一、内容概述
举例说明ViewStub标签的使用
二、ViewStub类的文档说明及应用场举例
文档描述:
A ViewStub is an invisible, zero-sized View that can be used to lazily inflate layout resources at runtime. When a ViewStub is made visible, or when inflate() is invoked, the layout resource is inflated. The ViewStub then replaces itself in its parent with the inflated View or Views. Therefore, the ViewStub exists in the view hierarchy until setVisibility(int) or inflate() is invoked. The inflated View is added to the ViewStub's parent with the ViewStub's layout parameters. Similarly, you can define/override the inflate View's id by using the ViewStub's inflatedId property. For instance:
<ViewStub android:id="@+id/stub"
android:inflatedId="@+id/subTree"
android:layout="@layout/mySubTree"
android:layout_width="120dip"
android:layout_height="40dip" />
The ViewStub thus defined can be found using the id "stub." After inflation of the layout resource "mySubTree," the ViewStub is removed from its parent. The View created by inflating the layout resource "mySubTree" can be found using the id "subTree," specified by the inflatedId property. The inflated View is finally assigned a width of 120dip and a height of 40dip. The preferred way to perform the inflation of the layout resource is the following:
ViewStub stub = (ViewStub) findViewById(R.id.stub);
View inflated = stub.inflate();
When inflate() is invoked, the ViewStub is replaced by the inflated View and the inflated View is returned. This lets applications get a reference to the inflated View without executing an extra findViewById().
上面的问题大致意思是:
ViewStub 是一种不可见且不占屏幕大小的View,它可以用于运行时延迟加载一个布局文件,当它的visibility被设置为View.visiable或者它的inflate方法被调用时
它所引用的布局文件就会被加载,接着ViewStub会用它加载的那个布局文件的View来替代自己。
在上面的例子中,我们可以用id为stub来findViewById,而当我们调用ViewStub.inflate()或者ViewStub.setVisiable(View.VISIABLE)时,那么它的将变成一个由mySubTree布局文件指定的View,而我们可以使用id为subTree去索引这个View。
应用举例:
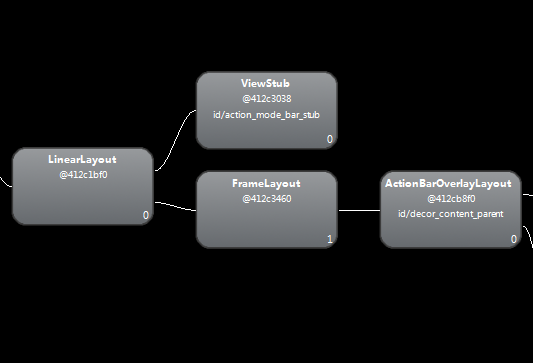
如下是应用的布局框架,中间的那个FrameLayout正式我们当前Activity的布局,而上面就有一个ViewStub,具体它是系统用来干嘛呢,可以进一步查找。

三、我的demo
1. 定义一个用ViewStub延迟加载的布局文件,这里简单定义如下(headbar.xml)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="back" >
</Button>
<Button
android:id="@+id/go"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="go" >
</Button>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/go"
android:layout_toRightOf="@id/back"
android:text="as you see" >
</TextView>
</RelativeLayout>
2.mainActivity的布局文件(activity_main.xml)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.stubview.MainActivity" >
<ViewStub
android:id="@+id/hiddenHead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inflatedId="@+id/headbar"
android:layout="@layout/headbar" >
</ViewStub>
<Button
android:id="@+id/show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="加载View" />
</RelativeLayout>
3.mainActivity中的使用ViewStub 代码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.show).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ViewStub stubView = (ViewStub) findViewById(R.id.hiddenHead);
View view = stubView.inflate();
Toast.makeText(getApplicationContext(),
"hiddenHead View 的id为" + view.getId(),
Toast.LENGTH_LONG).show();
}
});
}