<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src='jquery-3.2.1.js'></script>
<script src="vue.js"></script>
</head>
<style type="text/css">
.forDiv{
border: 1px solid red;
}
.showhid{
display: none;
}
</style>
<body>
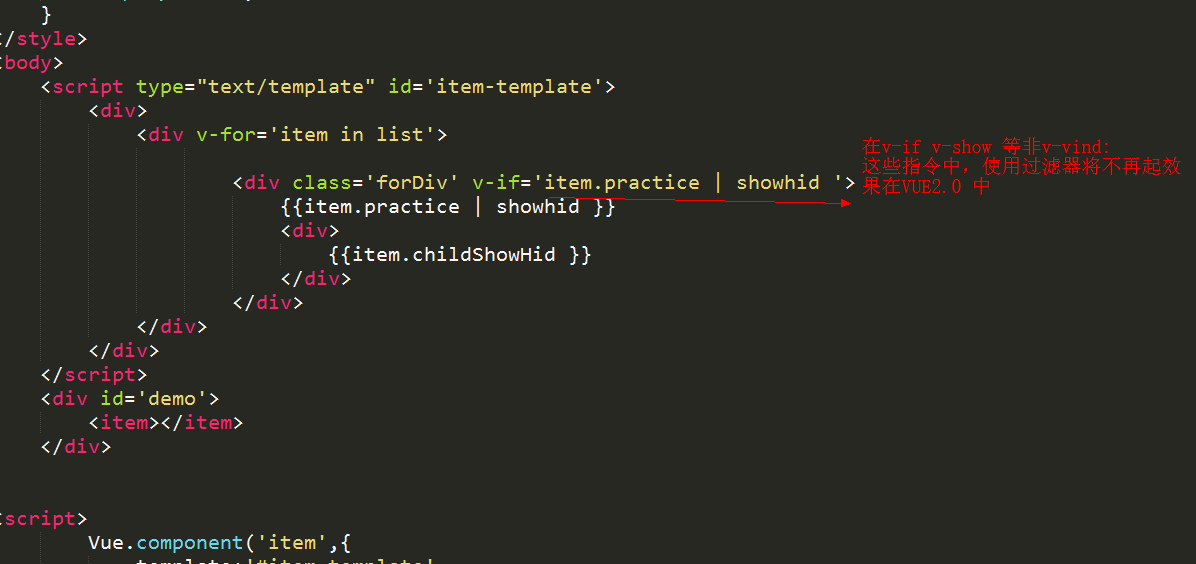
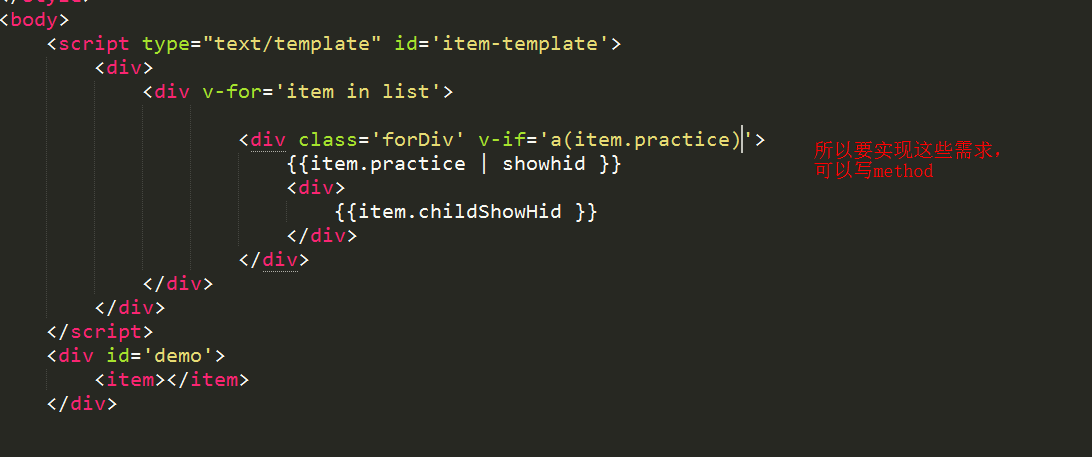
<script type="text/template" id='item-template'>
<div>
<div v-for='item in list'>
<div class='forDiv' v-if='a(item.practice) '>
{{item.practice | showhid }}
<div>
{{item.childShowHid }}
</div>
</div>
</div>
</div>
</script>
<div id='demo'>
<item></item>
</div>
<script>
Vue.component('item',{
template:'#item-template',
data:function(){
return{
msg:123,
list:[
{practice:"2",childShowHid:"a"},
{practice:"3",childShowHid:"b"},
{practice:"4",childShowHid:"c"},
{practice:"5",childShowHid:"d"},
{practice:"6",childShowHid:"e"},
]
}
},
methods:{
a:function(value){
if(value=='2'){
return true
}else{
return false
}
}
},
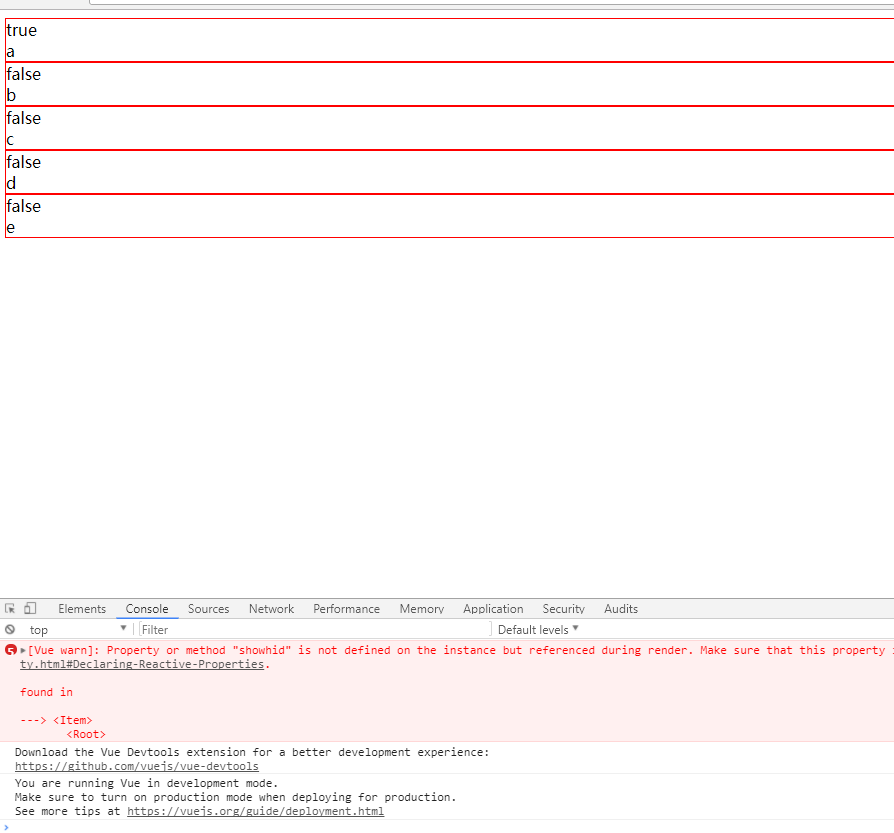
filters: {
showhid: function (value) {
if(value=='2'){
return true
}else{
return false
}
}
}
})
var demo=new Vue({
el:'#demo'
})
</script>
</body>
</html>