超级猜图
1>重点界面可变元素
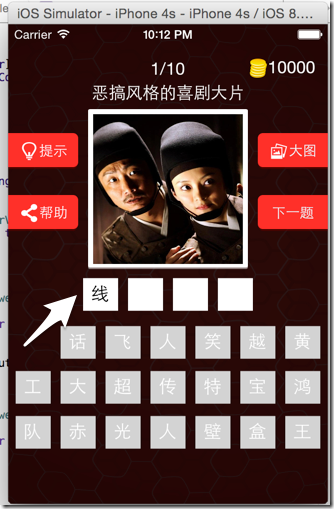
- 索引、描述以及图片会随着点击下一题按钮自动更换对应的内容
- 点击放大按钮或者图片本身可以放大图片,且图片放大后,有一层半透明的遮盖处在图片后面,遮盖住屏幕上的的其他内容点击遮盖或者其图片可以将图片恢复大小,并且遮盖消失。
- 每次点击下一题按钮,下方的答案框数答案文字选项也随之改变。
- 点击下方候选答案按钮,此按钮隐身并且按顺序显示到上方的答案框中。
- 自动判断答案是否填满,填满后检测是否正确,正确显示蓝色,并自动跳到下一题同时加分;错误显示红色。
- 点击提示按钮,显示正确答案的第一个文字,并且扣分。
2>部分新知识点
1.KVC键值对编码
1 - (instancetype) initWithDict:(NSDictionary *)Dict{ 2 //** 对模型进行赋值 */ 3 if (self = [super init]) { 4 [self setValuesForKeysWithDictionary:Dict]; 5 } 6 return self; 7 } 8 其中setValuesForKeysWithDictionary:方法可以批量将字典中的元素赋值到对应名称的self成员变量中,字典中有几个键值对,就可以有几个与key相同的成员变量,要求字典键值名称必须与模型成员名称相同,便可自动复制。字典中的键值对可不全部显示出来。 9 10 11 12 //KVC还可以查找路径 13 14 NSArray *array = [ persons valueForKeyPath: @“name”] 15 16 KVC按照路径取值时,如果对象不包含指定对象时,会自动进入对象内部,查找对象属性。
2.懒加载固定模式
1 - (NSArray *)questions 2 { 3 if (_questions == nil) { 4 // 1.加载plist 5 NSArray *tempArray = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"questions" ofType:@"plist"]]; 6 7 // 2.创建模型数组 8 NSMutableArray *arrayM = [NSMutableArray array]; 9 for (NSDictionary *dict in tempArray) { 10 [arrayM addObject:[HZHquestions questionWithDict:dict]]; 11 } 12 _questions = arrayM; 13 } 14 return _questions; 15 } 16 17 先判断为空,再加载plist文件,使用for循环创建模型数组,将模型数组保存到成员变量数组中。
3.设置状态栏显示
1 // 设置状态栏高亮显示 2 - (UIStatusBarStyle)preferredStatusBarStyle{ 3 return UIStatusBarStyleLightContent; 4 } 5 // 设置状态栏常规显示 6 - (UIStatusBarStyle)preferredStatusBarStyle{ 7 return UIStatusBarStyleDefault; 8 } 9 // 设置状态栏可见性 10 - (BOOL)prefersStatusBarHidden{ 11 12 return YES; 13 }
状态栏默认是显示黑色

高亮状态显示白色

4.将图片对象移到遮盖对象的前面
1 [self.view bringSubviewToFront:self.pictureView]
5.将控件设为隐藏
1 option.hidden = YES;
6.取出控件的title
1 NSString *temp = [btn titleForState:UIControlStateNormal];
7.启动画面及APP图标
只要文件名为 “Icon.png”,就会被设置为APP图标。
一个app在启动过程中会全屏显示叫做Default.png的图片。
不用规格Default的使用场合
- Default.png:非retina-iPhone屏幕,320x480
- Default@2x.png:retina-iPhone屏幕,640x960
- Default-568h@2x.png:4inch的retina-iPhone屏幕,640x1136
- Default-Portrait~ipad.png:非retain-iPad竖屏屏幕,768x1024
- Default-Portrait~ipad@2x.png:retain-iPad竖屏屏幕,1536x2048
- Default-Landscape~ipad.png:非retain-iPad横屏屏幕,1024x768
- Default-Landscape~ipad@2x.png:retain-iPad横屏屏幕,2048x1536
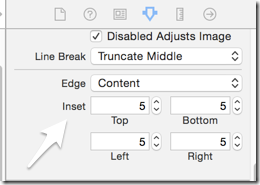
8.设置内边距制造相框效果
使用白色的图片作为背景图片,然后设置图片的边距Insert。即得到如右图的效果。


9.大图时的动画
创建一个按钮,背景色黑色,设置其透明度alpha。
用block代替头尾式动画,效率高。
1 [UIView animateWithDuration:2.0 animations:^{ 2 //存放需要执行的动画 3 cover.alpha = 0.6; 4 5 CGFloat headW = self.view.frame.size.width; 6 CGFloat headH = headW; 7 CGFloat headX = 0; 8 CGFloat headY = 0.5 * (self.view.frame.size.height- headH); 9 self.head.frame = CGRectMake(headX, headY, headW, headH); 10 11 }];
10.点击选项按钮
(1)被点击的选项按钮消失(hidden = YES)
(2)将选中选项的文字放到答案区的按钮上
(3)把文字放到第一个没有文字的答案按钮上
(4)点击有文字的答案按钮,文字恢复到选项
(5)答案填满后,阻止事件触发

♥ 以上是我觉得这个小案例里面主要的一些新知识♥