Flutter是google推出的跨平台的移动UI框架,使用Dart语言开发,可以设计开发出各种漂亮的移动应用App。
https://flutterawesome.com/展示了一些精彩的应用案例,可以学习参考。
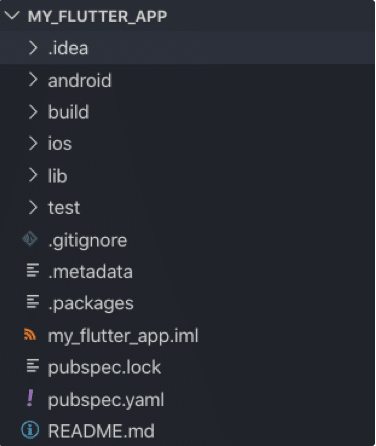
在执行flutter create命令后,先来看下自动为我们创建的工程目录结构:
在最顶部,您可以看到.idea文件夹,其中包含Android Studio的配置。
android文件夹包含完整的Android本机应用程序项目,在构建适用于Android的Flutter应用程序时使用。 在这种情况下,将先编译Flutter代码,然后将其注入此Android项目中,以便结果是本机Android应用程序。
例如,当我们使用项目第一部分中所示的Android模拟器时,该Android项目用于构建Android应用程序,然后将其部署到Android虚拟设备。
在大多数情况下,您无需直接在android文件夹中进行任何编辑。
build文件夹用于保存Flutter应用程序的已编译代码。 此文件夹的内容是在Flutter构建过程中自动生成的,因此您无需在此文件夹中手动更改任何内容。
如果您使用的是Mac,那么您也应该能够在项目结构中看到ios文件夹。 该文件夹包含完整的XCode iOS本机项目,在构建适用于iOS的Flutter应用程序时使用。
在为Android进行构建时,其用法与anroid文件夹中包含的项目的用法相同。
仅当在macOS上工作时,才能为iOS构建Flutter应用程序。 这就是为什么仅在macOS上创建项目时此文件夹才可用的原因。
在lib文件夹中,您会找到Dart文件,其中包含Flutter应用程序的代码。
因此,这是您在实施Flutter应用程序时大部分时间所用的文件夹。
默认情况下,此文件夹包含文件main.dart:
test文件夹包含为Flutter应用程序编写的代码,以便在构建时执行自动化测试。
我们来看一下项目文件夹中的可用文件。
首先,您将找到默认的.gitignore文件。 这是一个文本文件,其中包含文件,文件扩展名和文件夹的列表,使用Git时应将其忽略。
Git是一个分布式版本控制系统,用于在软件开发过程中跟踪源代码的更改。
默认情况下,此文件中已经包含的条目应该已经为您提供了一个很好的预设,应该被忽略并且可以在Flutter项目中使用Git,以便您可以保留所有内容。
下一个文件称为.metadata。 该文件由Flutter自动管理,并用于跟踪Flutter项目的属性。 此文件仅由Flutter更改,您不需要随时手动编辑内容。
.packages文件也是如此。 该文件包含Flutter SDK自动生成的内容,用于包含Flutter项目的依赖项列表。
在项目文件夹中找到的下一个文件是my_flutter_app.iml。 该文件始终根据项目名称命名,并包含Flutter项目的其他设置。
通常,您不会更改此文件,并且内容由Flutter SDK以自动方式进行管理。
pubspec.yaml文件是项目的配置文件,在处理Flutter项目时会经常使用。 该文件包含:
常规项目设置,例如项目的名称,描述和版本
项目依赖
Flutter应用程序中应该可用的资产(例如图像)
例如,在向项目添加新的依赖项(Flutter软件包)时,将使用此文件在依赖项部分中添加软件包的名称,然后Flutter SDK将负责随后下载和添加此软件包。
pubspec.lock文件是基于.yaml文件自动生成的文件。它包含关于所有依赖项的更多详细设置。
README.md是一个自动生成的文件,包含有关项目的信息。如果我们想与开发人员共享信息,我们可以编辑这个文件。
在Windows、Linux和Mac OS三个平台新建的工程都包含android和ios,除此之外还有特定平台的文件夹,完整的例子如下图所示:
对于开发人员来说,主要关注lib目录下的dart文件即可,这是重点,我们应用相关页面文件都应该放在这里面。
打开main.dart
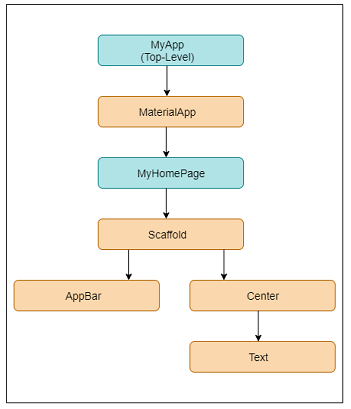
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Hello World Flutter Application', theme: ThemeData( // This is the theme of your application. primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Home page'), ); } } class MyHomePage extends StatelessWidget { MyHomePage({Key key, this.title}) : super(key: key); // This widget is the home page of your application. final String title; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(this.title), ), body: Center( child: Text('Hello World'), ), ); } }
在Flutter中一切皆是widget!

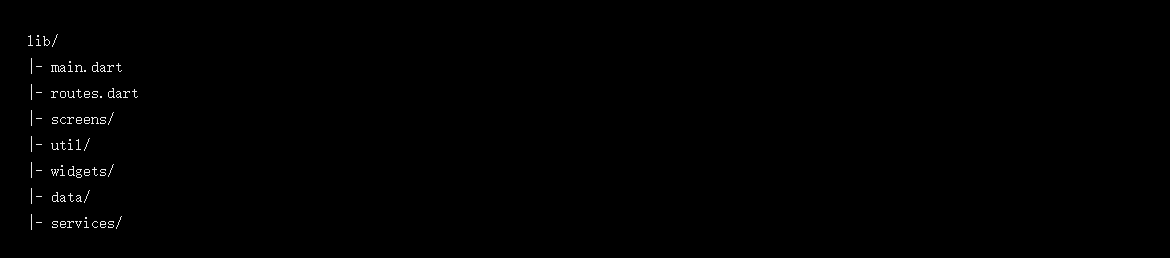
下面给出一个可行的文件组织管理目录:
- screen—包含您的应用程序的屏幕。 来自此处的所有文件都将导入到route.dart中
- util-包含应用程序的实用程序/通用功能
- widgets-包含应用程序的常用小部件。 例如Button,TextField等。
- route.dart-包含应用程序的路线并导入所有屏幕。
参考: