vue-core-video-player
-
下载安装
-
npm
$ npm install --save vue-core-video-player -
yarn
$ yarn add -S vue-core-video-player
-
-
js引入
<script src="./dist/vue-core-vide-player.umd.min.js"></script> -
导入
-
在main.js中导入模块
import VueCoreVideoPlayer from 'vue-core-video-player' Vue.use(VueCoreVideoPlayer)
-
-
在组件中引用
<div id="app"> <div class="player-container"> <vue-core-video-player src="./your_video_source.mp4"></vue-core-video-player> </div> </div>- 效果展示

-
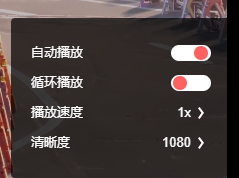
分辨率设置问题
在使用vue-core-video-player的时候想自己添加分辨率,官方文档中给的信息有点少,记录一下。
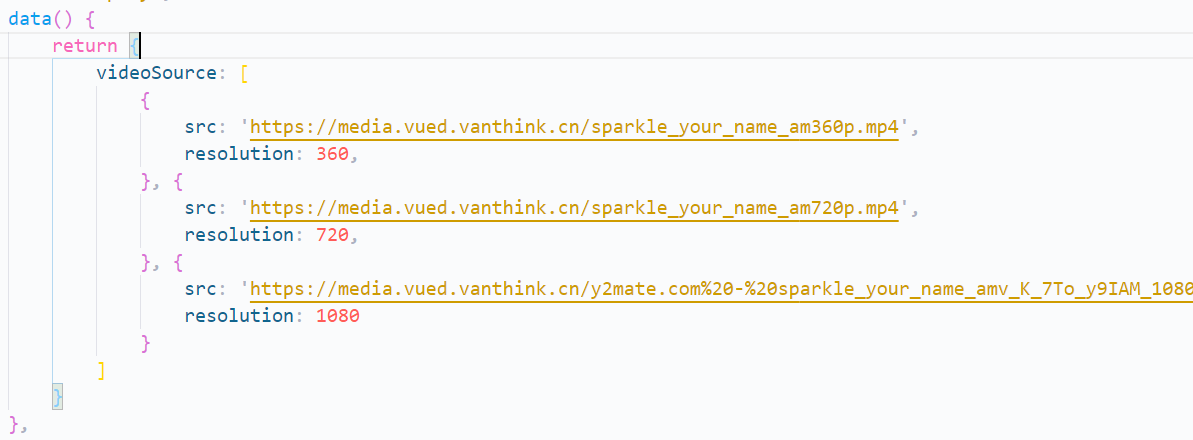
const videoSource = [
{
src: 'https://media.vued.vanthink.cn/sparkle_your_name_am360p.mp4',
resolution: '360p',
}, {
src: 'https://media.vued.vanthink.cn/sparkle_your_name_am720p.mp4',
resolution: '720p',
}, {
src: 'https://media.vued.vanthink.cn/y2mate.com%20-%20sparkle_your_name_amv_K_7To_y9IAM_1080p.mp4',
resolution: '1080p'
}
]
我是将官方设置的格式放于data中。

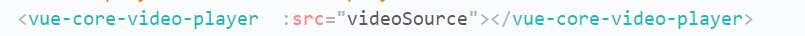
在vue-core-video-player组件中绑定到src属性中。

效果就出来了