短小:
函数的第一规则是短小,第二规则还是短小,
很明显作者将短小放到第一个列出来的位置。说明对于函数而言,短小的重要性不言而喻。
可是函数多少行才算短小呢?
代码大全上说一个函数理论上应该小于50行,我认为这个数字有点大了,我比较同意Bob的看法,”20行左右的代码为佳”
代码块和缩进:
代码块和缩进的规则很多,不过有很多格式化工具可以为我们做这种事情,
比如在vs2010中,就可以ctrl+ A(全选) ,Ctrl+K+F(格式化)
只做一件事:
函数应该只做一件事,做好这件事,只做一件事。
基本上这点大家都知道,如果一个函数做了多个事就代表有多个原因可以导致函数被修改。
但是难的是这一件事是什么?,
比如代码:
public static string RenderPageWithSetupAndTeardowns( PageData pageData,Boolean isSuite) throw Exception { if(isTestPage(pageData)) { includeSetupAndTeardownPages(pageData,isSuite); } return pageData.getHtml(); }
看起来好像做了三件事:
1:判断是否为测试页
2:如果是,则包含设置和分析步骤。
3:返回Html。
那么RenderPageWithSetupAndTeardowns函数是做了一件事,还是三件事呢?
Bob 提供了”To”(要)原则,也就是以To起头段落来描述这个函数。
要(To) RenderPageWithSetupAndTeardowns,检查页面是否为测试页,如果是测试页,就包含设置和分析步骤,无论是不是测试页,都返回HTML。
这三件事情都处于一个抽象层次上,所以RenderPageWithSetupAndTeardowns做了一件事。
判断函数只做了一件事还有另一个方法:看能否再拆出一个函数
我经常用的就是这第二个方法,不断的抽取函数,直到不能抽取为止,那么就可以保证函数只做了一件事了。
函数分布:
自顶向下读代码,向下规则。
一般读代码都是从上到下,从左到右,如果函数的分布也能符合这个原则的话,那么阅读起来就比较轻松了。比如下面的代码:
private void Method1() { Method2(); } private void Method2() { Method3(); } private void Method3() { ... }
阅读起来非常的轻松,看到这样的代码,心里也比较舒服。
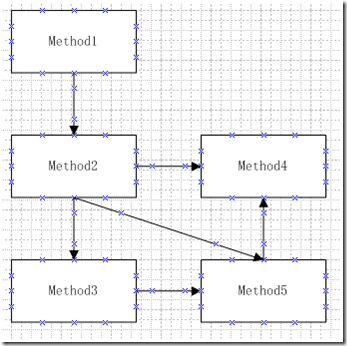
困难的是函数的调用时多个,可能Method1调用Method2,Method2调用Method3,然后Method3调用Method2.什么的,就是说,函数的调用存在交叉
在上面的图中,顺序可能是1 2 4 3 5.也可以是1 2 3 4 5。
不过需要保持的一点就是调用的方法在前面,被调用的方法在后面。这样就能保证代码是从上往下看的了。
Switch语句:
很多设计模式都是针对Switch语句,比如抽象工厂,策略,状态 等。
原因也比较简单:switch语句天生做了N件事,也就是引起switch语句变化的原因至少有N种。
针对这方面的介绍可以去看下策略模式。