webpack官方文档LOADERS: https://webpack.js.org/loaders/
webpack插件:https://webpack.js.org/plugins/
babel官方文档:https://babeljs.io/docs/en/
babel到底该如何配置:https://segmentfault.com/a/1190000011665642
一.package.json

①babel
-
转换规则:@babel/core、babel-loader
-
语法:@babel/preset-env
②css/less:
-
css-loader解析@import和url(),依赖于style-loader
-
less-loader依赖于less、css-loader、style-loader
③url:
-
url-loader以文件内容的 MD5 哈希值生成新文件名,并保留所引用资源的原始扩展名,但是在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL,依赖于file-loader
④vue:
-
vue-loader解析vue文件,依赖于vue-template-compiler(跳转官方文档)
-
vue、vue-router路由、vuex全局组件共享数据、axios发请求 <!--more-->
⑤生产环境的webpack配置需要的包
-
html-webpack-plugin根据你自己的html模板打包出一个html文件,它会使用link/script标签引入你用webpack打包后的相关css/js文件。还可以压缩html文件
-
mini-css-extract-plugin将css从js中抽取出来,如果不用它,打包之后css会和js混在一起
-
optimize-css-assets-webpack-plugin压缩css
-
terser-webpack-plugin压缩js
⑥webpack:
-
webpack4依赖于webpack-cli
-
webpack-dev-server实时打包
⑦UI :
-
mint-ui(跳转官方文档)
PS:对css/js的抽取压缩还有其他的插件,部分在webpack4已被弃用,具体可自行查找官方文档。
二.webpack.config.js
1 //webpack是基于Node构建的,webpack的配置文件支持Node代码 2 const path = require('path'); 3 //根据模板生成一个HTML5文件 4 const htmlWebpackPlugin = require('html-webpack-plugin'); 5 const VueLoaderPlugin = require( 'vue-loader/lib/plugin') 6 7 module.exports = { 8 entry: path.join(__dirname, './src/main.js'), //入口文件 9 output: {//输出配置 10 path: path.join(__dirname, './dist'), //输出路径 11 filename: 'js/bundle.js' //输出文件名称 12 }, 13 module: {//配置第三方loader模块 14 rules: [//第三方模块匹配规则 15 {//处理CSS文件 16 test: /.css$/, 17 use: ['style-loader', 'css-loader'] 18 }, 19 {//处理less文件 20 test: /.less$/, 21 use: ['style-loader', 'css-loader', 'less-loader'] 22 }, 23 {//处理图片路径,引用图片大小小于limit值(byte),则会被转为base64格式的字符串 24 test: /.(jpg|png|gif|bmp|jpeg)$/, 25 use: 'url-loader?limit=5300&name=img/[name].[ext]' 26 }, 27 {//处理字体文件 28 test: /.(ttf|eot|svg|woff|woff2)$/, 29 use: 'url-loader?limit=30000&name=resource/[name].[ext]' 30 }, 31 {//配置Babel转换高级的ES语法,不转换node_modules文件夹下的 32 test: /.js$/, 33 use: 'babel-loader', 34 exclude: /node_modules/ 35 }, 36 {//处理vue文件 37 test: /.vue$/, 38 use: 'vue-loader' 39 } 40 ] 41 }, 42 plugins: [//插件配置 43 new htmlWebpackPlugin({ 44 template: path.join(__dirname, './src/index.html'),//指定模板文件路径 45 filename: 'index.html' //设置生成页面的名称 46 }), 47 new VueLoaderPlugin() 48 ], 49 mode: 'development',//webpack4.x要加上mode,为development/production/none 50 devServer: { port: 9000 }//在localhost:9000打开 51 };
三.webpack.prod.js
1 const path = require('path') 2 const webpack = require('webpack') 3 const htmlWebpackPlugin = require('html-webpack-plugin') 4 const VueLoaderPlugin = require( 'vue-loader/lib/plugin') 5 const TerserPlugin = require('terser-webpack-plugin') 6 const MiniCssExtractPlugin = require('mini-css-extract-plugin') 7 const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin') 8 9 module.exports = { 10 entry: './src/main.js', 11 output: { 12 filename: 'js/[name].js', 13 path: path.join(__dirname, 'dist') 14 }, 15 module: { 16 rules: [ 17 { 18 test: /.(le|c)ss$/, 19 use: [ 20 { 21 loader: MiniCssExtractPlugin.loader, 22 options: {//样式文件中url()使用相对地址,打包时在图片地址前加../ 23 publicPath: '../' 24 } 25 }, 26 'css-loader', 27 'less-loader' 28 ] 29 }, 30 { 31 test: /.(png|gif|bmp|jpg|jpeg)$/, 32 use: 'url-loader?limit=5300&name=img/[name].[ext]' 33 }, 34 { 35 test: /.(ttf|eot|svg|woff|woff2)$/, 36 use: 'url-loader?limit=30000&name=resource/[name].[ext]' 37 }, 38 { 39 test: /.js$/, 40 use: 'babel-loader', 41 exclude: /(node_modules)/ 42 }, 43 { 44 test: /.vue$/, 45 use: 'vue-loader' 46 } 47 ] 48 }, 49 plugins: [ 50 new htmlWebpackPlugin({ 51 template: './src/index.html', 52 filename: 'index.html', 53 favicon: './favicon.ico', 54 minify: {//压缩html 55 collapseWhitespace: true, 56 removeComments: true, 57 removeAttributeQuotes: true 58 } 59 }), 60 new MiniCssExtractPlugin({//从JS中提取CSS 61 filename: 'css/styles.css' 62 }), 63 new VueLoaderPlugin(), 64 ], 65 optimization: {//压缩JS,压缩CSS 66 minimizer: [new TerserPlugin(), new OptimizeCSSAssetsPlugin()], 67 splitChunks: {//webpack自带插件,可以将公共模块提取出来 68 chunks: 'all', 69 cacheGroups: { 70 vendors: { 71 name: 'vendors',//提取成vendors.js文件 72 test: /(vue|vue-router|vuex|axios|mint-ui)/, 73 priority: -10 74 } 75 } 76 } 77 }, 78 mode: 'production' 79 }
四..babelrc
preset:配置转译语法 plugin:配置插件

配置内容也可以写在webpack配置文件里。

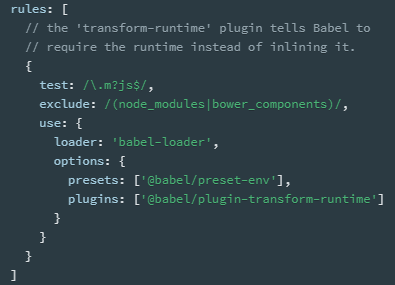
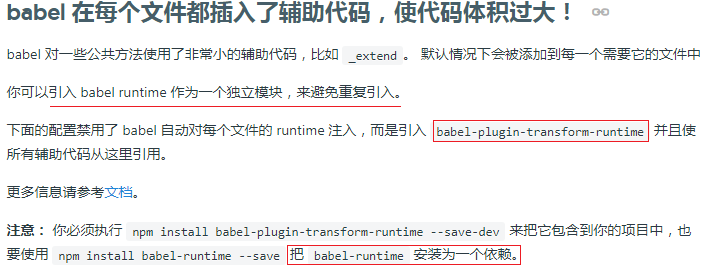
自行选择是否使用babel-runtime等其他babel插件:https://webpack.js.org/loaders/babel-loader/

五.打包后的文件夹