思路:
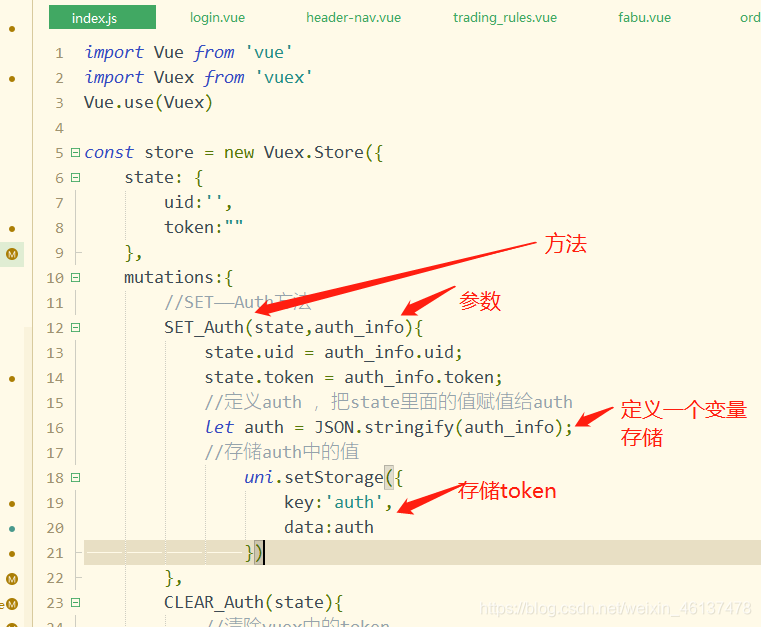
1、现在store中的index.js中存储token
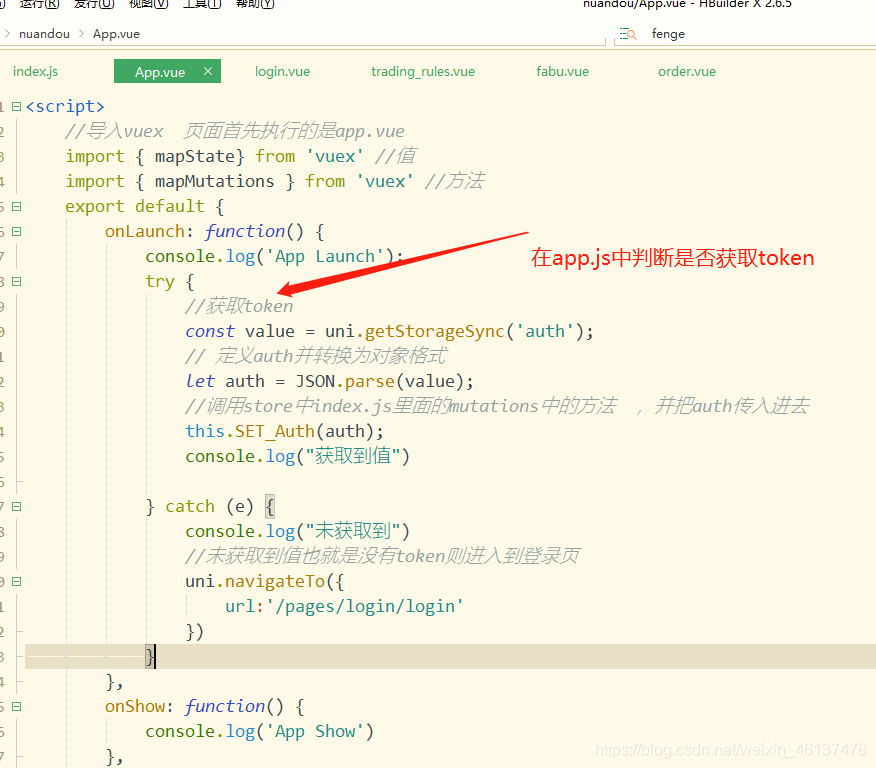
2、在app.vue中判断是否存储token,在login.vue中使用
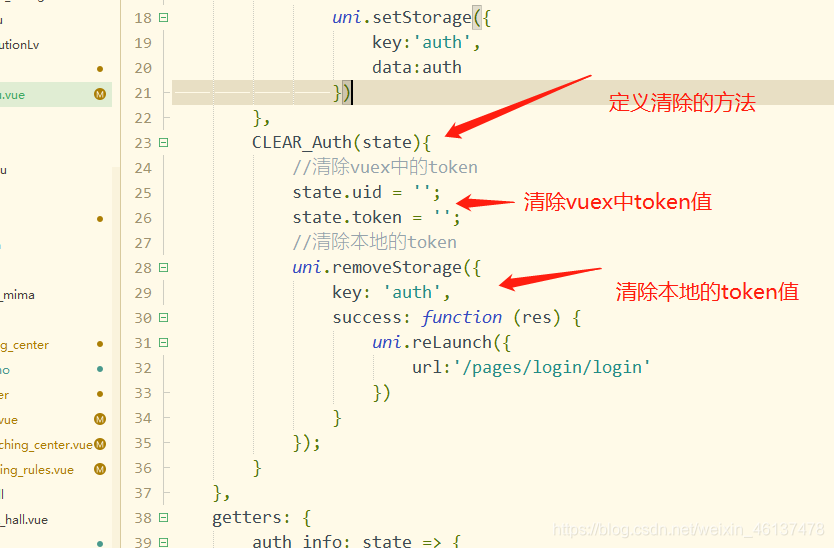
3、清除token的时候要先清除vuex中的token,然后在清除本地的token
补充:公共的字体图标可以放在app.vue中的style中


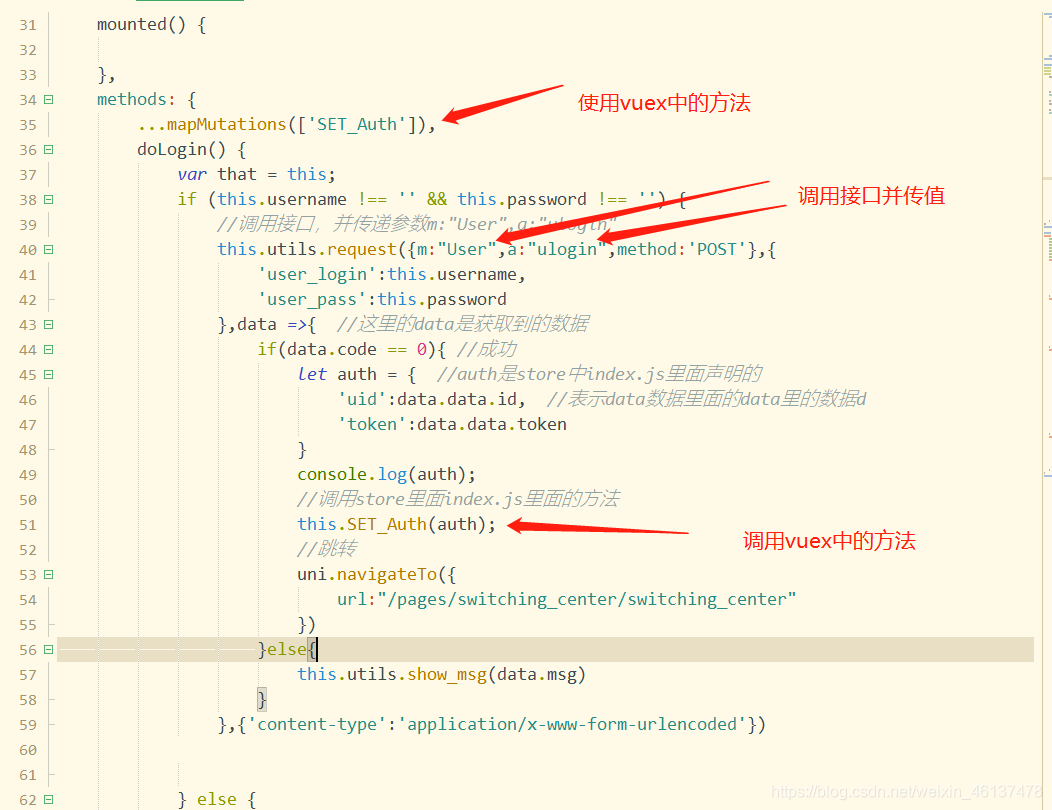
使用vuex中的方法

调用接口数据并传参

在app.vue中进行判断是否有token

转载路径: https://blog.csdn.net/weixin_46137478/article/details/105713307