一、Node.js
1.介绍
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.Node.js是一个基于Chrome V8引擎的JavaScript运行环境。它不是一门语言,其实就是一个运行javascript的运行环境(平台),可以理解为一个运行js的虚拟机,以前只有浏览器才可以解析Javascript代码,有了Nodejs之后可以脱离浏览器运行,简单的说就是Node.js是运行在服务端的JavaScript,举例说明:
我们新建JavaScript文件,里边输入内容
console.log("Hello World")
安装完成环境之后打开终端,键入Node进入命令交互模式,输入 node HelloWorld.js,可以看到之前在浏览器控制台可以看到的内容

2.下载安装
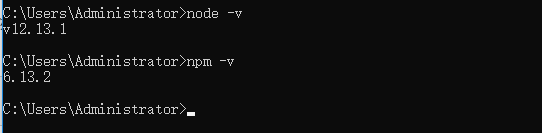
https://nodejs.org/en/download/点击下载安装,vue-cli要求Node的版本8及更高
二、npm
npm(Node package Manager)在刚刚上一步中,npm是随NodeJS一起安装的包管理工具,能解决Node.js代码部署上的很多问题,它已经成了Node.js的标准发布平台,用于Node.js包的发布、传播、依赖控制。npm提供了命令行工具,使你可以方便的下载、安装、升级删除包、也可以作为开发者发布并维护包, npm的背后,是基于couchdb的一个数据库,详细记录了每个包的信息,包括作者、版本、依赖。Node.js使用npm,就像python使用pip
当我们安装Node.js之后npm也会随之安装

查看是否安装成功,node附带的npm可能不是最新版本的,使用以下命令,更新至最新版本
npm install npm -g
三、cnpm
cnpm(China Node package Manager http://npm.taobao.org/)前面安装完node之后自带了npm,允许用户从NPM服务器下载别人编写的第三方包到本地使用,允许用户从NPM服务器服务器下载并安装别人编写的命令行程序到本地使用,允许将自己编写的包或命令行程序上传到NPM服务器供别人使用。
cnpm是中国淘宝团队做的国内镜像,因为npm的服务器位于 国外可能会影响安装。淘宝镜像与 官方同步频率目前为10分钟一次保证与官方同步。cnpm的仓库只是一个官方仓库的拷贝,它不承担publish工作,所以使用cnpm publish 操作时会出错。
可以查看npm的仓库地址
npm config get registry

可以看到是官方的地址,下面我们安装淘宝镜像的地址:
npm install cnpm -g --registry=https://registry.npm.taobao.org
可以通过cnpm -v 来查看是否安装成功

四、cnpm安装vue-cli
1.vue-cli4
vue-cli是一个官方发布vue.js项目脚手架,使用vue-cli可以快速创建vue项目。
cmd执行命令
cnpm install -g @vue/cli

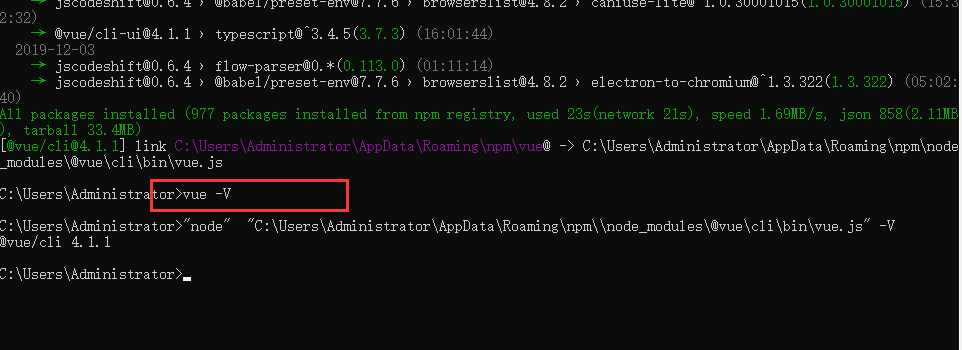
使用vue -V查看是否安装成功(大写字母V)

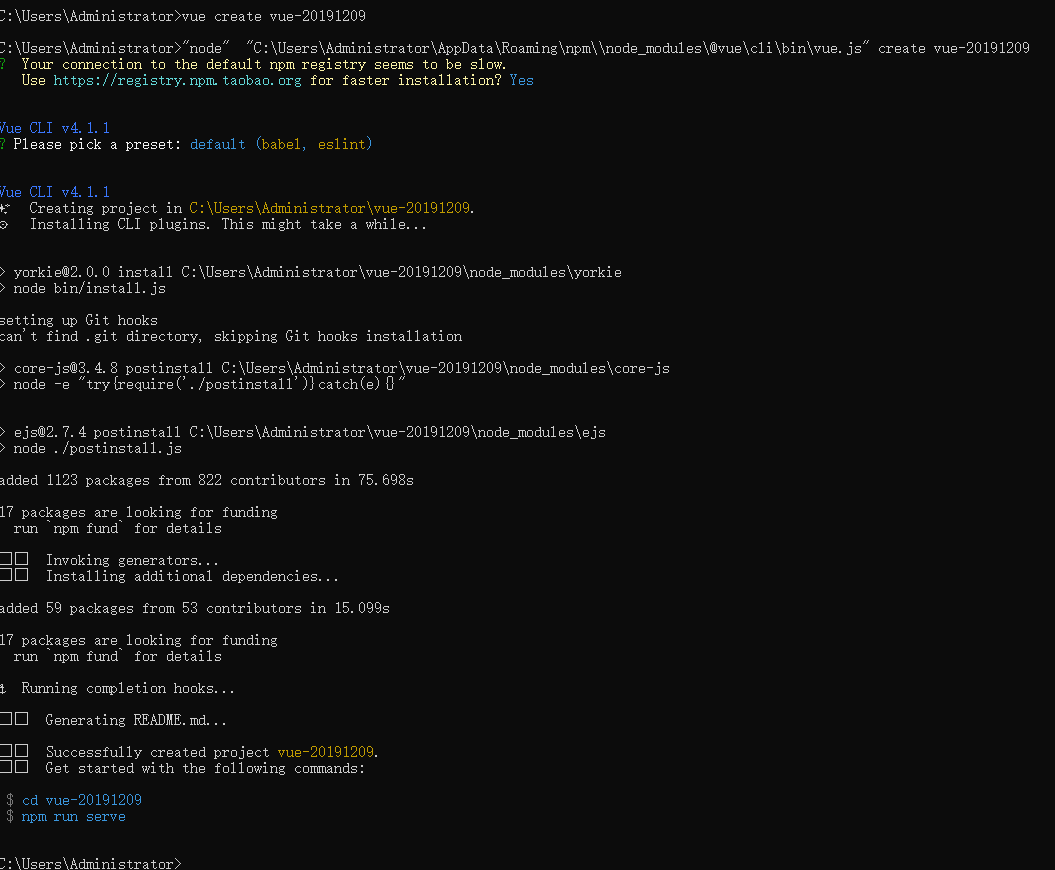
然后开始创建项目执行命令:
vue create project-name

一直默认即可,
npm run serve

打开浏览器进入http://localhost:8080

2.vue-cli2
上面我们安装的是最新版的vue项目,最初使用时vue-cli2,
安装webpack
cnpm install webpack -g

安装vue-cli2
cnpm install vue-cli -g

使用vue-init命令来初始化项目
vue init <template-name> <project-name>
<template-name>:表示模板名称,vue-cli官方为我们提供了5种模板:
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。
<project-name>:表示项目名称,这个你可以根据自己的项目来起名字。(不支持大写字母)

我们一般会使用webpack这个模板,执行如下命令:
vue init webpack demo2
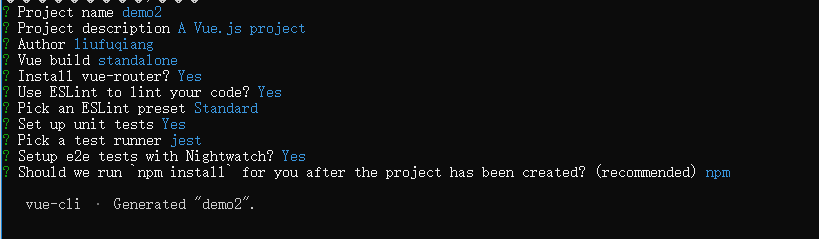
这时候会出现几个对项目的配置与描述
‘Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写
Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:作者,如果你有配置git的作者,他会读取。
Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n。


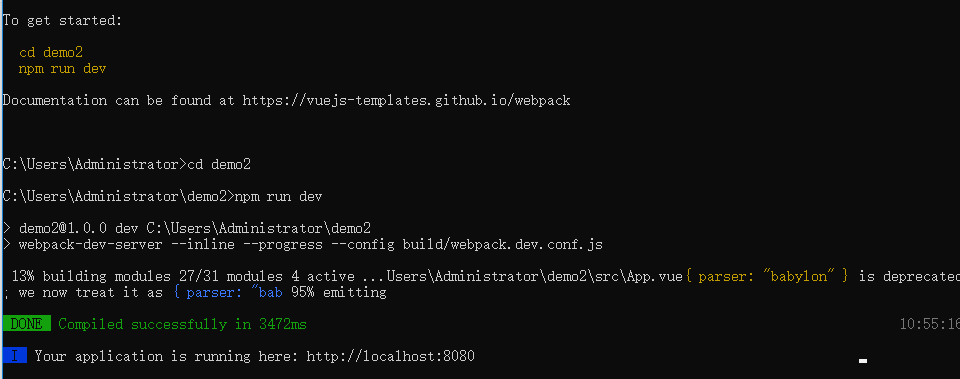
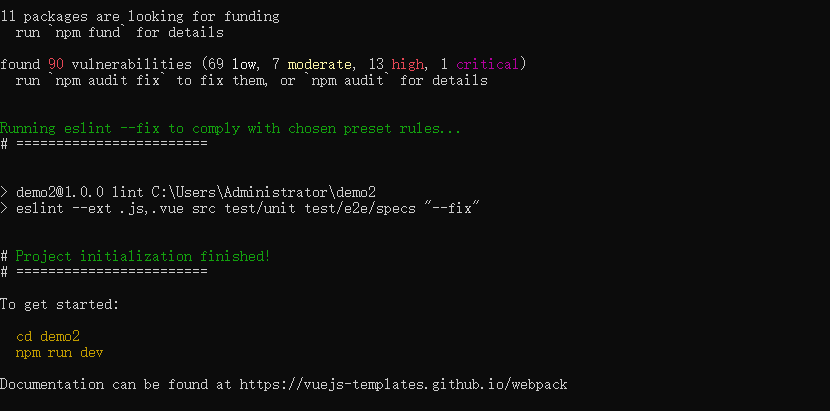
启动方式可能和第一种稍有不同
npm run dev