最近发现产品导出的Axure文件在浏览器无法打开啦!然后找了一些帖子,发现是需要浏览器安装Axure RP的插件。
Chrome比较好找到插件(百度一下:AxureRP_for_chorme_0_6_2.crx),但是Firefox则无法找到相应插件。以下是Firefox访问的解决方案:
一、解除firefox本地访问限制:
1、点击开关火狐浏览器,在地址栏输入:about:config;
2、弹出提示,点击我了解风险,进行进入;

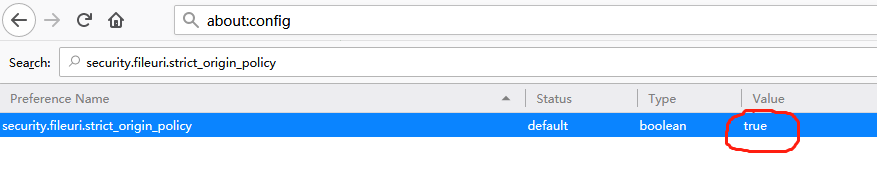
3、输入security.fileuri.strict_origin_policy,搜索;

4、双击把这个值更改为false即可。

二、解除Axure导出文件的对高版本火狐浏览器的限制
针对已导出的文件修改方法:
1、进入导出html文件夹中,找到resourcesscriptsplayer中的axplayer.js
2、打开axplayer.js文件(多数同学没环境,不过JS嘛,记事本打开就好了);
3、找到下面这行代码,等号后面就是firefox的版本号,直接改大就好了,改个几千上万的就跳过了这个判断;
if (FIREFOX && BROWSER_VERSION >=
三、通过Axure设置避免接收者每次修改文件的困扰
方法二提到的方式,只能接收者每次针对一个版本导出生效,每次导出都需要改很麻烦!
1、改下默认js文件,打开Axure安装目录,然后到下面这个目录
DefaultSettingsPrototype_Files
esourcesscriptsplayer
2、同样是axplayer.js文件,改法与已导出的Html文件相同,修改好保存即可,这样每次导出的文件都正常了;
特别注意:
Axure每次升级后都可能会还原这个文件(多数的升级是改这个文件),所以Axure升级之后需要再操作一次。