注:本文部分引用了网络上的文章,以及动力节点老师的讲解内容,感谢老师,嘻嘻。
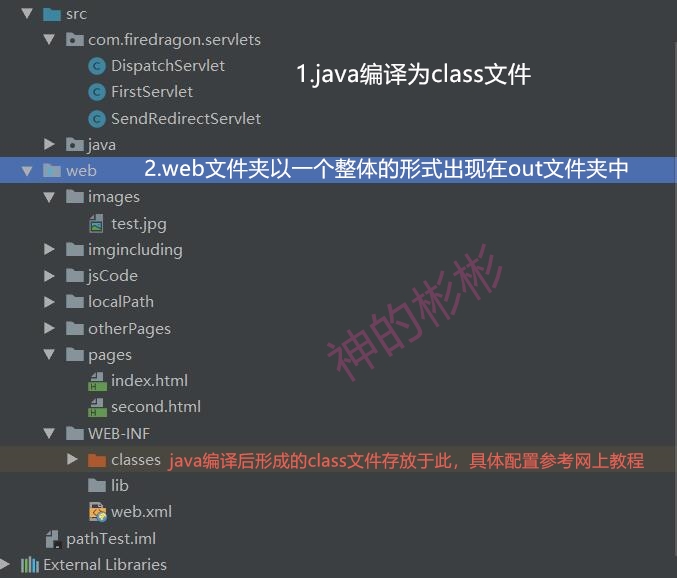
为了举例方便,我新建了pathTest项目:

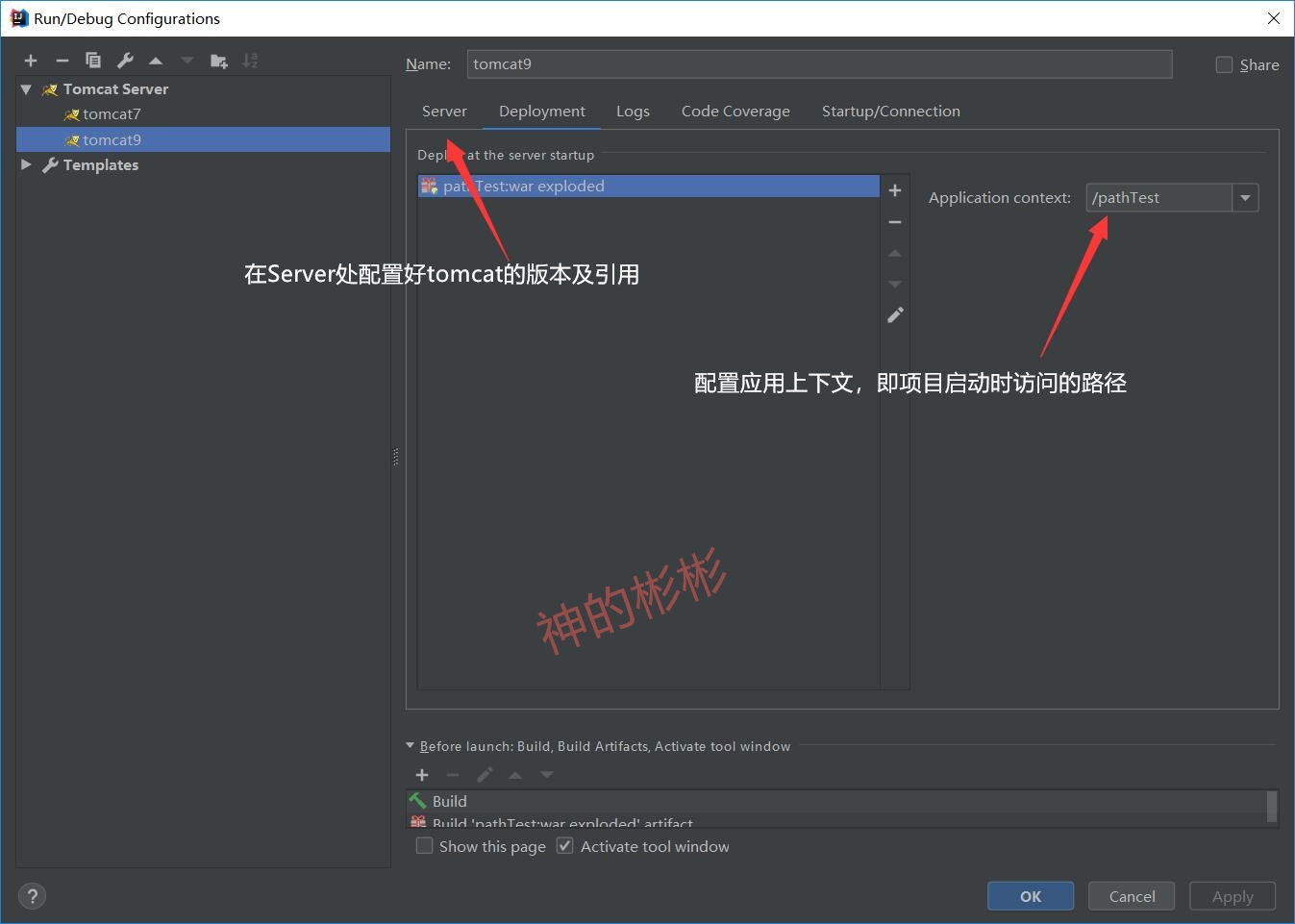
关于tomcat的配置,eclipse访问项目的路径一般是localhost:8080/projectName, 在idea,访问路径默认情况下就变成了localhost:8080,路径没有了后面的项目名。localhost:8080/projectName或者是localhost:8080就是我们平常所说的应用上下文,项目中的路径名都是相对于这个应用上下文来说的。在idea下开发的时候,有时候我们可能需要让访问路径带上项目名,但是idea默认是为每个项目单独配置tomcat的,eclipse是把项目统一放到某个配置好的tomcat中,所以默认配置的不同会导致访问路径的差别(这个要重点理解)。

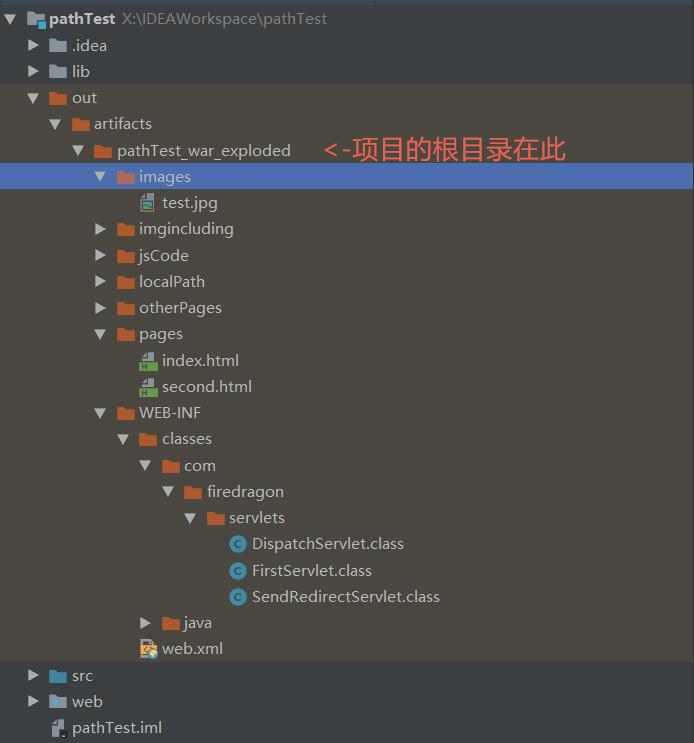
out包含了项目中所有的文件,资源。
这也是为什么我们在写路径时,为什么不用写web这个路径的原因(一开始我以为会自动补上,其实项目发布后以out文件夹中的projectName_war_exploded为根目录,根本就没web文件夹的事)。

测试环境弄好了,我们就可以开始理解各种路径的问题了!我在这几天看了不少资料,发现:路径问题具有相对性,要根据服务器的配置讨论,具体问题具体分析!如上面所示我是把idea的默认配置修改了,把application context由空修改为/pathTest,这是大前提哦!这样配置的话,有一层含义是一个服务器中是存在多个web项目的。
虽然说路径具有相对性,但是还是有一些“不变的真理”的:
1. / 与 \ 的区别:作为目录分隔符:Windows目前用 \ 和 / 都可以,Unix只能用 / 。因为web最开始在Unix上跑,所以URL也用 / 做目录分割符。
2. / 表示文件根目录
./ 表示文件目前所在的目录(写与不写等效)
../ 表示文件的上一层目录
3. 绝对路径 = 参考路径 + 相对路径
+----------------------------------------------------------------------------------------------------------------------------------------------------------------+
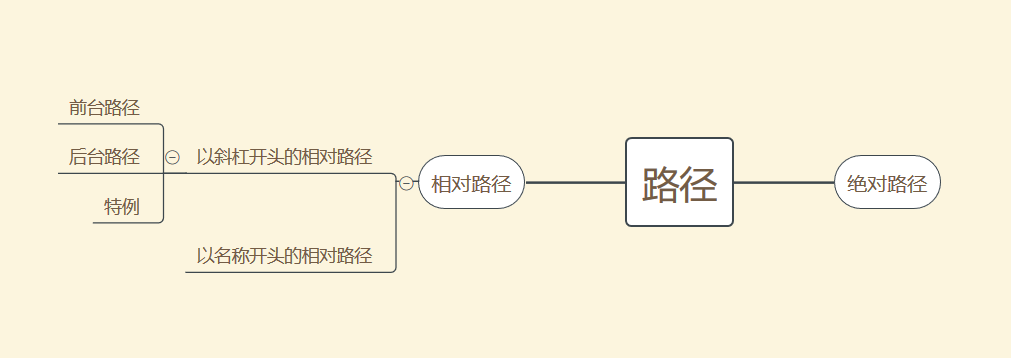
在开始实验前,先总观路径问题:绝对路径没啥说的,主要是相对路径。

- 以斜杠开头的相对路径
- 前台路径:由浏览器解析执行的代码中所包含的路径(html,css,js及jsp中静态部分的路径,ajax)。前台路径的参照路径是web服务器的根路径即http://127.0.0.1:8080(http://localhost/)。将前台路径转化为绝对路径,是由浏览器自动完成的,作用是为用户提交对某种资源的请求,是要查找并定位服务器中某种资源,即查找。
- 后台路径:由服务器所执行的代码及文件中所包含的路径(java、jsp动态部分,xml等配置文件)。后台路径的参考路径是web应用的根路径,如http://127.0.0.1:8080/webAppName(项目工程名字)。将后台路径转化为绝对路径的工作由服务器完成。其作用是标识该资源在服务器中的路径,以便客户端能够按照这个设定路径来查找相应的资源,即标识。
- 特例:response.sendRedirect()。若其参数路径为以斜杠开头相对路径,那么这个后台路径是个特例。这是由sendRedirect()的本质决定的:该方法可以跳转到其它项目的资源,所以这个后台路径的参照路径为当前web服务器的根目录。(可以使用request.getContextPath()获取路径。)只有这种重定向的以斜杠开头的相对路径是特例,其它重定向遵循路径转化定理。
- 以名称开头的相对路径(其实是省略了 ./)
- 无论是出现在前台还是后台,其参照路径都是当前访问路径的资源路径(倒数第一个斜杠/前面的路径)。即使是response.sendRedirect()方法的参数路径,若不以斜杠开头,其也属于以路径名称开头的相对路径,参照路径为当前访问路径的资源路径。web.xml中Servlet的配置<url-pattern></ url-pattern >中的路径只能是以斜杠开头的相对路径,因为它根本不是请求,只是起标识作用,故没有资源路径。
建议使用以斜杠开头的相对路径,这样的话参考路径固定了,会避免很多不必要的错误。上面说的不懂,没关系,下面结合例子来说:
首先,我把pages目录下的index.html设置为欢迎页面,项目结构忘记了的看上面哦!

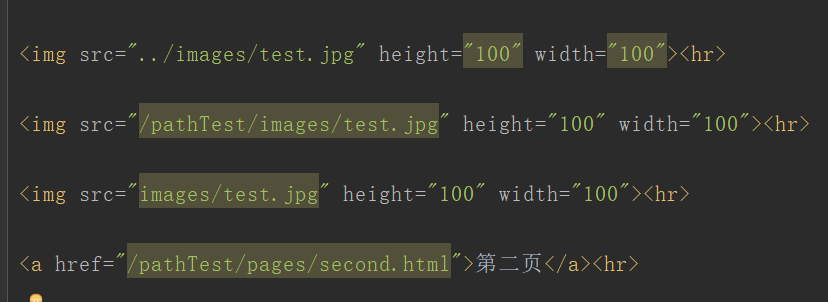
我在index.html中插入如下标签:

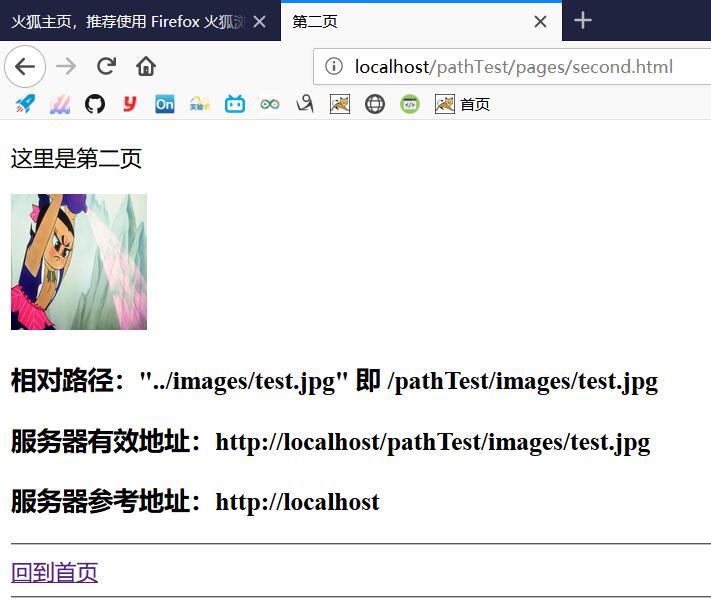
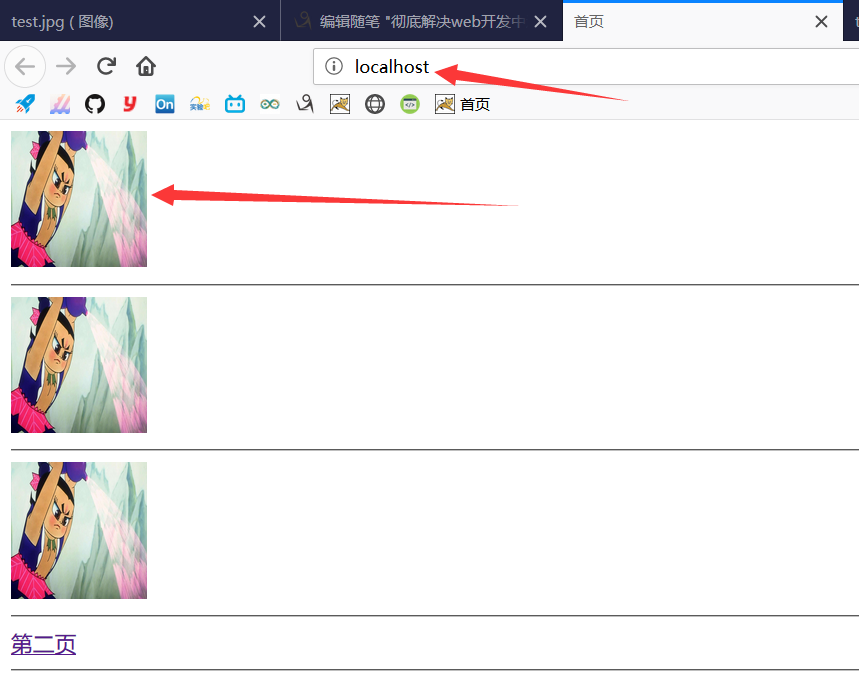
启动服务器,发现第一张图片路径是无效的,剩下两张图片路径有效。点击超链接进入第二页。

成功跳转,来到第二页后,点击返回首页。

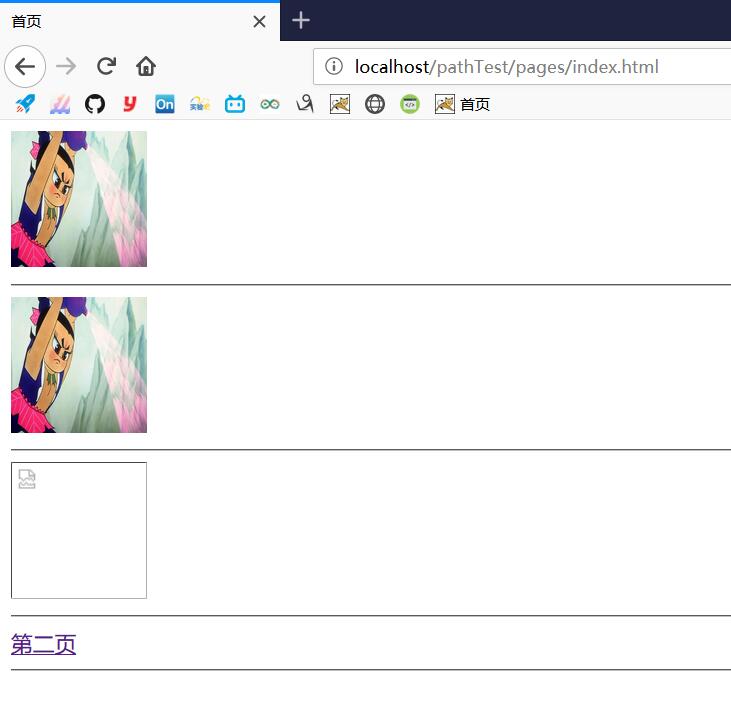
回到首页后,你会发现,第一张图片原本路径无效的,现在反而有效了;第三张图片原本路径有效的,现在反而无效了。之后反复切换,三张图片的状态保持不变。


这其实就是欢迎页面在作怪!项目启动时,浏览器访问webApplication context(http://localhost/pathTest/),此时会进行请求转发,就近访问在web.xml中配置的欢迎页面。由于是请求转发(服务器端跳转),url地址栏看上去没变化,实际上你访问的是pages目录下的index.html(我们设置的欢迎页面)。但是,浏览器是根据目前地址栏(你所看到的)来定位资源的。
下面使用浏览器的调试工具查看各图片的路径访问情况(按F12)
图片1引用路径: ../images/test.jpg
图片2引用路径: /pathTest/images/test.jpg
图片3引用路径: images/test.jpg
因为我们设置应用上下文为:/pathTest,所以项目启动时访问http://localhost/pathTest/,tomcat默认你的在web根目录下有一个index.html或者jsp等等欢迎页面,所以我们启动项目第一次访问首页时,其实,
url地址栏是http://localhost/pathTest/index.html或者http://localhost/pathTest/index.jsp(即使它不存在,执着的tomcat......)
此时进行请求转发,访问http://localhost/pathTest/pages/index.html,但是你看到的地址栏仍然是http://localhost/pathTest/。
分析图片1:参考路径:http://localhost + 相对路径:/images/test.jpg = http://localhost /images/test.jpg,路径错误了(缺少项目名称),故自然无法访问。
分析图片2:参考路径:http://localhost + 相对路径:/pathTest/images/test.jpg = http://localhost /pathTest/images/test.jpg,路径正确,可以访问。
分析图片3:参考路径(资源路径):http://localhost/pathTest + 相对路径:/images/test.jpg = http://localhost /pathTest/images/test.jpg,路径正确,可以访问。
当我们进入第二页再返回首页时,浏览器的地址栏是 http://localhost/pathTest/pages/index.html
分析图片1:参考路径:http://localhost + 相对路径:/pathTest/images/test.jpg = http://localhost/pathTest/images/test.jpg,路径正确,可以访问。
分析图片2:参考路径:http://localhost + 相对路径:/pathTest/images/test.jpg = http://localhost /pathTest/images/test.jpg,路径正确,可以访问。
分析图片3:参考路径(资源路径):http://localhost/pathTest/pages/ + 相对路径:/images/test.jpg = http://localhost/pathTest/pages/images/test.jpg,路径错误,无法访问。
图片1这里有个地方有点玄,解析一下:在第一次访问首页时,我们可以认为浏览器地址栏是:http://localhost/pathTest/index.html(tomcat假设存在index.html),这个假想的index.html所在的目录是pathTest,它的上一层目录为服务器根目录了,这时在服务器根目录下访问images/test.jpg便会出错。

我们可以做个小实验检验一下:把tomcat的应用上下文(application context)设置为空(默认配置,一个tomcat只装一个web项目,服务器根目录也就是web应用根目录,直接访问http://localhost即可访问web项目pathTest),重启服务器。
此时图片1可以正常访问,图片的访问路径是:http://localhost/images/test.jpg
此时我们可以认为地址栏为:http://localhost/index.html,此时无论这个假想的index.html怎么返回上一级目录,它还是只能呆在http://localhost(也是web应用根目录),而我们的web项目下是存在images/test.jpg的,所以图片可以正常访问。

这样我们就知道为什么欢迎页会导致图片访问出错了,怎么样,是不是有种一本正经的胡说八道的赶脚?其实,相对路径是没有没有万能的写法的,主要是服务器配置好了以后,才有一种相对稳定的写法(以斜杠开头,以根目录为参考路径,这也是为什么推荐这种写法的原因),才有继续讨论的意义。