vue的开发环境的搭建
不管什么软件我们都要去官网下载安装,这是作为专业程序员的安全意识。
1、安装node.js
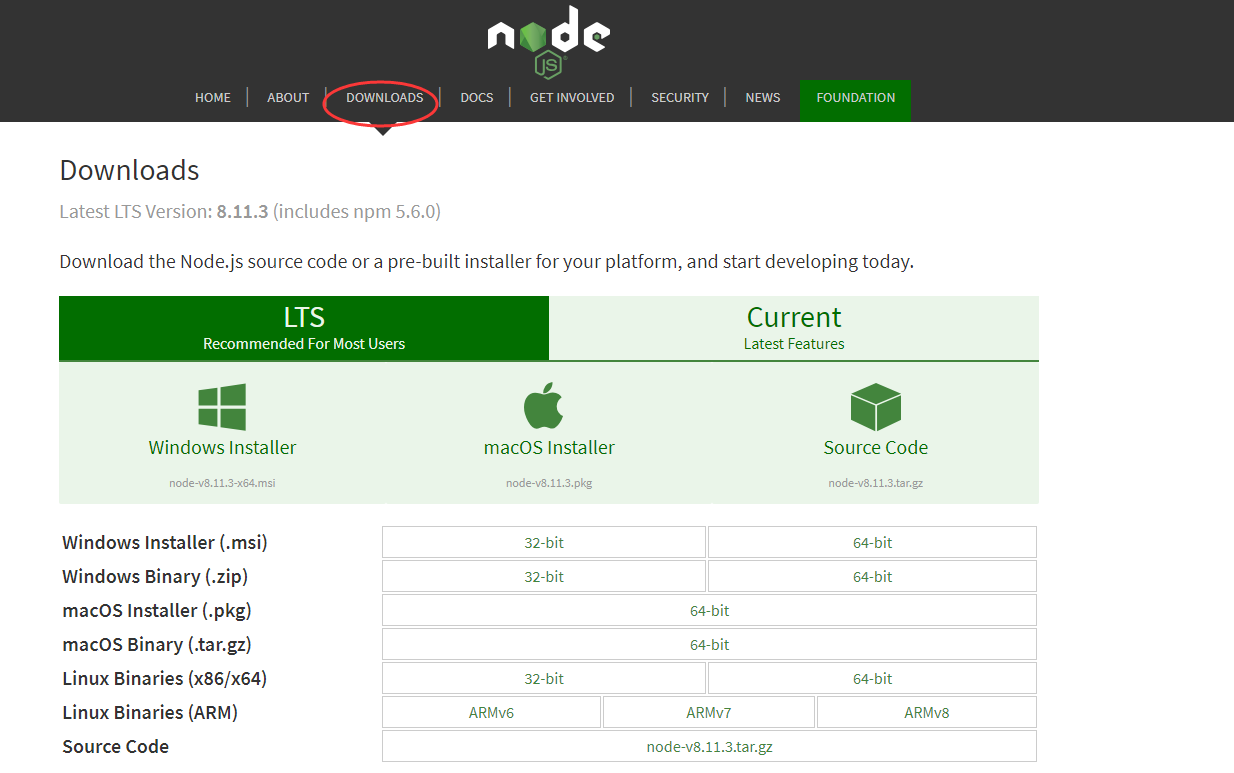
官方下载的页面:点击这里
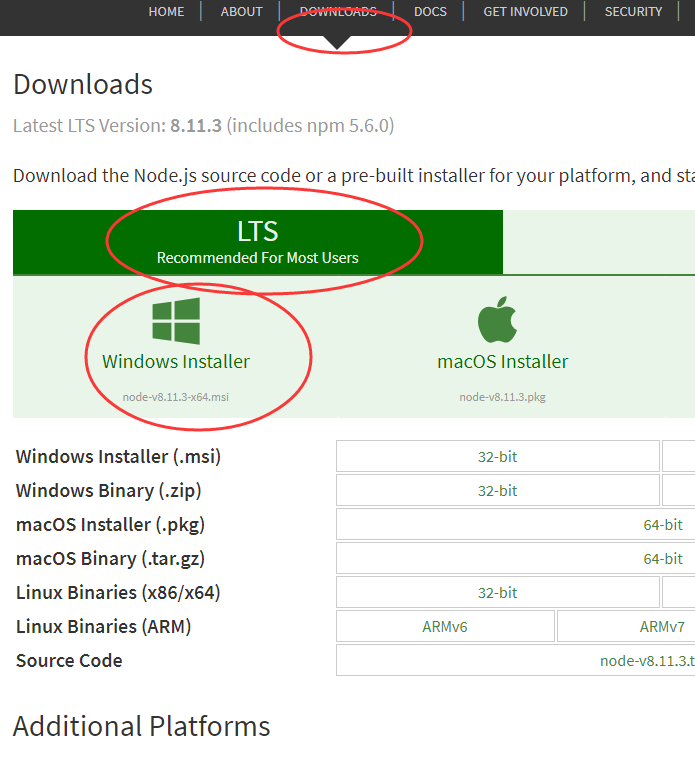
大约展示的页面是这样子的!我们演示是windows 64位的安装

关于版本的选择,作为开发我们最好还是用已经比较稳定的版本,这样话就算遇到坑,解决的问题的文档也好找,
最新版本的可能会有未知的错误 ,官方也会推荐稳定的版本,

后面就是下载好下一步下一步就好了!
验证一下我们是否装成功,打开管理权限的cmd
出现下面的样子,说明node已经装好了

操作的央视就是跟我们python装模块一样,由于国内链接国外的资源不是一般的慢,
所以我们要制定以下镜像
基于node.js,利用淘宝npm镜像安装相关依赖
在管理员权限的cmd里直接输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
回车,等待安装...
安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里输入cnpm install -g vue-cli,回车,等待安装;输入vue,回车,若出现vue信息说明表示成功

创建项目
①命令行定位到想创建文件所在路径
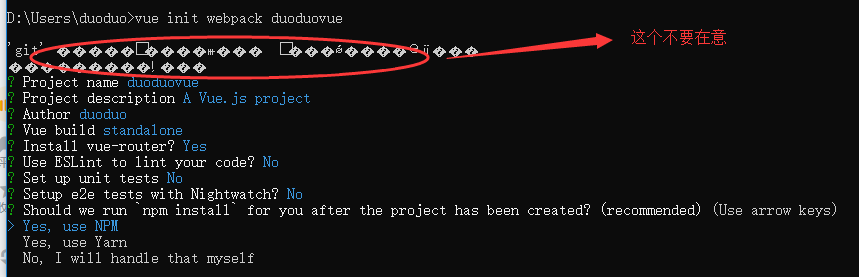
②执行命令:vue init webpack markdowndemo (项目的名字)

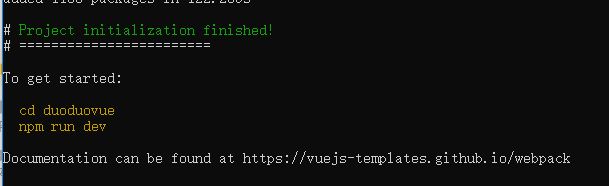
③ 进入项目,下载依赖

④测试是否成功
在cmd里输入:cnpm run dev

在浏览里输入:localhost:8080(默认端口为8080)
注:
1.npm run dev报错可以从以下几方面检查:
(1)cmd是否已管理员权限运行
(2)npm版本是否足够高,升级使用 npm -g update
(3)8080端口是否被占用
(4)当前操作目录是否在项目根目录
2.vue.js如何更改默认端口号8080为指定端口
执行npm run dev实际是在调用根目录下的package.json,打开package.json后可发现有这样一段代码
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},由此可知,我们应该查看build目录下的dev-server.js文件,在dev-server.js文件中可找到
var uri = 'http://localhost:' + port此处的port便是我们将要寻找的,在dev-server.js的开始部分我们可以发现
var path = require('path')而path又是从哪里来的呢?根目录下有一个config文件夹打开config目录下的index.js
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
cssSourceMap: false
}这里不仅可以改变端口,还可以根据需要改变其他配置信息。