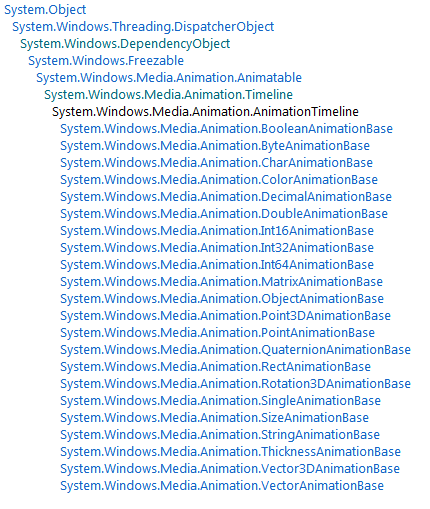
一、AnimationTimeline,WPF中的集成关系请查看网址:http://msdn.microsoft.com/en-us/library/system.windows.media.animation.animationtimeline(v=vs.110).aspx#inheritanceContinued

一个简单的动画如下代码所示:
da.To = 300;
da.Duration = new Duration(TimeSpan.Parse("0:0:15")); //从动画开始到结束所用的时间
da.AccelerationRatio = 0.4; //加速比率一般与DecelerationRatio相对应,除加速减速的部分其他全是匀速
da.DecelerationRatio = 0.2;
da.AutoReverse = true; //是否自动回复到初始状态
da.RepeatBehavior = RepeatBehavior.Forever; //设置动画的重复特性
btn1.BeginAnimation(Canvas.LeftProperty, da);
btn1.BeginAnimation(Canvas.TopProperty, da);
一般动画的使用步骤如下:
1.选定动画对象。2.选定动画对象的相关属性。3.根据相关属性的数据类型,选定相应的动画类,如上例中的Width为double类型,选用DoubleAnimation的动画类。4.设置动画的相关属性,如上例中的From To等。5.选择动画的出发条件,如本例中的点击鼠标触发动画。6.调用所要动画对象中的BeginAnimation方法,该方法把DoubleAnimation和按钮的WidthProperty联系了起来。
动画的相关属性如加速比率AccelerationRatio、减速比率DecelerationRatio、动画时间Duration、开始时刻BeginTime、结束时刻、动画重复次RepeatBehavior、动画终止状态FillBehavior、是否返回到开始状态AutoReverse、相关属性的范围From To 等内容,请查阅帮助文档。相关属性的动画范围By 是在原有属性的基础上加上(By为正)或者减去(By为负)。IsAdditive为True是,相关属性的动画从From+相关属性的当前值。IsCumulative针对连续变化的相关属性动画,为True时,第二次动画的from和to是在原有的基础上加上原来的from和to。
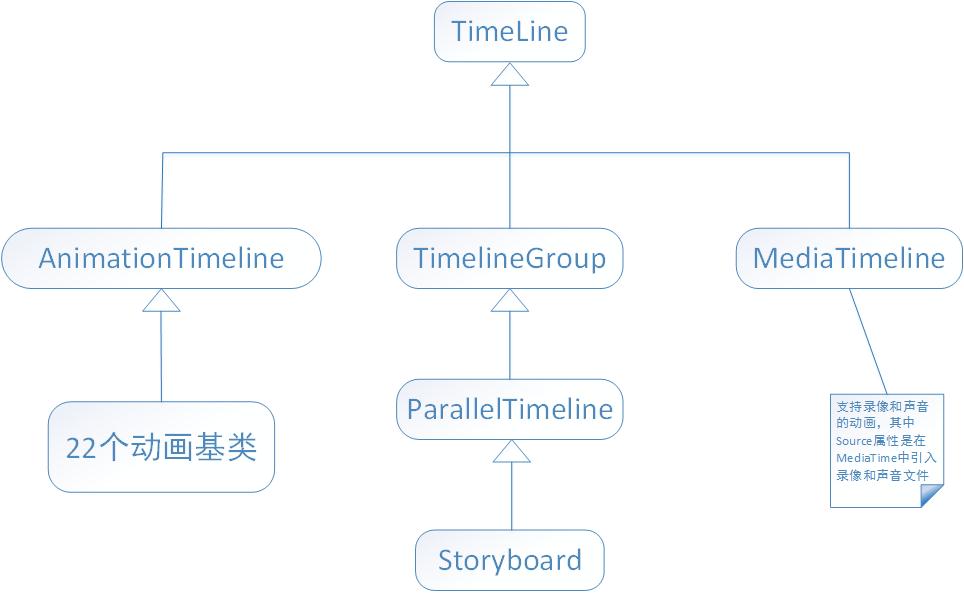
二、StoryBoard,WPF动画的基本操作如前面所叙述的那样,其中都是对一些动画基类的操作,他们的基类都继承自AnimationTimeline,其他的动画类如下图的组织方式。

StoryBoard在WPF动画中起着至关重要的作用,他支持多个动画的并发进行,并且WPF专门设计了BeginStoryBoard,他是一个触发器类,他为StoryBoard提供了宿主(只能含有一个storyboard)。
<GroupBox Header="Storyboard">
<Canvas Height="50">
<Ellipse Name="mypp" Canvas.Left="0" Canvas.Top="12" Width="50" Height="50">
<Ellipse.Fill>
<SolidColorBrush x:Name="brushColor" Color="DarkBlue"></SolidColorBrush>
</Ellipse.Fill>
<Ellipse.Triggers>
<EventTrigger RoutedEvent="Ellipse.MouseEnter">
<BeginStoryboard Name="AnimationColor">
<Storyboard >
<ColorAnimation Storyboard.TargetName="brushColor"
Storyboard.TargetProperty="Color"
To="Red" Duration="0:0:8"></ColorAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Ellipse.MouseEnter">
<BeginStoryboard Name="DoubleAnimation">
<Storyboard >
<DoubleAnimation Storyboard.TargetName="mypp"
Storyboard.TargetProperty="Width"
To="288"
Duration="0:0:8"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
<EventTrigger RoutedEvent="Ellipse.MouseLeftButtonDown">
<PauseStoryboard BeginStoryboardName="DoubleAnimation"/>
<PauseStoryboard BeginStoryboardName="AnimationColor"/>
</EventTrigger>
<EventTrigger RoutedEvent="Ellipse.MouseLeftButtonUp">
<ResumeStoryboard BeginStoryboardName="DoubleAnimation"/>
<ResumeStoryboard BeginStoryboardName="AnimationColor"/>
</EventTrigger>
<EventTrigger RoutedEvent="Ellipse.MouseRightButtonUp">
<SeekStoryboard BeginStoryboardName="AnimationColor"/>
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
</Canvas>
</GroupBox>
三、KeyFrame KeyFrame动画就是程序员需要为某个相关属性在特定的时间内设置特定的值,如Bool、Char等类型在基本动画类中并没有相应的动画类,我们可以利用KeyFrame进行手动设置,在特定的时间设置相应的值。其中KeyFrame包括线性KeyFrame和非线性KeyFrame(spline KeyFrame),以及离散KeyFrame(Discrate KeyFrame)。其中线性和非线性都是以过度的形式进行慢慢的变化,而离散的KeyFrame完全是突然的变化,在相应的时刻变换为相应的值,完全没有过度。
使用示例如下:
<Window.Resources>
<!--线性变化-->
<Storyboard x:Key="myBoard" RepeatBehavior="Forever">
<ColorAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="circle" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<LinearColorKeyFrame KeyTime="00:00:00" Value="AliceBlue"/>
<LinearColorKeyFrame KeyTime="00:00:03" Value="Blue"/>
<LinearColorKeyFrame KeyTime="00:00:08" Value="Green"/>
</ColorAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="circle" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(TranslateTransform.Y)">
<LinearDoubleKeyFrame KeyTime="00:00:00" Value=" 0"/>
<LinearDoubleKeyFrame KeyTime="00:00:03" Value="296"/>
<LinearDoubleKeyFrame KeyTime="00:00:08" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="circle" Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(TranslateTransform.X)">
<LinearDoubleKeyFrame KeyTime="00:00:00" Value=" 0"/>
<LinearDoubleKeyFrame KeyTime="00:00:03" Value="296"/>
<LinearDoubleKeyFrame KeyTime="00:00:08" Value="0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<!--离散KeFrame-->
<Storyboard x:Key="myBoard2" RepeatBehavior="Forever">
<ColorAnimationUsingKeyFrames BeginTime="00:00:00"
Duration="00:00:3"
Storyboard.TargetName="circle1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrame KeyTime="00:00:00" Value="Red"/>
<DiscreteColorKeyFrame KeyTime="00:00:01" Value="Green"/>
<DiscreteColorKeyFrame KeyTime="00:00:02" Value="Yellow"/>
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00"
Duration="00:00:3"
Storyboard.TargetName="circle2" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrame KeyTime="00:00:00" Value="Green"/>
<DiscreteColorKeyFrame KeyTime="00:00:01" Value="Red"/>
<DiscreteColorKeyFrame KeyTime="00:00:02" Value="Yellow"/>
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00"
Duration="00:00:3"
Storyboard.TargetName="circle3" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<DiscreteColorKeyFrame KeyTime="00:00:00" Value="Yellow"/>
<DiscreteColorKeyFrame KeyTime="00:00:01" Value="Green"/>
<DiscreteColorKeyFrame KeyTime="00:00:02" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Window.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard Storyboard="{StaticResource ResourceKey=myBoard}"/>
<BeginStoryboard Storyboard="{StaticResource ResourceKey=myBoard2}"/>
</EventTrigger>
</Window.Triggers>
在主窗口中定义如下两个元素,
<GroupBox Header="线性KeyFrame">
<Canvas Height="20">
<Ellipse Name="circle" Width="30" Height="30" Stroke="Red" StrokeThickness="3" RenderTransformOrigin="0.5,0.5">
<Ellipse.Fill>
<SolidColorBrush Color="Blue"/>
</Ellipse.Fill>
<Ellipse.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</Ellipse.RenderTransform>
</Ellipse>
</Canvas>
</GroupBox>
<GroupBox Header="离散KeyFrame">
<StackPanel Orientation="Horizontal">
<Ellipse Name="circle1" Fill="Black" Width="50" Height="50"/>
<Ellipse Name="circle2" Fill="Black" Width="50" Height="50"/>
<Ellipse Name="circle3" Fill="Black" Width="50" Height="50"/>
</StackPanel>
</GroupBox>
非线性KeyFrame的使用
<SplineDoubleKeyFrame KeySpline="0.6,0.0 0.9,0.00" Value="0" KeyTime="0:0:6" />替换相应的线性KeyFrame代码即可。
