
前一个项目,由于项目需求,需要大量使用到下拉多选框,而由于本人又不会写有关 CSS 样式,所以,便上网找到了这个 jQuery 插件:jquery-ui-multiselect 。该款插件提供了基本下拉多选功能,同时,还可扩展进行搜索功能。
在使用一个插件时候,最重要的事情,莫过于查看插件文档以及其 demo ,相信很多人,会没有仔细查看 API 文档,遇到问题一下无法解决。因此,推荐大家在使用插件时,一定要仔细阅读 API 文档。另外,一般插件在使用过程 ,往往就三个重点细节:插件基本参数配置 ( option---{20px,height:100px....} 类似这种配置插件基本参数)、插件公开可调用的 API 方法(一般插件会提供一些方法,供用户调用)、最后一个,即是事件,以便插件在触发该事件时候,供用户加入相关逻辑判断。因此,在阅读文档时候,用户着重注意以上几个点。
jquery-ui-multiselect:该插件扩展自 jQuery,同时,也使用了 jQuery UI,因此,用户需在头部依次引入 jQuery.js、jquery-ui.min.js(jquery-ui.css)、jquery.multiselect.js(jquery.multiselect.css),注意引入 javascript 文件顺序。
// default options 该插件源码中部分代码 该部分即插件三个重点第一个部分 : 提供默认的配置参数,用户可根据自身需求设置 options: { header: true, height: 175, minWidth: 225, classes: '', checkAllText: 'Check all', uncheckAllText: 'Uncheck all', noneSelectedText: 'Select options', selectedText: '# selected', selectedList: 0, show: null, hide: null, autoOpen: false, multiple: true, position: {}, appendTo: "body", menuWidth:null },
部分代码,如下所示
1 // 用户需在头部引入之前提及的 js 文件 2 <body>
// 如若 select 标签中,不包括 multiple="multiple" 属性值,将默认选中第一项,即中国 3 <select id='select' multiple="multiple"> 4 /** 此处 option 内容可根据需求填充**/ 5 <option value="中国">中国</option> 6 <option value="美国">美国</option> 7 <option value="英国">英国</option> 8 <option value="日本">日本</option> 9 <option value="韩国">韩国</option> 10 <option value="德国">德国</option> 11 <option value="加拿大">加拿大</option> 12 <option value="埃及">埃及</option> 13 <option value="意大利">意大利</option> 14 <option value="俄罗斯">俄罗斯</option> 15 <option value="法国">法国</option> 16 </select> 17 <script type="text/javascript"> 18 $(function(){ 19 //以下为初始配置参数,用户可自行配置,同时,可配置事件参数 20 $('#select').multiselect({ 21 header: true, 22 height: 175, 23 minWidth: 225, 24 classes: '', 25 checkAllText: '选中全部', 26 uncheckAllText: '取消全选', 27 noneSelectedText: '请勾选', 28 selectedText: '# 选中', 29 selectedList: 5, 30 show: null, 31 hide: null, 32 autoOpen: false, 33 multiple: true, 34 position: {}, 35 appendTo: "body", 36 menuWidth:null 37 }); 38 }); 39 </script> 40 41 <body>

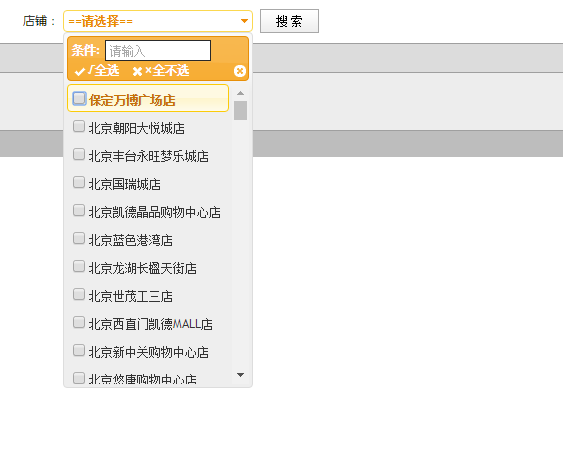
同时, jquery-ui-multiselect 还可增加新功能,进行下拉列表搜索选择,不过,需要额外引入 jquery.multiselect.filter.js( jquery.multiselect.filter.css ),以入再次调用 multiselectfilter(可配默认参数) 方法即可实现下拉搜索选择功能。

具体 API 文档,请查看作者官网:http://www.erichynds.com/examples/jquery-ui-multiselect-widget/demos/index.htm#filter