最近做网页,在使用IE8的过程中发现了一个很奇怪的问题:究竟<div style="clear:both;" />与<div style="clear:both;"></div>是不是不一样的?!
先看看截图吧:(注意红框的地方)
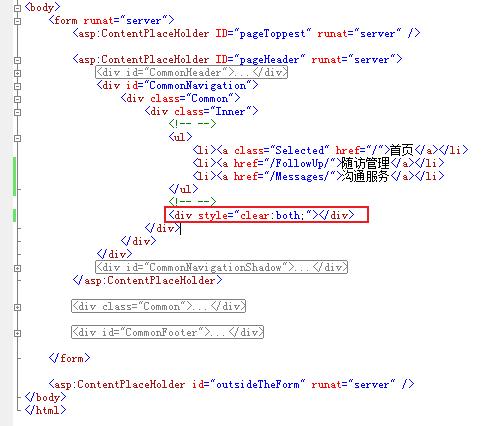
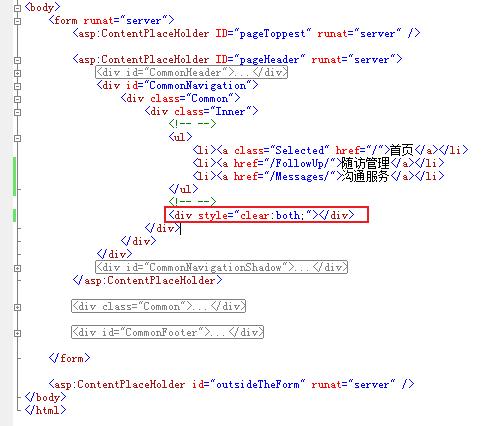
源代码1:

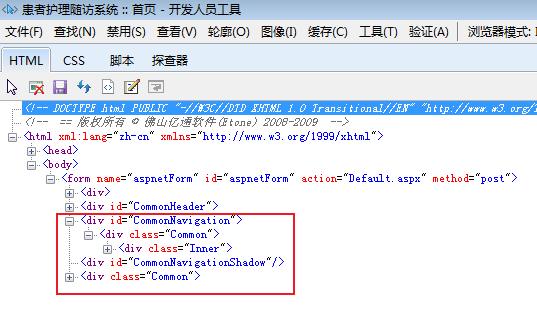
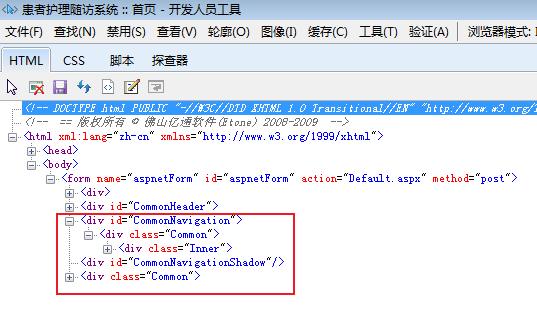
IE8开发员工具结果1:

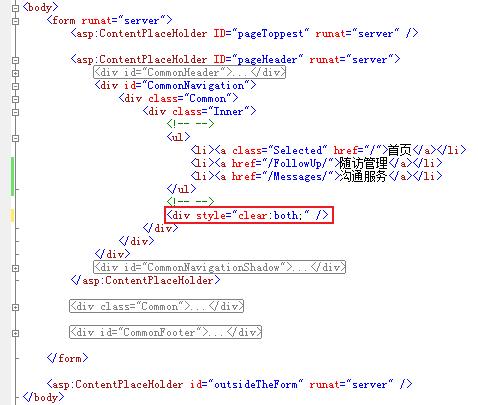
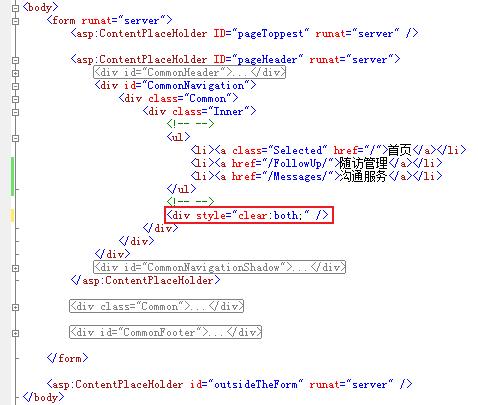
源代码2:

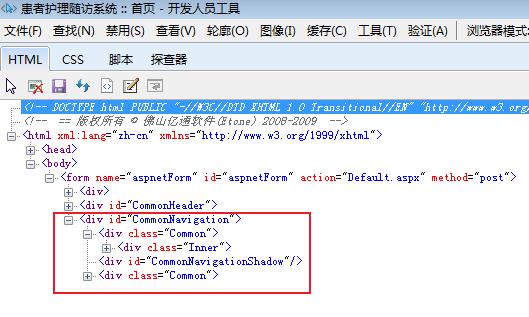
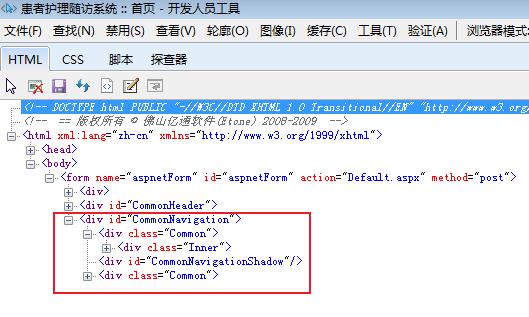
IE8开发员工具结果2:

你会发现使用<div style="clear:both;"></div>的话,层CommonHeader、CommonNavigation、CommnNavigationShadow、Commn都是兄弟关系,也就是在同一层级上的;如果使用<div style="clear:both;" />的话,层CommonHeader与CommonNavigation在同一层次上,但是CommonNavigation下的Common与CommonNavigationShadow、Common却在同一层次,也就是都变成了CommonNavigation的下一层。结果网页呈现出来的结果也就大相径庭了!
究其原因我估计可能是IE8把<div />当成了<div>来处理,由于少了一个</div>,因此下面的</div>就往上靠,以此类推就造成这样的结果。不知我估计的对不对,还是在xhtml中根本就规定了不允许<div />这种省略的写法?