今天的内容:
学习Echarts的相关内容。
使用Echarts之前,需要先引入jQuery依赖。
使Echarts绑定div。
var mChart = echarts.init(document.getElementById('mian'));
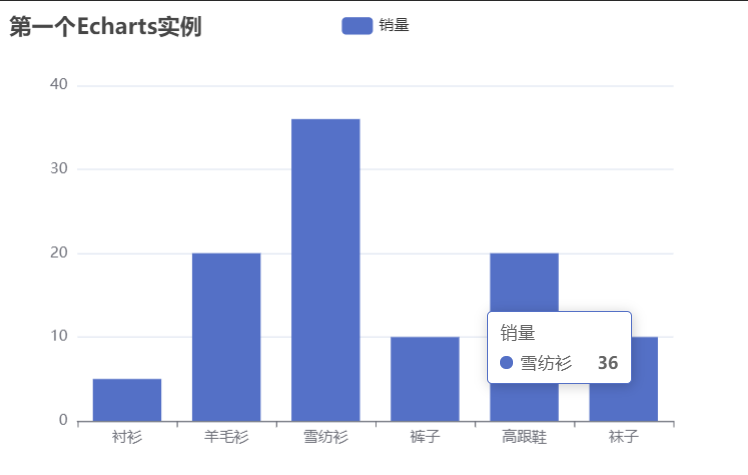
第一个Echarts实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="main" style=" 600px; height: 400px; border: 1dp; "> </div> <script src="JS/Echarts/echarts.min.js"></script> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var option = { title: { text: '第一个Echarts实例' }, tooltip: {}, legend: { data: ['销量'] }, xAxis: { data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']//设置x轴的值 }, yAxis: { }, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 20, 10]//设置y轴的值,不需要在yAxis定义。 }] }; myChart.setOption(option); </script> </body> </html>
运行结果:

遇到的问题:
配置项写完之后,并没有出现结果。原因是没有加上最后一句:myChart.setOption(option);
明天的计划:
学习Echarts其他的图例