学习链接:
2.Object.defineProperty它的简单使用
3.b站视频链接
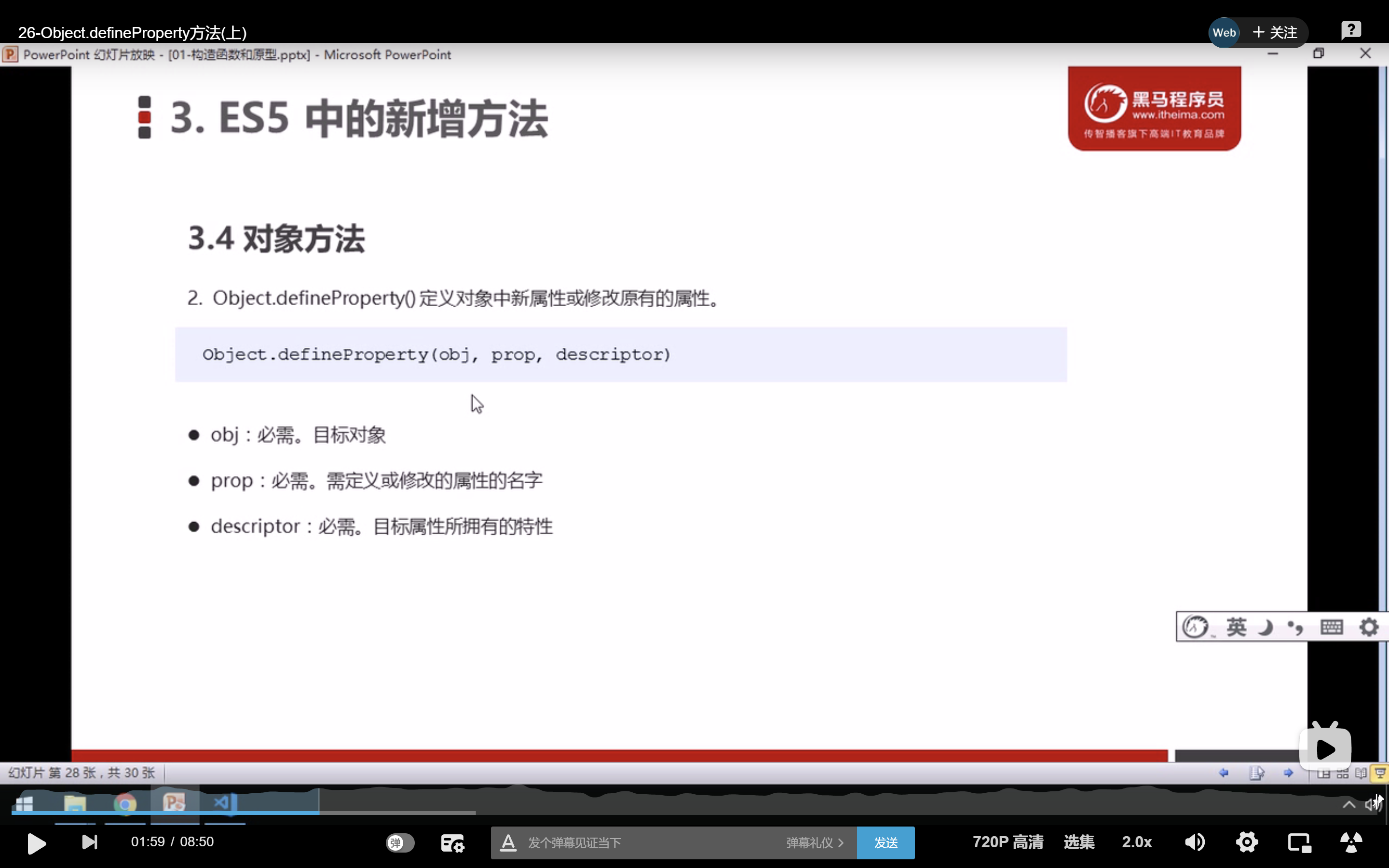
Object.defineProperty方法


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Object.defineProperty方法</title>
</head>
<body>
<script type='text/javascript'>
// Object.defineProperty()定义新属性或修改原有的属性--针对对象
var obj = {
id: 1,
pname: '小米',
price: 1999
};
//1、以前的对象添加和修改属性的方式
// obj.num = '2000'
// console.log(obj.num);
//2、Object.defineProperty()定义新属性和修改原有的属性
Object.defineProperty(obj, 'num', {
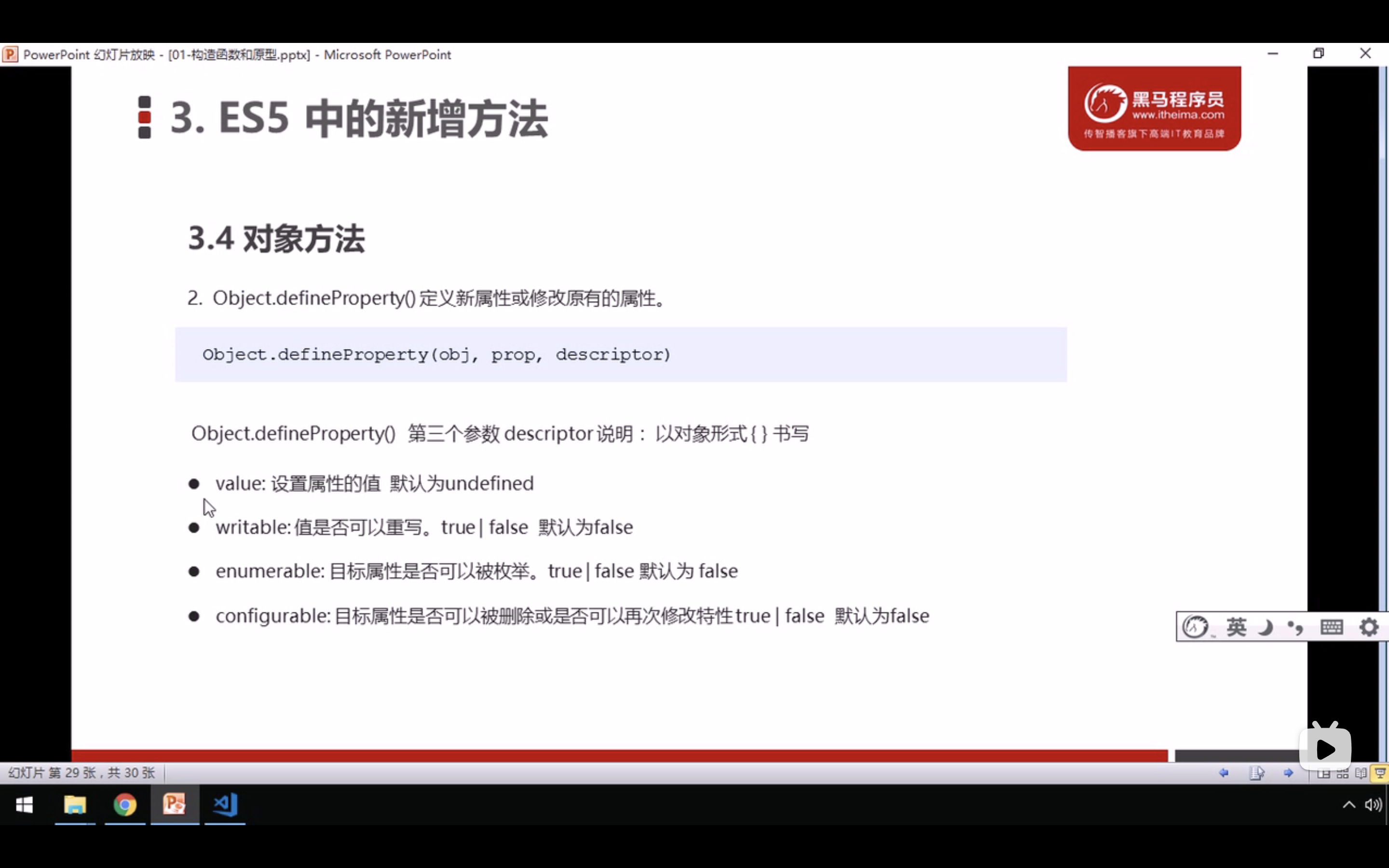
value: '28999',
enumerable: true
})
console.log(obj.num);
Object.defineProperty(obj, 'id', {
// id不可以修改
//如果值为false 不允许修改这个属性值 默认值也是 false
enumerable: true,
writable: false
})
obj.id = '1899'
console.log(obj.id);
console.log(obj);
Object.defineProperty(obj, 'address', {
value: '中国山东找蓝翔',
//enumerable 如果值为false 则不允许遍历,默认的值是false
enumerable: false, //是否可以被枚举
// configurable 如果为false则不允许删除这个特性 不允许再修改第三个参数里面的特性 默认值为flase
configurable: false,
})
console.log(Object.keys(obj));
// Object.defineProperty(obj, 'address', {
// value: '中国',
// enumerable: false, //是否可以被枚举
// configurable: false,
// })
// console.log(obj); //报错、address不允许被修改,
delete obj.address
console.log(obj); // 删不掉,因为configurable 为false
</script>
</body>
</html>