<link rel = "stylesheet" href = "1.css">
引入外部样式表
2: <link rel = "icon" href = "favicon.ico">
给网页title中放置小图标
注意: 只能放置"ico"格式的图片,其他格式的不可以

2.3表格 (table)
作用: 显示数据(原来是网页布局用的)
组成
table 定义表格(告诉浏览器,我要定义一个表格)
tr 行
td 列(单元格)
给大家举个例子:

<table>
<tr>
<td>姓名</td>
<td>班级</td>
<td>职业</td>
<td>籍贯</td>
</tr>
</table>
属性介绍:
border: 设置表格边框
width : 设置表格宽度
Height: 设置高度
cellspacing 设置单元格之间的距离
cellpadding: 文字距离单元格之间的距离
bgcolor = "red"设置背景颜色
align = center/left/right 让表格中的文字居中
这个属性如果给 td设置的话就是让文字居中,如果给表格设置的话是让表格居中
<th></th> 设置表格标题,用法和td一样
<table border = "1" width = "400" height = "300" cellspacing = "0" cellpadding = "20"
bgcolor = "red">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>职业</td>
<td>籍贯</td>
<tr>
<tr>
<td>小红</td>
<td>28</td>
<td>挖掘机</td>
<td>山东</td>
<tr>

设置表格表头居中
<caption><h3>人员信息表</h3></caption>

caption标签是放在table里面的
注意: h系列的标签不能嵌套!
表格结构
<table>
<thead></thead> 头
<tbody><tbody> 身体
<tfoot><tfoot> 脚
</table>
表格结构的练习
补充知识
单元格的合并
横向和合并
<tr>
<td></td>
<td colspan = "2"></td>
<td></td>
</tr>
纵向合并:
<tr>
<td></td>
<td rowspan = "2"></td>
<td></td>
<td rowspan = "2"></td>
</tr>
回顾上午知识:
mata:
01浏览器对文档进行解析,不会出现乱码
02解决网站优化
03 description 对整个网站进行描述
04 网页重定向
link标签
引用外部样式表
给网站设置小图标
table
属性: border:边框
width
height
cellsspacing
cellpadding
3 表单 (form)
3.1作用
表单的作用是用来收集信息
3.2组成
->1-提示信息

->2-表单控件

表单域
表单介绍:
<form action = "">
</form>
属性:
action: 处理用户数据信息
Method :get / post
Get数据提交:
通过地址栏的方式进行数据提交,将用户输入的信息显示出来
Get提交安全性差
Post提交
数据通过后台进行提交,不会将用户信息显示出来,安全性比较好
3.3 表单控件
<!--文本输入框-->
用户名: <input type = "text" maxlength = "6">
属性:
maxlength: 设置文本输入框最多能输入多少字符
readonly = "readonly" 设置文本输入框为只读(只能读不能编辑)
disabled = "disabled" 控件属于非激活的状态
name = "username" 给输入框设置名称
Value = "" 设置或者显示输入的值(名字不能取相同的)
密码输入框:
<!--密码输入框-->
密码: <input type = "possword">
属性用法与文本输入框的用法一样
单选按钮
<!--单选按钮-->
性别: <input type = "radio" name = "xb">男<input type = "radio" name "xb">女
注意: 实现单选按钮效果一定要给控件设置相同的名称

属性:
checked = "checked" 设置默认选中项
性别: <input type "radio" name = "xb" checked = "checked">男

注意: 如果给男和女两个按钮都设置了checked的话,那么会显示第二个
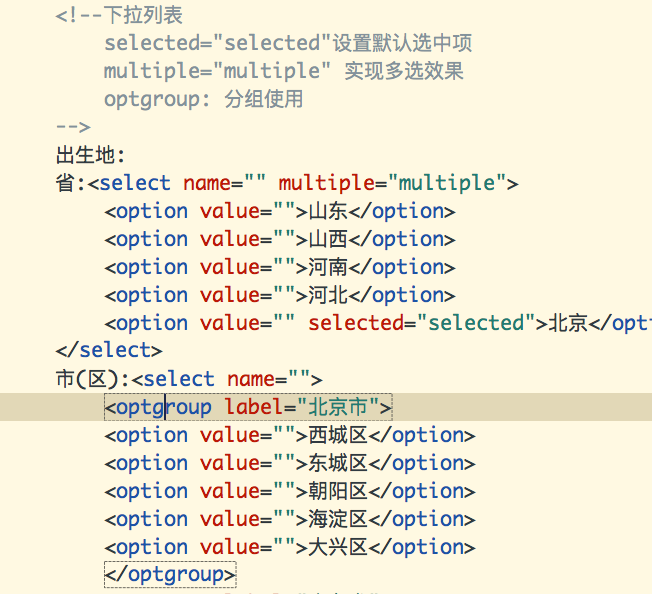
下拉列表
<select>
<option>山东</option>
<option>山西</option>
<option>河南</option>
<option>河北</option>
<option>北京</option>
</select>

属性:
设置默认选中项
<option selected = "selected">北京</option>
multiple = "multiple" 可以实现多选效果
省: <select multiple = "multiple">

多选控件:
<input type = "checkbox" checked = "checked">抽烟
<input type = "checkbox" checked = "checked">喝酒
<input type = "checkbox" checked = "checked">烫头
设置默认选中项: checked = checked

多行文本输入框
<textarea>
</textarea>
图片上传控件
<input type = "file">

按钮系列:
<!--表单提交按钮-->
<input type = "submit">

<!--普通按钮-->
<input type = "button" value = "普通按钮">
注意: 该按钮不能进行表单提交,通常和js代码配合使用

<!--重置按钮>
<input type = "reset">
将控件中的值恢复到默认值状态

<!--图片按钮-->
<input type = "image" src = "按钮.jpg">
该控件也可以进行表单的提交

表单分组控件
<fieldset>
<legend>用户注册</legend>
</fieldset>
Emmet缩写语法
http://www.cnblogs.com/cnjava/archive/2013/07/30/3225174.html
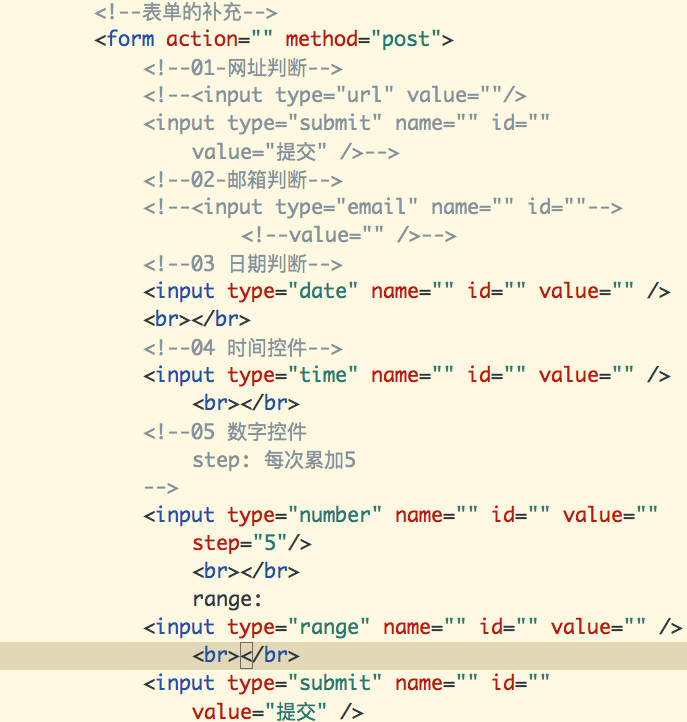
表单补充:
<!--网址判断-->
<input type = "url">
<!--邮箱判断-->
<input type = "email">
<!--判断日期-->
<input type = "date">
<!--判断时间-->
<input type = "time">
<!--判断输入数字-->
<input type = "number">
<input type = "range" max = "100" step = "5">

4 标签语义化
4.1 概念: 什么样的标签干什么样的事
4.2 意义:

4.3什么样的网页语义化比较好
让网页裸奔(css样式去掉),结构依然清除
4.4做法
1.尽可能少的使用无语义的标签div和span
网页布局
2.在语义不明显时,既可以使用div或者p时,尽量使用有语义的标签
3.不要使用纯样式标签,如:b,font,u等,改用css设置
4.需要强调的文本,可以包含在strong或者em标签中strong默认样式是加粗(不要用b),em是斜体(不用i)
以后大家在写代码的过程中,尽量使用有语义的标签
本节知识点到这里就结束了,大家掌握的怎么样,让我们一起进步吧!
2017年3月14日
李洪强于北京