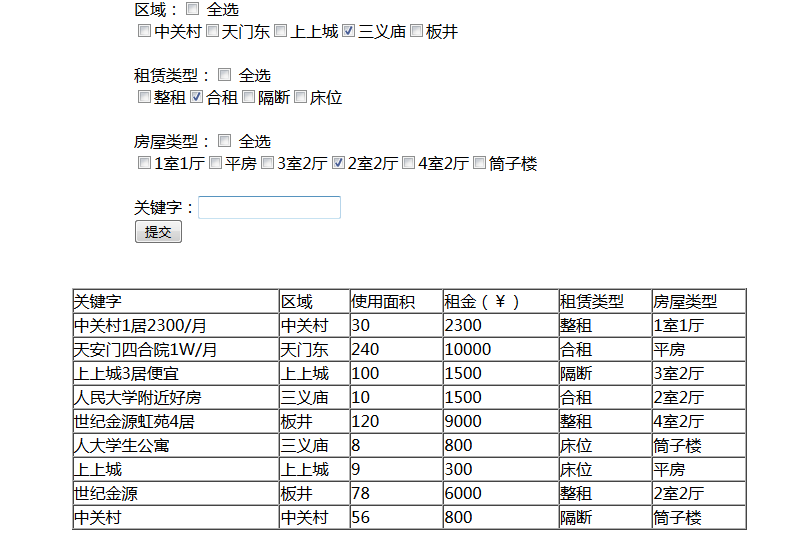
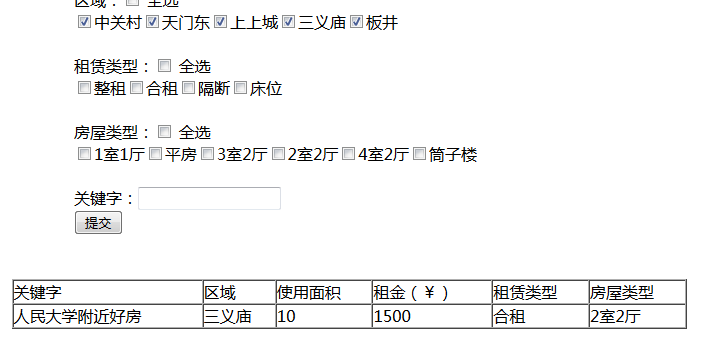
1、效果图如下:

点击提交后,把符合条件的筛选出来

2、代码:
逻辑:选中数据----以数组方式提交---拼接sql语句
难点:
(1)从数据库里读取的数据要去重
(2)读取的数据是数组,要拼接
(3)js实现一键全选
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<?php
require "DB.class.php";
$db = new DB();
$keyword="";
$arr1 = "";
$tj1 = " 1=1 ";
$tj2 = " 1=1 ";
$tj3 = " 1=1 ";
$tj4 = " 1=1 ";
if(!empty($_POST["ck1"]))
{
$arr1 = $_POST["ck1"];
$str1 = implode("','",$arr1);
$tj1 = " area in ('{$str1}') ";
}
if(!empty($_POST["ck2"]))
{
$arr2 = $_POST["ck2"];
$str2 = implode("','",$arr2);
$tj2 = " renttype in ('{$str2}') ";
}
if(!empty($_POST["ck3"]))
{
$arr3 = $_POST["ck3"];
$str3 = implode("','",$arr3);
$tj3 = " housetype in ('{$str3}') ";
}
if(!empty($_POST["keyword"]))
{
$keyword = $_POST["keyword"];
$tj4 = " keyword like '%{$keyword}%' ";
}
$tj = "{$tj1} and {$tj2} and {$tj3} and {$tj4} ";
$sql = "select * from house where".$tj;
echo $sql;
?>
<form method="post" action="main-3.php">
<div style="margin:0px 400px">
<div >区域:<input type="checkbox" name="qx1" onclick="quanxuan1(this)"/> 全选</div>
<?php
$sql1 = "select distinct area from house ";
$arr = $db->query($sql1);
foreach($arr as $v)
{
echo "<input type='checkbox' name='ck1[]' class='ck1' value='{$v[0]}'
checked = '
'
/>{$v[0]}";
}
?>
<br /><br />
<!--第二个-->
<div >租赁类型:<input type="checkbox" name="qx2" onclick="quanxuan2(this)"/> 全选</div>
<?php
$sql2 = "select distinct renttype from house ";
$arr = $db->query($sql2);
foreach($arr as $v)
{
echo "<input type='checkbox' name='ck2[]' class='ck2' value='{$v[0]}'/>{$v[0]}";
}
?>
<br /><br />
<!--第三个-->
<div >房屋类型:<input type="checkbox" name="qx3" onclick="quanxuan3(this)"/> 全选</div>
<?php
$sql3 = "select distinct housetype from house ";
$arr = $db->query($sql3);
foreach($arr as $v)
{
echo "<input type='checkbox' name='ck3[]' class='ck3' value='{$v[0]}'/>{$v[0]}";
}
?><br /><br />
<div> 关键字:<input type="text" name="keyword" value="<?php echo $keyword?>"/> </div>
<input type="submit" value="提交" />
</div>
<br /><br />
<!--第四个-->
<table border="1" cellpadding="0" cellspacing="0" width="50%" style="margin: 0px auto;">
<tr>
<td>关键字</td>
<td>区域</td>
<td>使用面积</td>
<td>租金(¥)</td>
<td>租赁类型</td>
<td>房屋类型</td>
</tr>
<?php
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$v[6]}</td>
</tr> ";
}
?>
</table>
</form>
</body>
</html>
<script type="text/javascript">
function quanxuan1(qx1)
{
var ck1 = document.getElementsByClassName("ck1");
if(qx1.checked)
{
for(var i=0;i<ck1.length;i++)
{
ck1[i].setAttribute("checked","checked");
}
}
else
{
for(var i=0;i<ck1.length;i++)
{
ck1[i].removeAttribute("checked");
}
}
}
</script>
<script type="text/javascript">
function quanxuan2(qx2)
{
var ck2 = document.getElementsByClassName("ck2");
if(qx2.checked)
{
for(var i=0;i<ck2.length;i++)
{
ck2[i].setAttribute("checked","checked");
}
}
else
{
for(var i=0;i<ck2.length;i++)
{
ck2[i].removeAttribute("checked");
}
}
}
</script>
<script type="text/javascript">
function quanxuan3(qx3)
{
var ck3= document.getElementsByClassName("ck3");
if(qx3.checked)
{
for(var i=0;i<ck3.length;i++)
{
ck3[i].setAttribute("checked","checked");
}
}
else
{
for(var i=0;i<ck3.length;i++)
{
ck3[i].removeAttribute("checked");
}
}
}
</script>
注:
将js转换成一个函数调用:
红色部分为不同部分:
<div style="margin:0px 400px">
<div >区域:<input type="checkbox" onclick="quanxuan(this,'bb')"/> 全选</div>
<?php
$sql = "select distinct area from house ";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<input type='checkbox' name='ck1[]' class='bb' value='{$v[0]}'/>{$v[0]}";
}
?>
<br /><br />
<!--第二个-->
<div >租赁类型:<input type="checkbox" onclick="quanxuan(this,'aa')"/> 全选</div>
<?php
$sql = "select distinct renttype from house ";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<input type='checkbox' name='ck2[]' class='aa' value='{$v[0]}'/>{$v[0]}";
}
?>
<br /><br />
<!--第三个-->
<div >房屋类型:<input type="checkbox" onclick="quanxuan(this,'qy')"/> 全选</div>
<?php
$sql = "select distinct housetype from house ";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<input type='checkbox' name='ck3[]' class='qy' value='{$v[0]}'/>{$v[0]}";
}
?><br /><br />
function quanxuan(a,ff)
{
var ck = document.getElementsByClassName(ff);
if(a.checked)
{
for(var i=0;i<ck.length;i++)
{
ck[i].setAttribute("checked","checked");
}
}
else
{
for(var i=0;i<ck.length;i++)
{
ck[i].removeAttribute("checked");
}
}
}
</script>
