上篇文章,对libdxfrw库的Windows版本编译使用进行了较为详细的描述,本文来尝试进行linux下的编译工作。
系统环境:Ubuntu 16.4 LTS
github源码下载:https://github.com/codelibs/libdxfrw
sourceforge源码下载:https://sourceforge.net/projects/libdxfrw/
libdxfrw库的更新较慢,说是已经停止了更新,但稳定性还是不错!
1、下载完tar或zip压缩包
2、解压到home目录下
3、切换到libdxfrw目录
目录下存在configure命令,此时执行它:./configure,好像没有问题,在目录下成功生成了makefile文件
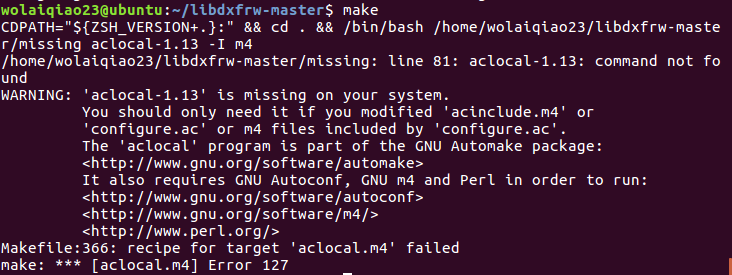
3、执行: make,此时出错了,错误截图如下:

查找后发现是系统自动化构建工具存在问题,于是使用如下命令修复:
sudo add-apt-repository ppa:ubuntu-toolchain-r/test sudo apt-get update sudo apt-get -f install sudo apt-get autoconf sudo apt-get automake sudo apt-get libtool
成功安装自动化构建工具后,重新执行make好像还存在错误,又编程recipe for target 'makefile.in' failed!
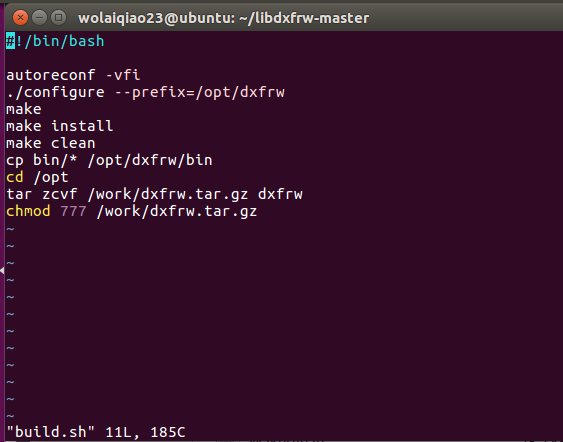
我没有再继续查找该问题,仔细看了下目录下有一个build.sh脚本,这不是一步编译脚本吗?来试试
脚本解释:
1 autoreconf -vfi 2 ./configure --prefix=/opt/dxfrw 3 make 4 make install 5 make clean 6 cp bin/* .opt/dxfrw/bin 7 cd /opt 8 tar zcvf /work/dxfrw.tar.gz dxfrw 9 chmod 777 /work//dxfrw.tar.gz
1 生成configure
2 配置生成makefile文件,安装路径自定义为opt/dxfrw
3 执行make编译
4 执行make install安装
5 清楚编译临时文件
6 拷贝系统运行库到dxfrw执行目录
7 切换到/opt
8 将编译出来的dxfrw文件夹打包至/work/dxfrw.tar.gz
9 修改/work/dxfrw.tar.gz执行权限
该脚本将程序安装在/opt/dxfrw目录下,执行sudo ./build.sh,经过较长时间的编译,发现opt下没有dxfrw文件夹
于是尝试将make clean之后的注释掉
autoreconf -vfi ./configure --prefix=/opt/dxfrw make make install #make clean #cp bin/* .opt/dxfrw/bin #cd /opt #tar zcvf /work/dxfrw.tar.gz dxfrw #chmod 777 /work//dxfrw.tar.gz
重新执行:sudo ./build.sh
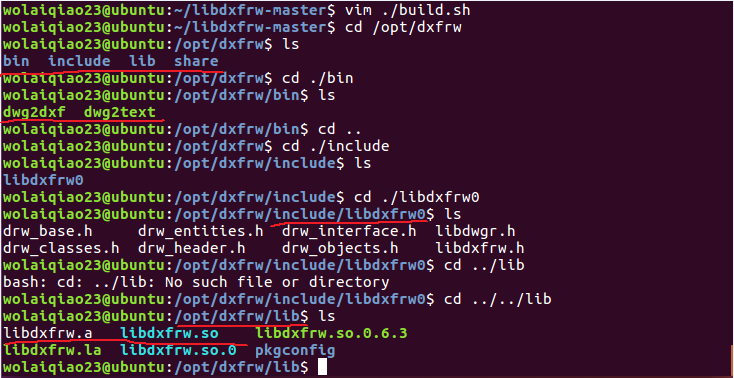
最后终于成功编译出来了!
由于自己Ubuntu虚拟机环境有点问题,费了点波折,不过最后好歹编译出来了
bin目录下将自带的两个example也编译出来了
include/libdxfrw0下为头文件*.h
lib下即为生成libdxfrw.a和libdxfrw.so
将dxfrw目标打包,可拷贝分享使用!
当然,正常的话,直接执行linux构建三部曲:./configure&make&sudo make install就会成功!如果configure脚本有损坏,执行autoreconf -vfi重新生成一下即可!
GOOD LUCKY!