1.15主要内容及代码

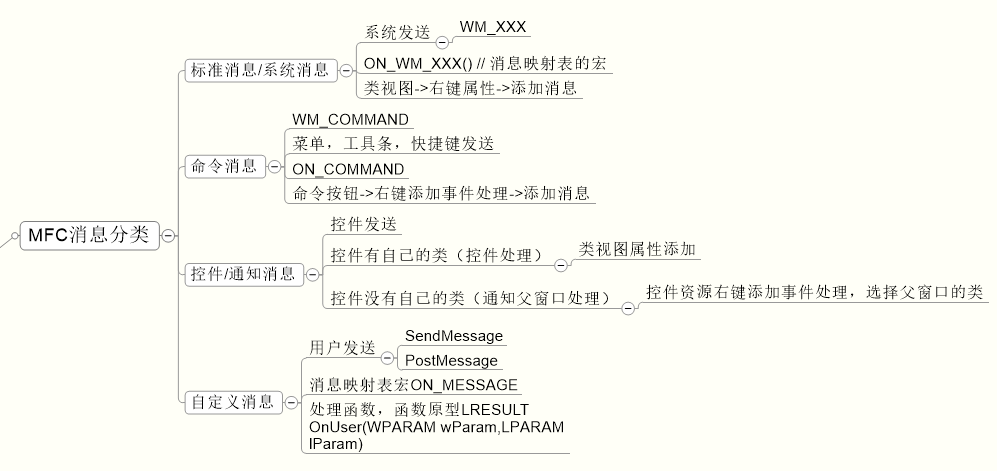
1.系统消息 ON_WM_XXX
void CMFCView::OnLButtonDown(UINT nFlags, CPoint point)//鼠标按键消息 { ::MessageBox(0,L"hello",L"moto",MB_OK); CView::OnLButtonDown(nFlags, point); } void CMFCView::OnKeyDown(UINT nChar, UINT nRepCnt, UINT nFlags)//键盘按键消息存在第一个参数nchar中 { if(nChar == 'A') { TRACE("CMFCView::OnKeyDown "); } CView::OnKeyDown(nChar, nRepCnt, nFlags); }
2.添加工具栏按钮(命令消息)ON_COMMAND

在映射表中添加: ON_COMMAND(ID_BUTTON32775,&CMainFrame::ONBUTTON32775)//第一个参数为ID,第二个参数为实现函数
声明并重写函数即可;
1.16 主要内容及代码
示例:从view向frame发送消息//??发送关闭窗口消息
USERView.h
afx_msg void OnLButtonDown(UINT nFlags, CPoint point);//2.在头文件,类中声明函数
LRESULT UM_GET(WPARAM wParam, LPARAM lParam);
USERView.cpp
BEGIN_MESSAGE_MAP(CUSERView, CView)
// 标准打印命令
ON_COMMAND(ID_FILE_PRINT, &CView::OnFilePrint)
ON_COMMAND(ID_FILE_PRINT_DIRECT, &CView::OnFilePrint)
ON_COMMAND(ID_FILE_PRINT_PREVIEW, &CView::OnFilePrintPreview)
ON_WM_LBUTTONDOWN()//1.在映射表中声明
ON_MESSAGE(UM_FRAME_TOVIEW,&CUSERView::UM_GET)
END_MESSAGE_MAP()
void CUSERView::OnLButtonDown(UINT nFlags, CPoint point)//3.实现函数 { //windows API
//windows函数 //::SendMessage(AfxGetApp()->m_pMainWnd->m_hWnd,UM_VIEW_TOFRAME,0,0); //类的成员函数 //AfxGetApp()->m_pMainWnd->SendMessage(UM_VIEW_TOFRAME,0,0); //MFC的全局函数 AfxGetMainWnd()->SendMessage(UM_VIEW_TOFRAME,0,0); //::PostMessage(AfxGetApp()->m_pMainWnd->m_hWnd,UM_VIEW_TOFRAME,0,0); TRACE("CUSERView::OnLButtonDown "); CView::OnLButtonDown(nFlags, point); }
LRESULT CUSERView::UM_GET(WPARAM wParam, LPARAM lParam)
{
TRACE("CMainFrame::UM_RECV
");
return 0;
}
MainFrm.h
LRESULT UM_RECV(WPARAM wParam, LPARAM lParam);//1.声明接收函数
afx_msg void OnNcLButtonDown(UINT nHitTest, CPoint point);//声明鼠标按下功能函数
MainFrm.cpp
BEGIN_MESSAGE_MAP(CMainFrame, CFrameWnd) ON_WM_CREATE() ON_MESSAGE(UM_VIEW_TOFRAME,&UM_RECV)//2.定义接收函数的映射表ON_MESSAGE,UM_VIEW_TOFRAME为声明的宏(其大小为WM_USER(0x0400)+ 1),第二个参数为接受功能函数的地址
ON_WM_NCLBUTTONDOWN()
END_MESSAGE_MAP()
LRESULT CMainFrame::UM_RECV(WPARAM wParam, LPARAM lParam)//3.实现接收函数
{
TRACE("CMainFrame::UM_VIEW_TOFRAME
");
return 0;
}
void CMainFrame::OnNcLButtonDown(UINT nHitTest, CPoint point)
{
::SendMessage(this->GetActiveView()->m_hWnd,UM_FRAME_TOVIEW,0,0);
TRACE("send
");
CFrameWnd::OnNcLButtonDown(nHitTest, point);
}
1.17 主要内容及代码(绘图)
1.MainFrm.h中的两个函数
virtual BOOL PreCreateWindow(CREATESTRUCT& cs);
afx_msg int OnCreate(LPCREATESTRUCT lpCreateStruct);
BOOL CMainFrame::PreCreateWindow(CREATESTRUCT& cs) { if( !CFrameWnd::PreCreateWindow(cs) ) return FALSE; // TODO: 在此处通过修改 // CREATESTRUCT cs 来修改窗口类或样式 cs.cx = 500; cs.cy = 500; int CX = GetSystemMetrics(SM_CXSCREEN); int CY= GetSystemMetrics(SM_CYSCREEN); cs.x = (CX - cs.cx)/2; cs.y = (CY - cs.cy)/2; cs.style = cs.style ^ WS_MINIMIZEBOX;//去掉窗口最大项??? cs.style = cs.style ^ WS_MAXIMIZEBOX;//去掉窗口最小项 cs.style = cs.style ^ WS_THICKFRAME;//不能托拽(扩大) //cs.style = WS_POPUP;//去掉边框
cs.style = cs.style ^FWS_ADDTOTITLE;//去掉原始题目 cs.lpszName = L"hehe";//改名 HICON hIcon = AfxGetApp()->LoadIcon(IDI_ICON1);//加载左上角光标;在资源视图上新建Icon资源(只保留一个资源) cs.lpszClass = AfxRegisterWndClass(CS_VREDRAW|CS_HREDRAW,0,0,hIcon); return TRUE; }
int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct) { if (CFrameWnd::OnCreate(lpCreateStruct) == -1) return -1; this->SetMenu(0);
return 0;
}
2.USERView.h中的两个函数
virtual BOOL PreCreateWindow(CREATESTRUCT& cs);
virtual void OnDraw(CDC* pDC);
BOOL CUSERView::PreCreateWindow(CREATESTRUCT& cs)
{
// CREATESTRUCT cs 来修改窗口类或样式
HCURSOR hCursor = AfxGetApp()->LoadCursor(IDC_CURSOR1);
HBRUSH hBrush = ::CreateSolidBrush(RGB(89,199,99));//背景
cs.lpszClass = AfxRegisterWndClass(CS_VREDRAW|CS_HREDRAW,hCursor,hBrush,0);//加载(第一个参数为水平刷新和垂直刷新)
return CView::PreCreateWindow(cs);
}
void CUSERView::OnDraw(CDC* pDC) { CUSERDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); if (!pDoc) return; //以下为自己添加 pDC = this->GetDC(); pDC->Rectangle(0,0,100,100);//参数(起始点x,y坐标;终止点x,y坐标)
//--------画直线----------- pDC->MoveTo(0,0);//起始点 pDC->LineTo(100,100);//终止点
//-------------------------- this->ReleaseDC(pDC); }
3.在视图上贴一张图片
VIEW::OnDraw()
CClientDC dc(this);
CDC hdc;
hdc.CreateCompatibleDC(&dc);
CBitmap bitmap;
bitmap.LoadBitmap(IDB_BITMAP1);
hdc.SelectObject(bitmap);
dc.BitBlt(0,0,100,100,&hdc,0,0,SRCAND);
4.鼠标点下到鼠标抬起画一条直线
void CUSERView::OnLButtonDown(UINT nFlags, CPoint point) { pointdown = point; m_flag = true; CView::OnLButtonDown(nFlags, point); } void CUSERView::OnMouseMove(UINT nFlags, CPoint point) { if(m_flag)//鼠标按下的时候开始绘图 { CClientDC dc(this); //dc.Rectangle(0,0,1000,1000);//用一个矩形盖住 dc.MoveTo(pointdown); dc.LineTo(point); pointdown = point;//画成曲线 } CView::OnMouseMove(nFlags, point); } void CUSERView::OnLButtonUp(UINT nFlags, CPoint point) { m_flag = false;
//CDC* pDC = this->GetDC(); //pDC->MoveTo(pointdown); //pDC->LineTo(point); //this->ReleaseDC(pDC); //CClientDC dc(AfxGetMainWnd());//画在客户区 //dc.MoveTo(pointdown); //dc.LineTo(point); /*CMainFrame* frame = (CMainFrame*)AfxGetMainWnd();//需要用子类特有的属性则需要强转 CClientDC dc(frame); dc.MoveTo(pointdown); dc.LineTo(point);*/ /*CMainFrame* frame = (CMainFrame*)AfxGetMainWnd();//画在菜单栏,上面标题栏刷新快所以不显示 CWindowDC dc(frame); dc.MoveTo(pointdown); dc.LineTo(point);*/ /*CWindowDC dc(GetDesktopWindow());//画在桌面 dc.MoveTo(pointdown); dc.LineTo(point);*/ CView::OnLButtonUp(nFlags, point); }