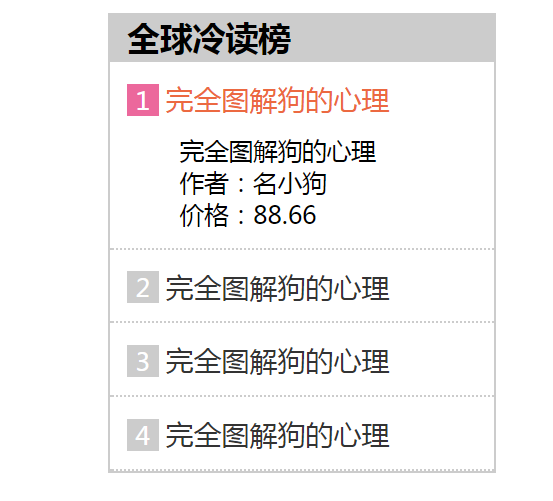
效果图:

一.纯CSS实现
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>demo01</title> 6 <style> 7 *{ 8 margin:0; 9 padding: 0; 10 } 11 a{ 12 text-decoration: none; 13 color:#333; 14 } 15 ul li{ 16 list-style: none; 17 } 18 .list{ 19 width: 220px; 20 margin: 0 auto; 21 margin-top: 20px; 22 border: 1px solid #ccc; 23 } 24 h3{ 25 padding-left:10px; 26 padding-bottom: 2px; 27 background: #ccc; 28 } 29 .list ul li{ 30 font-size: 16px; 31 padding:10px; 32 border-bottom: 1px dotted #ccc; 33 } 34 .list ul li span{ 35 width: 18px; 36 color:#fff; 37 background: #ccc; 38 font-size: 14px; 39 text-align:center; 40 margin-right: 4px; 41 display: inline-block; 42 } 43 .list ul li:hover dl{ 44 display: block; 45 } 46 .list ul li:hover span{ 47 background: #ec689c; 48 } 49 .list ul li:hover a{ 50 color:#ec6941; 51 } 52 .list ul li dl{ 53 margin-top:10px; 54 font-size: 14px; 55 padding-left:30px; 56 display: none; 57 } 58 </style> 59 </head> 60 <body> 61 <div class="list"> 62 <h3>全球冷读榜</h3> 63 <ul> 64 <li> 65 <span>1</span><a href="javascript:;">完全图解狗的心理</a> 66 <dl> 67 <dt>完全图解狗的心理</dt> 68 <dd>作者:名小狗</dd> 69 <dd>价格:88.66</dd> 70 </dl> 71 </li> 72 <li> 73 <span>2</span><a href="javascript:;">完全图解狗的心理</a> 74 <dl> 75 <dt>完全图解狗的心理</dt> 76 <dd>作者:名小狗</dd> 77 <dd>价格:88.66</dd> 78 </dl> 79 </li> 80 <li> 81 <span>3</span><a href="javascript:;">完全图解狗的心理</a> 82 <dl> 83 <dt>完全图解狗的心理</dt> 84 <dd>作者:名小狗</dd> 85 <dd>价格:88.66</dd> 86 </dl> 87 </li> 88 <li> 89 <span>4</span><a href="javascript:;">完全图解狗的心理</a> 90 <dl> 91 <dt>完全图解狗的心理</dt> 92 <dd>作者:名小狗</dd> 93 <dd>价格:88.66</dd> 94 </dl> 95 </li> 96 </ul> 97 </div> 98 99 </body> 100 </html>
二.原生JS实现
1 window.onload = function(){ 2 var list = document.getElementsByTagName('li'); 3 var dl = document.getElementsByTagName('dl') 4 for(let i=0; i<list.length;i++){ 5 list[i].onmouseover = function(){ 6 dl[i].style.display = 'block'; 7 } 8 list[i].onmouseout = function(){ 9 dl[i].style.display = 'none'; 10 } 11 } 12 }
三.使用JQ
1 $(function(){ 2 $('li').mousemove(function(){ 3 $(this).children('dl').css('display','block'); 4 $(this).children('span').addClass('on');//增加样式 5 }) 6 $('li').mouseout(function(){ 7 $(this).children('dl').css('display','none'); 8 $(this).children('span').removeClass('on');//移除样式 9 }) 10 })