1.会议简述
| 会议开展时间 | 2020/5/22 8:30-9:00 PM |
|---|---|
| 会议基本内容摘要 | 讨论了基础的分工,以及明确了各自模块需要完成的任务 |
| 参与讨论人员 | 全体参与 |
| 特别说明 | 会议需要每天都开展!!! |
例会照片:
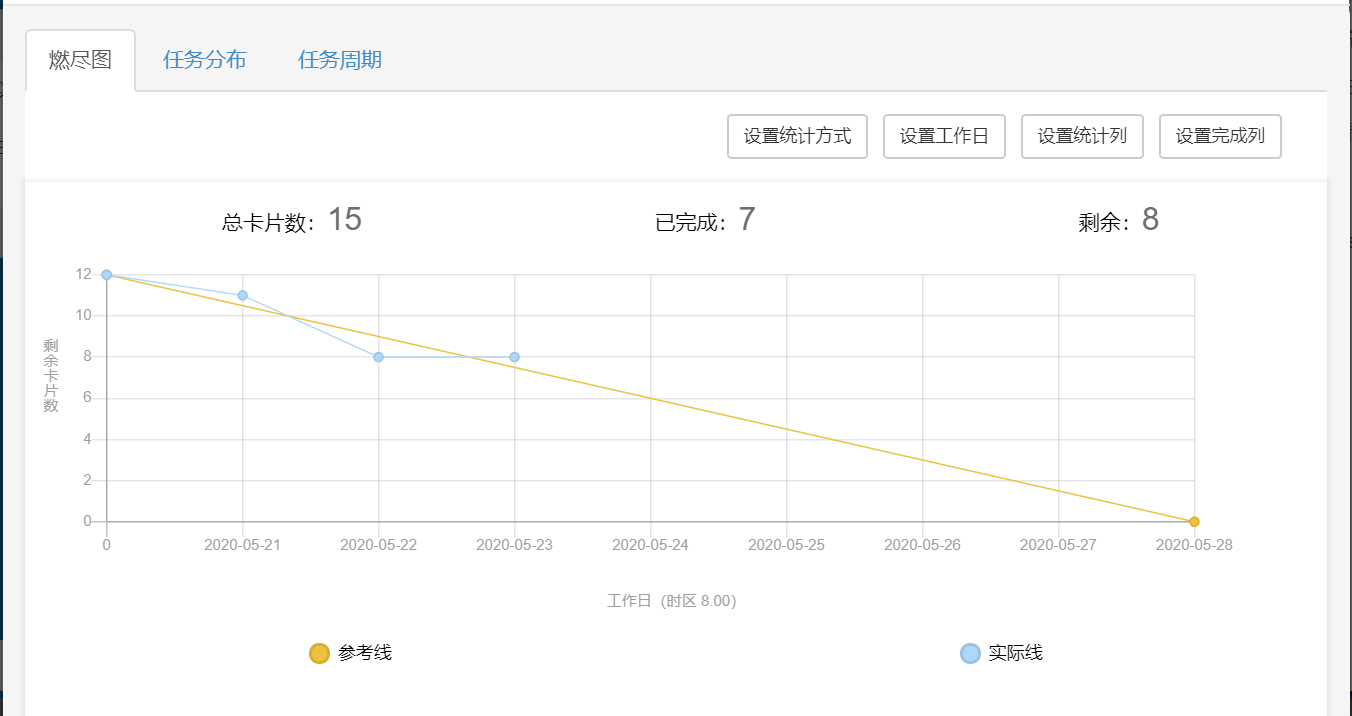
2.项目燃尽

3.团队成员的代码/文档签入记录
3.1代码签入
暂无
3.2签入记录对应的Issue内容与链接
暂无
3.3code review编码规范文档是否更新
今日暂无code review
编码规范,前端组需学习前端的代码规范,具体链接如下:
http://alloyteam.github.io/CodeGuide/
4.项目/模块最新进展
4.1最新代码块
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" type="text/css" href="css/swiper520.min.css" /> <!--浏览器重置样式--> <link rel="stylesheet" type="text/css" href="css/index1.css" /> <!--当前首页的样式--> <link rel="stylesheet" type="text/css" href="css/index2.css" /> <title>知影网</title> </head> <body> <div id="app"> <!--/头部--> <div class="ourHeader"> <div class="box1200 flexc2"> <div class="tit1 flexb1">知影网</div> <!--/搜索--> <div class="tit2 flexb1"> <form autocomplete="off" method="post" onsubmit="return false;" class="flexa2"> <div class="d1"><input required="required" type="text" placeholder="请输入" /></div> <div class="d2" @click="toSearch"><input type="submit" value="搜索" /></div> </form> </div> <!--搜索/--> <div class="tit3 flexb1"> <div class="d1 flexb1"><img src="images/head.jpg" /></div> <div class="d2 flexb1"> <a href="javascript:;" class="oe" @click="toMine">{{username}}</a> </div> </div> <div class="tit4 flexb1"> <a href="http://120.25.154.161:8080/FilmReviewWeb2/Login.html">登录</a> <a href="http://120.25.154.161:8080/FilmReviewWeb2/Register.html">注册</a> </div> </div> </div> <!--/轮播--> <!-- <div class="swiper-container" id="indexBanner"> <div class="swiper-pagination"></div> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> <div class="swiper-wrapper"> <div class="swiper-slide" v-for="(item, index) in spList" :key="index"><img :src="item.imageSource" /></div> </div> </div> --> <div class="el-swiper"> <el-carousel height="500px"> <el-carousel-item v-for="(item, index) in spList" :key="index"> <img :src="item.imageSource" alt="" @click="toTurn(item.filmId)"> </el-carousel-item> </el-carousel> </div> <!--轮播/--> <!--++++++++++++++++++++++++++++板块分割线+++++++++++++++++++++++++++++++++++++++--> <!--/左侧热门电影右侧排行列表大盒子--> <div class="ourContainer"> <div class="box1200 flexa4"> <!--/左侧热门电影--> <div class="ourContainerFl"> <!--/头部--> <div class="heads flexc4"> <div class="flexfl d12 flexs1"> <div class="d1">最近热门电影</div> <div class="d2 oe"> <a href="javascript:;" v-for="(item, index) in navList" :key="index" @click="choose(item.cid)">{{item.cname}}</a> <!-- <a href="javascript:;">最新</a> <a href="javascript:;">高分</a> <a href="javascript:;">冷门佳片</a> <a href="javascript:;">华语</a> <a href="javascript:;">欧美</a> <a href="javascript:;">韩国</a> --> </div> </div> <div class="d3"> <a href="javascript:;">更多>></a> </div> </div> <!--头部/--> <!--/轮播--> <div class="swiper-container" id="indexBanner2"> <!-- <div class="swiper-pagination"></div> <div class="swiper-button-prev nar1" style="background: url(images/nar1.png);"></div> <div class="swiper-button-next nar2" style="background: url(images/nar2.png);"></div> --> <div class="swiper-wrapper"> <!--/后端循环--> <div class="swiper-slide"> <div class="OurNewMv flexa2"> <a class="libox anisca" v-for="(item, index) in list" :key="index" href="javascript:;" @click="toTurn(item.filmId)"> <p class="p1"><img :src="item.imageSource" /></p> <p class="p2 oe">{{item.filmName}}</p> <p class="p3 oe">{{item.rating}}</p> </a> <!-- <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlia1.jpg" /></p> <p class="p2 oe">这是电影的名字这是电影的名字这是电影的名字这是电影的名字</p> <p class="p3 oe">8.3</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlia2.jpg" /></p> <p class="p2 oe">这是电影的名字这是电影的名字这是电影的名字这是电影的名字</p> <p class="p3 oe">8.3</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlia3.jpg" /></p> <p class="p2 oe">这是电影的名字这是电影的名字这是电影的名字这是电影的名字</p> <p class="p3 oe">8.3</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlia4.jpg" /></p> <p class="p2 oe">这是电影的名字这是电影的名字这是电影的名字这是电影的名字</p> <p class="p3 oe">8.3</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlia5.jpg" /></p> <p class="p2 oe">这是电影的名字这是电影的名字这是电影的名字这是电影的名字</p> <p class="p3 oe">8.3</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlia6.jpg" /></p> <p class="p2 oe">这是电影的名字这是电影的名字这是电影的名字这是电影的名字</p> <p class="p3 oe">8.3</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlia7.jpg" /></p> <p class="p2 oe">这是电影的名字这是电影的名字这是电影的名字这是电影的名字</p> <p class="p3 oe">8.3</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlia8.jpg" /></p> <p class="p2 oe">这是电影的名字这是电影的名字这是电影的名字这是电影的名字</p> <p class="p3 oe">8.3</p> </a> <div class="libox anisca"> <p class="p1"><img src="images/mvlia9.jpg" /></p> <p class="p2 oe">这是电影的名字这是电影的名字这是电影的名字这是电影的名字</p> <p class="p3 oe">8.3</p> </div> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlia10.jpg" /></p> <p class="p2 oe">这是电影的名字这是电影的名字这是电影的名字这是电影的名字</p> <p class="p3 oe">8.3</p> </a> --> </div> </div> <!--后端循环/--> <!--/后端循环--> <!-- <div class="swiper-slide"> <div class="OurNewMv flexa2"> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlib1.jpg" /></p> <p class="p2 oe">我是电视剧名字我是电视剧名字我是电视剧名字</p> <p class="p3 oe">9.5</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlib2.jpg" /></p> <p class="p2 oe">我是电视剧名字我是电视剧名字我是电视剧名字</p> <p class="p3 oe">9.5</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlib3.jpg" /></p> <p class="p2 oe">我是电视剧名字我是电视剧名字我是电视剧名字</p> <p class="p3 oe">9.5</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlib4.jpg" /></p> <p class="p2 oe">我是电视剧名字我是电视剧名字我是电视剧名字</p> <p class="p3 oe">9.5</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlib5.jpg" /></p> <p class="p2 oe">我是电视剧名字我是电视剧名字我是电视剧名字</p> <p class="p3 oe">9.5</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlib6.jpg" /></p> <p class="p2 oe">我是电视剧名字我是电视剧名字我是电视剧名字</p> <p class="p3 oe">9.5</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlib7.jpg" /></p> <p class="p2 oe">我是电视剧名字我是电视剧名字我是电视剧名字</p> <p class="p3 oe">9.5</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlib8.jpg" /></p> <p class="p2 oe">我是电视剧名字我是电视剧名字我是电视剧名字</p> <p class="p3 oe">9.5</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlib9.jpg" /></p> <p class="p2 oe">我是电视剧名字我是电视剧名字我是电视剧名字</p> <p class="p3 oe">9.5</p> </a> <a class="libox anisca" href="javascript:;"> <p class="p1"><img src="images/mvlib10.jpg" /></p> <p class="p2 oe">我是电视剧名字我是电视剧名字我是电视剧名字</p> <p class="p3 oe">9.5</p> </a> </div> </div> --> <!--后端循环/--> </div> </div> <!--轮播/--> </div> <!--左侧热门电影/--> <!--/右侧排行列表--> <div class="ourContainerFr"> <!--/头部--> <div class="heads flexc4"> <div class="d1">最新口碑排行</div> <div class="d2"> <a href="javascript:;">更多>></a> </div> </div> <!--头部/--> <!--/列表--> <div class="TopBandBox"> <a href="javascript:;"><span class="oe">我是最新的电影排行我是最新的电影排行我是最新的电影排行</span></a> <a href="javascript:;"><span class="oe">我是最新的电影排行我是最新的电影排行我是最新的电影排行</span></a> <a href="javascript:;"><span class="oe">我是最新的电影排行我是最新的电影排行我是最新的电影排行</span></a> <a href="javascript:;"><span class="oe">我是最新的电影排行我是最新的电影排行我是最新的电影排行</span></a> <a href="javascript:;"><span class="oe">我是最新的电影排行我是最新的电影排行我是最新的电影排行</span></a> <a href="javascript:;"><span class="oe">我是最新的电影排行我是最新的电影排行我是最新的电影排行</span></a> </div> <!--列表/--> <!--/头部--> <div class="heads flexc4"> <div class="d1">最新热门排行</div> <div class="d2"> <a href="javascript:;">更多>></a> </div> </div> <!--头部/--> <!--/列表--> <div class="TopBandBox"> <a href="javascript:;"><span class="oe">我是最新的电影排行我是最新的电影排行我是最新的电影排行</span></a> <a href="javascript:;"><span class="oe">我是最新的电影排行我是最新的电影排行我是最新的电影排行</span></a> <a href="javascript:;"><span class="oe">我是最新的电影排行我是最新的电影排行我是最新的电影排行</span></a> <a href="javascript:;"><span class="oe">我是最新的电影排行我是最新的电影排行我是最新的电影排行</span></a> <a href="javascript:;"><span class="oe">我是最新的电影排行我是最新的电影排行我是最新的电影排行</span></a> <a href="javascript:;"><span class="oe">我是最新的电影排行我是最新的电影排行我是最新的电影排行</span></a> </div> <!--列表/--> </div> <!--右侧排行列表/--> </div> </div> <!--左侧热门电影右侧排行列表大盒子/--> <!--++++++++++++++++++++++++++++板块分割线+++++++++++++++++++++++++++++++++++++++--> <!--/底部--> <div class="ourFooter"> <div class="box1200"> <p> <a href="javascript:;">关于网站</a> <a href="javascript:;">联系我们</a> <a href="javascript:;">法律声明</a> <a href="javascript:;">帮助中心</a> <a href="javascript:;">移动应用</a> <a href="javascript:;">广告业务</a> </p> <p>Copyright © 2020 Adobe Systems Incorporated. All rights reserved.</p> </div> </div> <!--底部/--> </div> </body> </html> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="js/swiper520.min.js"></script> <script type="text/javascript" src="js/index.js"></script> <!-- <script type="text/javascript" src="js/vue-2.4.0.js"></script> --> <!-- +++ --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <!-- <script src="https://cdn.bootcss.com/qs/6.7.0/qs.min.js"></script> --> <script type="text/javascript"> axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; var vm = new Vue({ el: '#app', data: { spList: [], list: [], navList: [], cid: '', pageSize: 10, curentPage: 1, username: sessionStorage.getItem('username') ? sessionStorage.getItem('username') : '游客请登录', userId: sessionStorage.getItem('userId') ? sessionStorage.getItem('userId') : 0 }, created() { this.getSwiper() this.getNav() this.init() }, methods: { // 获取轮播图 getSwiper() { axios.get('http://120.25.154.161:8080/FilmReviewWeb2/homepage/slideshow').then(res => { this.spList = res.data console.log(this.list, 11) }) }, // 获取nav getNav() { axios.get('http://120.25.154.161:8080/FilmReviewWeb2/homepage/category').then(res => { // console.log(res) this.navList = res.data }) }, // 获取电影 init() { let params = { cid: this.cid, pageSize: this.pageSize, curentPage: this.curentPage } // axios.post('http://120.25.154.161:8080/FilmReviewWeb2/homepage/category', params).then(res => { // console.log(res) // }) axios({ headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, method: 'post', url: 'http://120.25.154.161:8080/FilmReviewWeb2/homepage/getDetails', data: params }).then(res => { console.log(res) this.list = res.data.list }) }, // 跳转搜索页 toSearch() { window.location.href = 'http://120.25.154.161:8080/FilmReviewWeb2/search.html' }, // 跳转电影详情 toTurn(filmId) { window.location.href = 'http://120.25.154.161:8080/FilmReviewWeb2/movie.html?filmId=' + filmId }, // 点击导航栏展示对应的电影 choose(cid) { this.cid = cid this.init() }, // 点击跳转个人中心 toMine() { if (this.username == '游客请登录') { return false } window.location.href = 'http://120.25.154.161:8080/FilmReviewWeb2/personal.html' + this.userId } } }); </script>
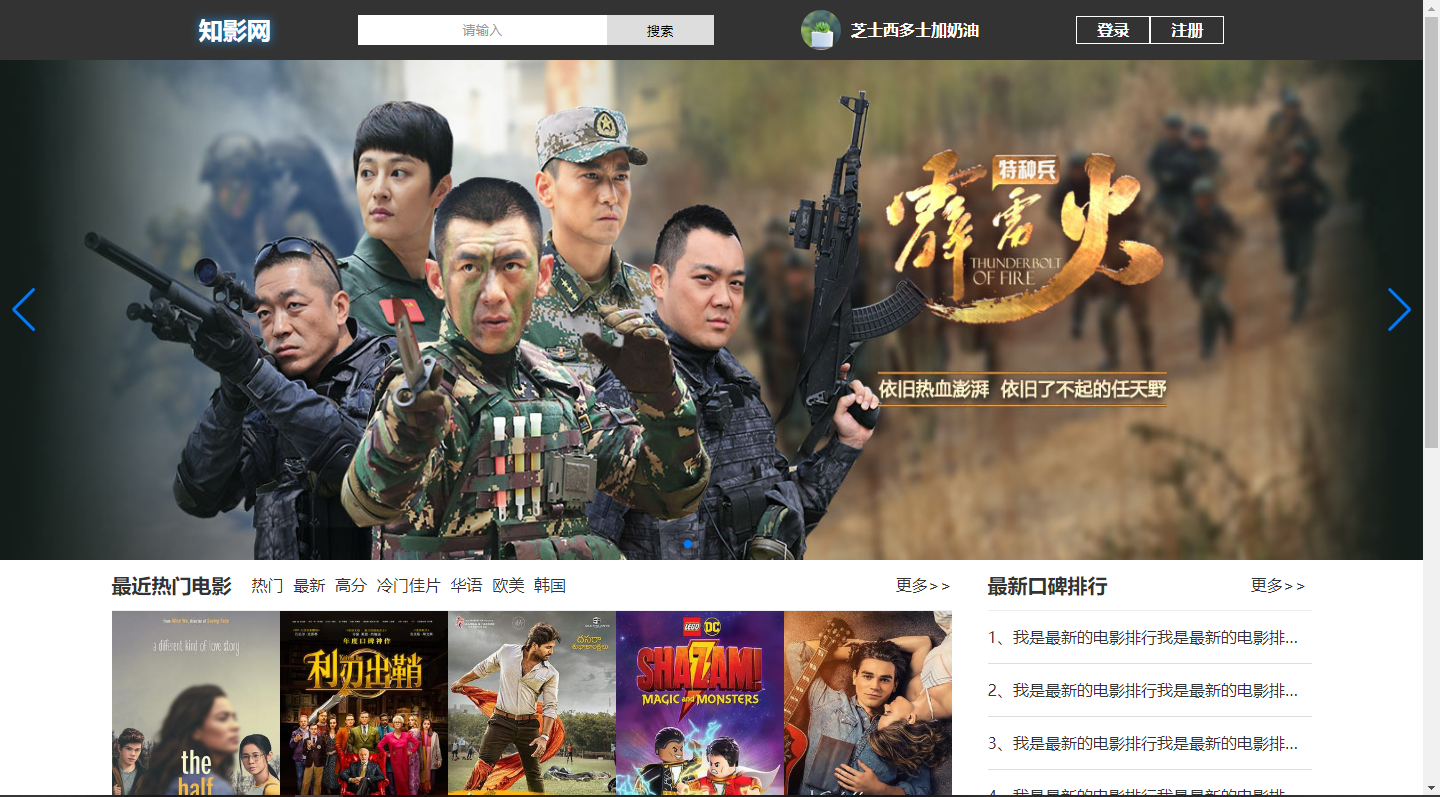
4.2运行结果截图

5.团队成员个人总结
- 罗泉水(后端):
- 完成:点赞相关的两接口和文本敏感词处理接口以及搜索接口
- 计划:开始着手管理员中心接口的开发
- 困难:团队间代码未能及时同步
- 陈鸿畅(后端):
- 完成:主页部分端口实现
- 计划:尽快写完主页后端代码,并和前端交互测试
- 困难:测试过程总出现一些小问题
- 马志鹏(前端):
- 完成:特点电影页面的测试运行、搜索页面的测试运行
- 计划:开始着手个人中心与后台的对接、收尾特定电影页面
- 困难:测试bug
- 麦狄龙(前端):
- 完成:个人中心和管理员页面的基本布局
- 计划:尽快完成样式美观和接口文档
- 困难:尝试用vue来整合数据,但是比较陌生效率较低
- 邱彬(前端):
- 完成:登录注册前后端数据交互
- 计划:解决数据交互测试中出现的BUG,美化登录注册页面
- 困难:解决BUG