ViewResult
之前已经分析了很多个Result,但是并没有分析我们最常用的ViewResult。因为它牵扯到了Razor引擎,所以需要单独的拿出来去讲。
之前在学习的时候,老师总会和我们说当你的功力达到一定地步的时候回答别人的问题,你就可以用一切皆对象去回答。这真的很装逼。那么问题来了。MVC中的视图是cshtml,代码也是一些html标签。那么它是什么?
引用上面的一切皆对象,它是一个对象。一个类的实例。不信看图
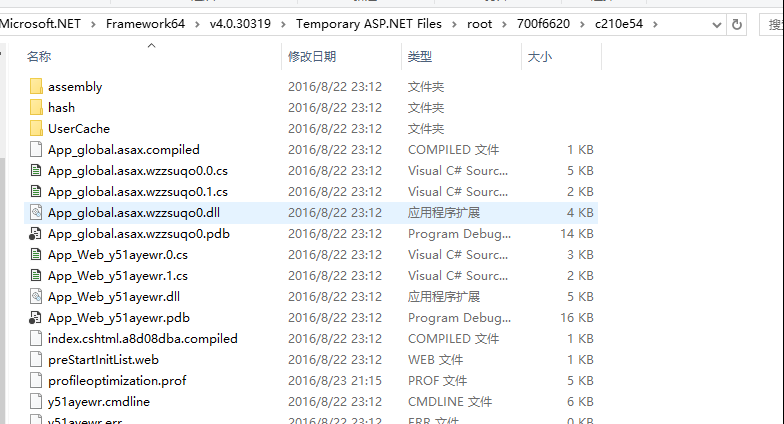
"windir"Microsoft.NETFramework64v4.0.30319Temporary ASP.NET Files oot700f6620c210e54文件夹下会有一堆dll,再使用ILSpy反编译一下
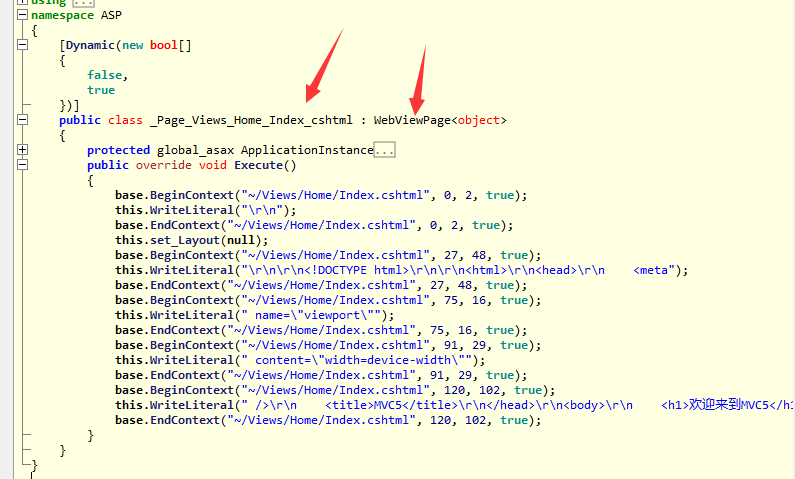
这是我们的index.cshtml视图页面,它变成了这个一个继承自WebViewPage的类!重写了父类的Execute方法,方法内部可能有一些乱,但是仔细一看,这不就是我们的html标签吗。一切都清晰了起来。这里值得一提的是我们的global.asax也会生成一个继承自MvcApplication的类
我们使用视图的时候很方便,可以在上写面c#代码。很容易的填充数据。那么它是怎么做到的?其中又有什么不为人知的秘密。且看原码
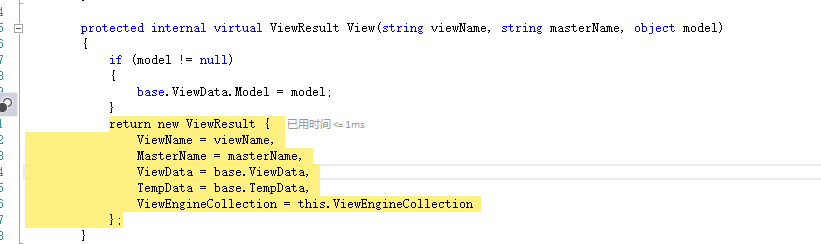
这是View方法的源码,可以看到构造了ViewResult的对象。向里面塞入了我们的mode,ViewData还有一个ViewRngineConllection也就是View引擎集合。里面有WebFormViewRngine和RazorViewRngline
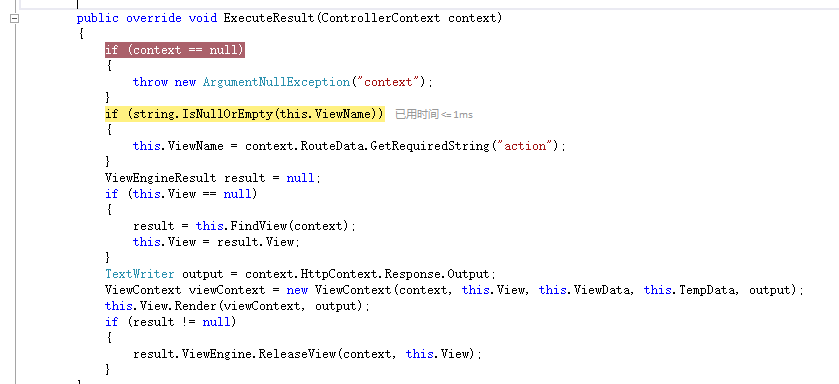
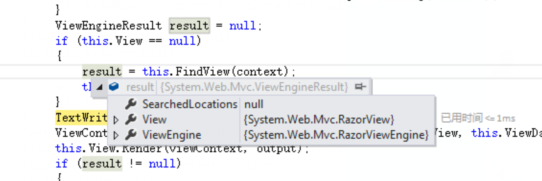
然后走到了ViewResultBase类的ExecuteResult方法,这里会调用ViewResult子类的FindView方法。可以看到拿到的是RazorView。继续往下走,开始实例化ViewContext对象和output一起Render(渲染)
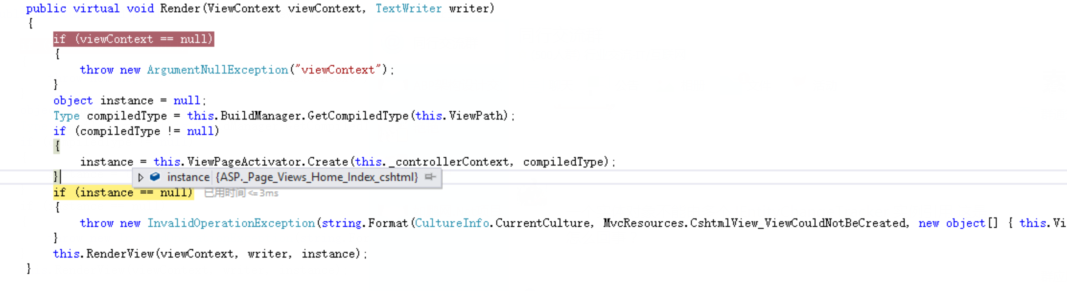
渲染的过程还是值得一看的,这里再次进入Render方法,这里通过GetCompiledType反射构建了一个类,然后再实例化这个类。调用RenderView方法
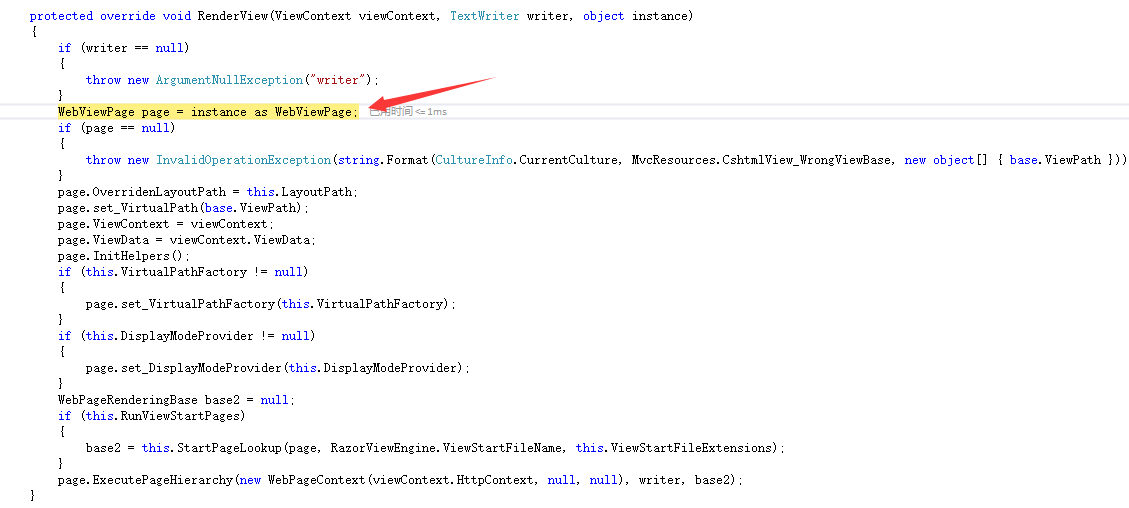
在RenderView方法里面把我们的indexcshtml类转成了WebViewPage,也就是它的父类,然后又开始填充ViewData,ViewContext等。下面有一个Inithelpers看的出来也就是初始化我们的@html,@ajax等。下面释放内存转到页面。
下图是全部的执行过程