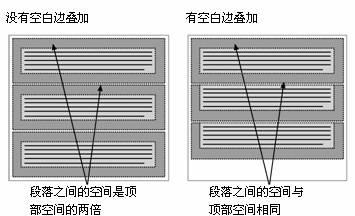
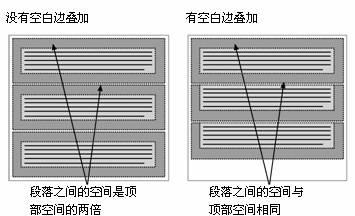
边界叠加在元素之间维护了一致的距离

只有普通文档流中块框的垂直边界才会发生边界叠加。行内框、浮动框或绝对定位框之间的边界不会叠加。

解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层DIVoverflow:hidden;
5.内层DIV 加float:left;display:inline;
6.外层DIV有时会用到zoom:1;
一个盒模型练习:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.Main{width: 406px; height: 406px;border: 1px dashed #000000;margin: 0 auto;padding: 0;}
#box1{border: 5px #d7effe solid; margin: 27px;}
#box2{margin: 20px;background:#ffa0df;height: 302px;border:1px solid transparent;}
/* margin会出现上下叠加问题(自动选择较大的那个margin) */
#box3{border: dashed 1px #ffffff;margin: 40px}
#box4{border:dashed 1px #ffffff;margin: 3px;}
#box5{margin: 49px;border: #fcff00 5px solid;height: 100px;background-color: #96ff38;}
</style>
<body>
<div class="Main">
<div id="box1">
<div id="box2">
<div id="box3">
<div id="box4">
<div id="box5"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>