1.1. 将表单的数据绑定到List
1.1.1. 需求
实现商品数据的批量修改。
1.1.2. 开发分析
开发分析
1. 在商品列表页面中可以对商品信息进行修改。
2. 可以批量提交修改后的商品数据。
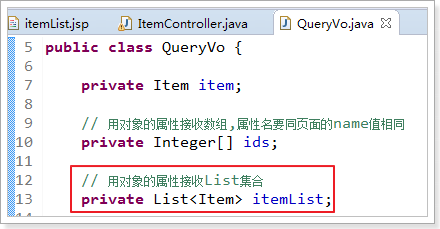
1.1.1. 定义pojo
List中存放对象,并将定义的List放在包装类QueryVo中
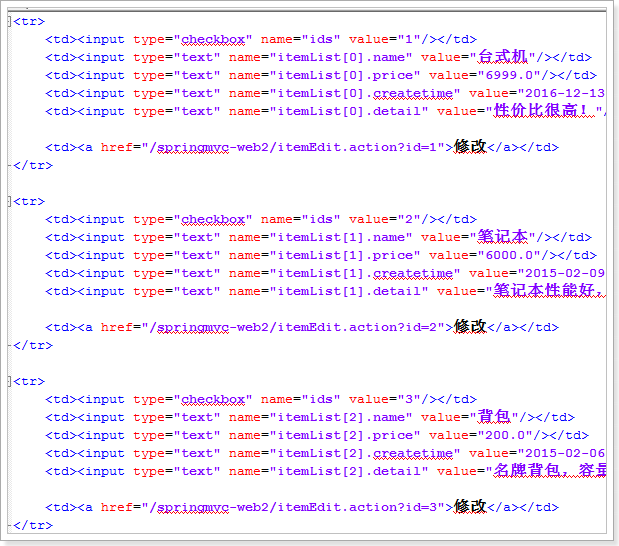
1.1.1. Jsp改造
前端页面应该显示的html代码,如下图:
分析发现:name属性必须是list属性名+下标+元素属性。
Jsp做如下改造:
<c:forEach items="${itemList }" var="item" varStatus="s">
<tr>
<td><input type="checkbox" name="ids" value="${item.id}"/></td>
<td>
<input type="hidden" name="itemList[${s.index}].id" value="${item.id }"/>
<input type="text" name="itemList[${s.index}].name" value="${item.name }"/>
</td>
<td><input type="text" name="itemList[${s.index}].price" value="${item.price }"/></td>
<td><input type="text" name="itemList[${s.index}].createtime" value="<fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td>
<td><input type="text" name="itemList[${s.index}].detail" value="${item.detail }"/></td>
<td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td>
</tr>
</c:forEach>
-----------------------------------------Controller层
//绑定list
@RequestMapping(value="/itemsList.action")
public ModelAndView itemList(QueryVo vo){
ModelAndView mav=new ModelAndView();
mav.setViewName("success");
return mav;
}
-------------------------------------------------
<%-- <form action="${pageContext.request.contextPath }/deletes.action"> --%>
<form action="${pageContext.request.contextPath }/updates.action">
<table width="100%" border=1>
<tr>
<td><input type="checkbox" name="ids" value=""></td>
<td>商品名称</td>
<td>商品价格</td>
<td>生产日期</td>
<td>商品描述</td>
<td>操作</td>
</tr>
<c:forEach items="${itemList}" var="item" varStatus="s">
<tr>
<td><input type="checkbox" name="ids" value="${item.id }"></td>
<td><input type="text" name="itemList[${s.index}].name" value="${item.name }"></td>
<td><input type="text" name="itemList[${s.index}].price" value="${item.price }"></td>
<td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/></td>
<td>${item.detail }</td>
<td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td>
</tr>
</c:forEach>
</table>
<input type="submit" value="删除">
<input type="submit" value="修改">
</form>-------------------------------------------------------------------
${current} 当前这次迭代的(集合中的)项
${status.first} 判断当前项是否为集合中的第一项,返回值为true或false
${status.last} 判断当前项是否为集合中的最
varStatus属性常用参数总结下:
${status.index} 输出行号,从0开始。
${status.count} 输出行号,从1开始。
${status.后一项,返回值为true或false
begin、end、step分别表示:起始序号,结束序号,跳跃步伐。
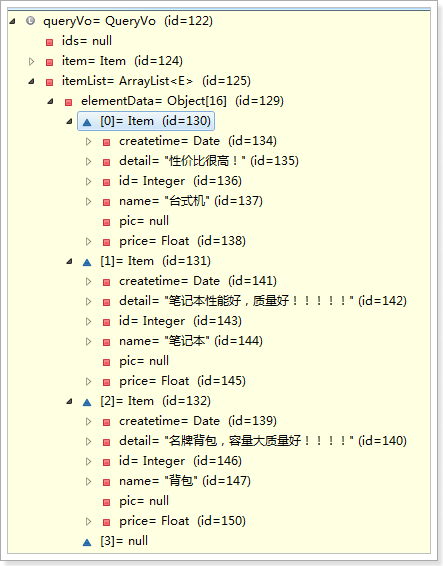
这里只演示List的绑定,能够接收到list数据。
可以拿到数据即可,不做数据库的操作。
测试效果如下图:
注意:接收List类型的数据必须是pojo的属性,如果方法的形参为ArrayList类型无法正确接收到数据。