最近看了下Voreen这个开源体绘制快速原型开发包。Voreen里面集合了不少体绘制的基本算法,还是值得研究和试验图像显示效果的。今天第一篇以它自带工程为例,介绍下DICOM数据读取和GPU Raycast的基本流程。
打开standard.vws工程,界面是以下这样的:每个灰色小方块都是一个Processor,这些Processor由不同类型的Port相连接,组成一个完整的绘制流程,最终输出到最下方Canvas这一特殊的Processor上进行显示。 图中用不同的颜色区分了Port的类型,其中体数据的Port是红色,三角面片的Port颜色是黄色,而图像的Port是蓝色,不同类型的Port不能直接连线。

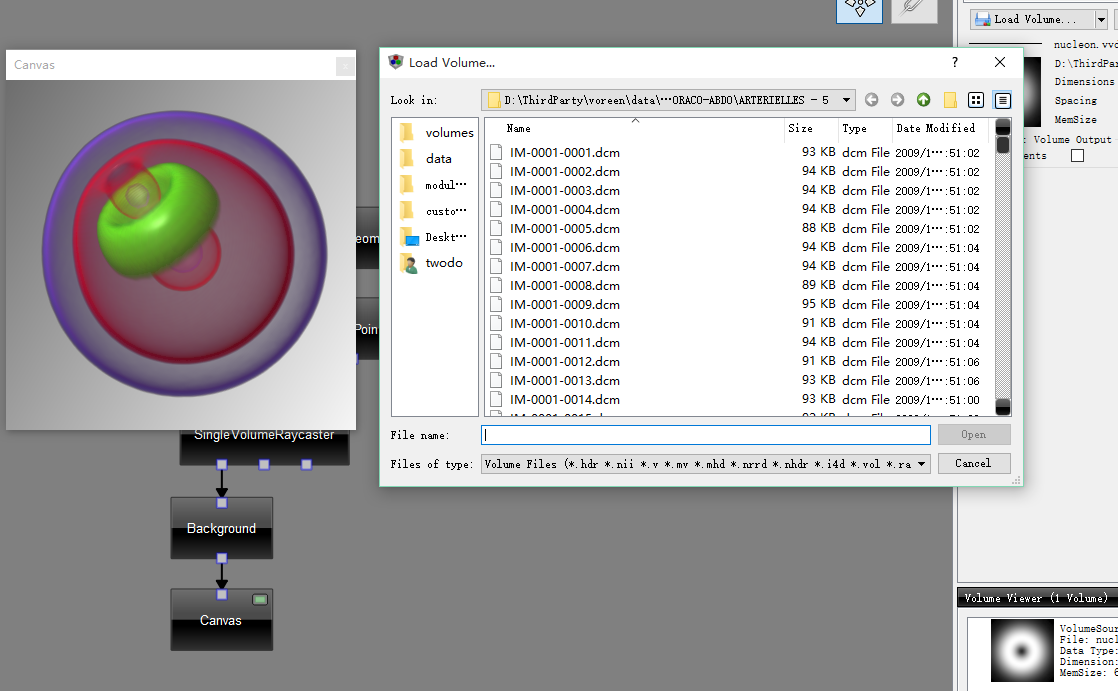
接下来逐个分析每个Processor子模块 。最上方VolumeSouce是数据读取Processor,例子中读取的是自带Raw数据,我们可通过CMAKE时指定gdcm三方库,从而引入DICOM数据读取功能,如下图所示,选取Volume Source这个processor,右边点下按钮Load Volume,选择单张DICOM,即读取了整个dicom目录。

下面的三个processor是Raycast的主要环节,OptimizedProxyGeometry是计算生成代理几何体Mesh结构的模块,默认生成的几何结构是体数据的长方体包围盒;MeshEntryExitPoint是对代理几何面进行绘制的模块,输出是前表面一张纹理和后表面一张纹理。前后表面的纹理作为SingleVolumeRaycaster的输入传入,限定了光线投射的起点和终点,SingleVolumeRaycaster进行光线累积,得到最终结果图像。这里光线用“绘制”的方式替代了传统的求交计算,如果这一步骤不理解 ,建议读取以下文章:
https://www.cg.tuwien.ac.at/research/publications/2005/scharsach-2005-adv/scharsach-2005-adv-PDF.pdf
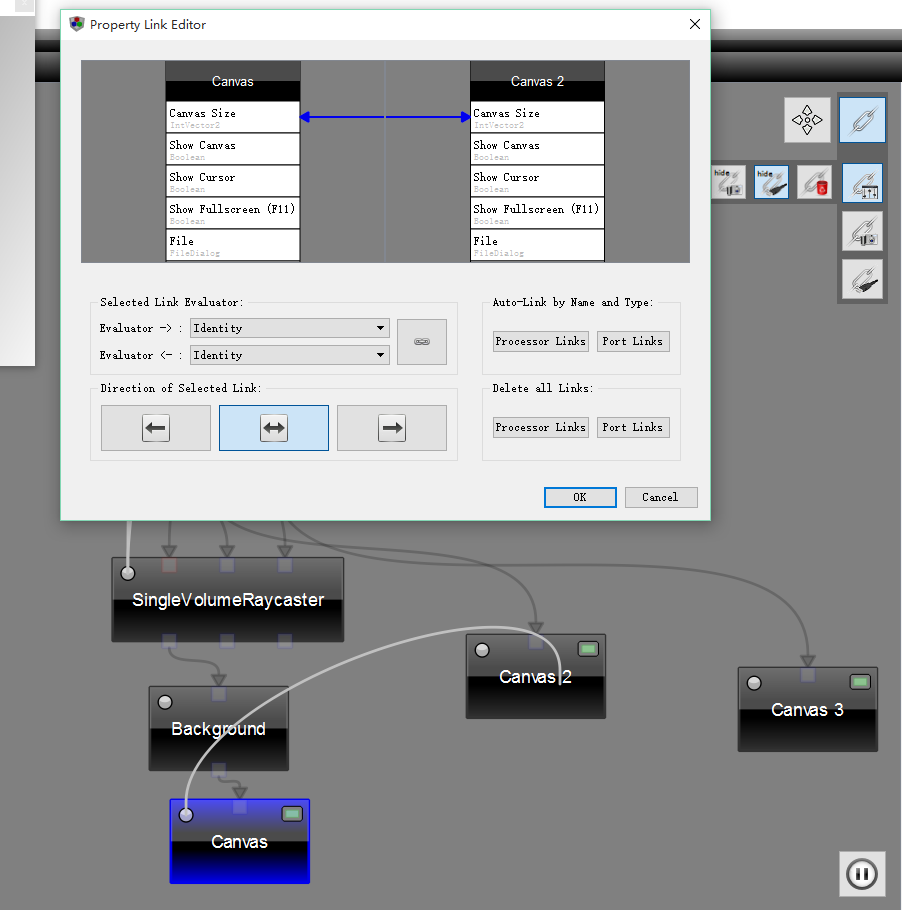
下面这幅图我拖入了两个Canvas,可方便直观地显示出前后表面的样子,旋转平移等每次交互,前后表面都会进行刷新显示。唯一不足的是,这前后表面显示的Canvas和光线投射的效果窗口大小不一致,拖动放大一个窗口时,其他窗口不会实时刷新。是不是每个Canvas都要分别设置一样的大小呢? 其实Voreen提供了很方便的Link Property功能可解决以上问题,按下红圈标注的按键,会发现不同Processor用白线进行了连接,不同Processor内部相同的Property可以进行关联,当一个发生改变是另一个也跟着改变。把Canvas大小连上,问题轻松解决了~
好了,第一节Voreen体绘制的主流程就讲到这里啦~