(让开发加上myWebView.setWebContentsDebuggingEnabled(true),才可以测试)
第一种,可以使用Chrome浏览器,这种webview不依赖app。可以通过Selenium解决。

第二种,webview依赖app。也需要chrome浏览器,通过chrome浏览器的远程调试功能。
1. app在手机上打开,连接电脑。
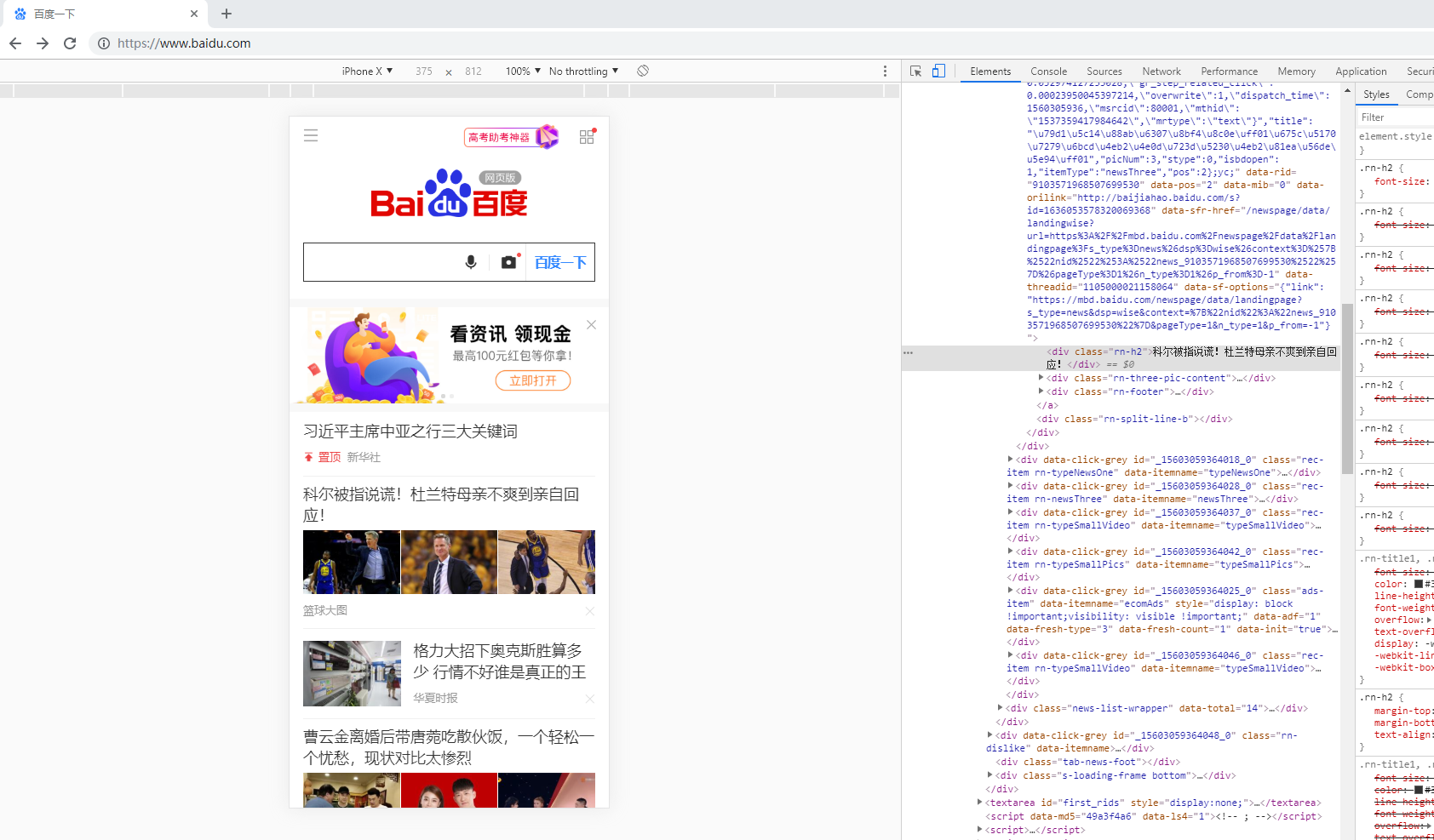
2. 在chrome浏览器中输入chrome://inspect
3. 在Remote Target中 出现app的webview内容,说明连接成功
4. 点击Inspect可以远程调试
=========================================================================================
代码中使用webview
1. 这会使用到chromedriver,所以首先要下载chromedriver。(可以参考:https://www.cnblogs.com/JHblogs/p/7699951.html)
记住是webview需要,所以要下webview需要的chromedriver的版本,不要下pc端的chrome浏览器对应的chromedriver版本。
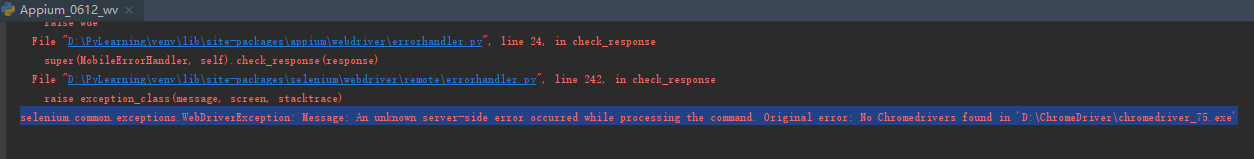
否则会报错:selenium.common.exceptions.WebDriverException: Message: An unknown server-side error occurred while processing the command. Original error: No Chromedrivers found in 'D:ChromeDriverchromedriver_75.exe'

2. 配置chromedriver可以在代码里或者在appium中。
1. 代码中,只要加上一条:
desired_caps['chromedriverExecutableDir'] = r'D:ChromeDriverchromedriver_win32_2.34chromedriver.exe'
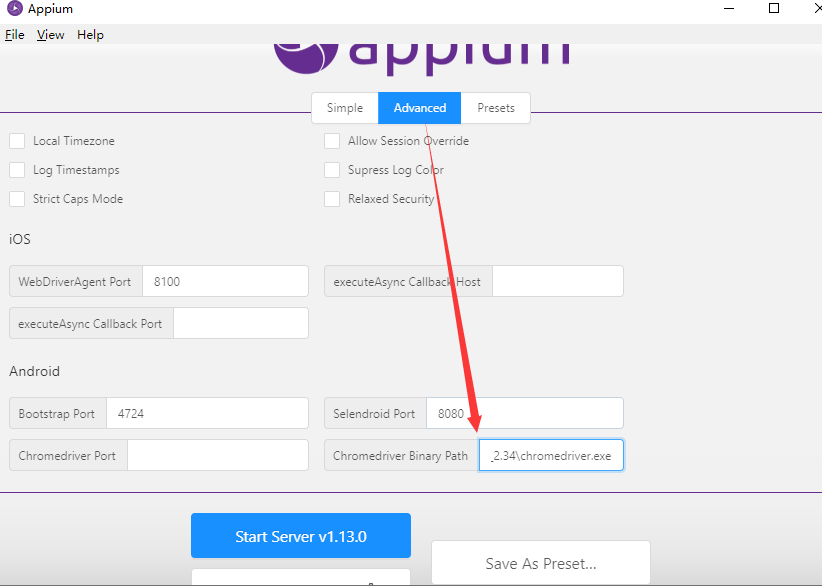
2. Appium中:

不管哪种方法,路径后都需要到xxx.exe才可以,否则报错会报找不到。
selenium.common.exceptions.WebDriverException: Message: An unknown server-side error occurred while processing the command. Original error: Trying to use a chromedriver binary at the path D:ChromeDriverchromedriver_win32_2.34chromedriver, but it doesn't exist!

3. 代码
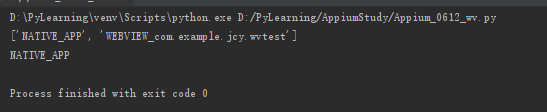
1 #切换到webview 2 print(driver.contexts) 3 print(driver.current_context) 4 driver.switch_to.context("WEBVIEW_com.example.jcy.wvtest") 5 #输入你好,点击搜索 6 driver.find_element_by_id("index-kw").send_keys("你好") 7 time.sleep(2) 8 driver.find_element_by_id("index-bn").click() 9 #切换到app 10 driver.switch_to.context("NATIVE_APP") 11 #点击通知 12 driver.find_element_by_xpath("//*[@content-desc='通知']").click()