addEventListener()方法:
addEventListener() 方法为指定元素指定事件处理程序。
addEventListener() 方法为元素附加事件处理程序而不会覆盖已有的事件处理程序。
您能够向一个元素添加多个事件处理程序。
您能够向一个元素添加多个相同类型的事件处理程序,例如两个 "click" 事件。
您能够向任何 DOM 对象添加事件处理程序而非仅仅 HTML 元素,例如 window 对象。
addEventListener() 方法使我们更容易控制事件如何对冒泡作出反应。
当使用 addEventListener() 方法时,JavaScript 与 HTML 标记是分隔的,已达到更佳的可读性;即使在不控制 HTML 标记时也允许您添加事件监听器。
您能够通过使用 removeEventListener() 方法轻松地删除事件监听器。
语法:
目标源.addEventListener(“事件”,函数处理,布尔类型)
第一个参数是事件的类型(比如 "click" 或 "mousedown")。
第二个参数是当事件发生时我们需要调用的函数。
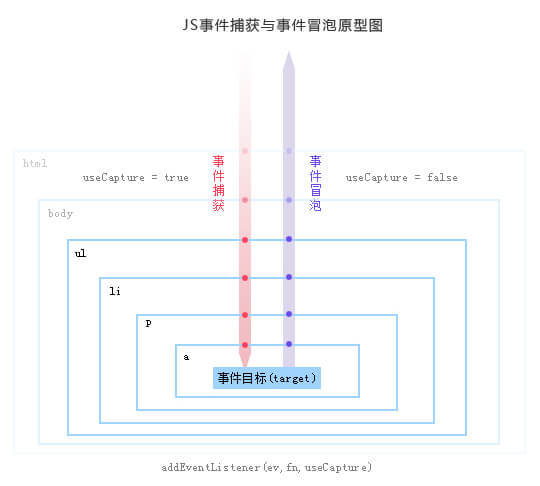
第三个参数是布尔值,指定使用事件冒泡还是事件捕获。此参数是可选的。
注意:请勿对事件使用 "on" 前缀;请使用 "click" 代替 "onclick"。
例如:
document.addEventListener("click",function(ev){ alert(”aaa“); }) //当点击整个文档时,弹出aaa
第三个参数:
默认值是 false,将使用冒泡传播,如果该值设置为 true,则事件使用捕获传播。

想要更了解冒泡与捕获机制看我另一篇随笔,这里就不介绍了。
removeEventListener() 方法
removeEventListener() 方法会删除已通过 addEventListener() 方法附加的事件处理程序。
语法:
事件源.removeEventListener(事件,事件名);
注意: 如果要移除事件句柄,addEventListener() 的执行函数必须使用外部函数,如上实例所示 (myFunction)。
匿名函数,类似 "document.removeEventListener("event", function(){ myScript });" 该事件是无法移除的。
版本兼容:
IE 8、Opera 6.0 及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。不过,对于这些特殊的浏览器版本,您可以使 用 attachEvent() 方法向元素添加事件处理程序,并由 detachEvent() 方法删除: