前言
flash编程俺不熟,跟java的语法较相近,应要求需要flash与数据库通讯,或者间接通讯。于是在网上找相关的文章,装了个Flash CS3 ,也看到网上说不能直接和数据库直接通讯,后来也真让我找到了flash直接连接数据库的文章,是个牛人自己写了一个连接数据库的驱动,叫flashTDS,文章地址:http://space.flash8.net/bbs/viewthread.php?tid=341811。连接SQL2000没有问题,但是连接带实例名的SQL2005死活都连接不上,他的连接字符串:flashtds:MSSqlConnection:localhost:1433/MyFlashDB;user=gates;password=gates88 我把连接字符串改成flashtds:MSSqlConnection:over\sql2005:1433/MyFlashDB;user=gates;password=gates88 不行,sql2005是实例名,把斜杠换成双斜杠、去掉端口都试了就是不行,后来没有再试,放弃了这种办法。然后也找到了用LoadVars方法,都不太理想,后来找到了FluorineFx,觉得比较符合自己的要求,一方面Flash程序员调用起来方面,一方面C#程序员开发起来也比较方便,文中的例子采用《Flash/Flex ActionScript 3.0 交互式开发详解》这本书二十二章第二节第三点(22.2.3)的例子,代码几乎相同,但是需有注意的地方。
需要下载
1. FluorineFx :http://www.fluorinefx.com/ 下载安装,这是VS的一个插件,网上也有相关文章.
正文
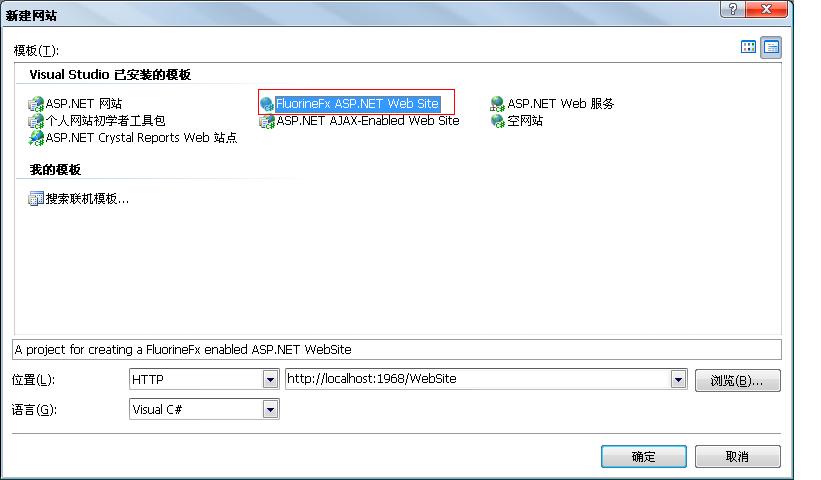
1.下载安装FluorineFx,新建一个FluorineFx示例项目:

2.新建项目之后会生成很多文件,可以先浏览一下,尤其是Web.config文件,然后在App_Code下编写测试连接类:
Test.cs
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
/// <summary>
/// Test 的摘要说明
/// </summary>
public class Test
{
public Test()
{
//
// TODO: 在此处添加构造函数逻辑
//
}
/// <summary>
///
/// </summary>
/// <param name="sName"></param>
/// <returns></returns>
public string hello(string sName)
{
return "hello," + sName;
}
}
3.修改配置文件Web.config,这里注意了,大家就不要走弯路了,用默认的配置是连不上的,我是后来找它自带的例子的时候才找到可用的配置文件的,如下,直接覆盖就行。
<!--
Note: As an alternative to hand editing this file you can use the
web admin tool to configure settings for your application. Use
the Website->Asp.Net Configuration option in Visual Studio.
A full list of settings and comments can be found in
machine.config.comments usually located in
\Windows\Microsoft.Net\Framework\v2.x\Config
-->
<configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0">
<configSections>
<sectionGroup name="fluorinefx">
<section name="settings" type="FluorineFx.Configuration.XmlConfigurator, FluorineFx" requirePermission="false"/>
</sectionGroup>
</configSections>
<fluorinefx>
<settings>
<!-- value="browse|access" -->
<remotingServiceAttribute>browse</remotingServiceAttribute>
</settings>
</fluorinefx>
<connectionStrings/>
<system.web>
<httpModules>
<add name="FluorineGateway" type="FluorineFx.FluorineGateway, FluorineFx"/>
</httpModules>
<compilation debug="true">
<assemblies>
<add assembly="System.Messaging, Version=2.0.0.0, Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A"/></assemblies></compilation>
<authentication mode="None"/>
</system.web>
</configuration>
4.编写flash的CS文件,这里是用的NetConnection进行连接的,cs代码如下:
RemotingConnection.as
{
import flash.net.NetConnection;
import flash.net.ObjectEncoding;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.events.Event;
import flash.system.Security;
public class RemotingConnection extends NetConnection
{
public function RemotingConnection(gatewayUrl:String)
{
//设置通信权限
Security.allowDomain(gatewayUrl);
//设置数据格式
this.objectEncoding = ObjectEncoding.AMF0;
//连接网关
this.connect(gatewayUrl);
}
}
}
ConnectionASPNET.as
{
import flash.display.Sprite;
import RemotingConnection;
import flash.net.Responder;
public class ConnectionASPNET extends Sprite
{
public var gateway:RemotingConnection;
public var responder:Responder;
public function ConnectionASPNET()
{
//连接网关
//http://localhost:1968/Gateway.aspx
//http://localhost:1968/FluorineFx/GateWay.aspx
gateway = new RemotingConnection("http://localhost:1968/Gateway.aspx");
//调用类
gateway.call("Test.hello",new Responder(onResult,onFault),"lalo");
}
/***************************
* 返回成功
**/
public function onResult(resultt:Array):void
{
trace(resultt);
}
/***************************
* 返回失败
**/
public function onFault(fault:String):void
{
trace(fault);
}
}
}
说明:
a)as调用的时候用的是类的全限定名加方法名称,很明显ASP.NET这边是要用反射来找这个类了。
b) new Responder 第二个参数可以设置为null,表示不接受错误返回,默认也是null
c) call 方法最后的参数是不定的,也就是你传的参数,可以不传,也可以传1个、2个、3个......
5.走到这一步基本上没有什么问题了,能够通讯了,但是调用起来有点麻烦,因为不是阻塞式的,不能直接调用就能拿到返回值,用了接受返回值的回调函数onResult,咋办?我的办法就是用一个变量保存验证前后的状态,像这样:
public var CheckFlag:String = null;
在接受的地方把代码改成
接受结果时用Timer来阻塞当前线程来等待服务器返回数据,如下
oneMinuteTimer.start();
oneMinuteTimer.addEventListener(TimerEvent.TIMER,timerevent);
function timerevent(e:TimerEvent) {
if(asp.CheckFlag == null)
{
//说明还没有通讯完毕,继续等待
}
else
{
//显示到swf的文本框
tbShowInfo.text = asp.CheckFlag.toString();
//终止Timer
oneMinuteTimer.removeEventListener(TimerEvent.TIMER,timerevent);
}
}
-----文章转自:http://www.cnblogs.com/over140/archive/2008/10/08/1306346.html