全局安装的webpack 安装指令如下
cnpm install wepack -save-dev -g
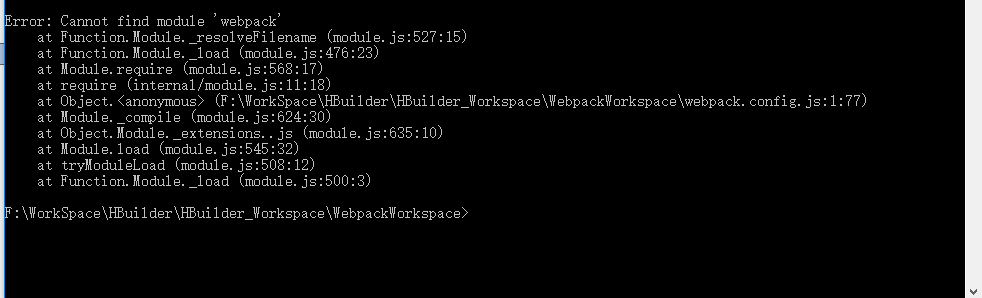
但是 在我的项目空间运行webpack指令的时候 会报如下错误

为了方便抓取{
Error: Cannot find module 'webpack'
at Function.Module._resolveFilename (module.js:527:15)
at Function.Module._load (module.js:476:23)
at Module.require (module.js:568:17)
at require (internal/module.js:11:18)
at Object.<anonymous> (F:WorkSpaceHBuilderHBuilder_WorkspaceWebpackWorkspacewebpack.config.js:1:77)
at Module._compile (module.js:624:30)
at Object.Module._extensions..js (module.js:635:10)
at Module.load (module.js:545:32)
at tryModuleLoad (module.js:508:12)
at Function.Module._load (module.js:500:3)
}
解决方法如下
/*前提是 你在CMD输入
weback -v
(能显示出版本号,没有显示版本的 请先去环境变量 给系统变量 path 添加你 webpack的路径)
*/
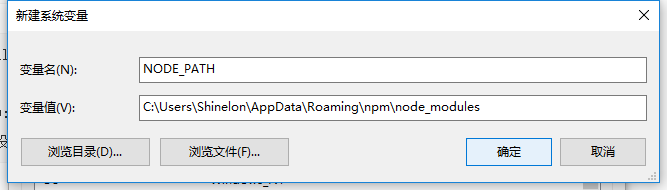
然后 在我的电脑 添加系统环境变量
如图

变量名为:NODE_PATH
变量值为:你的npm下的node_modules文件夹
OK
如果在你的工程目录下直接运行如下代码
cnpm install webpack --save-dev
也是可以解决的 不过 如果你用的开发工具是HBuilder 那会卡死