1下载
官方下载地址:https://kafka.apache.org/downloads
案例使用版本:kafka_2.11-1.1.0.tgz
2上传服务器
使用ftp工具将压缩包放置到服务器上
案例放置位置为 /root 下
3解压
tar zxvf kafka_2.11-1.1.0.tgz
![]()
4打开防火墙端口
2181:zookeeper 监听端口,对cline端提供服务
9092:kafka server 监听端口
5编辑kafka配置文件
1)进入kafka目录
cd /root/kafka_2.11-1.1.0
2)编辑server.properties
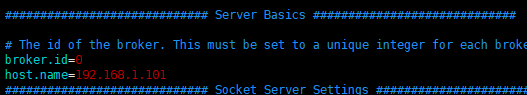
vim config/server.properties
![]()
3)在 “broker.id=0” 下添加
host.name=192.168.1.101(服务器IP地址)

4)保存并退出编辑
6启动
1)返回kafka目录
cd /root/kafka_2.11-1.1.0
2)启动zookeeper
bin/zookeeper-server-start.sh config/zookeeper.properties
3)启动kafka
bin/kafka-server-start.sh config/server.properties
7测试
1)创建名为 testKafka 的topic
bin/kafka-topics.sh --create --zookeeper localhost:2181 --replication-factor 1 --partitions 1 --topic testKafka
![]()
2)查询当前所有 topic
bin/kafka-topics.sh --list --zookeeper localhost:2181

3)启动一个消费者
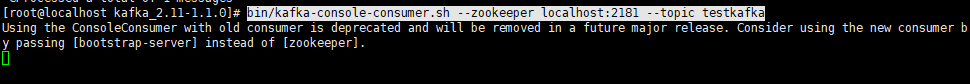
bin/kafka-console-consumer.sh --zookeeper localhost:2181 --topic testkafka


4)启动一个生产者
bin/kafka-console-producer.sh --broker-list 192.168.1.101:9092 --topic testkafka

5)测试
生产者启动后会进入命令行模式,现在可以在输入信息测试消费者是否可以接收到了

消费者
