一、四个理论
1. 某div不显示设置宽度,那么width为auto.
2. 某div的width在默认情况设置的是盒子模型中content的值
3. 某div的width为100%表示的是此div盒子内容部分的宽度为其父元素的宽度。
4. 某个div的width不设置,或者设置为auto,那么表示的这个div的所有部分(内容、边框、内边距等的距离加起来)为父元素宽度。
二、小注意点
1. 有些时候,设置了某个div的背景,但是看不到,有可能是高度为0,也有可能是宽度为0.
三、实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="../css/layout2.css"> </head> <body> <div class="container"> <div class="content1"> </div> <div class="content2"> </div> </div> </body> </html>
* { padding: 0; margin: 0; } .container { width: 100%; height: 1000px; } .content1{ background: yellowgreen; width: auto; height: 100px; padding-left: 100px; } .content2 { background: gold; width: 100%; height: 100px; padding-left: 100px; }
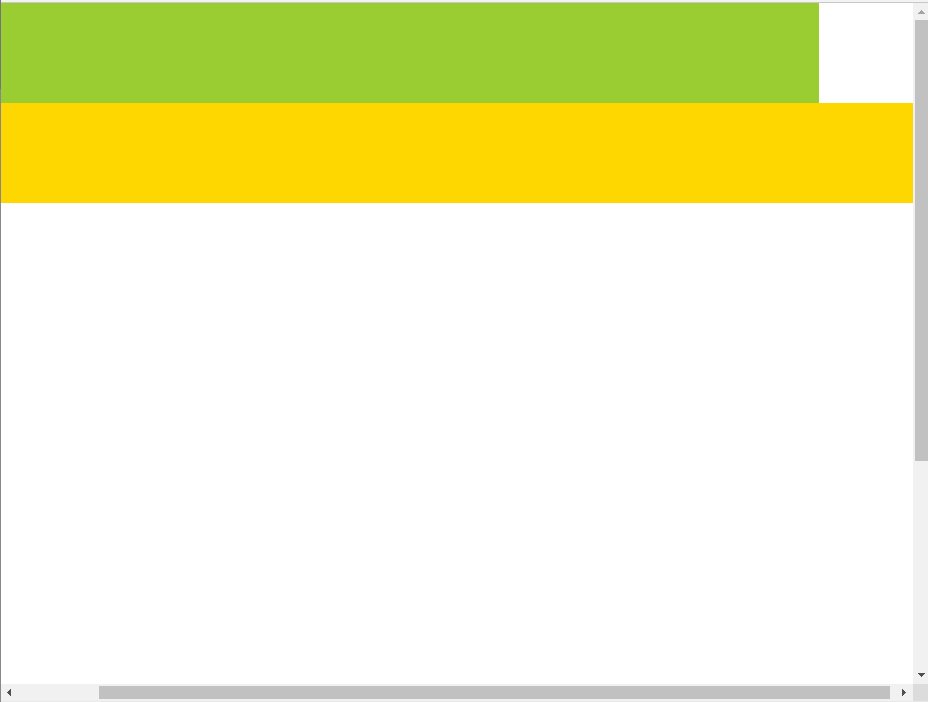
展示效果如下,绿色的div宽度刚好是整个浏览器宽度,黄色的div宽度却多了100px,原因就是width仅仅设置的为内容区域的宽度,左边多了100px,当然background设置的为整个div的背景色: