今天在学习使用Hexo修改next的背景时,发现:

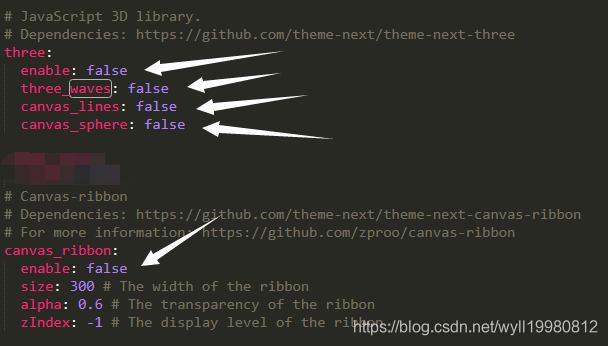
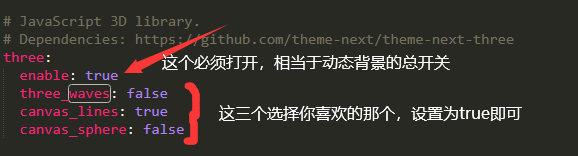
这几个东西我无论设置哪些个为true,都调不出动态背景;
随后开始在网上搜,发现大多都是针对老版本的NexT调动态背景或者canvas_nest的解决方法,不过也受到一些启发,这里就用新版本的演示一下:
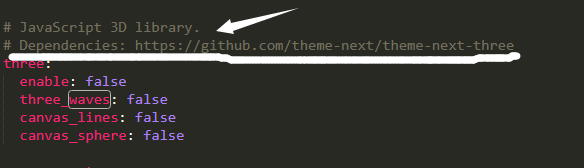
1、首先看这里

Dependencies: https://github.com/theme-next/theme-next-three
表示这三个动态背景依赖于git克隆(clone)才能使用;
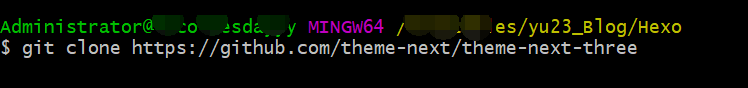
2、然后在next文件下打开Git命令行界面,准备clone
输入命令后,等待下载;

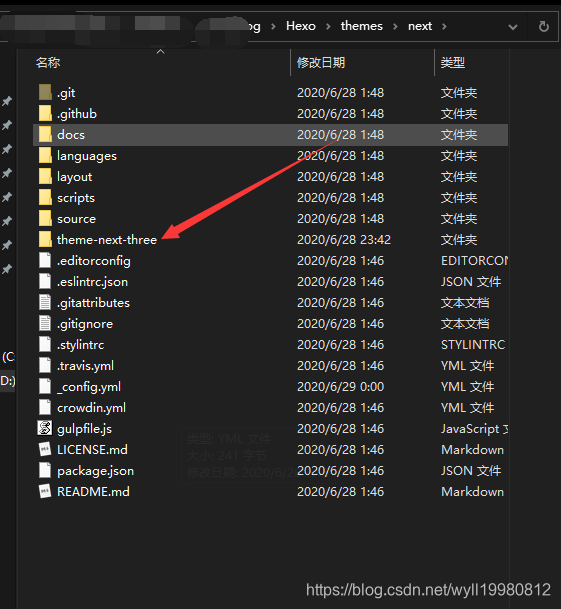
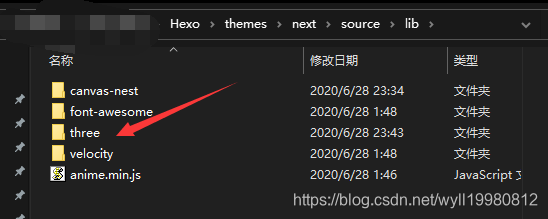
下载后就会有一个这样的文件出现在next文件夹中

只需要将此文件重命名为three,然后剪贴到next/source/lib文件下下面即可;

3、依赖包已经克隆了,之后就只用改之前那几个参数就能调选择你喜欢的动态背景了;

调完后,hexo s 本地预览下;
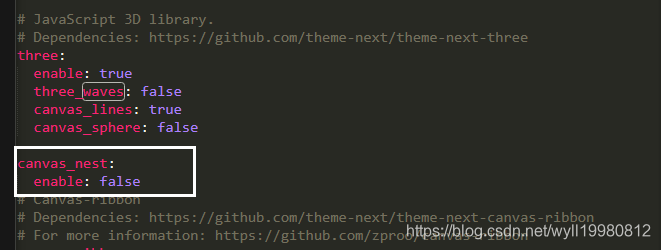
如果你对canva_nest有着独特的喜爱,那就clone它的依赖包放入next/source/lib中,然后千万记得,在next的_config.yml文件中加上这样两句话:

想打开时,把enable置为true即可,这个与上面动态背景总开关没联系!等于说你可以上面设为false,canvas_nest设置为true,它一样可以用这个动态背景!