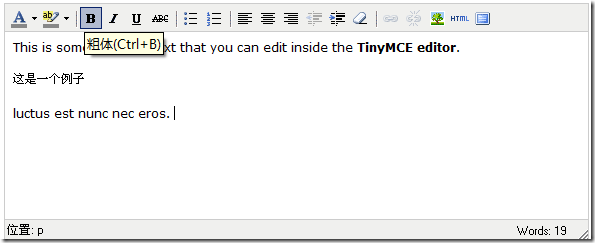
TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,由JavaScript写成。它对IE6+和Firefox1.5+都有着非常良好的支持。功能方面虽然不能称得上是最强,但绝对能够满足大部分网站的需求,并且功能配置灵活简单。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是 PHP,那还可以进一步优化。最重要的是,TinyMCE是一个根据LGPL license发布的自由软件,你可以把它用于商业应用。
jscripts/目录下则是真正的JS文件。实际使用时候只需要将jscripts/目录上传到服务器上即可。使用时页面里所有的textarea元素就会被渲染成TinyMCE实例。
默认是英文的,需要打简体中文语言补丁,还有字体太小的毛病,我改好后做了个包可以直接用,下载 TinyMce简体中文精简实例。
取得编辑的内容:
var invalidcnt=tinyMCE.get('txtContent').getContent(); //txtContent是id
var content = invalidcnt.replace(/<p>( )*(\s)*(<br \/>)*<\/p>/ig, "").replace(/(\n)*/ig, "").replace(/(\r)*/ig, "");
需要支持图片上传的,可以参考这篇文章.