controller接收前端参数和返回参数给前端的几种自用方法
(参考整理拷贝了各个大牛的博客,加上自己的尝试,将自用的几种方法放在下面)
[用博客记录才刚开始,以后会注意把代码都以代码的格式插入进来而不是截图]
controller获取参数
1.适用于get提交,不适用post
/** * 1.直接把表单的参数写在Controller相应的方法的形参中 * @param username * @param password * @return */ @RequestMapping("/addUser1") public String addUser1(String username,String password) { System.out.println("username is:"+username); System.out.println("password is:"+password); return "demo/index"; }
2.通过HttpServletRequest接收,post或者get都可以
/** * 2、通过HttpServletRequest接收 * @param request * @return */ @RequestMapping("/addUser2") public String addUser2(HttpServletRequest request) { String username=request.getParameter("username"); String password=request.getParameter("password"); System.out.println("username is:"+username); System.out.println("password is:"+password); return "demo/index"; }
3.通过bean接收,get或者post都可以
/** * 3、通过一个bean来接收 * @param user * @return */ @RequestMapping("/addUser3") public String addUser3(UserModel user) { System.out.println("username is:"+user.getUsername()); System.out.println("password is:"+user.getPassword()); return "demo/index"; }
4.通过@ModelAttribute注解获取post请求的form表单
/** * 4、使用@ModelAttribute注解获取POST请求的FORM表单数据 * @param user * @return */ @RequestMapping(value="/addUser5",method=RequestMethod.POST) public String addUser5(@ModelAttribute("user") UserModel user) { System.out.println("username is:"+user.getUsername()); System.out.println("password is:"+user.getPassword()); return "demo/index"; }
5.用注解@RequestParam绑定请求参数到方法入参
/** * 5、用注解@RequestParam绑定请求参数到方法入参 * @param username * @param password * @return */ @RequestMapping(value="/addUser6",method=RequestMethod.GET) public String addUser6(@RequestParam("username") String username,@RequestParam("password") String password) { System.out.println("username is:"+username); System.out.println("password is:"+password); return "demo/index"; }
6.用request.getQueryString()获取,只适用于get
@RequestMapping(value="/addUser6",method=RequestMethod.GET) public String addUser6(HttpServletRequest request) { System.out.println("username is:"+request.getQueryString()); return "demo/index"; }
controller将参数传递给前端页面的方法
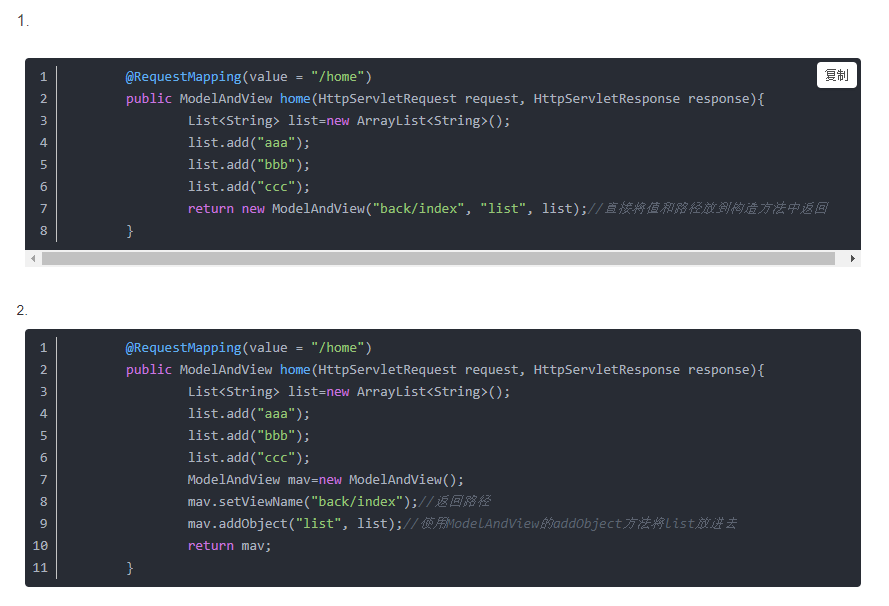
ModelAndView
找到几种通过ModelAndView返回的方法
(来自别人的截图)


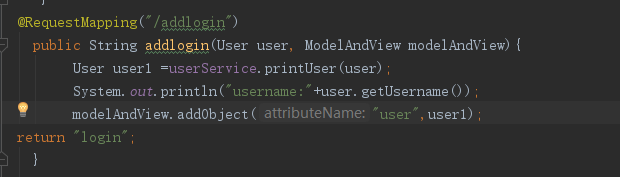
(以下是自己尝试的截图)

视图解析器freemarker:
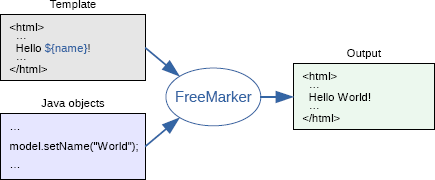
freemaker(FTL)是一个模板引擎,即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
在javaweb中,经常会使用freemaker模板来生成网页,它的基本工作机制如下:

在FreeMarker中,使用FTL标签来使用指令,FreeMarker有3种FTL标签,这和HTML标签是完全类似的.
1、开始标签:<#标签 参数>
2、结束标签:</#标签 >
3、空标签:<#标签 参数/>
实际上,使用标签时前面的符号#也可能变成@,如果该指令是一个用户指令而不是系统内建指令时,应将#符号改成@符号.
使用FTL标签时, 应该有正确的嵌套,而不是交叉使用,这和XML标签的用法完全一样.如果全用不存在的指令,FreeMarker不会使用模板输出,而是产生一个错误消息.FreeMarker会忽略FTL标签中的空白字符.值得注意的是< , /> 和指令之间不允许有空白字符.
thymeleaf :
由于我用的是freemarker就不多做thymeleaf的介绍了网络上也有一堆
这里给个链接是详细的区别和各自的配置介绍:
https://www.cnblogs.com/jtlgb/p/8548436.html
在我自己运行项目的时候出现一个报错---是因为thymeleaf和freemarker都配置在pom.xml中产生了冲突,所以要注意.
@ResponseBody
@responseBody注解的作用是将controller的方法返回的对象通过适当的转换器转换为指定的格式之后,写入到response对象的body区,通常用来返回JSON数据或者是XML
数据,需要注意的呢,在使用此注解之后不会再走试图处理器,而是直接将数据写入到输入流中,他的效果等同于通过response对象输出指定格式的数据。
举个例子:
@RequestMapping("/login")
@ResponseBody
public User login(User user){
return user;
}
User字段:userName pwd
那么在前台接收到的数据为:'{"userName":"xxx","pwd":"xxx"}'
效果等同于如下代码:
@RequestMapping("/login")
public void login(User user, HttpServletResponse response){
response.getWriter.write(JSONObject.fromObject(user).toString());
}