运算符的使用方法
在javascript的程序中要完成各种各样的运算,是离不开运算符的。
在javascript中,按运算符类型可以分为算术运算符、赋值运算符、比较运算符、逻辑运算符、条件运算符等。

( 图片来自于W3School离线手册)
" % "求模运算符例子:100%7 怎么计算?等于多少?
先100/7=14 14*7=98 100-98=2 结果 就是2 ;
算术运算符案例:
<!doctype html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript的运算符使用,javascript入门">
<meta name="description" content="老罗江湖">
<title> 运用javascript算术运算符 </title>
</head>
<body>
<script type="text/javascript">
var num1=100,num2=50; //定义两个变量
document.write("100+50="+(num1+num2)+"<br/>"); //计算两个变量的和
document.write("100-50="+(num1-num2)+"<br/>"); //计算两个变量的差
document.write("100*50="+(num1*num2)+"<br/>"); //计算两个变量的积
document.write("100/50="+(num1+num2)+"<br/>"); //计算两个变量的余数
document.write("100++="+(num1++)+"<br/>"); //自增运算
document.write("++100="+(++num1)+"<br/>");
</script>
</body>
</html>
效果图:

赋值运算符:
赋值运算符案例:
<!doctype html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript的赋值运算符,javascript入门">
<meta name="description" content="老罗江湖">
<title> 赋值运算符的使用规则 </title>
</head>
<body>
<h4>当数字和字符串相加,结果将成为字符串。</h4>
<script type="text/javascript">
x=10;
document.write(x);
document.write("<br/>");
x="10"+"10";
document.write(x);
document.write("<br/>");
x=10+"10";
document.write(x);
document.write("<br/>");
x="10"+5;
document.write(x);
document.write("<br/>");
</script>
</body>
</html>
效果图 :

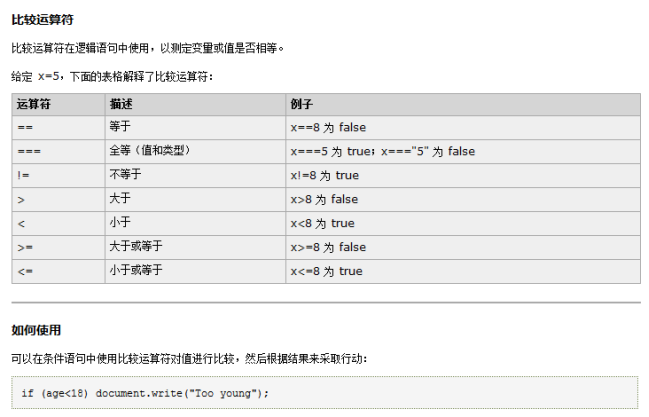
比较运算符:

( 图片来自于W3School离线手册)
案例解说:
<!doctype html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript的运算符使用,javascript入门">
<meta name="description" content="老罗江湖">
<title> 比较运算符 </title>
</head>
<body>
<script type="text/javascript">
var age=25;
document.write("age变量的值为:"+age+"<br/>");
document.write("age>=20:"+(age>=20)+"<br/>");
document.write("age<20:"+(age<20)+"<br/>");
document.write("age!=20:"+(age!=20)+"<br/>");
document.write("age<20:"+(age<20)+"<br/>");
</script>
</body>
</html>
效果图:使用比较运算符比较两个数值的大小。

逻辑运算符:
 ( 图片来自于W3School离线手册)
( 图片来自于W3School离线手册)
案例:
案例:
<!doctype html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript逻辑运算符,javascript入门">
<meta name="description" content="老罗江湖">
<title> 逻辑运算符的使用 </title>
</head>
<body>
<script type="text/javascript">
var x=6,y=3;
document.write(x<10&&y<2); //逻辑与,若两边表达式的值都为true,则返回true;任意一个值为false,则返回false。
document.write("<br/>");
var x=6,y=3;
document.write(x>10||y>6); //逻辑或,只有表达式的值都为false时,才返回false。
document.write("<br/>");
var x=6,y=3;
document.write(!(x>10)); //逻辑非,若表达式的值为true,则返回false,否则返true。
document.write("<br/>");
</script>
</body>
</html>
效果图:

条件运算符:

( 图片来自于W3School离线手册)
“?”条件运算符是个三元运算符,它有三部个分,一个计算值的条件和两个根据条件返回的真假值,格式如下:
条件 ? 表达式1:表达式2
在使用条件运算符时,如果条件值为真,则表达式值使用表达式1的值,否则使用表达式2的值。例子如下:
( x > y ) ? 30*3 : 15
如果x大于y值,则表达式的值为90,否则x的值小于或等于y值时,表达式值为15。
案例:
<!doctype html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript条件运算符,javascript入门">
<meta name="description" content="老罗江湖">
<title> 条件运算符的使用 </title>
</head>
<body>
<script type="text/javascript">
var x=2;
var y=6;
var c=y-x;
document.write(c+"<br/>");
if(x>y)
{document.write("x大于y<br/>");}
else
{document.write("x小于y<br/>");}
document.write(x>y?"5":"8"); //如果条件值为假,则表达式值使用表达式2的值。
</script>
</body>
</html>
效果图解说:上面创建了两个变量x和y,变量c的值是y和x的差;使用if语句判断x和y的大小,并输出结果;使用了三元运算符,如果x>y,则输出5,否则输出8。
Javascript运算符优先级
编程过程中需要特别注意运算符的优先级。运算符优先级是指在一个表达式中,运算符求值的先后顺序。程序的执行顺序将依据运算符的优先级顺序从左到右依次进行。
优先级别:括号里的表达式将先被执行,再乘除,后加减,这就是说乘法和除法的运算优先级高于加法和减法的优先级。乘除属于同一个级别,加减属于同一个级别,同一级别的运算符按从左到右顺序进行计算,这就是运算符的结合方式。如果有两个或者更多的算术运算符有相同的优先级,那么左边的将先执行,然后依次向右执行。
优先级(从高到低):
算术运算符--->比较运算符--->逻辑运算符 --->“=” 赋值符号
例子:X=2*4+5-4+12/2
结果:X=15
如果两个或者两个以上的运算符有相同的优先级,js根据运算符的执行顺序进行排序,一般的都是从左向右,但有些运算符的结合性是从右向左。
 (此图来自百度经验)
(此图来自百度经验)
以上的内容部分来自“javascript从零开始学”和个人学习笔记,转载请注明出处!谢谢合作!
