Firebug是一个Firefox插件,是Web开发的利器。从此处下载。工具用好了能大大提高开发效率。下面介绍一些用法:
查看编辑HTML和CSS,查看DOM
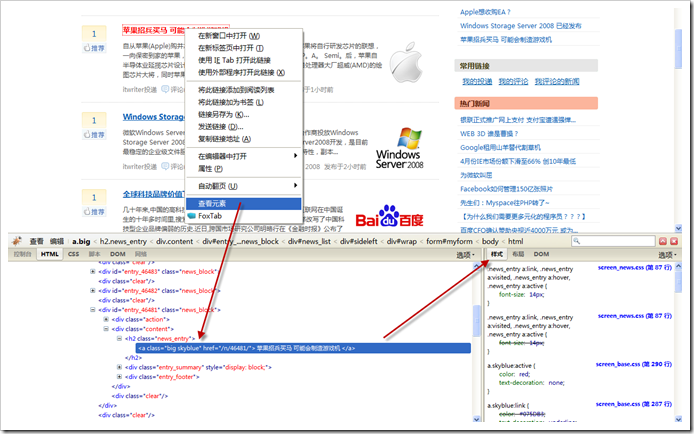
两个方法,一个是在新窗口中打开Firebug,然后鼠标移动到Firebug某元素,页面某元素会相应高亮,右边显示对应CSS,DOM和布局等。第二个方法是在页面某元素点击右键“查看元素”,直接打开Firebug并定位到该元素。
监测网站和网页访问速度和时间消耗占比
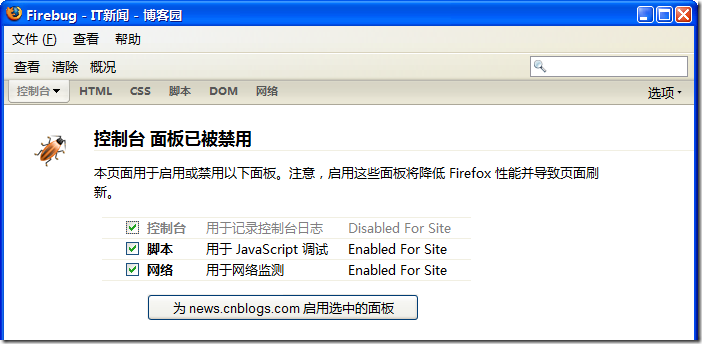
首先要打开“网络”控制台,
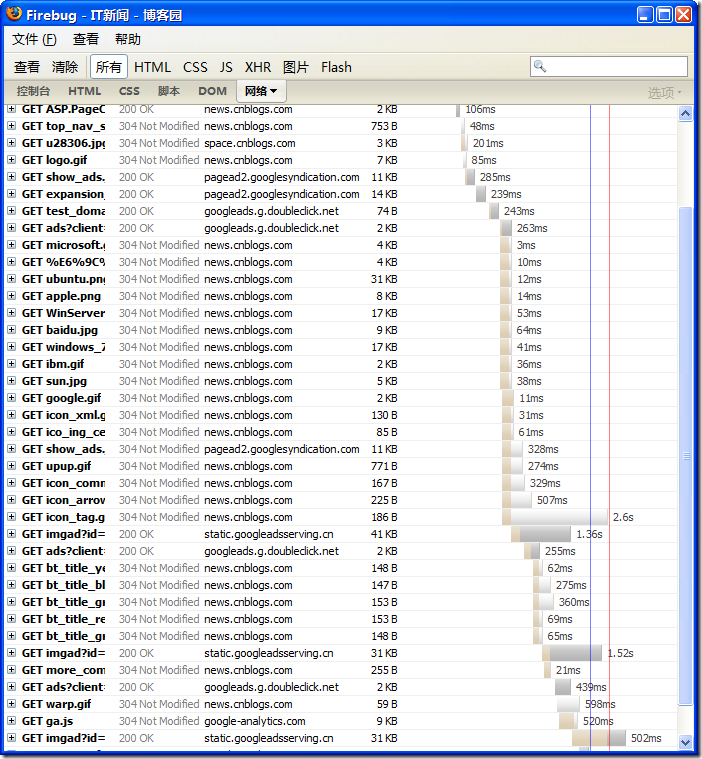
点击“网络”,监测和分析网站和网页的访问速度和时间占比。也能看到装载的所有资源(Css, JS, 图片,Flash等),点击相应的过滤器可以分类;或者使用搜索。
查看函数的执行效率
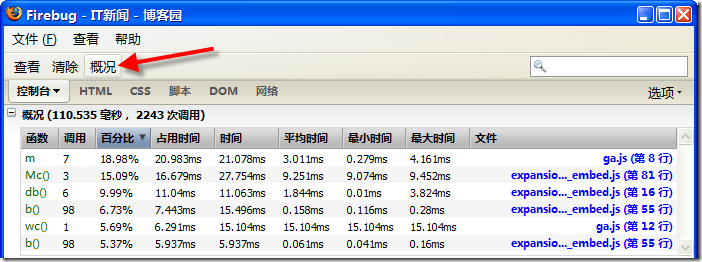
启用控制台,点击“概况”开始收集,再次点击停止。
另外在该窗口下部,输入JS语句回车即可执行,很方便。
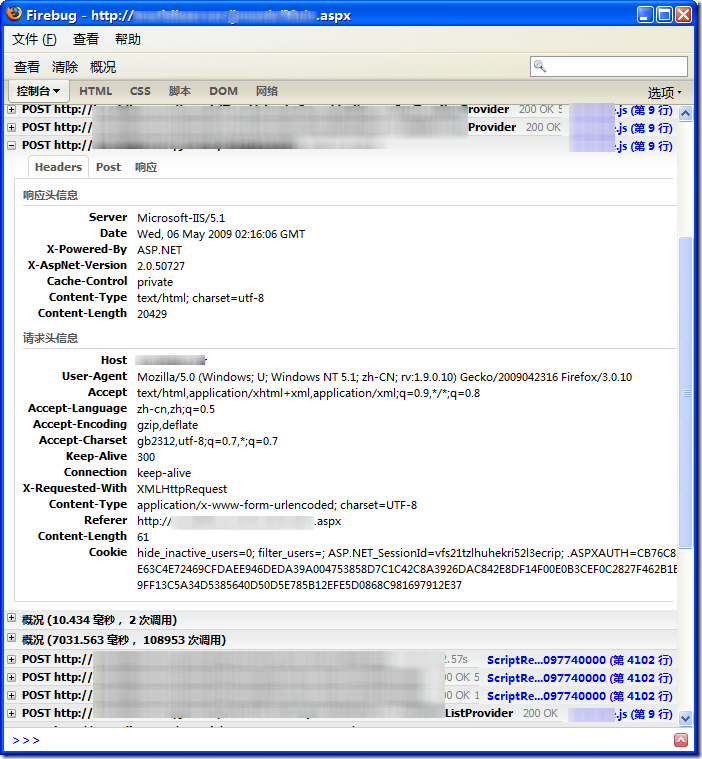
查看XMLHttpRequest
这对调试AJAX是很有帮助的。打开控制台,如果是AJAX程序,自动会选择监控XMLHttpRequest。
调试页面上JS
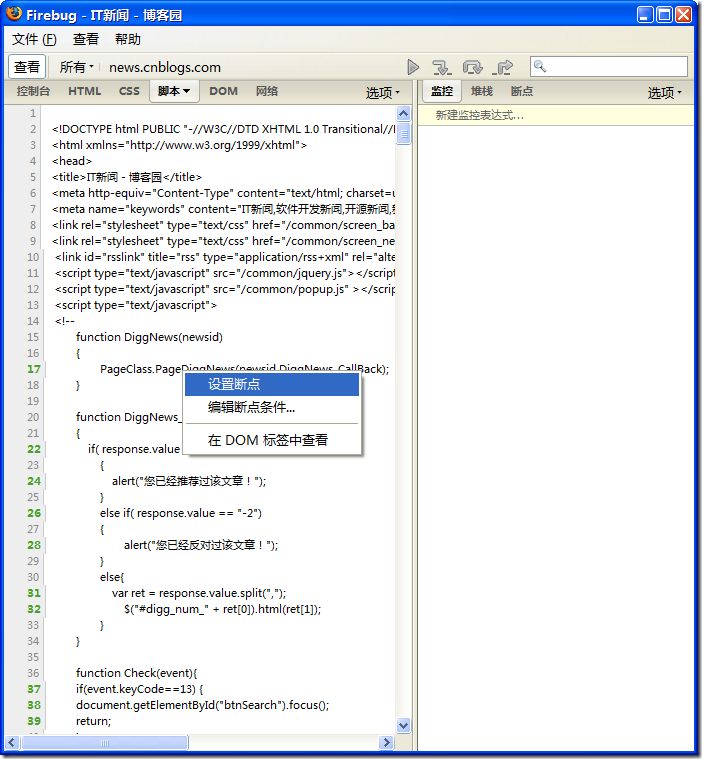
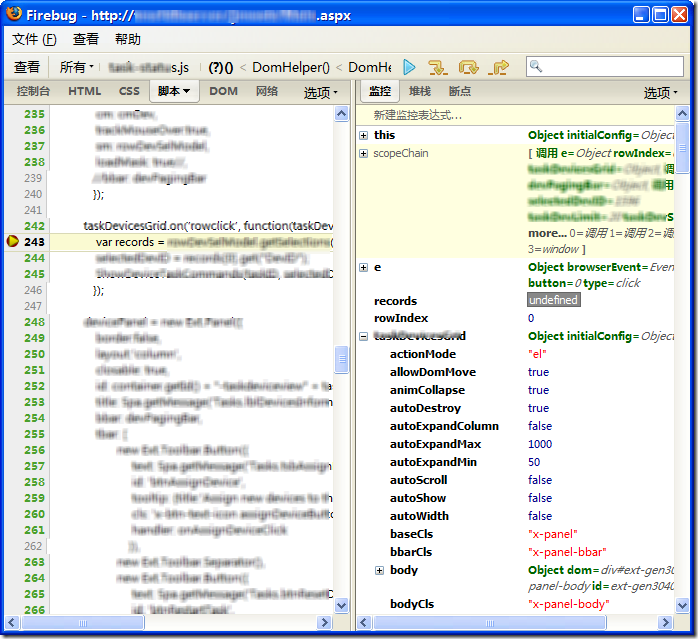
调试外部JS
一种方法是先打开控制台,点击里面的JS打开,然后设置断点,继续运行网站会停在断点处:
设置断点并调试外部JavaScript:
其它方法:使用基于Firebug的Yslow扩展,或者安装另一个Firefox插件:JavaScript Debugger。
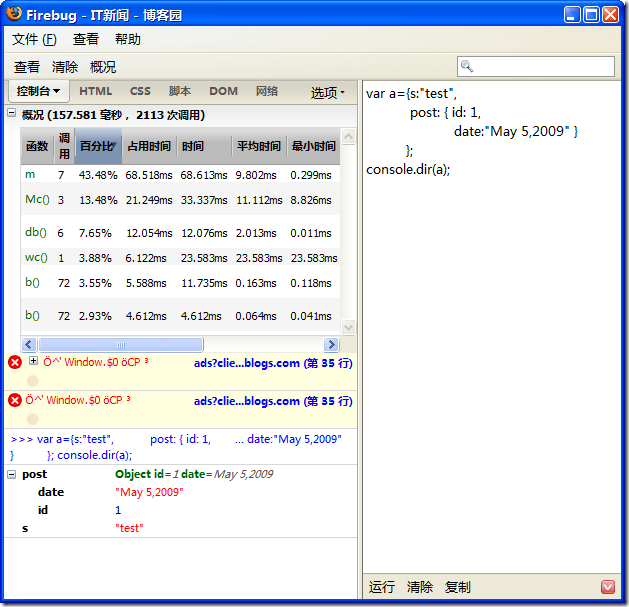
Console中运行一段JS代码
使用console,还可以测试一段代码或者函数的执行时间,点击命令行最右侧的红色按钮切换到命令行多行模式:
代码输入完后点下方的“运行”。
输出对象结构:console.dir :
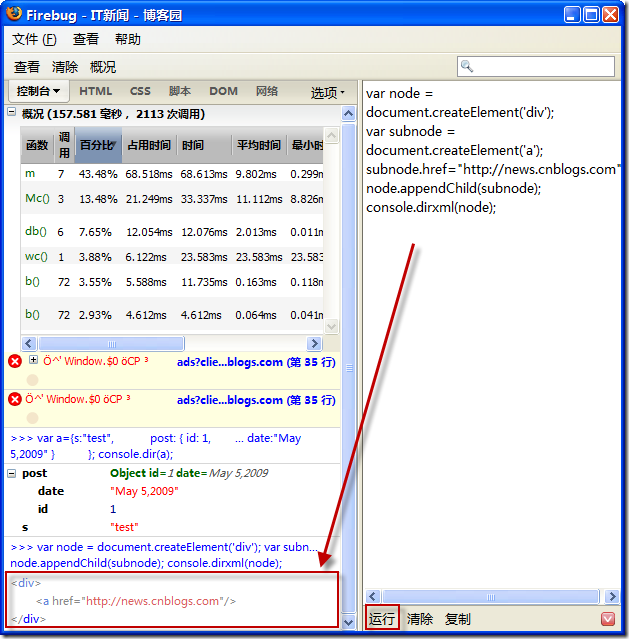
按缩进格式输出一段HTML结点的内容: console.dirxml(anyDOMNode) :
分组输出内容: console.group() – console.groupEnd()
记录某一个时间戳: console.time(slugName) - console.timeEnd(slugName)
视频:Chrome开发人员工具的12个用法
参考: