<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.4/themes/start/jquery-ui.css">
<style type="text/css">
.ui-autocomplete-category {
font-weight: bold;
padding: .2em .4em;
margin: .8em 0 .2em;
line-height: 1.5;
}
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type="text/javascript">
//扩展autocomplete组件,重写autocomplete的_renderMenu方法,将提示条目分类别显示
//$.widget接受三个参数,第一个参数是新的组件的名称,必须以custom.开头,.后面的才是新组件的名称,调用或者初始化方式与autocomplete相同
//第二个参数是扩展或者重写的组件,这里是$.ui.autocomplete,自动完成组件
//第三个参数是对象,包含了重写的属性或者方法,这里重写了_renderMenu方法
$.widget("custom.catcomplete", $.ui.autocomplete, {
//该方法在渲染下拉列表之前被调用,可以通过修改此方法达到将选项分类的目的
//传入的ul参数是选项的父容器,可以将选项增加到容器中
//传入的items参数是即将显示的数据列表
_renderMenu : function(ul, items) {
var that = this;
currentCategory = "";
//遍历items对象数组,将他们分类,下面的这种方法必须保证同类别的数据放在一起才可以。
$.each(items, function(index, item) {
if (item.category != currentCategory) {
ul.append("<li class='ui-autocomplete-category'>" + item.category + "</li>");
currentCategory = item.category;
}
that._renderItemData(ul, item);
});
}
});
//扩展combobox组件,使其可以支持自动完成功能,重要!!!
$.widget("custom.combobox", {
//本人猜测这个方法应该是创建该组件时调用的,实践证明也是的,即$("#combobox").combobox();这句话
_create : function() {
console.log("call _create");
this.wrapper = "";
}
});
</script>
<script type="text/javascript">
$(function() {
var availableTags = [ "ActionScript", "AppleScript", "Asp", "BASIC", "C", "C++", "Clojure", "COBOL",
"ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "JavaScript", "Lisp", "Perl", "PHP",
"Python", "Ruby", "Scala", "Scheme" ];
var objects = [ {
label : "America",
value : "美国"
}, {
label : "China",
value : "中国"
}, {
label : "Japan",
value : "日本"
} ];
var categories = [ {
label : "anders",
category : ""
}, {
label : "andreas",
category : ""
}, {
label : "antal",
category : ""
}, {
label : "annhhx10",
category : "Products"
}, {
label : "annk K12",
category : "Products"
}, {
label : "annttop C13",
category : "Products"
}, {
label : "anders andersson",
category : "People"
}, {
label : "andreas andersson",
category : "People"
}, {
label : "andreas johnson",
category : "People"
} ];
var autocomplete = $("#tags").autocomplete({
//设置自动完成输入框的数据源,可以是字符串数组,可以使对象数组,也可以是url字符串(返回一个json数据)
//如果是对象数组,每个对象可以有两个属性,label和value,label代表显示的值,value代表选中后填入输入框的值,数据过滤是过滤label的
//source : availableTags,//为什么设置成url后就不能根据用户输入过滤数据了呢,而且文件中是对象数组无法自动提示啊
//自动提示框会根据用户输入的字符自动筛选符合条件的字符串,默认筛选规则是整个字符串内容包含用户输入的字符即符合条件,可以修改这个默认行为
//source如果设置成function函数,函数有两个参数,第一个参数可以获取用户输入的字符,第二个参数是一个函数,调用这个函数并且传入一个数组即可,数组即前面所说的数组,但是不能是url了,因为调用response函数已经不会帮我们再次去请求了
source : function(request, response) {
console.log($.ui.autocomplete.escapeRegex(request.term));
//创建一个正则表达式,$.ui.autocomplete.escapeRegex方法说是可以将字符串中的特殊字符作为普通字符处理,即如果传入的是"[]",处理后返回"[]",其实就是加了转义字符而已
//第二个参数"i"表示该正则表达式忽略大小写比较
var matcher = new RegExp("^" + $.ui.autocomplete.escapeRegex(request.term), "i");
//$.grep方法可以看做是一个过滤数组元素的方法,将数组中不符合条件的元素剔除
//第一个参数是源数组,第二个参数是一个回调函数,参数是数组的每一项,如果方法返回true,该元素会被加到目的数组中,否则被过滤
response($.grep(availableTags, function(item) {
return matcher.test(item);
}));
},
//这个配置项不知道是干嘛的。。。
appendTo : "body",
//可以设置成true或者false
//如果设置成true,当下拉列表显示时,自动聚焦到列表第一项
//如果设置成false,当下拉列表显示时,将不会自动聚焦,默认为false
autoFocus : true,
//设置下拉列表显示的延迟时间,单位毫秒,默认值是300
delay : 100,
//设置自动完成框的禁用状态,true表示禁用,false表示启用
disabled : false,
//设置搜索的最小字符数,即输入至少minLength个字符,才会去匹配提示,
//数据比较少的情况下可以设置成0,但是如果数据太多,有几千条,就需要用这个限制来过滤数据了
minLength : 1,
//设置下拉列表相对于自动完成输入框的位置
position : {
//设定下拉列表的定位点,即at属性会以这个点为参照物,设定下拉列表相对于输入框的位置
//第一个值是水平方向,可选left,right,center
//第二个值是竖直方向,可选left,right,center
my : "left top",
//设定相对位置
at : "left bottom"
},
//扩展点,不知道干嘛的,没看见被调用,应该不是这么使用
_renderItem : function(ul, item) {
alert("_renderItem");
return $("<li>").attr("data-value", item.value).append($("<a>").text(item.label)).appendTo(ul);
},
//扩展点,不知道干嘛的,没看见被调用,应该不是这么使用
_renderMenu : function(ul, items) {
var that = this;
$.each(items, function(index, item) {
that._renderItemData(ul, item);
});
$(ul).find("li:odd").addClass("odd");
},
//扩展点,不知道干嘛的,没看见被调用,应该不是这么使用
_resizeMenu : function() {
this.menu.element.outerWidth(500);
},
//当文本框内容修改后失去焦点时触发该事件,也可以使用绑定的方式将该事件绑定到提示框上
//autocomplete.on("autocompletechange",function(event,ui){});
//ui.item代表你选中的那一项的对象,包含label和value属性,如果没选中ui.item为null
change : function(event, ui) {
if (ui.item == null) {
console.log("No Choose");
} else {
console.log("Choose" + ui.item.value);
}
},
//当智能提示框关闭后会触发此事件,ui是空对象
close : function(event, ui) {
console.log("close");
},
//当自动完成组件创建时回调此方法,ui是空对象
create : function(event, ui) {
console.log("create");
},
//当提示列表中的某一项获取焦点时触发此事件,其中ui.item就是获得焦点的那一项
//只有使用键盘选择某一项时,才会更新文本框中的值,使用鼠标不更新文本框的值,但是都会触发此事件
focus : function(event, ui) {
console.log("focus:" + ui.item.value);
},
//当提示列表打开后触发此事件,ui是空的对象
open : function(event, ui) {
console.log("open");
},
//在search事件触发之后,列表显示之前会触发此事件,其中ui.content是即将显示在列表中的内容,已经标准化过了,是包含label和value的对象数组
response : function(event, ui) {
console.log("content length:" + ui.content.length);
//在每个对象的label属性中增加一个索引,使用$.each()方法遍历对象数组,第一个参数是数组,第二个参数是回调方法,每遍历一个对象会回调一次该方法,该方法第一个参数是索引,第二个参数是对象,如果该方法返回false,表示跳出遍历,如果返回true,继续下一个对象遍历。
$.each(ui.content, function(i, obj) {
obj.label += i;
if (i == 5) {
return false;
}
});
},
//在minLength满足后,delay之后会首先触发该事件,具体作用不详,传进来的ui是一个空的对象
search : function(event, ui) {
console.log("search");
},
//当列表中的某一个像被选中后触发此事件,参数和focus是一样的
select : function(event, ui) {
console.log("select:" + ui.item.value);
//event.preventDefault();使用这个函数可以阻止事件的默认行为,比如选择某一项的默认行为就是更新文本框的值,如果调用该方法,则不会更新文本框的值。但是不能阻止列表关闭。
}
});
$("#close").button().click(function() {
autocomplete.autocomplete("close");//关闭智能提示框
});
$("#destroy").button().click(function() {
autocomplete.autocomplete("destroy");//销毁智能提示框,输入框将不再具有提示功能
});
$("#disable").button().click(function() {
autocomplete.autocomplete("disable");//禁用智能提示框,输入框将不再具有提示功能
});
$("#enable").button().click(function() {
autocomplete.autocomplete("enable");//启用智能提示框,输入框将不再具有提示功能
});
$("#isDisabled").button().click(function() {
var isDisabled = autocomplete.autocomplete("option", "disabled");//获取智能提示是否禁用的状态
console.log("isDisabled:" + isDisabled);
});
$("#option").button().click(function() {
var option = autocomplete.autocomplete("option");//获取智能提示框所有配置信息
var optionStr = "";
//遍历配置信息
for ( var p in option) {
optionStr += p + ":" + option[p] + "
";
}
console.log("Option:
" + optionStr);
});
$("#setDelay").button().click(function() {
autocomplete.autocomplete("option", "delay", 2000);//设置下拉列表延迟时间为2s
});
$("#search").button().click(function() {
//调用之后会触发search事件,可以设置回调方法,实践证明,不能触发search事件的回调方法,funk,那这个方法作用是啥啊?
autocomplete.autocomplete("search", "");
});
//创建catcomplete组件
$("#catcomplete").catcomplete({
source : categories
});
//创建combobox组件
var combobox = $("#combobox").combobox();
//遍历一下combobox对象的属性和方法
var optionStr = "";
for ( var p in combobox) {
optionStr += p + "
";
}
console.log(optionStr);
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">autocomplete: </label> <input id="tags" />
</div>
<!--
<button id="close">关闭智能提示框</button>
<button id="destroy">销毁智能提示框</button>
<button id="disable">禁用智能提示</button>
<button id="enable">启用智能提示</button>
<button id="isDisabled">获取智能提示是否禁用状态</button>
<button id="option">获取智能提示框所有配置信息</button>
<button id="setDelay">设置列表延迟时间</button>
<button id="search">触发search事件</button>
-->
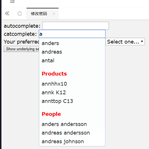
<div class="ui-widget">
<label for="catcomplete">catcomplete: </label><input id="catcomplete" />
</div>
<div class="ui-widget">
<label>Your preferred programming language: </label> <select id="combobox">
<option value="">Select one...</option>
<option value="ActionScript">ActionScript</option>
<option value="AppleScript">AppleScript</option>
<option value="Asp">Asp</option>
<option value="BASIC">BASIC</option>
<option value="C">C</option>
<option value="C++">C++</option>
<option value="Clojure">Clojure</option>
<option value="COBOL">COBOL</option>
<option value="ColdFusion">ColdFusion</option>
<option value="Erlang">Erlang</option>
<option value="Fortran">Fortran</option>
<option value="Groovy">Groovy</option>
<option value="Haskell">Haskell</option>
<option value="Java">Java</option>
<option value="JavaScript">JavaScript</option>
<option value="Lisp">Lisp</option>
<option value="Perl">Perl</option>
<option value="PHP">PHP</option>
<option value="Python">Python</option>
<option value="Ruby">Ruby</option>
<option value="Scala">Scala</option>
<option value="Scheme">Scheme</option>
</select>
</div>
<button id="toggle">Show underlying select</button>
</body>
</html>

https://www.cnblogs.com/xuxiuxiu/p/5474013.html