动态生成DataGrid,包括分页、checkbox、动态绑定数据列、动态生成按钮并绑定事件、允许泛型数据类
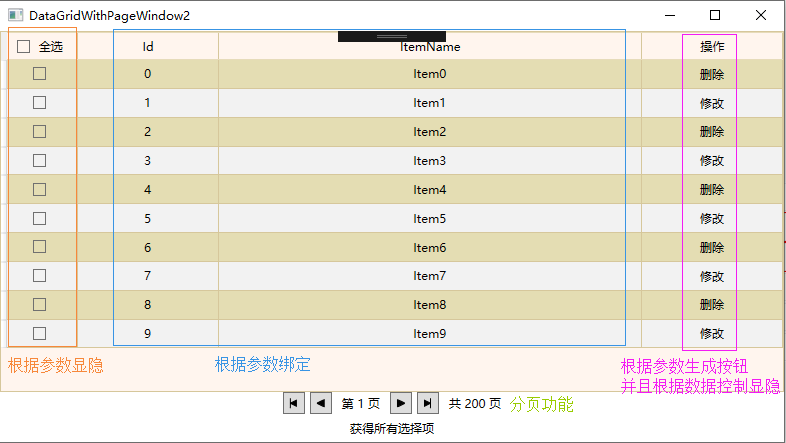
效果如下:

使用只需要配置即可:
<datagridwithpages:DataGridWithPage Grid.Row="0" Name="table"></datagridwithpages:DataGridWithPage>
//设置表格内容
table.Loaded += Table_Loaded;
//设置数据源、分页事件
//DemoViewModel需要继承于DataGridWithPageBaseViewModel<T>,并且实现数据查询、分页功能
demoViewModel= new DemoViewModel(10, 1);
table.DataContext = demoViewModel;
private void Table_Loaded(object sender, RoutedEventArgs e)
{
//设置数据列
List<SetDataColumnsItem> columnsItems = new List<SetDataColumnsItem>();
columnsItems.Add(new SetDataColumnsItem() { Header = "Id", BindPath = "Id", DataGridLengthValue = 1, DataGridLengthUnitType = DataGridLengthUnitType.Star,Order=1 });
columnsItems.Add(new SetDataColumnsItem() { Header = "ItemName", BindPath = "ItemName", DataGridLengthValue = 3, DataGridLengthUnitType = DataGridLengthUnitType.Star,Order=2 });
//设置操作列
List<OperationInfo> operationInfos = new List<OperationInfo>();
operationInfos.Add(new OperationInfo() { Content = "修改", ExecuteEvent = Modify_Click,CanExecuteEvent=new ModifyVisibilityConverter(), Order = 1 });
operationInfos.Add(new OperationInfo() { Content = "删除", ExecuteEvent = Delete_Click,CanExecuteEvent=new DeleteVisibilityConverter(), Order =2 });
table.SetDataGrid(columnsItems, true, operationInfos, true);
}
SetDataGrid方法定义如下:
/// <summary>
/// 设置表格内容
/// </summary>
/// <param name="input">数据列</param>
/// <param name="isShowOperationColumn">是否显示操作列</param>
/// <param name="input2">操作列</param>
/// <param name="isShowCheckBox">是否显示checkbox</param>
public void SetDataGrid(List<SetDataColumnsItem> input, bool isShowOperationColumn = false,List < OperationInfo> input2=null, bool isShowCheckBox = false)
源代码和demo链接
启动DemoWindow.xaml即可
样式,样式这个东西是不存在的,自己写吧~
要素过多,不讲了,感兴趣自己看吧