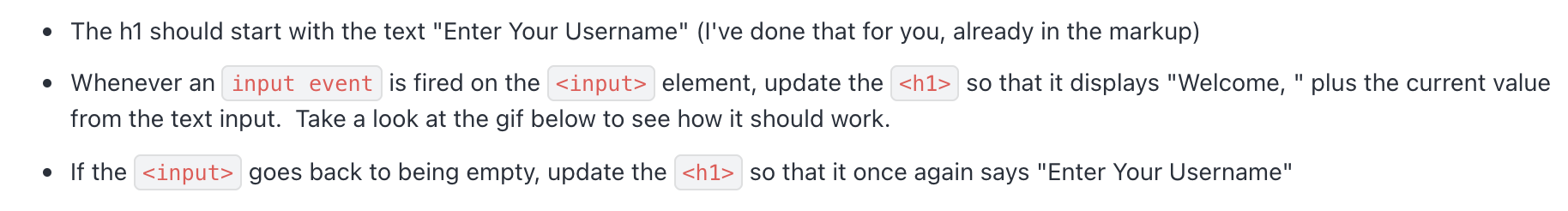
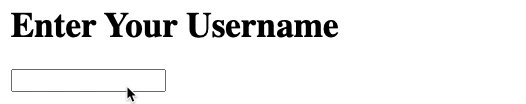
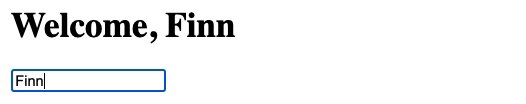
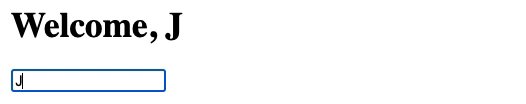
输入框输入文字,h1显示动态文字
关键词: .addEventListener(' input ', function (e){
})


<!DOCTYPE html> <head> <title>Input Event</title> <!--LEAVE THESE LINES ALONE, PLEASE! THEY MAKE THE LIVE PREVIEW WORK!--> <script src="node_modules/babel-polyfill/dist/polyfill.js" type="text/javascript"> </script> <script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> </head> <body> <h1>Enter Your Username</h1> <input type="text" id="username"> </body> </html>
const input = document.querySelector('#username');
const h1 = document.querySelector('h1');
input.addEventListener('input', function (e){
h1.innerText = `Welcome, ${input.value}`;
if(input.value === ''){
h1.innerText = 'Enter Your Username';
}
})
const input = document.querySelector('input');
const h1 = document.querySelector('h1');
// input.addEventListener('change', function (e) {
// console.log("CASKDJASKJHD")
// })
input.addEventListener('input', function (e) {
h1.innerText = input.value;
})
问题:change的作用是什么???跟input有什么区别
——当输入框的内容发生变化后(并且鼠标指针离开输入框之后),function里面的具体事件才会被触发
——区别:input是只要你敲动了键盘,每打一个字符,事件都会被触发,即使是做复制粘贴的动作,但是除了return,shift,control,up, down,left,right这些之外,这些并没有输入任何东西到输入框。