1) Django 中Models是与数据库相关的,与数据库相关的代码一般写在 models.py中,Django 支持 sqlite3, MySQL, PostgreSQL等数据库,只需要在settings.py中配置即可,不用更改models.py中的代码,丰富的API极大的方便了使用。
2) Model介绍:
通常一个model对应数据库中的一张数据表
Django中的Models以类的形式表示
它包含了一些基本字段和数据的一些行为
Django中以创建类的形式来创建数据表
编写代码对数据库的操作只需要对类和类的对象的操作,不需要SQL语句(ORM)
3) ORM
对象关系映射(Object Relation Mapping)
实现对象和数据库的映射
隐藏数据访问的细节,不需要编写SQL语句
Django将和数据库交互的语句封装起来了,实现了ORM框架,给开发带来便利
4) 创建Models
新建类,继承自models.Model,该类即是一张数据表
创建字段:字段即类的属性(变量) 如:attr=models.CharField(max_length=30)
打开blog/models.py文件,修改其中的代码如下:
from django.db import models # Create your models here. class Article(models.Model): title = models.CharField(max_length=32,default='my title') content = models.TextField(null=True)
5) 生成数据表
命令行进入manage.py同级目录
执行 python manage.py makemigrations app名(可选,若不加app名,则对该项目下所有app生成移植文件)
再执行 python manage.py migrate
Django就会自动在app/migrations/下生成移植文件,可打开0001_initial.py查看
执行 python manage.py sqlmigrate 应用名 文件名 (此处应用名是app,文件名是0001)可查看SQL语句(Djngo会自动生成主键id int型 不为空 自增的)
默认sqlite3的数据库在项目根目录下db.sqlite3
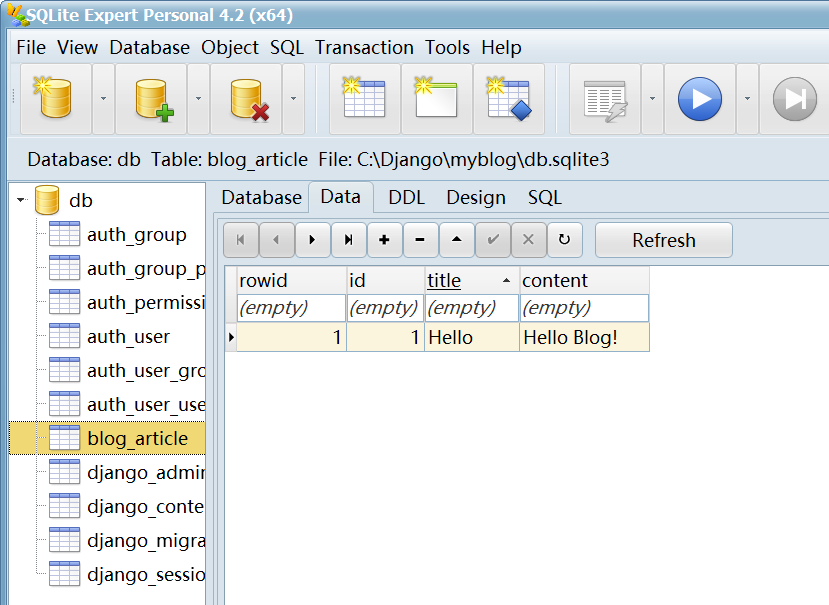
6)查看并编辑db.sqlite3
使用SQLite Expert Personal打开db.sqlite3文件,点击blog_article数据表(blog前缀是默认加上的)点击+号添加数据后点击√保存即可

7)页面呈现数据
后台步骤:
views.py中import models
article = models.Article.objects.get(pk=1) Article是自己设定的类 pk主键为1 article是模型的实例
render(request, htmlURL, { 'article' : article })传递给前端
views.py如下:
from django.shortcuts import render from . import models # Create your views here. def index(request): article = models.Article.objects.get(pk=1) # article是定义的一个模型的实例,Article是自己设定的类,pk主键为1(指插入的那条记录) return render(request,'blog/index.html',{'article':article})
前端步骤:
使用对象的“ . ”操作
index.html如下:
<!DOCTYPE html> <html> <head> <title>第一个Template</title> </head> <body> <h1>{{article.title}}</h1> <h2>{{article.content}}</h2> </body> </html>
最后启动查看效果